Daisyui Templates
Daisyui Templates - Web discover 5 daisyui designs on dribbble. It incorporates various tools and frameworks such as react, next.js,. Click any example below to run it instantly or find templates that can be. But you can still customize components in many. All will be handled by tailwind css's utility classes. On this page, you can pick required color values and see how. Web daisyui adds classes to tailwind css for all common ui components. Web this is a free admin dashboard template that uses daisy ui and react js. Install daisyui as a dev dependency and use the class names just like any. Web how to use layouts and typography in daisyui. Switch effortlessly between light, dark, and cupcake themes to match your project’s mood and style. Change the primary, secondary, accent, neutral and base colors to create a unique theme for your app. Web daisyui components come with many variants necessary for design systems and you won't usually need to customize anything. Web daisyui is a plugin for tailwind css. You can add your custom themes to tailwind.config.js file in daisyui > themes array. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. This allows us to focus on important things instead of making basic elements. Your resource to get inspired, discover and connect with designers worldwide. Web daisyui, a robust css library, significantly streamlines component creation in tailwind css by requiring fewer classes compared to the base tailwind css library. Web discover 5 daisyui designs on dribbble. 🙌🏼 also template screens like landing pages, about screens, pricing screens etc. Classes like btn, card, etc. Your resource to get inspired, discover and connect with designers worldwide. This allows us to focus on important things instead of making basic elements. Web discover 5 daisyui designs on dribbble. But you can still customize components in many. Daisyui comes with a number of themes, which you can use with no extra effort. It incorporates various tools and frameworks such as react, next.js,. It works on all js frameworks and doesn't need a js bundle file. Web daisyui adds classes to tailwind css for all common ui components. Install daisyui as a dev dependency and use the class names just like any. Classes like btn, card, etc. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Layout, sizing, grids, spacing, etc. On this page, you can pick required color values and see how. How to use daisyui themes? Click any example below to run it instantly or find templates that can be. Install daisyui as a dev dependency and use the class names just like any. On this page, you can pick required color values and see how. It incorporates various tools and frameworks such as react, next.js,. Web how to use layouts and typography in daisyui. This allows us to focus on important things instead of making basic elements. Web i'd also love to see this updated!! Classes like btn, card, etc. Install daisyui as a dev dependency and use the class names just like any. It has fully customizable and themable css css and is powered by tailwind css utility classes. All will be handled by tailwind css's utility classes. Layout, sizing, grids, spacing, etc. This allows us to focus on important things instead of making basic elements. Daisyui comes with a number of themes, which you can use with no extra effort. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web daisyui, a robust css library, significantly streamlines component creation in tailwind css by requiring fewer classes compared to the base tailwind css library. Web how to use layouts and typography in daisyui. It incorporates various tools and frameworks. Web i'd also love to see this updated!! Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web daisyui adds classes to tailwind css for all common ui components. Web daisyui, a robust css library, significantly streamlines component creation in tailwind css by requiring fewer classes compared to. You can add your custom themes to tailwind.config.js file in daisyui > themes array. It incorporates various tools and frameworks such as react, next.js,. Daisyui comes with a number of themes, which you can use with no extra effort. It has fully customizable and themable css css and is powered by tailwind css utility classes. Layout, sizing, grids, spacing, etc. Install daisyui as a dev dependency and use the class names just like any. Web daisyui is a plugin for tailwind css. Switch effortlessly between light, dark, and cupcake themes to match your project’s mood and style. Web this is a free admin dashboard template that uses daisy ui and react js. Web daisyui, a robust css library, significantly streamlines. Change the primary, secondary, accent, neutral and base colors to create a unique theme for your app. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. On this page, you can pick required color values and see how. Web discover 5 daisyui designs on dribbble. Web i'd also. Web daisyui, a robust css library, significantly streamlines component creation in tailwind css by requiring fewer classes compared to the base tailwind css library. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. 🙌🏼 also template screens like landing pages, about screens, pricing screens etc. This allows us. Web daisyui components come with many variants necessary for design systems and you won't usually need to customize anything. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web how to use layouts and typography in daisyui. Web daisyui, a robust css library, significantly streamlines component creation in tailwind css by requiring fewer classes compared to the base tailwind css library. This allows us to focus on important things instead of making basic elements. Web i'd also love to see this updated!! It works on all js frameworks and doesn't need a js bundle file. Classes like btn, card, etc. Web this is a free admin dashboard template that uses daisy ui and react js. It incorporates various tools and frameworks such as react, next.js,. But you can still customize components in many. Change the primary, secondary, accent, neutral and base colors to create a unique theme for your app. Switch effortlessly between light, dark, and cupcake themes to match your project’s mood and style. Web daisyui adds classes to tailwind css for all common ui components. Web discover 5 daisyui designs on dribbble. On this page, you can pick required color values and see how.2023`s Best Tailwind CSS Portfolio Template With DaisyUI
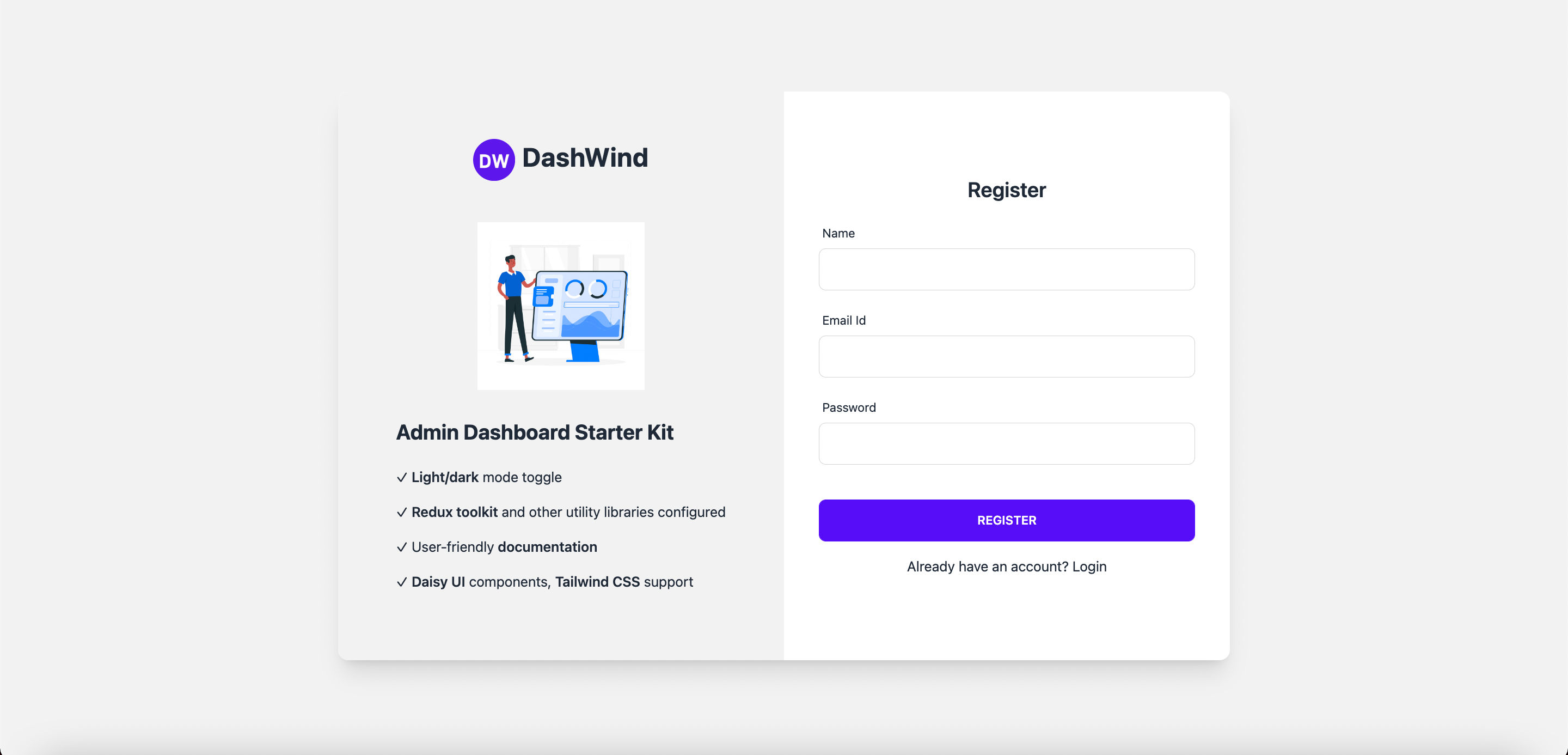
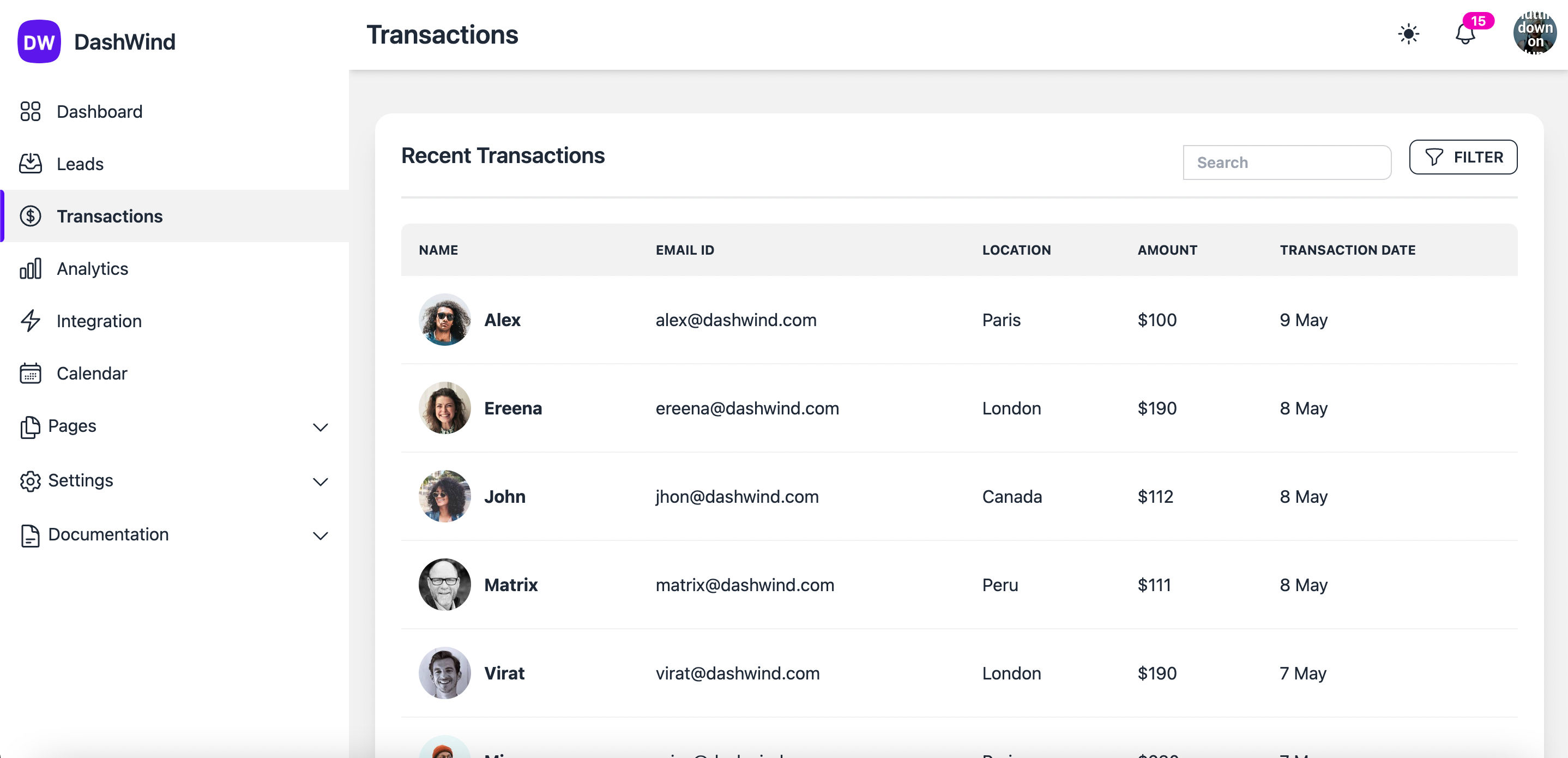
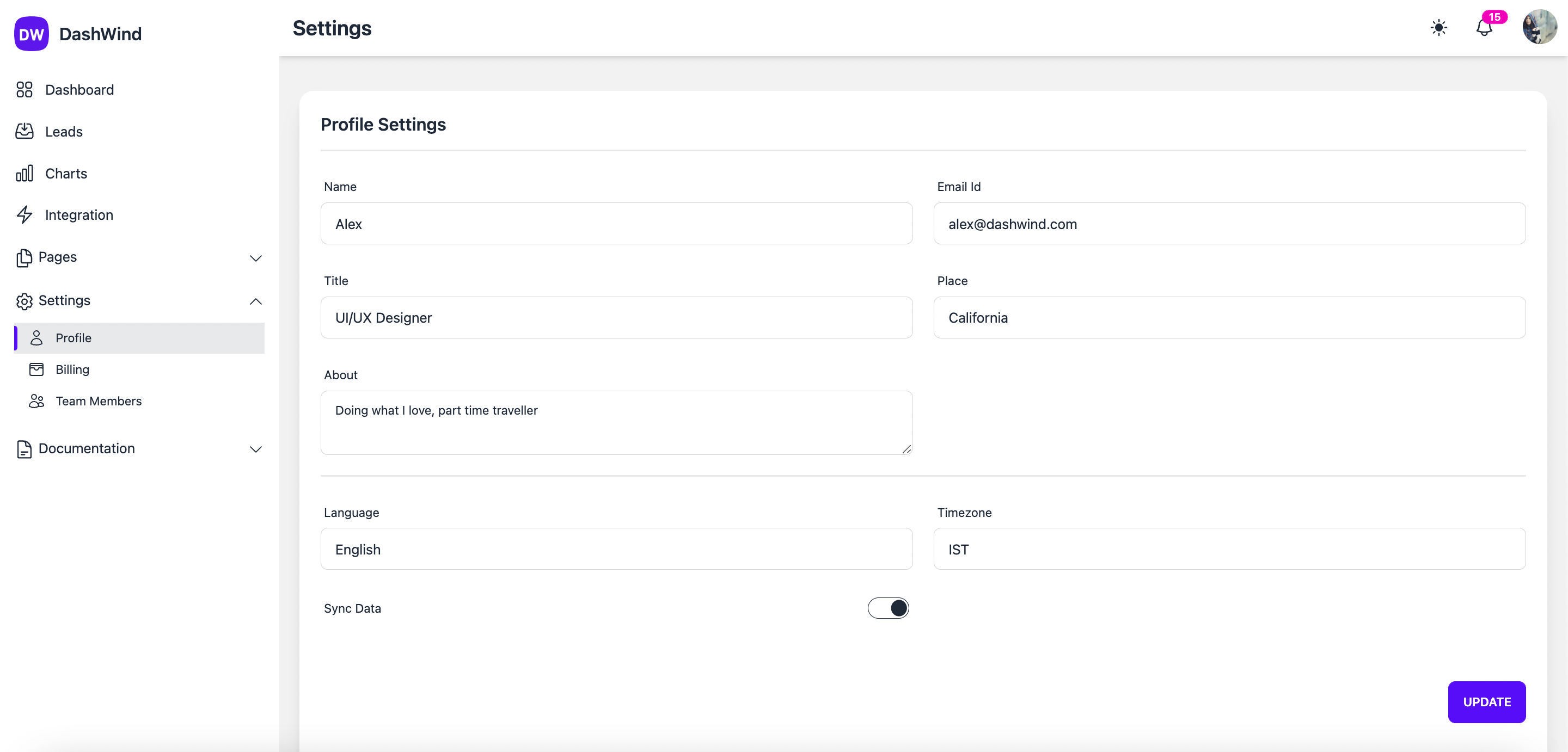
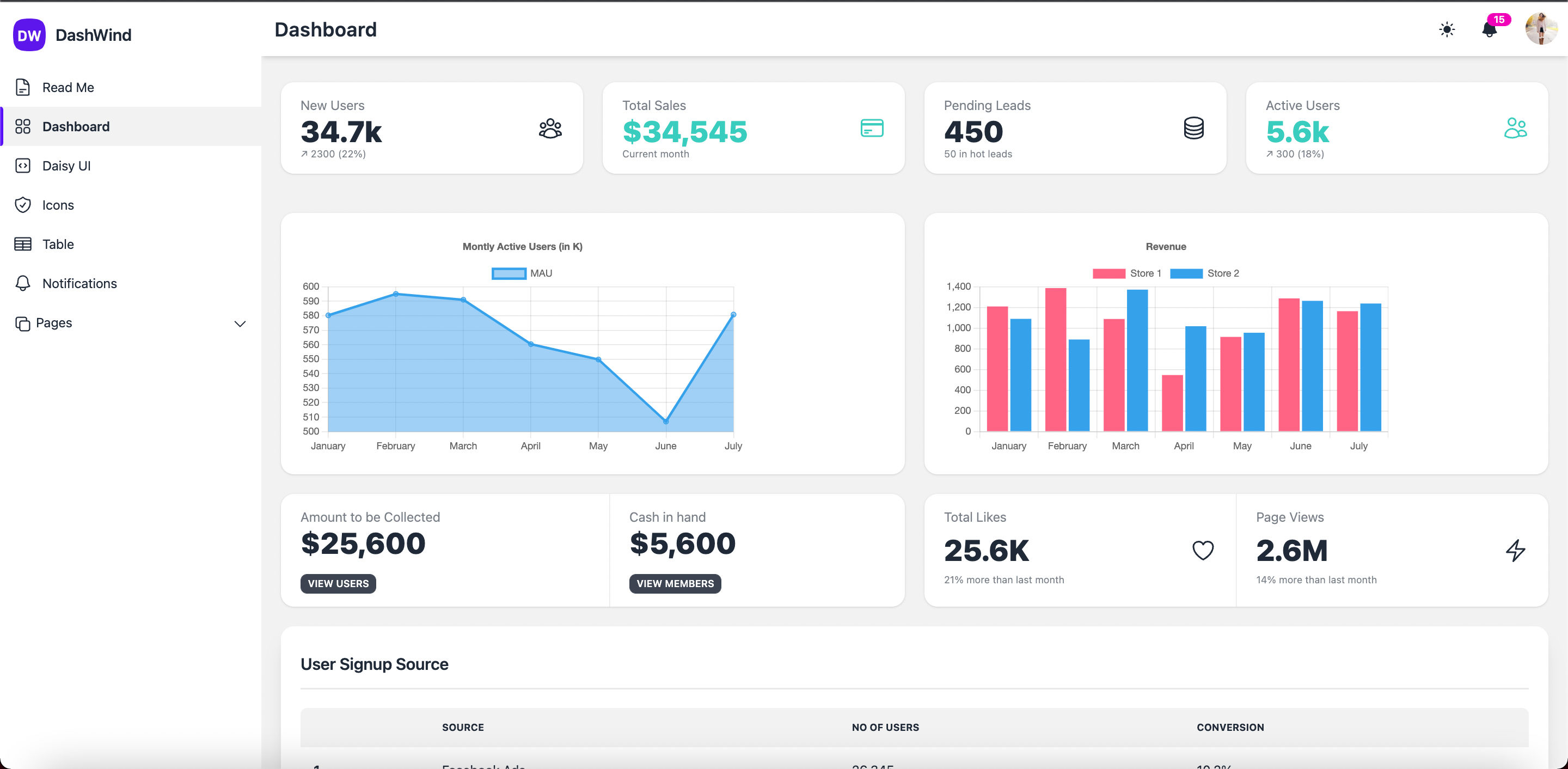
Free admin dashboard template using Daisy UI, React js and Tailwind CSS
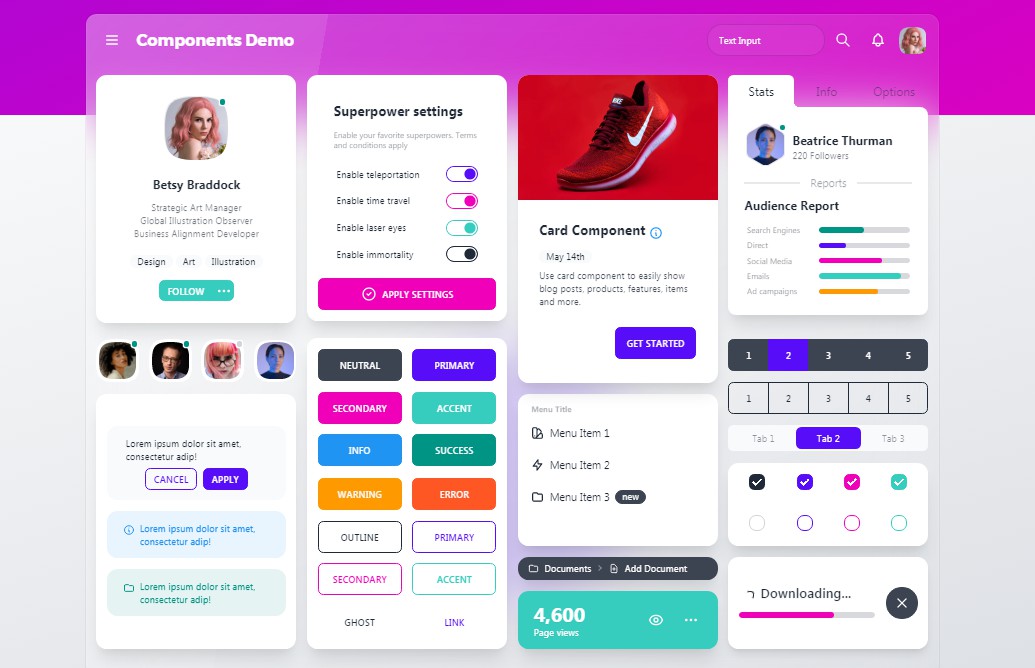
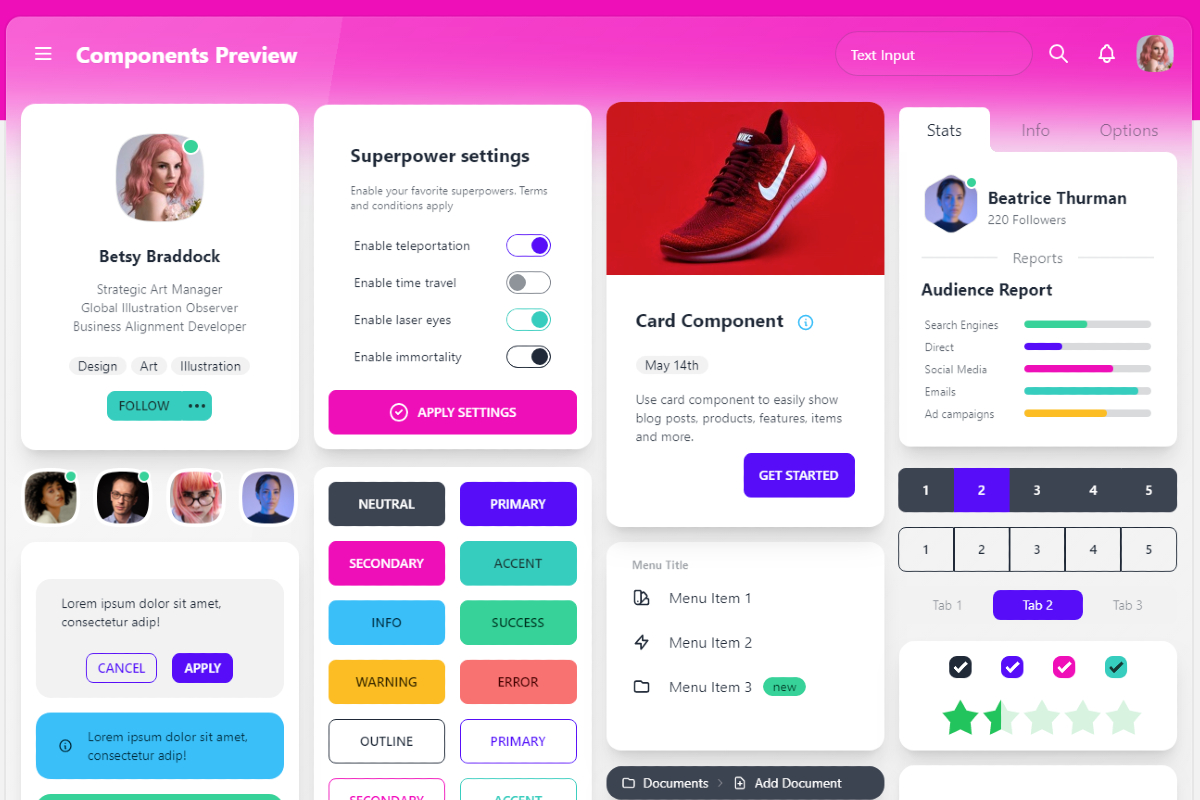
Tailwind Css Components
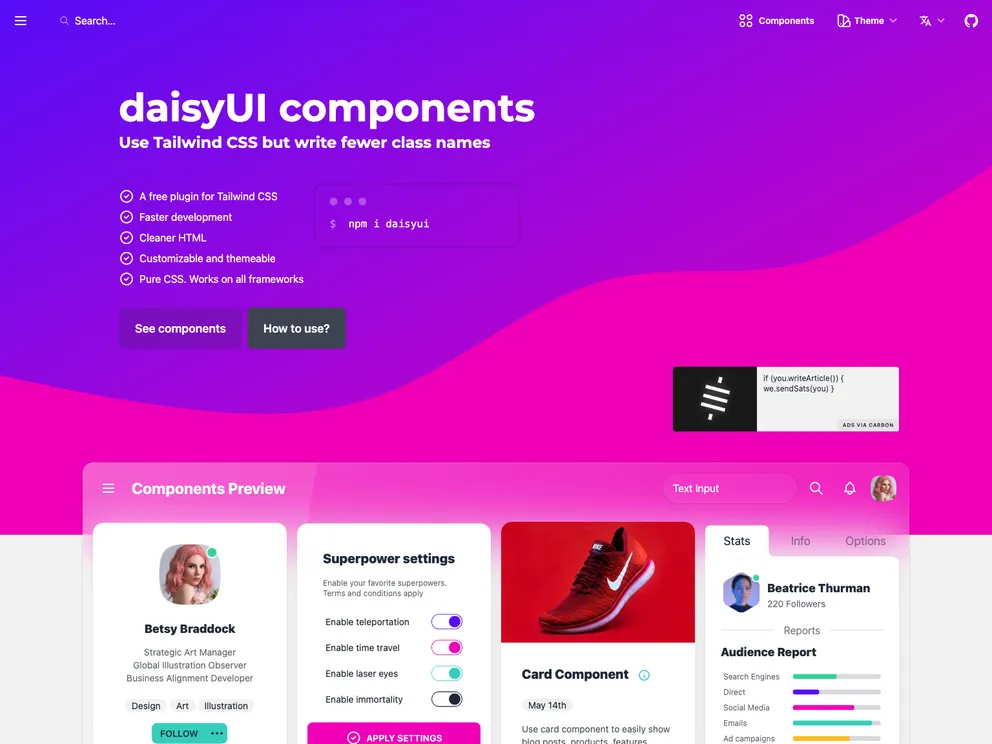
Get started creating beautiful designs with daisyUI DEV Community
Free Admin Dashboard Template with Daisy UI, React JS and Tailwind CSS
DaisyUI Tailwind Components Figma
Free admin dashboard template using Daisy UI, React js and Tailwind CSS
Daisy UI Free Tailwind CSS Component OverHive
Daisyui Tailwind Resources
GitHub Mahmud2640/daisyuidashboardtemplatedashwind A free
Web Generate A Daisyui Theme With A Few Clicks.
Click Any Example Below To Run It Instantly Or Find Templates That Can Be.
It Has Fully Customizable And Themable Css Css And Is Powered By Tailwind Css Utility Classes.
You Can Add Your Custom Themes To Tailwind.config.js File In Daisyui > Themes Array.
Related Post: