Datatables Template
Datatables Template - Web learn how to create and style data tables with html, css and javascript. Web learn how to use templates to create complex layouts for datatables forms with editor. See examples of rendering, sorting, pagination, searching and editing tables with data from sqlalchemy. See a basic example without configuration and a table data with columns and values. Web custom form layout / templates (attributes) this example is functionally identical to the custom tag template example. The examples in this section show how layout can be defined and used in datatables. Editor will insert a field which matches the. The difference is the html used to describe the template does not use html5 custom tags; Web all kind of examples created by me, for datatables. Web learn how to use datatables editor to create and edit tables with various options and features. See how to customize the table, editor, buttons and ajax data with javascript and php. Web editor can be integrated directly with your styling library of choice, such as bootstrap, or you can customise it yourself. Web datatables is a powerful and flexible tool for creating interactive tables with javascript. Learn how to install, use and customize datatables with documentation, examples and support. Web custom form layout / templates (attributes) this example is functionally identical to the custom tag template example. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web learn how to use datatables with bootstrap 4 to create responsive and stylish tables. Web learn how to use datatables.js library to create beautiful and functional tables in your flask templates. See examples of html, css and data attributes for custom elements. Web learn how to create and style data tables with html, css and javascript. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web learn how to customize the appearance of datatables with core stylesheet, integration packages or custom css. Web datatables is a powerful and flexible tool for creating interactive tables with javascript. A jquery plugin to enhance normal html tables. See examples of rendering, sorting, pagination, searching and editing tables with data from sqlalchemy. It also has two built in display controls, which can dramatically change how your users interact with the editing form. Web learn how to use datatables.js library to create beautiful and functional tables in your flask templates. See the javascript code, the html table structure and the server script for this simple example. Web the layout option in datatables can be used to define where the table control elements should appear, and also to pass configuration options to them. Web learn how to use templates to create complex layouts for datatables forms with editor. Web learn how to use templates to create complex layouts for datatables forms with editor. Web the layout option in datatables can be used to define where the table control elements should appear, and also to pass configuration options to them. Editor will insert a field which matches the. Web learn how to use datatables editor to create and edit. See html, javascript and css code for a simple form with mixed full column and two column layout inside grouping field sets. Web the layout option in datatables can be used to define where the table control elements should appear, and also to pass configuration options to them. Editor will insert a field which matches the. Web learn how to. The difference is the html used to describe the template does not use html5 custom tags; See the javascript code, the html table structure and the server script for this simple example. Web the layout option in datatables can be used to define where the table control elements should appear, and also to pass configuration options to them. See examples. The examples in this section show how layout can be defined and used in datatables. See examples of rendering, sorting, pagination, searching and editing tables with data from sqlalchemy. If you want to add classes there that can affect the whole document, this is.</p> For more info see the official site. See html, javascript and css code for a simple. Web the layout option in datatables can be used to define where the table control elements should appear, and also to pass configuration options to them. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web custom form layout / templates (attributes) this example is functionally identical to. See how to customize the table, editor, buttons and ajax data with javascript and php. If you want to add classes there that can affect the whole document, this is.</p> It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any html table. Web learn how to customize the appearance. See how to customize the table, editor, buttons and ajax data with javascript and php. It also has two built in display controls, which can dramatically change how your users interact with the editing form. See examples of html, css and data attributes for custom elements. Web learn how to use jquery datatable, a powerful plugin for jquery that provides. A jquery plugin to enhance normal html tables. Web learn how to use templates to create complex, custom layouts for datatables editor forms. See a basic example without configuration and a table data with columns and values. If you want to add classes there that can affect the whole document, this is.</p> See examples of html, css and data attributes. See a basic example without configuration and a table data with columns and values. Web learn how to use templates to create complex layouts for datatables forms with editor. Learn how to install, use and customize datatables with documentation, examples and support. Web all kind of examples created by me, for datatables. A jquery plugin to enhance normal html tables. The difference is the html used to describe the template does not use html5 custom tags; It also has two built in display controls, which can dramatically change how your users interact with the editing form. See examples of rendering, sorting, pagination, searching and editing tables with data from sqlalchemy. Web learn how to use jquery datatable, a powerful plugin. Web learn how to use datatables and editor extension to create, read, update and delete rows on a database table. It also has two built in display controls, which can dramatically change how your users interact with the editing form. If you want to add classes there that can affect the whole document, this is.</p> Editor will insert a field which matches the. See examples of rendering, sorting, pagination, searching and editing tables with data from sqlalchemy. Web learn how to create and style data tables with html, css and javascript. A jquery plugin to enhance normal html tables. See 17+ examples of responsive, material, fixed header, excel and other datatable designs with code snippets. Web find friendly and flexible bootstrap datatable design examples for your web project. Web all kind of examples created by me, for datatables. Web to allow complex, custom, layouts editor has the option of using templates through its template option. See the code and the demo of a simple table with data and columns. Web learn how to use templates to create complex layouts for datatables forms with editor. See examples of html, css and data attributes for custom elements. See how to customize the table, editor, buttons and ajax data with javascript and php. Web the layout option in datatables can be used to define where the table control elements should appear, and also to pass configuration options to them.30 Bootstrap Datatable Examples For Simple And Complex Web Tables
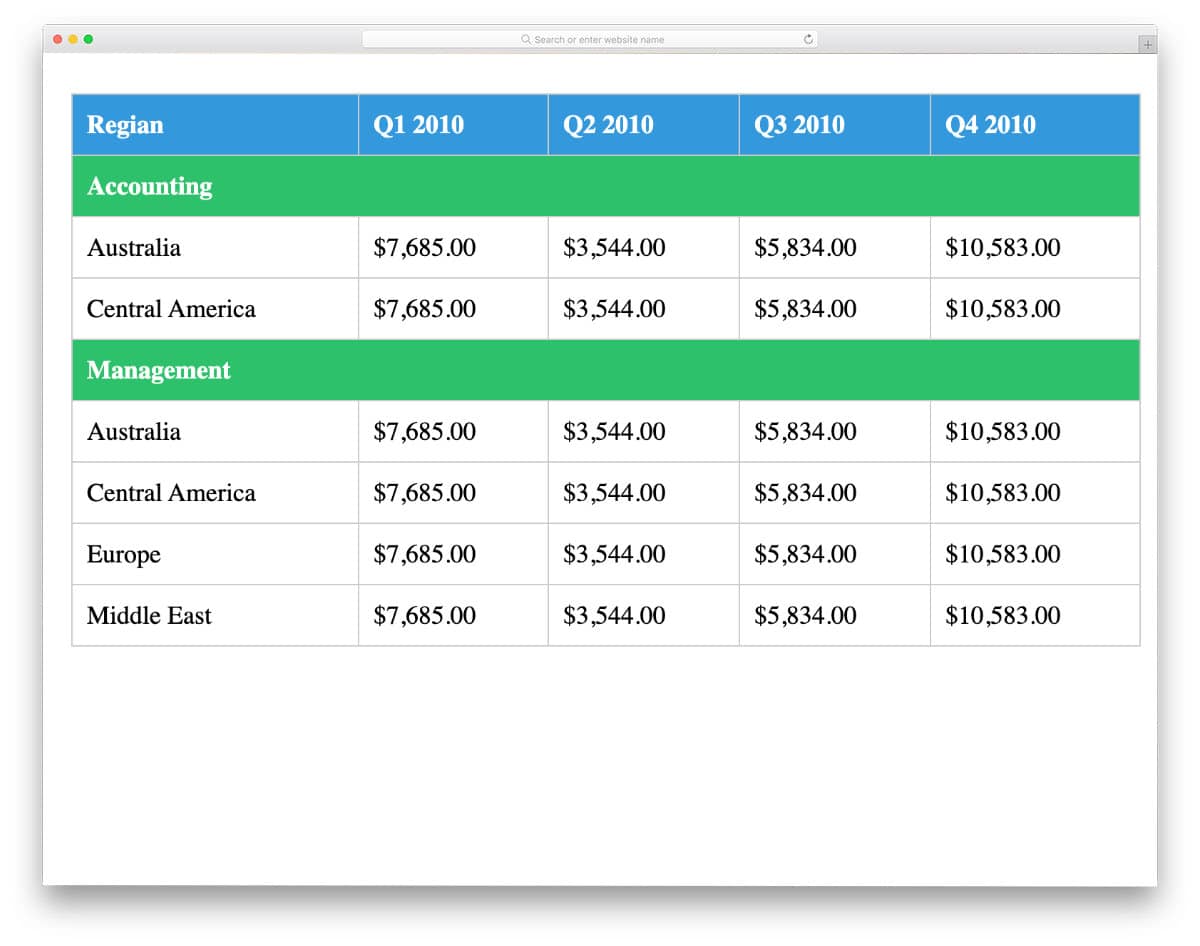
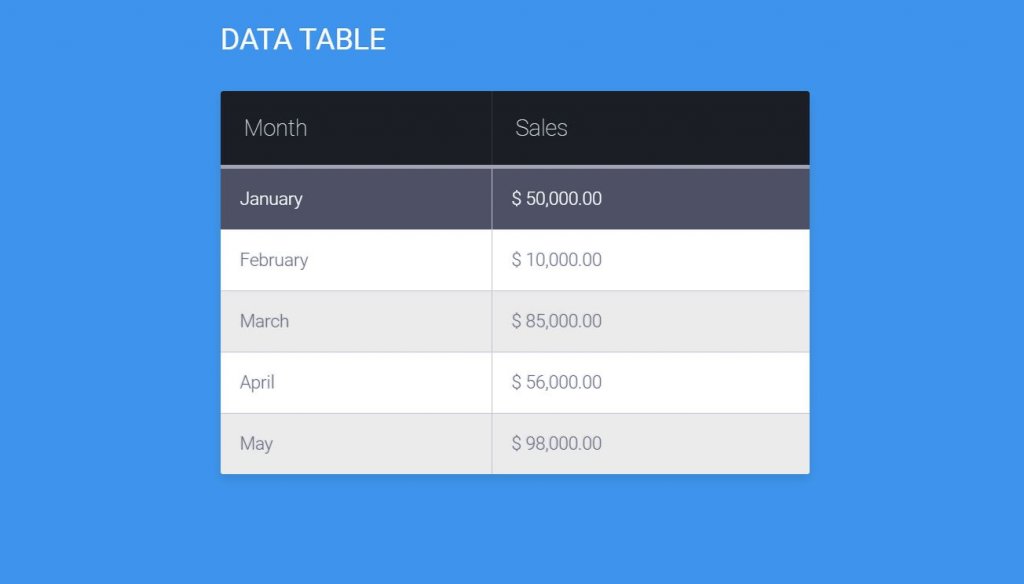
17+ Datatable CSS Examples with Code Snippet OnAirCode
17+ Datatable CSS Examples with Code Snippet OnAirCode
Datatable Template
17+ Datatable CSS Examples with Code Snippet OnAirCode
30 Bootstrap Datatable Examples For Simple And Complex Web Tables
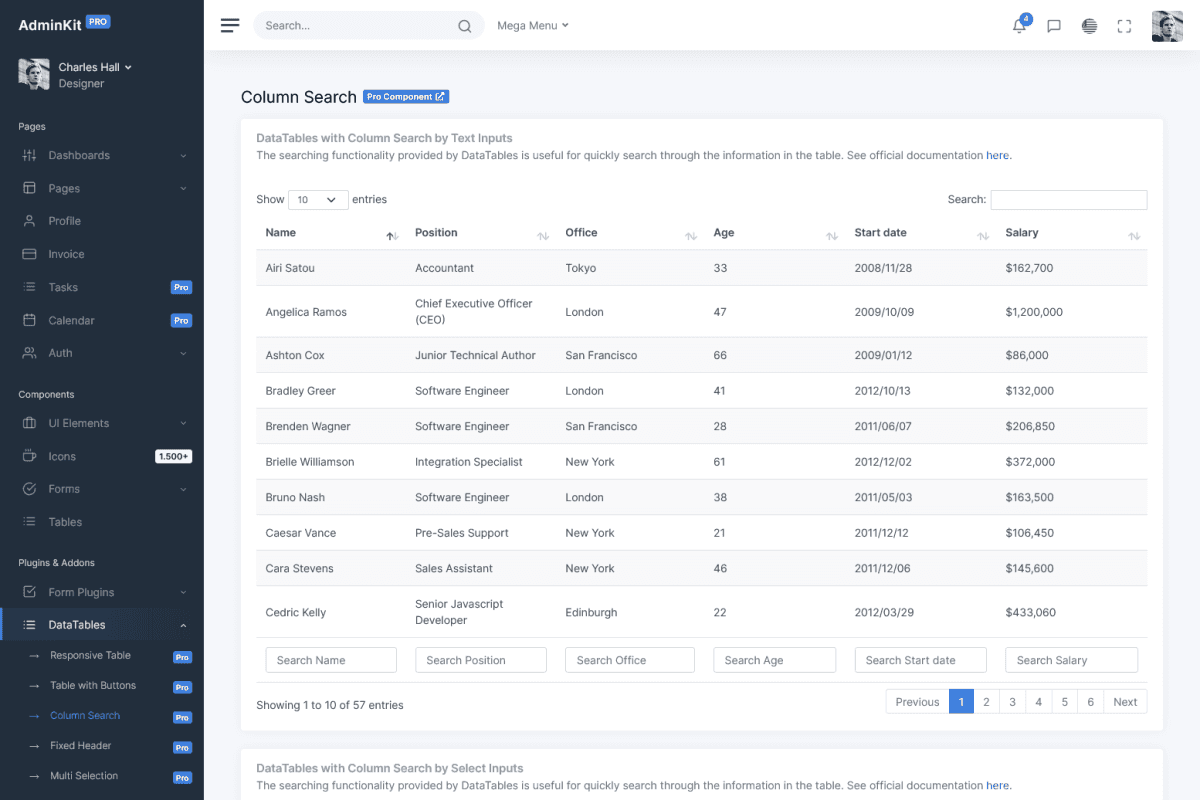
DataTables Admin Template AdminKit
30 Bootstrap Datatable Examples For Web Tables 2022 uiCookies
17+ Datatable CSS Examples with Code Snippet OnAirCode
Bootstrap 4 DataTables examples & tutorial.
Web Custom Form Layout / Templates (Attributes) This Example Is Functionally Identical To The Custom Tag Template Example.
Web Editor Can Be Integrated Directly With Your Styling Library Of Choice, Such As Bootstrap, Or You Can Customise It Yourself.
Web Learn How To Customize The Appearance Of Datatables With Core Stylesheet, Integration Packages Or Custom Css.
Learn How To Make A Datatable With Different Functions, Themes, And Features From This Collection Of 30 Templates.
Related Post: