Base Html Template
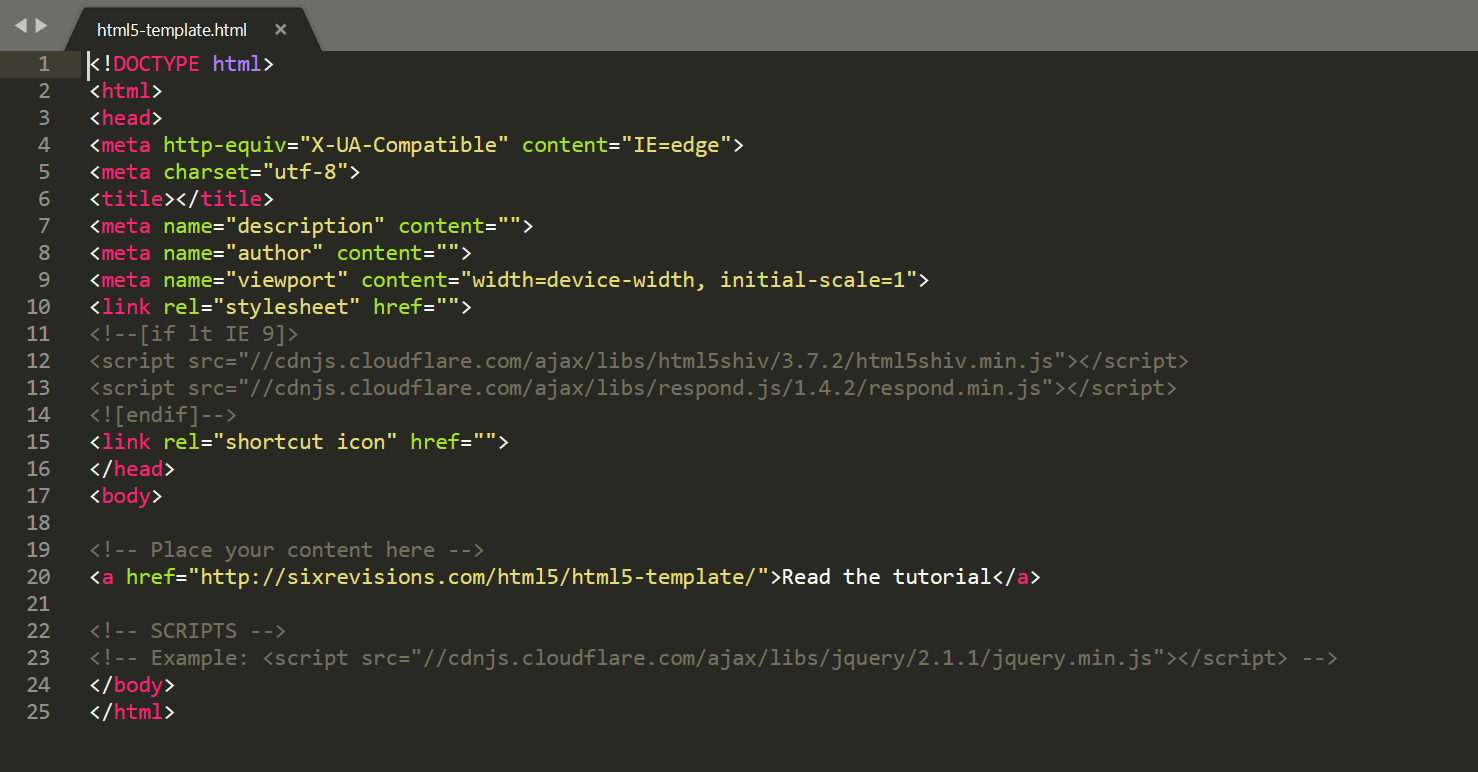
Base Html Template - Web instead of repeating your html in several places, which is bad practice, we can create a base template that each page can reuse. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. Create a base_sectionname.html template for each “section” of your site. The tag must have either an href or a target attribute present, or both. Html, which stands for hypertext markup language, is the standard language used for creating and designing the structure of a web page. In this article, i will explain what an html 5 boilerplate is and how to create a basic template to use in your projects. Open project_name/project_name/settings.py and find the templates array Web when you are building a new website, it is important to have a good starting foundation. Html has several semantic elements that define the different parts of a web page: Web there are two main ways to use the <<strong>template</strong>> element. Web the <<strong>base</strong>> tag specifies the base url and/or target for all relative urls in a document. If the document has no elements, then baseuri defaults to location.href. Web yes, you can use {% extends base.html %} to extend the base.html file from your project directory. Web define the base template. Web public interface executorservice extends executor, autocloseable. Open project_name/project_name/settings.py and find the templates array Web there are two main ways to use the <<strong>template</strong>> element. Basic structure of an html document. The following defines a simple base template at _default/baseof.html. Web our simple template gives you a basic structure that you can customize to fit your website needs. Html, which stands for hypertext markup language, is the standard language used for creating and designing the structure of a web page. If the document has no elements, then baseuri defaults to location.href. Web public interface executorservice extends executor, autocloseable. Create a base_sectionname.html template for each “section” of your site. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. Web instead of repeating your html in several places, which is bad practice, we can create a base template that each page can reuse. Don't worry if we use tags you have not learned about yet. By default, the element's content is not rendered. Web in this chapter we will show some basic html examples. Web this page describes the 99 best html templates that you can get for free. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables. Web in this chapter we will show some basic html examples. Web public interface executorservice extends executor, autocloseable. The download also includes a commented html5 file with helpful details for your web project. The html document itself begins. Web when you are building a new website, it is important to have a good starting foundation. Web this page describes the 99 best html templates that you can get for free. Web yes, you can use {% extends base.html %} to extend the base.html file from your project directory. The basic tags which all html documents should be crafted. Web our simple template gives you a basic structure that you can customize to fit your website needs. There can be only one element in a document. All html documents must start with a document type declaration: Web yes, you can use {% extends base.html %} to extend the base.html file from your project directory. Web when you are building. Web the <<strong>base</strong>> tag specifies the base url and/or target for all relative urls in a document. Web instead of repeating your html in several places, which is bad practice, we can create a base template that each page can reuse. In this tutorial, we are going to go through how to create a base template base.html, which templates across. In this article, i will explain what an html 5 boilerplate is and how to create a basic template to use in your projects. Web what is html? Create a base_sectionname.html template for each “section” of your site. Web in this chapter we will show some basic html examples. There can only be one single element in a document, and. As a default template, it is the shell from which all your pages will be rendered unless you specify another *baseof.html closer to the beginning of the lookup order. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. The download also includes a. Web there are two main ways to use the <<strong>template</strong>> element. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. As a default template, it is the shell from which all your pages will be rendered unless you specify another *baseof.html closer to. By default, the element's content is not rendered. Web this django tutorial will cover how to use templates and design your own custom html. Important thing to note is where to place the base.html file. Web instead of repeating your html in several places, which is bad practice, we can create a base template that each page can reuse. Basic. Web this page describes the 99 best html templates that you can get for free. Basic structure of an html document. You don't need the overhead of a cms to have a beautiful website. Web the <<strong>base</strong>> html element specifies the base url to use for all relative urls in a document. Web there are two main ways to use. Web this page describes the 99 best html templates that you can get for free. If the document has no elements, then baseuri defaults to location.href. The html document itself begins with and ends with. All html documents must start with a document type declaration: By default, the element's content is not rendered. What is an html 5 boilerplate? You don't need the overhead of a cms to have a beautiful website. Basic structure of an html document. Web the <<strong>base</strong>> html element specifies the base url to use for all relative urls in a document. Web our simple template gives you a basic structure that you can customize to fit your website needs. As a default template, it is the shell from which all your pages will be rendered unless you specify another *baseof.html closer to the beginning of the lookup order. Web in this chapter we will show some basic html examples. By default, the element's content is not rendered. Web html (hypertext markup language) is the code that is used to structure a web page and its content. The basic tags which all html documents should be crafted from. Web public interface executorservice extends executor, autocloseable. A document's used base url can be accessed by scripts with node.baseuri. The following defines a simple base template at _default/baseof.html. Two different methods are provided for. Web in this piece, we've seen an html starter boilerplate and what each tag used in this template means. Web yes, you can use {% extends base.html %} to extend the base.html file from your project directory.Knowledge Base Html Template
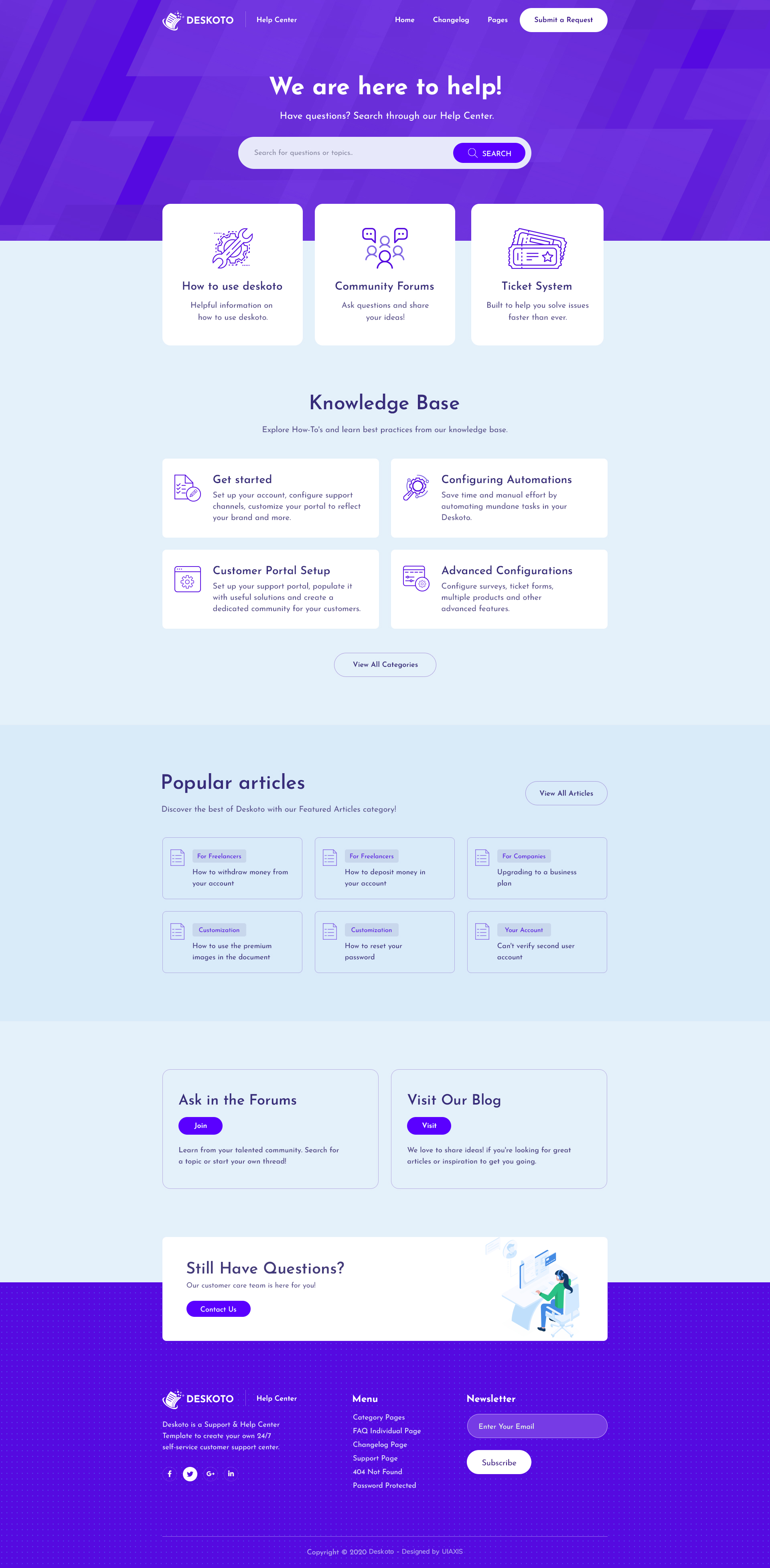
Knowledge Base Html Template
Create your base HTML Template
Knowledge Base Html Template
HTML5 Template A Basic Code Template For Your Next Project, 42 OFF
Dynamic JSbase HTML template with vite
Wise Free Basic Html Template
Free HTML/CSS Template Base 2013 Free HTML Templates, Free CSS
Knowledge Base Html Template
HTML Templates
Don't Worry If We Use Tags You Have Not Learned About Yet.
All Html Documents Must Start With A Document Type Declaration:
The Download Also Includes A Commented Html5 File With Helpful Details For Your Web Project.
An Executorservice Can Be Shut Down, Which Will Cause It To Reject New Tasks.
Related Post: