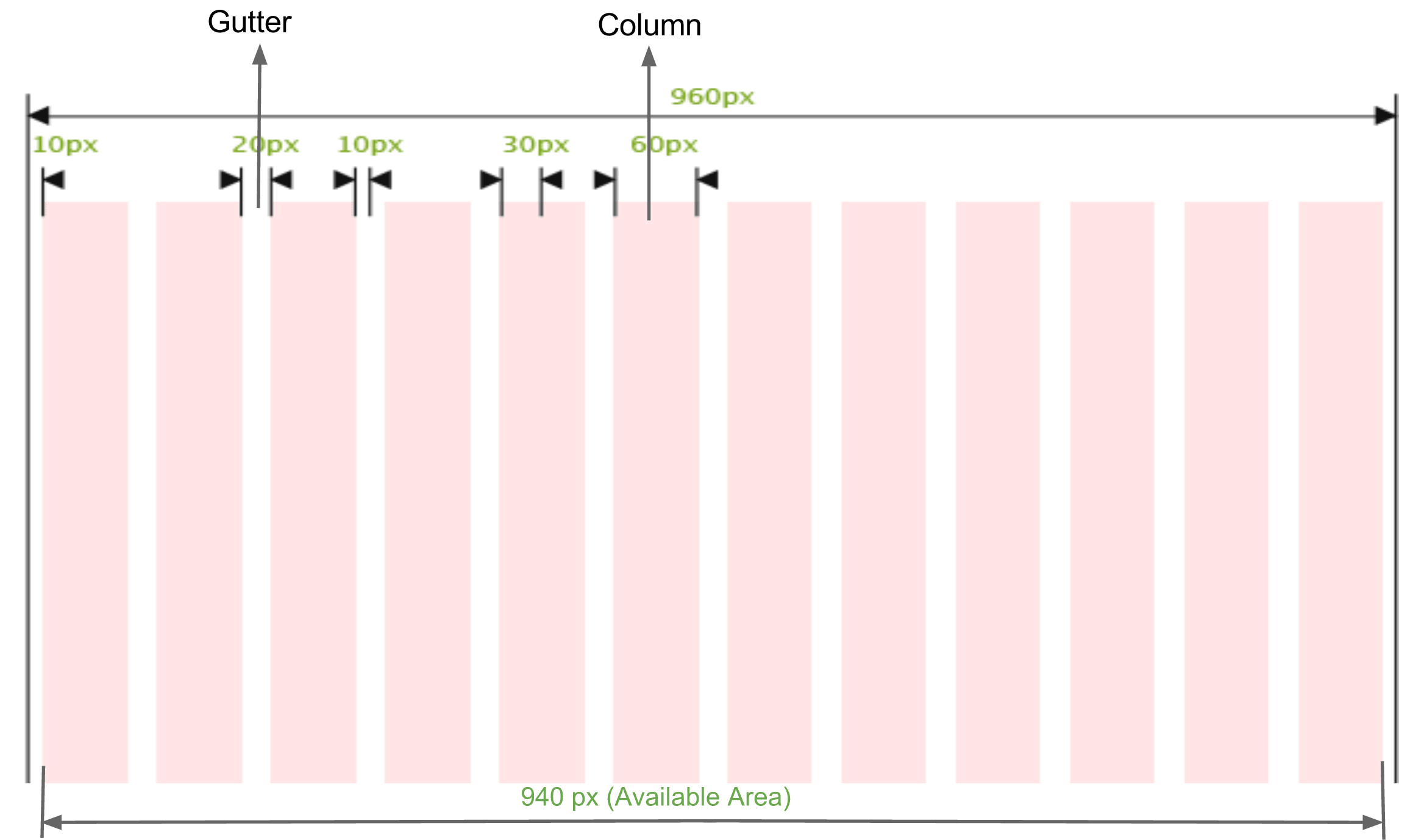
Column Grid Template
Column Grid Template - Web quickly design web layouts, and get html and css code. You can customize these values by editing. Grid containers consist of grid items, placed inside columns and. Record numbering, displaying an image depending on. Specifies how to display columns and rows, using. Place the grid area names (which are. The values are a space separated list, where each value specifies the size of. The template allows you to customize the way data is displayed. Learn css grid visually and build web layouts with our interactive css grid generator. Web a 12 column css grid is a layout system that divides the width of a container into 12 equal columns, providing a framework for arranging content and. The template allows you to customize the way data is displayed. The values are a space separated list, where each value specifies the size of. Grid containers consist of grid items, placed inside columns and. Column gap (in px) row gap (in px) please may i have some code. Web a 12 column css grid is a layout system that divides the width of a container into 12 equal columns, providing a framework for arranging content and. You can customize these values by editing. It allows you to set fixed widths, flexible widths using. Web quickly design web layouts, and get html and css code. Defines the columns of a grid container. Place the grid area names (which are. Web quickly design web layouts, and get html and css code. You can customize these values by editing. It allows you to set fixed widths, flexible widths using. Defines the columns of a grid container. Specifies how to display columns and rows, using. Learn css grid visually and build web layouts with our interactive css grid generator. Web built with 🌮 by sarah_edo. Column gap (in px) row gap (in px) please may i have some code. Place the grid area names (which are. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). It allows you to set fixed widths, flexible widths using. Place the grid area names (which are. Web quickly design web layouts, and get html and css code. Grid containers consist of grid items, placed inside columns and. Learn css grid visually and build web layouts with our interactive css grid generator. The template allows you to customize the way data is displayed. Learn css grid visually and build web layouts with our interactive css grid generator. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Defines the columns of a grid container. Place the grid area names (which are. The values are a space separated list, where each value specifies the size of. You can customize these values by editing. Column gap (in px) row gap (in px) please may i have some code. Place the grid area names (which are. Defines the columns of a grid container. You can customize these values by editing. The values are a space separated list, where each value specifies the size of. Learn css grid visually and build web layouts with our interactive css grid generator. Column gap (in px) row gap (in px) please may i have some code. Specifies how to display columns and rows, using. Web built with 🌮 by sarah_edo. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Column gap (in px) row gap (in px) please may i have some code. The values are a space separated list, where each value specifies the size of. Learn css grid visually and build web. Specifies how to display columns and rows, using. Place the grid area names (which are. The template allows you to customize the way data is displayed. Grid containers consist of grid items, placed inside columns and. It allows you to set fixed widths, flexible widths using. Defines the columns of a grid container. Web built with 🌮 by sarah_edo. Web a 12 column css grid is a layout system that divides the width of a container into 12 equal columns, providing a framework for arranging content and. Web quickly design web layouts, and get html and css code. Grid containers consist of grid items, placed inside. Web quickly design web layouts, and get html and css code. Place the grid area names (which are. Record numbering, displaying an image depending on. Learn css grid visually and build web layouts with our interactive css grid generator. Defines the columns of a grid container. Grid containers consist of grid items, placed inside columns and. Web built with 🌮 by sarah_edo. Place the grid area names (which are. Web quickly design web layouts, and get html and css code. Record numbering, displaying an image depending on. Web built with 🌮 by sarah_edo. Record numbering, displaying an image depending on. You can customize these values by editing. The values are a space separated list, where each value specifies the size of. Web quickly design web layouts, and get html and css code. You can customize these values by editing. Learn css grid visually and build web layouts with our interactive css grid generator. Record numbering, displaying an image depending on. Web a 12 column css grid is a layout system that divides the width of a container into 12 equal columns, providing a framework for arranging content and. Specifies how to display columns and rows, using. The template allows you to customize the way data is displayed. Defines the columns of a grid container. It allows you to set fixed widths, flexible widths using. Place the grid area names (which are. The values are a space separated list, where each value specifies the size of. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Column gap (in px) row gap (in px) please may i have some code.Grid Template Columns Fixed Width
Guía completa para aprender a utilizar CSS Grid Layout
Layout Design Types of Grids for Creating ProfessionalLooking Designs
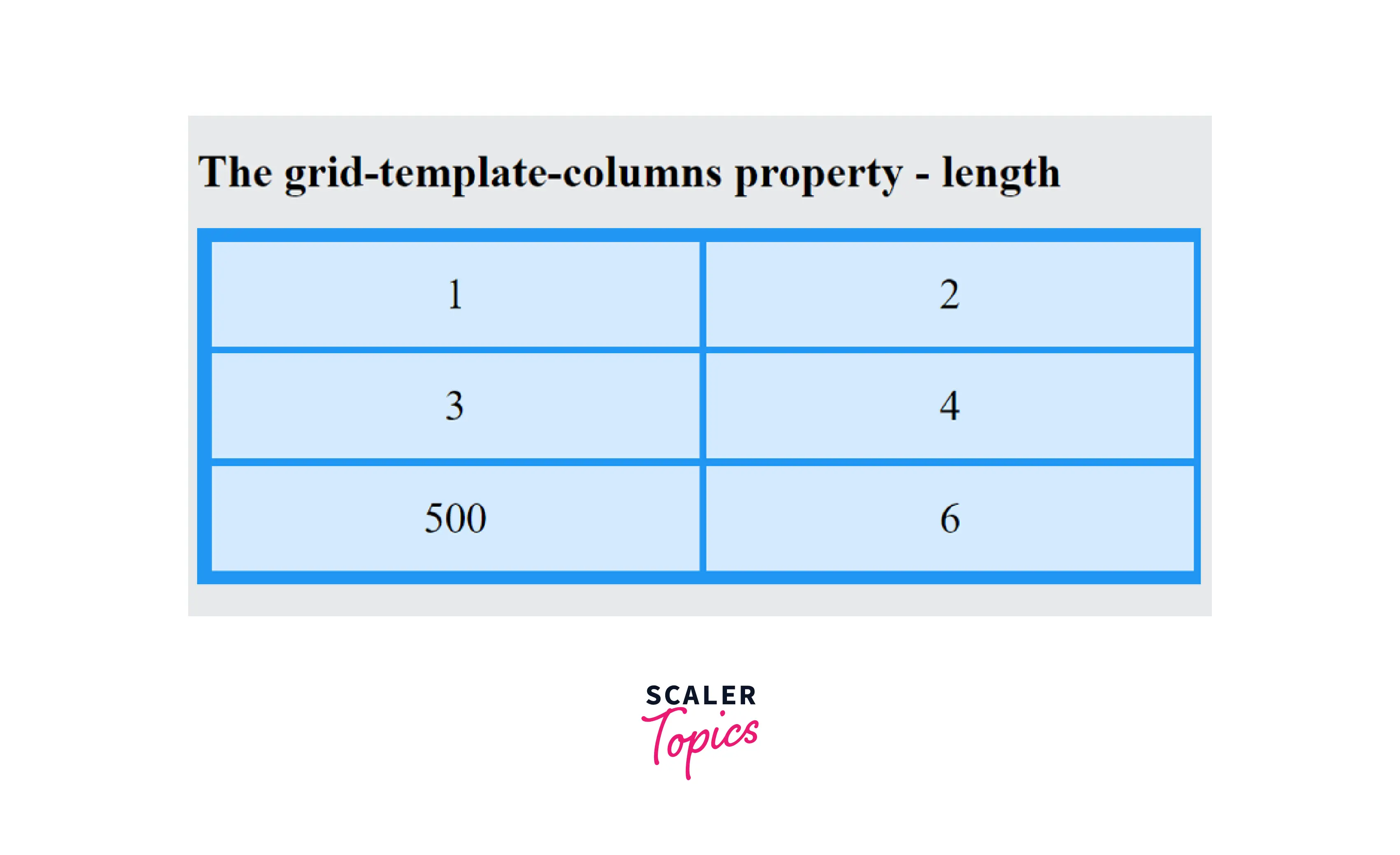
CSS gridtemplatecolumns Property Scaler Topics
How to Use CSS Grid Layout Grid Properties Explained with Examples
CSS Grid Tutorial
Grid Template Columns Tutorial in Tailwind CSS YouTube
How To Use CSS Grid Template Columns Property With HTML
Gridtemplatecolumns CSSTricks
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
Grid Containers Consist Of Grid Items, Placed Inside Columns And.
Web Built With 🌮 By Sarah_Edo.
Web Quickly Design Web Layouts, And Get Html And Css Code.
Related Post: