Css Grid Template
Css Grid Template - Statt nur auf einer achse kann man mit css grid ein raster mit zeilen und spalten verwenden. A grid layout consists of a parent element, with one or more child elements. Web the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from html primitives. Web reverse engineered twitch.tv ui (responsive css grid experiment) imagine a version of twitch where you can stream and upload gaming videos like let’s plays. This article introduces the css grid layout and the new terminology that is. I'll explain how each of grid's properties work along with a cheatsheet that covers everything you can do with grid. Web this is a collection of starter templates for layouts and patterns using css grid. The grid properties are supported in all modern browsers. Remember that browser support for grid is good but requires fallbacks for legacy browsers. View example | read specification. The numbers in the table specify the first browser version. I decided to code a proof of concept for an upload feature on twitch. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Remember that browser support for grid is good but requires fallbacks for legacy browsers. Web css grid layout guide. A grid layout consists of a parent element, with one or more child elements. Css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile, tablet, and desktop devices. You can then create column and row tracks. Web this is a collection of starter templates for layouts and patterns using css grid. This would help games get even more exposure through more creators! The numbers in the table specify the first browser version. This article introduces the css grid layout and the new terminology that is. Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. Grids can be used to lay out major page areas or small user interface elements. A grid layout consists of a parent element, with one or more child elements. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. Css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile, tablet, and desktop devices. View example | read specification. Web to round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate some of the different techniques you can use when designing with grid layout. Super cool image grid layout with css grid. Web reverse engineered twitch.tv ui (responsive css grid experiment) imagine a version of twitch where you can stream and upload gaming videos like let’s plays. Web ein css grid layout bietet dem webdesigner zwei dimensionen zur platzierung der objekte. Statt nur auf einer achse kann man mit css grid ein raster mit zeilen und spalten verwenden. Like tables, grid layout. Like tables, grid layout enables an author to align elements into columns and rows. I'll explain how each of grid's properties work along with a cheatsheet that covers everything you can do with grid. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. Css grid gives you. It's fully responsive, source order independent and very easy to code. You can then create column and row tracks. Web mit css grid erzeugt ihr gestaltungsraster, indem zeilen und spalten für einen bereich definiert werden. Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. Remember that browser support for grid is good but requires fallbacks for legacy. Web ein css grid layout bietet dem webdesigner zwei dimensionen zur platzierung der objekte. This tutorial discusses everything you need to know to use css grid like a pro. Learn css grid visually and build web layouts with our interactive css grid generator. Web css grid layout guide. A grid layout consists of a parent element, with one or more. It's fully responsive, source order independent and very easy to code. View example | read specification. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. A grid layout consists of a parent element, with one or more child elements. Super cool image grid layout with css grid. Web today we're going to learn css grid properties so that you can make your own responsive websites. Web this is a collection of starter templates for layouts and patterns using css grid. Css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile, tablet, and desktop devices. Web mit. Grids can be used to lay out major page areas or small user interface elements. Css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile, tablet, and desktop devices. The numbers in the table specify the first browser version. Web reverse engineered twitch.tv ui (responsive css grid experiment) imagine. It's fully responsive, source order independent and very easy to code. Like tables, grid layout enables an author to align elements into columns and rows. Web today we're going to learn css grid properties so that you can make your own responsive websites. Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. Statt nur auf einer achse. Web css grid layout guide. I decided to code a proof of concept for an upload feature on twitch. Like tables, grid layout enables an author to align elements into columns and rows. Chrome, edge, firefox, opera, safari. Chris house on aug 12, 2024. This tutorial discusses everything you need to know to use css grid like a pro. Learn css grid visually and build web layouts with our interactive css grid generator. Web ein css grid layout bietet dem webdesigner zwei dimensionen zur platzierung der objekte. Statt nur auf einer achse kann man mit css grid ein raster mit zeilen und spalten verwenden.. I'll explain how each of grid's properties work along with a cheatsheet that covers everything you can do with grid. Web quickly design web layouts, and get html and css code. The numbers in the table specify the first browser version. You can then create column and row tracks. It's fully responsive, source order independent and very easy to code. Web this is a collection of starter templates for layouts and patterns using css grid. Chrome, edge, firefox, opera, safari. Learn css grid visually and build web layouts with our interactive css grid generator. This tutorial discusses everything you need to know to use css grid like a pro. Remember that browser support for grid is good but requires fallbacks for legacy browsers. Wer bereits erfahrungen mit css gemacht hat, wird mit grid keine probleme haben. View example | read specification. Web css grid layout guide. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. A grid layout consists of a parent element, with one or more child elements. Css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile, tablet, and desktop devices.A comprehensive guide to using CSS Grid Creative Bloq
Guide To Building Layouts With Css Grid Css Grid Css Grid Images
Guía completa para aprender a utilizar CSS Grid Layout
An Introduction to CSS Grid Layout (with Examples)
How To Use Css Grid Layout Grid Properties Explained With Examples
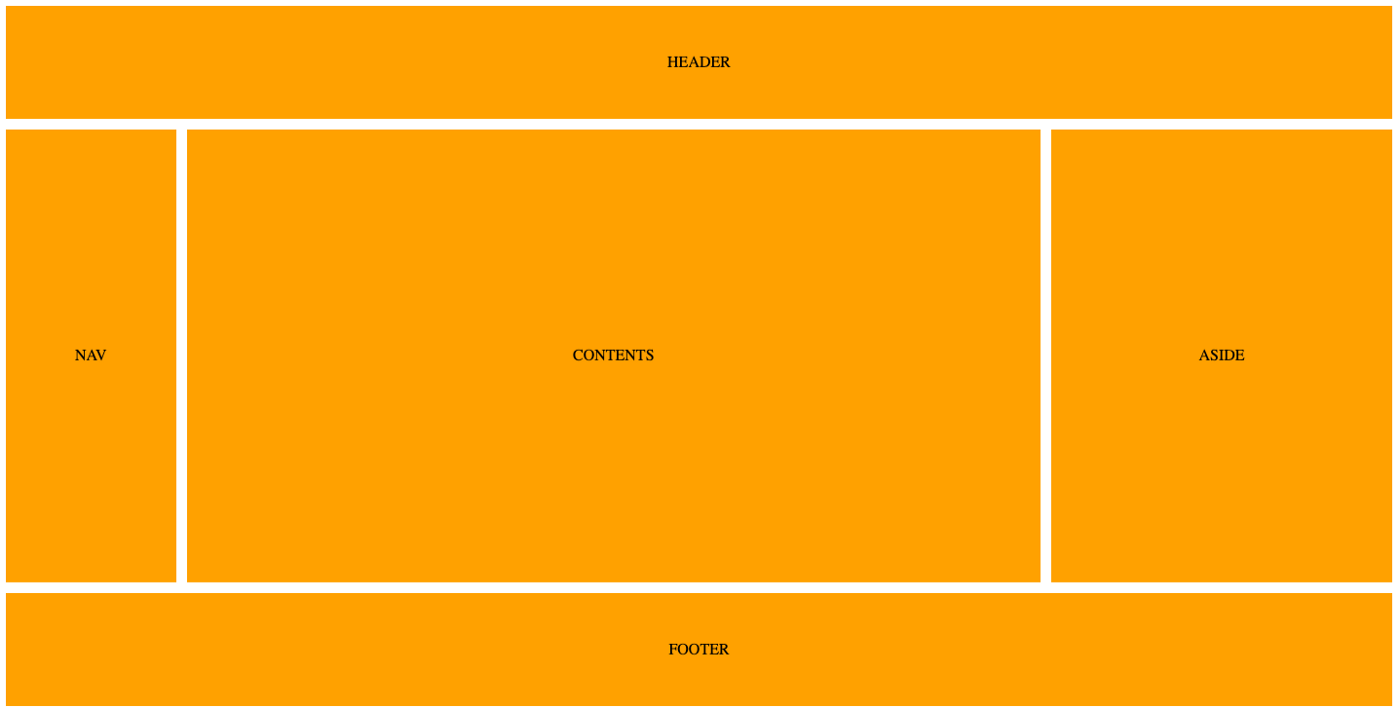
Css Grid Template Areas
Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial
How to Use CSS Grid Layout Grid Properties Explained with Examples
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Web Layouts How to Use CSS Grid and Flex to Create a Responsive Web Page
Web Mit Css Grid Erzeugt Ihr Gestaltungsraster, Indem Zeilen Und Spalten Für Einen Bereich Definiert Werden.
Statt Nur Auf Einer Achse Kann Man Mit Css Grid Ein Raster Mit Zeilen Und Spalten Verwenden.
Like Tables, Grid Layout Enables An Author To Align Elements Into Columns And Rows.
Web Ein Css Grid Layout Bietet Dem Webdesigner Zwei Dimensionen Zur Platzierung Der Objekte.
Related Post: