Css Media Player Template
Css Media Player Template - Web use our tailwind css video examples to add video player to your web project. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web a custom html5 media player using html5, css3 and javascript (with a little bit of jquery). Web learn how to customize an html5 video player with css in order to create media that blends seamlessly into your app's ui. Web html5 video player for desktop and mobile devices. Ian devlin explains how to use html5's media api to build a custom player with a ui that stays consistent no matter what browser you use. In this comprehensive guide, we'll delve into the intricacies of building a custom html5 video player from scratch. Web collection of free html and css music player code examples. Media queries are a powerful feature in css that allow you to apply different styles based on the characteristics of the device or browser viewing your web page. It also uses the html and css content alone. It also uses the html and css content alone. Web use our tailwind css video examples to add video player to your web project. Web point it to a sound file and that’s all there is to it. Update of june 2018 collection. These examples have been carefully curated from various online resources, including codepen, github, and more. In this comprehensive guide, we'll delve into the intricacies of building a custom html5 video player from scratch. This august 2023 update brings you 5 new items to explore and implement in your projects. Web html5 video player for desktop and mobile devices. I've also shared many projects related to javascript. This video player can be customized with basic html, css,. This august 2023 update brings you 5 new items to explore and implement in your projects. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. With the power of html5 and the ease of adding multimedia through technologies such as wordpress oembed, anyone can add compelling video or audio content to their website. Web use our tailwind css video examples to add video player to your web project. Media queries are a powerful feature in css that allow you to apply different styles based on the characteristics of the device or browser viewing your web page. So don't forget to check here. This component displays media content (video) on your website. With the rise of podcasts, audiobooks, and other audio content, a stylish and functional audio player can. Web collection of free tailwind css music player components from codepen and other resources. Media players that are built in to browsers vary in design. Web i just stumbled across plyr from sam potts, a javascript library for styled video players. With the power of html5 and the ease of adding multimedia through technologies such as wordpress oembed, anyone can add compelling video or audio content to their website. These examples have been carefully curated from various online resources, including codepen, github, and more. Web. Web with the power of html, css, and javascript, developers can now create highly customizable and interactive video players that seamlessly integrate with modern web applications. We even get to specify multiple files for better browser support, as well as a little css flexibility to style things up, like giving the audio player a border, some rounded corners, and maybe. You should note that this is mainstream video and audio player, which puts a front and center accessibility option. Web collection of free html and css music player code examples. Web html5 video player for desktop and mobile devices. For html5 video and audio, you can target those elements directly and call the library. Web introduction to media queries. Web introduction to media queries. This video player can be customized with basic html, css,. Web learn how to customize an html5 video player with css in order to create media that blends seamlessly into your app's ui. Web open media player with css. You should note that this is mainstream video and audio player, which puts a front and. Plug in your own video urls (non youtube). Energized sound bar will give a vivacious impact to the music player when it plays the music. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web collection of free html and css music player code examples.. Web in this tutorial, we're going to walk through the process of creating a responsive audio player using html and css. Now it's time to create a custom responsive video player. We even get to specify multiple files for better browser support, as well as a little css flexibility to style things up, like giving the audio player a border,. Web in our previous blog, we saw how to create a responsive sidebar menu design using html, css, and javascript. Now it's time to create a custom responsive video player. In this comprehensive guide, we'll delve into the intricacies of building a custom html5 video player from scratch. With the power of html5 and the ease of adding multimedia through. With the rise of podcasts, audiobooks, and other audio content, a stylish and functional audio player can. Web i just stumbled across plyr from sam potts, a javascript library for styled video players. Plug in your own video urls (non youtube). Web collection of free html and css music player code examples. Web you can apply css to your pen. It also uses the html and css content alone. 3d cube media music audio player html/html5 css only. With the rise of podcasts, audiobooks, and other audio content, a stylish and functional audio player can. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. We. With the power of html5 and the ease of adding multimedia through technologies such as wordpress oembed, anyone can add compelling video or audio content to their website. Web you can apply css to your pen from any stylesheet on the web. This component displays media content (video) on your website. Web collection media player elements in pure css made.. With the rise of podcasts, audiobooks, and other audio content, a stylish and functional audio player can. You can also link to another pen here (use the.css url extension). Web in this tutorial, we're going to walk through the process of creating a responsive audio player using html and css. I've also shared many projects related to javascript. Web video player styling basics. Web collection media player elements in pure css made. Web in this tutorial, we'll learn how to style a video element with css and how to create a custom video player. So don't forget to check here. Web use our tailwind css video examples to add video player to your web project. Ian devlin explains how to use html5's media api to build a custom player with a ui that stays consistent no matter what browser you use. Now it's time to create a custom responsive video player. Web collection of free html and css music player code examples. This component displays media content (video) on your website. Web i just stumbled across plyr from sam potts, a javascript library for styled video players. In this comprehensive guide, we'll delve into the intricacies of building a custom html5 video player from scratch. It also uses the html and css content alone.26 Best Free HTML CSS Music Players In 2024
15+ CSS Music Players
Free Vector Flat social media multimedia player template
Create A Music Player Using HTML CSS & Vanilla JavaScript YouTube
Free Vector Flat social media multimedia player template
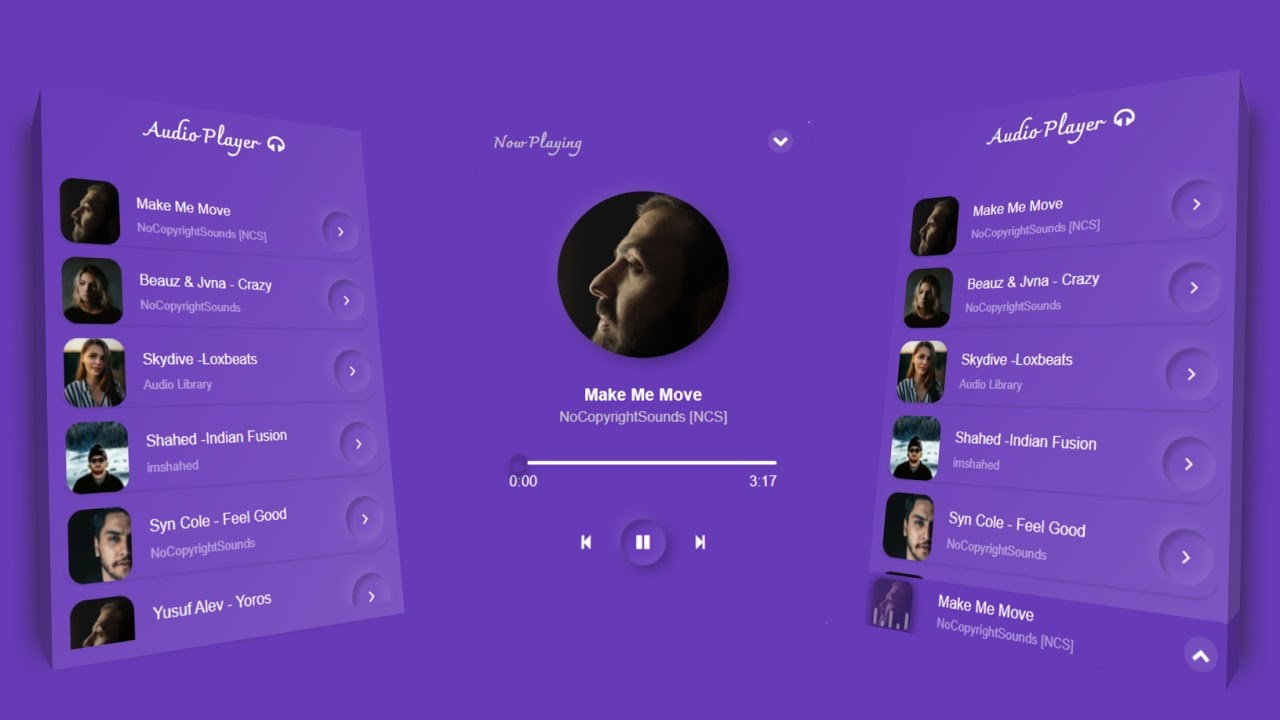
Create Modern Music player Music player UI using Html, css
Video Player For Website Using HTML CSS jQuery HTML5 Video Player
Create Music Player with Playlist using HTML CSS & JavaScript
rajarshisg/MusicPlayerHTMLCSS Codesandbox
Html5 Video Player Template Free Download Printable Templates
Web 8 Css & Javascript Snippets For Creative Audio & Video Players.
These Examples Have Been Carefully Curated From Various Online Resources, Including Codepen, Github, And More.
You Should Note That This Is Mainstream Video And Audio Player, Which Puts A Front And Center Accessibility Option.
Web Introduction To Media Queries.
Related Post: