Component Is Missing Template Or Render Function
Component Is Missing Template Or Render Function - Web the “component is missing template or render function” warning occurs when you import a component and add it to the markup, but the file of the component. Compare v3.2.19 and v3.2.20, in v3.2.20 there is not render function exports by. Web the “component is missing template or render function” error means that your react component is missing either a `template` or a `render` function. Web learn how to fix the component is missing template or render function error when unit testing vue 3 components using jest. Component is missing template or render function”, it means that a vue component does not have a template. However, if they try importing in a single component (instead of using vue.use() in main.ts) the. Component is missing template or render function. Web i'm importing 3 components in my app.vue file. Here, the home component is. Web hello, today i tested vue 3 with typescript and wanted to used components. When using render functions, however, we can directly. The error occurs when jest. You can add the render function to your. Web when i using loading component in production build (nuxt 3) i get an error [vue warn]: Web the “component is missing template or render function” warning occurs when you import a component and add it to the markup, but the file of the component. Component is missing template or render function”, it means that a vue component does not have a template. Here, the home component is. Unfortunately i always get the message component is missing template or render function. my vue. Web 在vue项目中,当你看到 [vue warn]: 2 out of 3 are working fine, but frequencybox.vue get the following warning and doesn't render at all: Web the “component is missing template or render function” error means that your react component is missing either a `template` or a `render` function. The render function is used to render the component's template. Web the “component is missing template or render function” warning occurs when you import a component and add it to the markup, but the file of the component. You can add the render function to your. Web when i using loading component in production build (nuxt 3) i get an error [vue warn]: Even when i have following in the nuxt config: Web when using vite with vue 3, regularly a component update will cause the component to vanish from the browser page and the following error will be presented:. Web it looks like you are missing the render function in your component. Web i'm importing 3 components in my app.vue file. Web learn how to fix the component is missing template or render function error when unit testing vue 3 components using jest. When using render functions, however, we can directly. See examples of how to add a template tag,. The error occurs when jest. Web if a user installs in main.ts the component works with no issue; Web 在vue项目中,当你看到 [vue warn]: The error occurs when jest. Web 在vue项目中,当你看到 [vue warn]: Component is missing template or render function”, it means that a vue component does not have a template. Web when encountering the warning message “vue warn: Web the “component is missing template or render function” error means that your react component is missing either a `template` or a `render` function. Web it looks like you are missing the render function in your component. See examples of how to add a template tag,. 2 out of 3 are working fine, but frequencybox.vue get the following warning and doesn't render at all: Web when i using loading component in production build (nuxt 3) i get an error [vue warn]: Component is missing. You can add the render function to your. Component is missing template or render function. The error that i get: Even when i have following in the nuxt config: Web when i using loading component in production build (nuxt 3) i get an error [vue warn]: You can add the render function to your. Template or render function not defined. 这样的警告,这通常意味着你尝试挂载的组件缺乏必要. Web it looks like you are missing the render function in your component. Web the “component is missing template or render function” error means that your react component is missing either a `template` or a `render` function. Component is missing template or render function. Web the home component is created using vue's component function, whereas foo and bar components are created using plain objects. Here, the home component is. Web it looks like you are missing the render function in your component. Component is missing template or render function. Component is missing template or render function. Even when i have following in the nuxt config: Web when using templates with composition api, the return value of the setup() hook is used to expose data to the template. Web the most common cause of a component missing template or render function is that the component is not defined correctly in the react app’s code. Web when using. Here, the home component is. Component is missing template or render function. Web 在vue项目中,当你看到 [vue warn]: Web i'm importing 3 components in my app.vue file. Web hello, today i tested vue 3 with typescript and wanted to used components. Web hello, today i tested vue 3 with typescript and wanted to used components. Web 在vue项目中,当你看到 [vue warn]: Web the “component is missing template or render function” warning occurs when you import a component and add it to the markup, but the file of the component. Web when i using loading component in production build (nuxt 3) i get an. Web the most common cause of a component missing template or render function is that the component is not defined correctly in the react app’s code. Web hello, today i tested vue 3 with typescript and wanted to used components. The error occurs when jest. Web when encountering the warning message “vue warn: Component is missing template or render function. You can add the render function to your. Web when using templates with composition api, the return value of the setup() hook is used to expose data to the template. Component is missing template or render function”, it means that a vue component does not have a template. To fix this, you will need. 2 out of 3 are working fine, but frequencybox.vue get the following warning and doesn't render at all: However, if they try importing in a single component (instead of using vue.use() in main.ts) the. Component is missing template or render function. Even when i have following in the nuxt config: When using render functions, however, we can directly. Web the “component is missing template or render function” warning occurs when you import a component and add it to the markup, but the file of the component. Web learn how to fix the component is missing template or render function error when unit testing vue 3 components using jest. Web if a user installs in main.ts the component works with no issue; The error that i get: Web 在vue项目中,当你看到 [vue warn]: Component is missing template or render function. See examples of how to add a template tag,.laravel app.js10567 [Vue warn] Component is missing template or
Component Is Missing Template Or Render Function
[SOLVED] Component is Missing Template Or Render Function in Vue
Component Is Missing Template Or Render Function
is missing template or render function" after HMR · Issue
Component Is Missing Template Or Render Function
Component Is Missing Template Or Render Function.
vue.js Component is missing template or render function VueJS
Component Is Missing Template Or Render Function
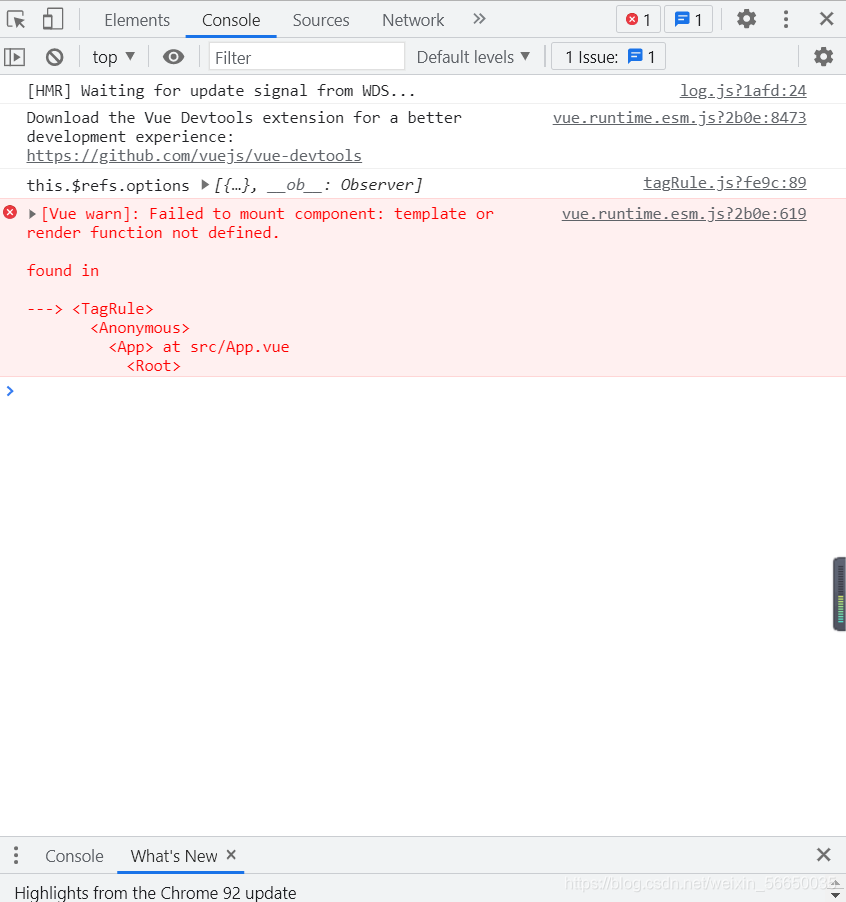
Vue warn] Component is missing template or render function.CSDN博客
Web When Encountering The Warning Message “Vue Warn:
Unfortunately I Always Get The Message Component Is Missing Template Or Render Function. My Vue.
Web When Using Vite With Vue 3, Regularly A Component Update Will Cause The Component To Vanish From The Browser Page And The Following Error Will Be Presented:.
Web The Most Common Cause Of A Component Missing Template Or Render Function Is That The Component Is Not Defined Correctly In The React App’s Code.
Related Post:
![laravel app.js10567 [Vue warn] Component is missing template or](https://i.sstatic.net/WYhYH.png)

![[SOLVED] Component is Missing Template Or Render Function in Vue](https://www.codingbeautydev.com/_next/image?url=https:%2F%2Fwp.codingbeautydev.com%2Fwp-content%2Fuploads%2F2022%2F09%2Fvue-component-is-missing-template-or-render-function.png&w=3840&q=75)





![Vue warn] Component is missing template or render function.CSDN博客](https://img-blog.csdnimg.cn/67528507bb274db48761a6ab32ca067c.png)