Django Template Language
Django Template Language - Edited jul 1, 2019 at 17:32. {% block titl e %} {% endlbock %}. Web django templates play a vital role in building dynamic and responsive web applications. The django framework authors intended a strict separation of presentation code from data logic. A template contains variables, which get replaced with values when the template is evaluated, and tags, which control the logic of the template. {% for key, value in choices.items %}. You’ll get to know django templates through the tags and filters you use to compose reusable html. They provide a way to define a web page's structure and layout without worrying about the underlying code. The django template engine renders templates that contain variables, constructs, tags, and filters. Web the django template language: It assumes an understanding of templates, contexts, variables, tags, and rendering. A template contains variables, which get replaced with values when the template is evaluated, and tags, which control the logic of the template. If you’re just looking for reference on the language syntax, see. In the template file types area, specify the types of files, where template tags will be recognized. The main ones are variables and tags. Edited jul 1, 2019 at 17:32. The file structure should be like this: Below is a minimal template that illustrates a few basics. App_name = 'javascript' urlpatterns = [ path('create_table', views.create_table, name='create_table') my views.py is: Templates can be maintained by anyone with an understanding of html; So you have several options. {{ lang }} should produce en for example. Web django's template tag inside javascript. No knowledge of python is required. Create a templates folder inside the members folder, and create a html file named myfirst.html. Is there's some global variable for gettin' language code in django template or atleast passing it through view? In the django intro page, we learned that the result should be in html, and it should be created in a template, so let's do that. Web the django template language: The file structure should be like this: The main ones are variables and tags. Django mainly functions with a backend so, in order to provide a frontend and provide a layout to our website, we use templates. You can't do this, which is by design. Edited jul 1, 2019 at 17:32. No knowledge of python is required. It assumes an understanding of templates, contexts, variables, tags, and rendering. Modified 1 year, 2 months ago. Below is a minimal template that illustrates a few basics. If you’re just looking for reference on the language syntax, see. None, false, the empty string ('', , ) and empty lists/tuples all evaluate to false when evaluated by if, so you can easily do. This enables iteration over a dictionary in a django. {% block titl e %} {% endlbock %}. A template contains variables, which get replaced with values when the template is evaluated, and tags, which control the logic of the template. None, false, the empty string ('', , ) and empty lists/tuples all evaluate to false when evaluated by if, so you can easily do. In the template file types. {% block content %} {% endblock %} templates are what users see on a web page. Asked 12 years, 9 months ago. The main ones are variables and tags. I have the following dictionary passed to a render function, with sources being a list of strings and title being a string potentially equal to one of the strings in sources:. They provide a way to define a web page's structure and layout without worrying about the underlying code. Write, compile, and render a django template. No knowledge of python is required. None, false, the empty string ('', , ) and empty lists/tuples all evaluate to false when evaluated by if, so you can easily do. The file structure should be. Write, compile, and render a django template. Modified 1 year, 2 months ago. Below is a minimal template that illustrates a few basics. The django framework authors intended a strict separation of presentation code from data logic. A template contains variables, which get replaced with values when the template is evaluated, and tags, which control the logic of the template. They provide a way to define a web page's structure and layout without worrying about the underlying code. Templates can be maintained by anyone with an understanding of html; It is recommended that you use the automatic documentation , if available, as this will also include documentation for any custom tags or filters installed. Nevertheless, you may find yourself needing. The main ones are variables and tags. {% if profile.user.first_name == none %} {% if not profile.user.first_name %} Web a template in django is basically written in html, css, and javascript in a.html file. Nevertheless, you may find yourself needing functionality that is not covered by the core set of template primitives. Web open the ide settings ctrl alt 0s. Web a template in django is basically written in html, css, and javascript in a.html file. {% for key, value in choices.items %}. App_name = 'javascript' urlpatterns = [ path('create_table', views.create_table, name='create_table') my views.py is: {% if profile.user.first_name == none %} {% if not profile.user.first_name %} Web open the ide settings ctrl alt 0s and go to languages & frameworks. Asked 6 years, 5 months ago. None, false and true all are available within template tags and filters. Page title template name space. App_name = 'javascript' urlpatterns = [ path('create_table', views.create_table, name='create_table') my views.py is: From the template language list, select the specific template language to be used in the project. It is recommended that you use the automatic documentation , if available, as this will also include documentation for any custom tags or filters installed. Page title template name space. In the django intro page, we learned that the result should be in html, and it should be created in a template, so let's do that. Create a templates folder inside the members folder, and create a html file named myfirst.html. Some constructs are recognized and interpreted by the template engine. You can't do this, which is by design. Asked 12 years, 2 months ago. Modified 1 year, 2 months ago. None, false and true all are available within template tags and filters. Django mainly functions with a backend so, in order to provide a frontend and provide a layout to our website, we use templates. The django framework authors intended a strict separation of presentation code from data logic. App_name = 'javascript' urlpatterns = [ path('create_table', views.create_table, name='create_table') my views.py is: Modified 1 year, 8 months ago. The file structure should be like this: {% for key, value in choices.items %}. I have the following dictionary passed to a render function, with sources being a list of strings and title being a string potentially equal to one of the strings in sources:Django Templates The Comprehensive Reference Guide AskPython
Make HTML Dynamic With Django Template Language Plus That Basic
3 Templates Django template language basics Django tutorial in
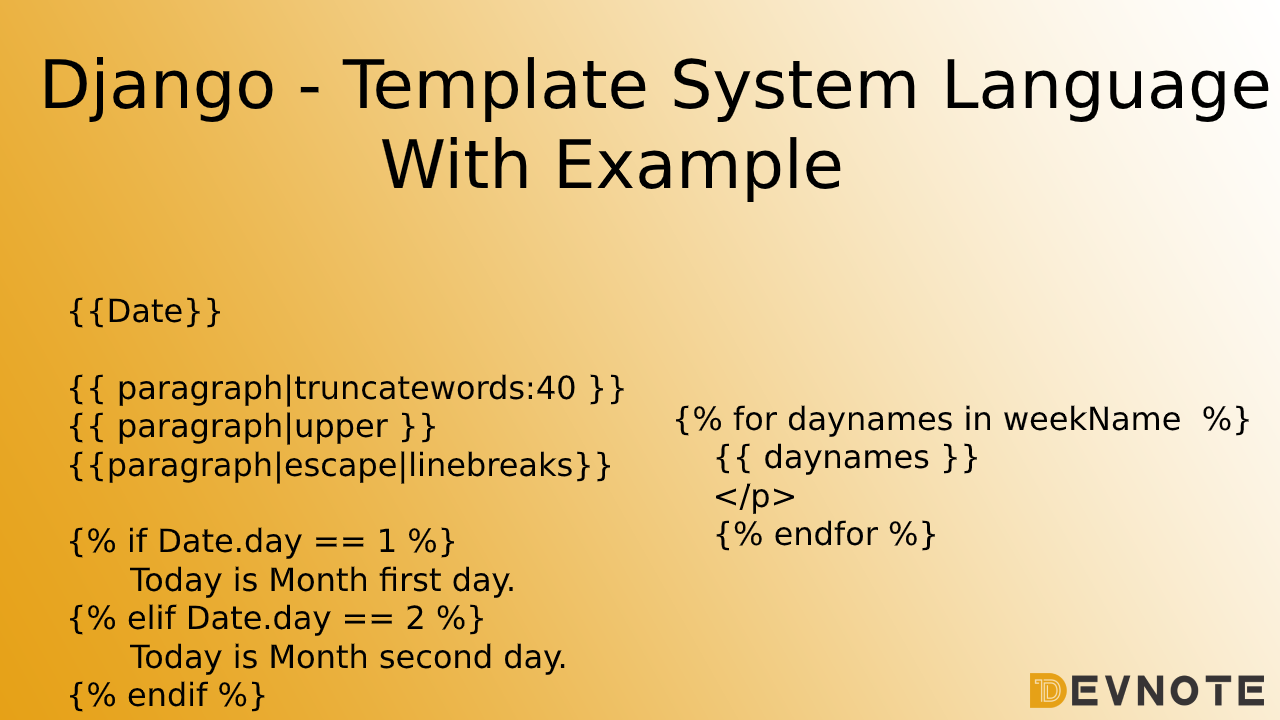
Django Template System Language With Example Devnote
Django Template language in Detail YouTube
6 Django tutorials Django Template Language part 2 YouTube
Django Template Language Introduction for Beginners AskPython
Django Explained Intro to Django Template Language YouTube
Django Templates Learn to Create Your First Template Using HTML
template language in django YouTube
The Django Template Engine Renders Templates That Contain Variables, Constructs, Tags, And Filters.
This Enables Iteration Over A Dictionary In A Django Template.
If You’re Looking For Reference On The Language Syntax, See The Django Template Language.
Edited Jul 1, 2019 At 17:32.
Related Post: