Bootstrap Navbar Template
Bootstrap Navbar Template - Web find free and premium bootstrap 5 navigation templates and navbar layouts for web applications and websites. The best free navbar snippets available. Web this example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. Web learn how to create and customize navbars with bootstrap, a popular css framework for web design. Navbar youtube, facebook, amazon styles, navbar. See different styles, features and responsive behaviors of navigation bars,. Web learn how to create responsive navbars with bootstrap 5 using various components, utilities, and options. Web here are updated examples for left, right and center in the bootstrap 4 navbar, and many other alignment scenarios demonstrated here. See examples of different navbar styles, sizes, and features. See examples of different navbar styles, features, and positions. See code files, animation effects, mega menus, social media. Navbar youtube, facebook, amazon styles, navbar. Web here are updated examples for left, right and center in the bootstrap 4 navbar, and many other alignment scenarios demonstrated here. A stunning collection of navbar templates built with the newest bootstrap 5. The best free navbar snippets available. See examples of different navbar styles, sizes, and features. Web a pack of 4 bootstrap navbar menu templates, very simple, with a logo section, a links / buttons section and different designs and animations. Web this example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. It ensures that your website’s navigation menu adapts to different screen sizes, making it. See examples of branding, navigation, dropdowns, forms, text, and color schemes. See examples of different navbar styles, sizes, and features. See examples of branding, navigation, dropdowns, forms, text, and color schemes. See different styles, features and responsive behaviors of navigation bars,. Web explore various bootstrap navbar designs with different features and styles for your website or application. Design elements using bootstrap, javascript, css, and html. Web a standard navigation bar is created with the.navbar class, followed by a responsive collapsing class: Web here are updated examples for left, right and center in the bootstrap 4 navbar, and many other alignment scenarios demonstrated here. Web learn how to create and customize navbars with bootstrap, a popular css framework for web design. Learn how to create responsive navigation headers with bootstrap's navbar component. We have created a responsive starter template with bootstrap 5. Web this example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. Web explore various bootstrap navbar designs with different features and styles for your website or application. Web here are updated examples for left, right and center in the bootstrap 4 navbar, and many other alignment scenarios demonstrated here. Web find. Web this example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. The best free navbar snippets available. It ensures that your website’s navigation menu adapts to different screen sizes, making it. Web get free navbar templates for bootstrap 5, or generate custom examples with different background colors, brand image, icons, search,. Web a standard navigation bar is created with the.navbar class, followed by a responsive collapsing class: Web learn how to create and customize navigation bars with bootstrap, a popular css framework. Web find the bootstrap navbar that best fits your project. Web here are updated examples for left, right and center in the bootstrap 4 navbar, and many other alignment. Web here are updated examples for left, right and center in the bootstrap 4 navbar, and many other alignment scenarios demonstrated here. It includes the responsive css and html, so it also adapts to your. Browse by category, technology, and price to find the best fit. Web a standard navigation bar is created with the.navbar class, followed by a responsive. Web a standard navigation bar is created with the.navbar class, followed by a responsive collapsing class: Web find the bootstrap navbar that best fits your project. Web this code example creates a responsive navbar using bootstrap 5. Web learn how to create and customize navigation bars with bootstrap, a popular css framework. Web learn how to create and customize navbars. Web explore various bootstrap navbar designs with different features and styles for your website or application. A stunning collection of navbar templates built with the newest bootstrap 5. Web find the bootstrap navbar that best fits your project. Web learn how to create and customize navbars with bootstrap, a popular css framework for web design. Web find free and premium. See supported content, color schemes, placement, and responsive behaviors for navbars. See examples of branding, navigation, dropdowns, forms, text, and color schemes. Web a pack of 4 bootstrap navbar menu templates, very simple, with a logo section, a links / buttons section and different designs and animations. Web learn how to create and customize navigation bars with bootstrap, a popular. See different styles, features and responsive behaviors of navigation bars,. Design elements using bootstrap, javascript, css, and html. You are free to modify, save, share, and use it in your projects: It ensures that your website’s navigation menu adapts to different screen sizes, making it. Learn how to create responsive navigation headers with bootstrap's navbar component. Web find the bootstrap navbar that best fits your project. See examples of different navbar styles, features, and positions. Web conventional and non conventional bootstrap 5 navbar examples with downloadable templates which are fully mobile responsiveness for an eye catching. Web learn how to create and customize navigation bars with bootstrap, a popular css framework. Web a pack of 4. Web get free navbar templates for bootstrap 5, or generate custom examples with different background colors, brand image, icons, search, placement and many other options. Web learn how to create and customize navigation bars with bootstrap, a popular css framework. Web find the bootstrap navbar that best fits your project. See supported content, color schemes, placement, and responsive behaviors for. Navbar youtube, facebook, amazon styles, navbar. See examples of branding, navigation, dropdowns, forms, text, and color schemes. Web learn how to create responsive navigation headers with bootstrap's navbar component. See examples of different navbar styles, features, and positions. Learn how to create responsive navigation headers with bootstrap's navbar component. Web a standard navigation bar is created with the.navbar class, followed by a responsive collapsing class: Web a pack of 4 bootstrap navbar menu templates, very simple, with a logo section, a links / buttons section and different designs and animations. Web this code example creates a responsive navbar using bootstrap 5. Browse by category, technology, and price to find the best fit. You are free to modify, save, share, and use it in your projects: The best free navbar snippets available. Web learn how to create responsive navbars with bootstrap 5 using various components, utilities, and options. It ensures that your website’s navigation menu adapts to different screen sizes, making it. Web bootstrap 5 navbar examples & customization. Web this example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. See code files, animation effects, mega menus, social media.Best and Creative Bootstrap Navbar Examples BootstrapDash
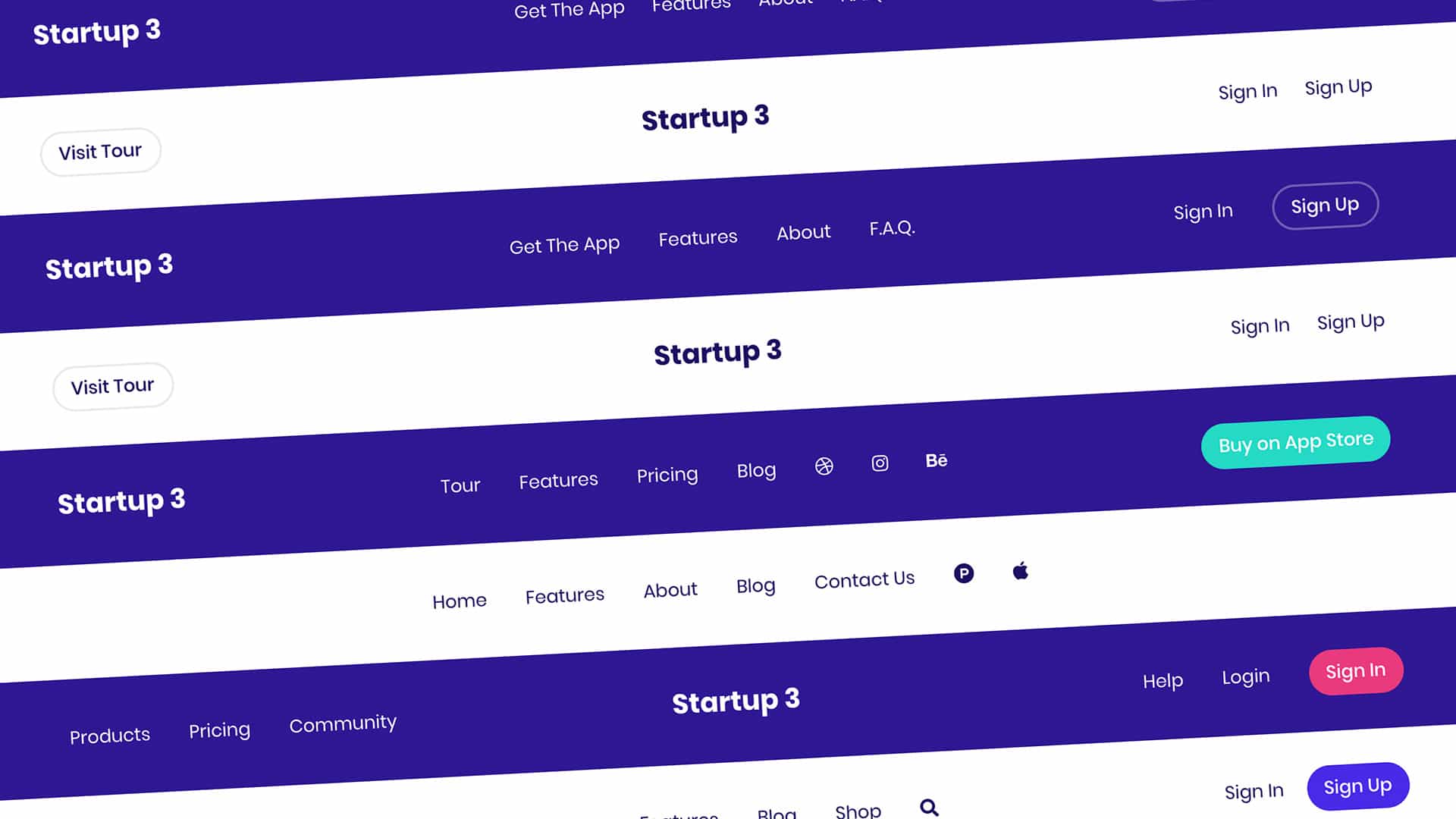
33 Bootstrap Navbar Examples To Clearly Communicate With The User
10+ Creative Bootstrap Navbar Examples That Are Sure To Impress You in 2020
Responsive navbar bootstrap templates pohcaster
30 Best Bootstrap Navbar Template in 2020
33 Bootstrap Navbar Examples To Clearly Communicate With The User
33 Bootstrap Navbar Examples To Clearly Communicate With The User
37 Bootstrap Navbar Examples To Clearly Communicate With The User
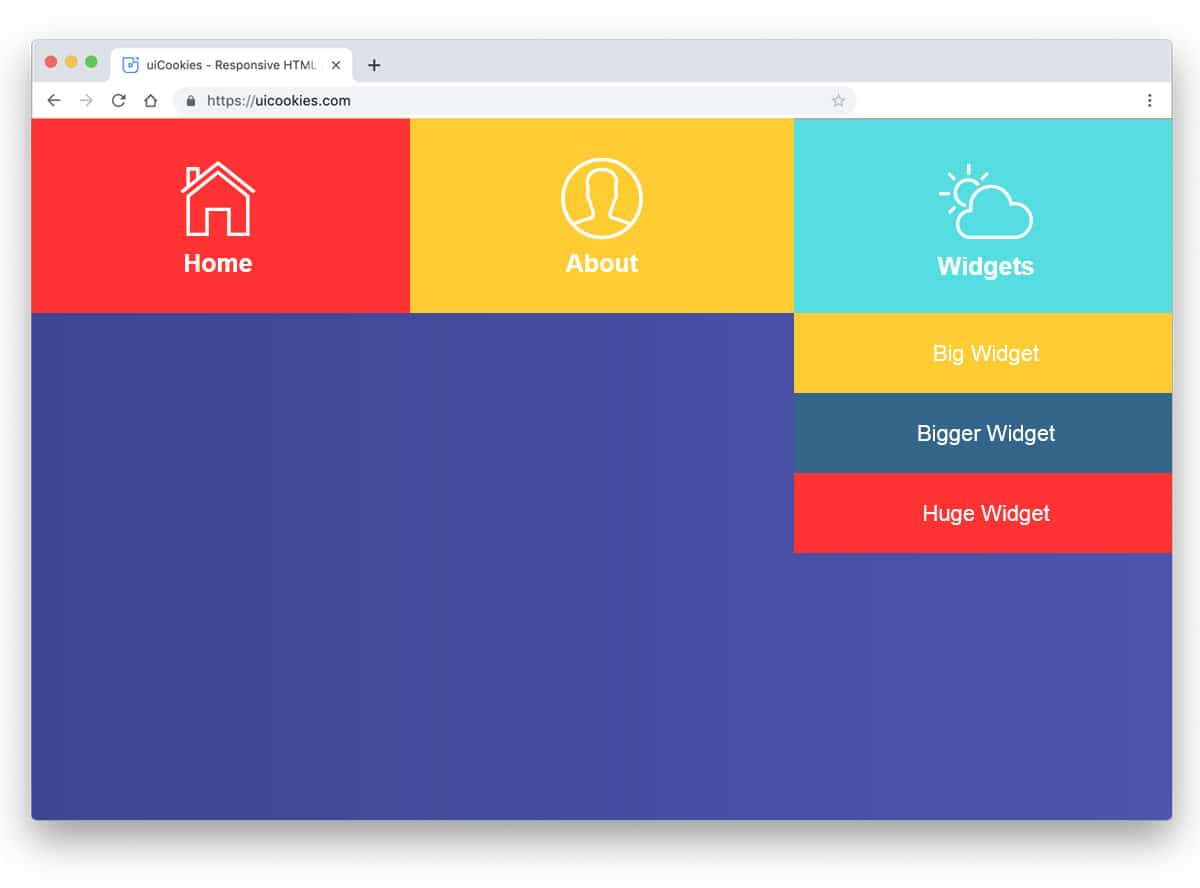
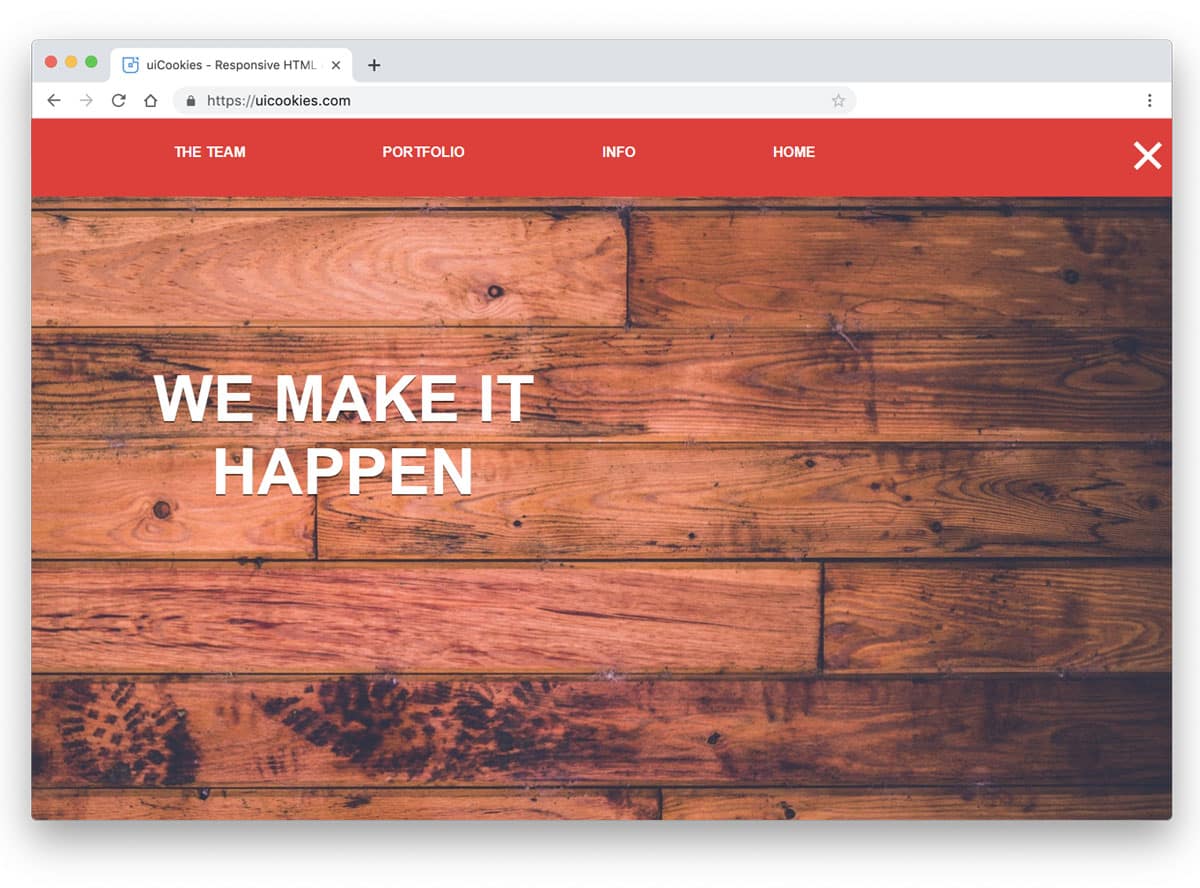
20 Free Bootstrap Navbar Examples & Templates 2024 Colorlib
Beautiful Bootstrap Navbar Templates OnAirCode
A Stunning Collection Of Navbar Templates Built With The Newest Bootstrap 5.
Design Elements Using Bootstrap, Javascript, Css, And Html.
Web Conventional And Non Conventional Bootstrap 5 Navbar Examples With Downloadable Templates Which Are Fully Mobile Responsiveness For An Eye Catching.
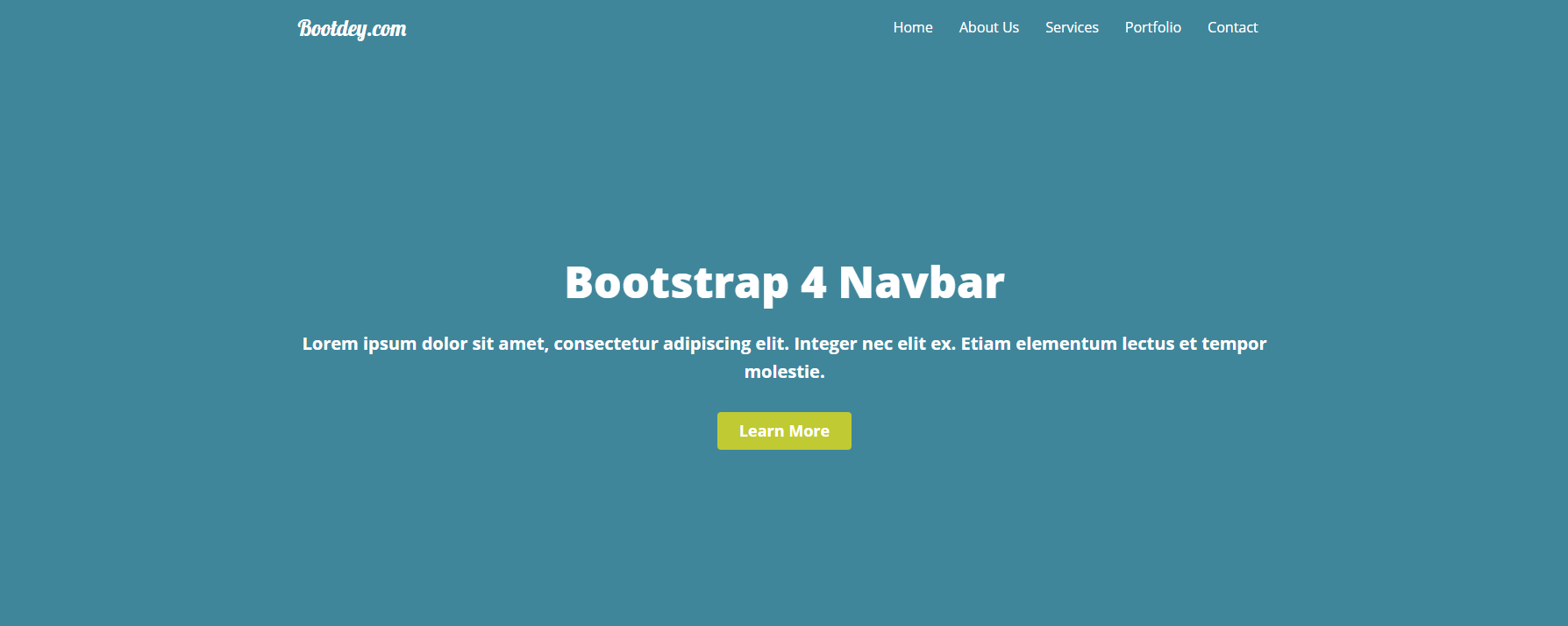
Web Here Are Updated Examples For Left, Right And Center In The Bootstrap 4 Navbar, And Many Other Alignment Scenarios Demonstrated Here.
Related Post: