Elementor Header Templates
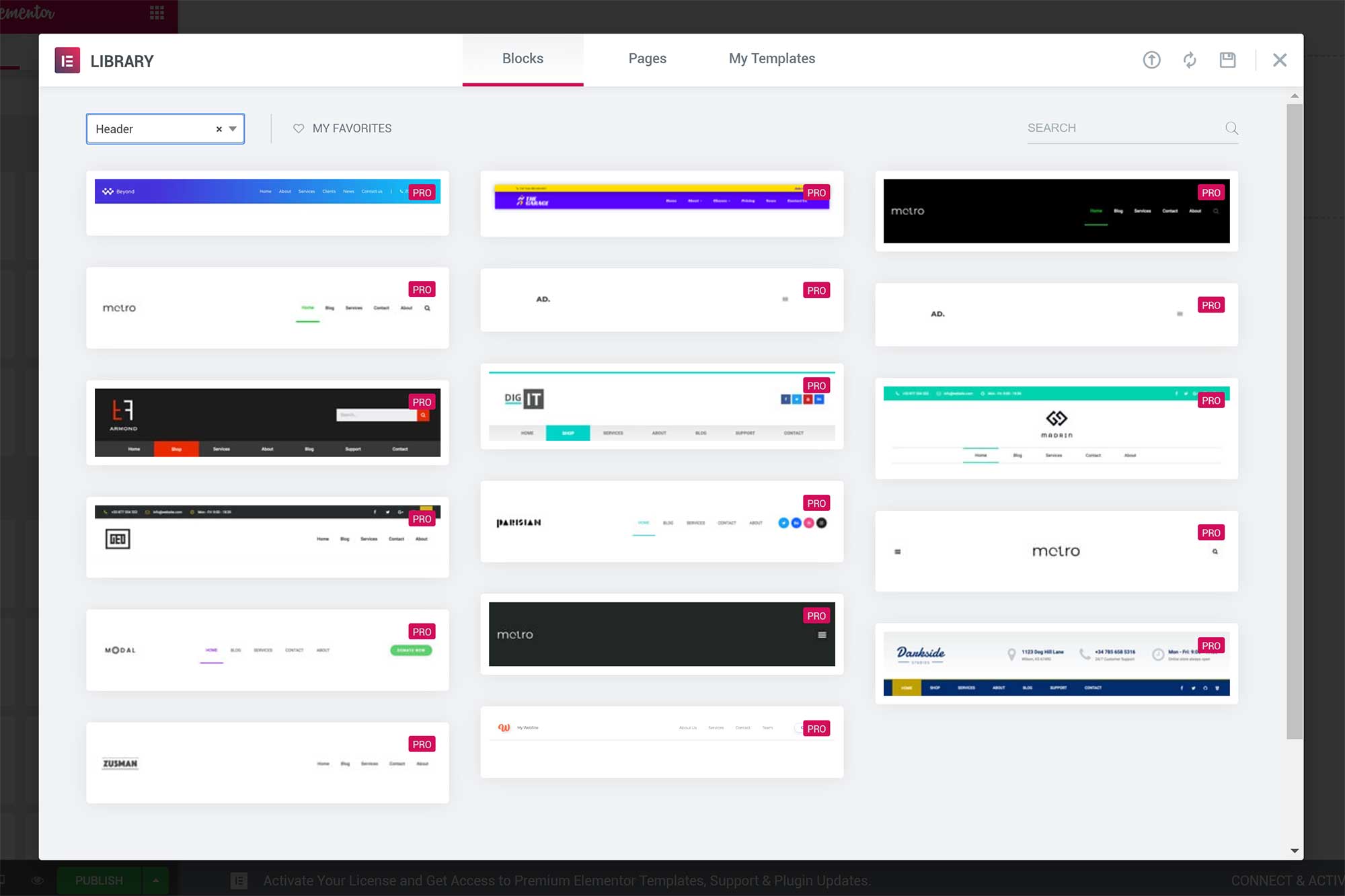
Elementor Header Templates - After you download a header template, log in to your wordpress website, navigate to “templates » theme builder » header.”. After creating the main menu, go to elementor templates > theme builder. You can import them, customize them, and launch them in minutes. Use white space or negative space creatively. We’ll also check out various settings that can help you create a custom, responsive header that’s easier to use. By bringing the power of elementor to these areas, you can design any header or footer you can imagine. Web to edit a header: Build an elementor header using the theme builder: Click the add template from library icon to add a page template, block, or your own saved template from the editing screen. For details, see set conditions for site part templates. Creating your header in elementor. So, follow this guide and create your own, unique header for better engagements and brand awareness. The choice is up to you. To change the pages where the header appears, click edit conditions. Web we offer a wide selection of free elementor header templates that enable you to create stylish headers in no time. For a free alternative, use the header builder plugin. Thus, you need to have elementor pro installed and activated on your website before importing a template. It will be using four different widgets to best demonstrate how the flex properties can help you create headers that work across all devices without having to duplicate and hide as done in the past. You can import them, customize them, and launch them in minutes. Web want to display a custom header template only on the homepage or on the blog archive page or on the entire website? To use these header templates, you need a premium version of elementor. First thing first, all templates below have at least one pro widget. Use white space or negative space creatively. You can use them without installing an extra plugin. Web in this tutorial, we’re going to show you how to build a header with elementor that looks and works exactly as you want it to. If using elementor pro, and already have a header and footer with display conditions set, the ones created here will not be displayed. In the right pane, click the card of the header you want to edit. Web creators are constantly trying to come up with creative ways to utilize white space in their website design and content. Click the add template from library icon to add a page template, block, or your own saved template from the editing screen. Designed for construction companies, contractors, architects, and engineering firms, buildco seamlessly blends the simplicity of elementor free with the power of wordpress to deliver a professional and efficient. Choose one of the following options: Web quick summary ↪ learn how to design custom headers in elementor without coding. You can even use multiple block templates on a single webpage: Web we’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. It will be using four different widgets to. Consider elementor pro to achieve a premium design. Save your time by downloading all templates with just one click from the link below. First thing first, all templates below have at least one pro widget. After creating the main menu, go to elementor templates > theme builder. Web in this tutorial you will learn how to create a responsive header. Web the introduction of free header and footer customization for the hello theme allows everyone to create a basic header and footer design for their site by using the elementor site settings. Web wordpress sticky headers make your header or menu visible at all times. Web we’ve discussed the different types of headers, and the best practices for creating a. By bringing the power of elementor to these areas, you can design any header or footer you can imagine. For details, see set conditions for site part templates. You can use them without installing an extra plugin. Choose one of the following options: To use these header templates, you need a premium version of elementor. In this article we will explain how we created these templates, so you too will be able to create such hero headers on your own. In the right pane, click the card of the header you want to edit. Web wordpress sticky headers make your header or menu visible at all times. To create a sticky header: Web create fully. You can either choose one of them or start working on your own header or footer from scratch. For details, see set conditions for site part templates. I will show you some examples of templates that will look same on your website as they are shown in the images. In the right pane, click the card of the header you. It will be using four different widgets to best demonstrate how the flex properties can help you create headers that work across all devices without having to duplicate and hide as done in the past. Web the introduction of free header and footer customization for the hello theme allows everyone to create a basic header and footer design for their. Web below are some of our most recommended practices for anyone creating elementor header and footer in wordpress. Buildco is an elementor template kit for building & construction service websites built in wordpress. Designed for construction companies, contractors, architects, and engineering firms, buildco seamlessly blends the simplicity of elementor free with the power of wordpress to deliver a professional and. Click the add template from library icon to add a page template, block, or your own saved template from the editing screen. For a free alternative, use the header builder plugin. Creating your header in elementor. Written by shihab ul haque. Although you can download and install multiple wordpress themes, you can only activate a single theme at any one. Learn how to use elementor header templates for dynamic and personalized. Choose one of the following options: Web 9+ elementor pro header templates [free download] updated: Consider elementor pro to achieve a premium design. To create a sticky header: Web 9+ elementor pro header templates [free download] updated: We’ll also check out various settings that can help you create a custom, responsive header that’s easier to use. For details, see set conditions for site part templates. Web download free elementor templates and template kits from mc starters to easily create your website. Web buy once, free updates forever. Creating your header in elementor. Add a html tag to your. Build an elementor header using the theme builder: You can even use multiple block templates on a single webpage: By bringing the power of elementor to these areas, you can design any header or footer you can imagine. The choice is up to you. For a free alternative, use the header builder plugin. To change the pages where the header appears, click edit conditions. Web instead, we’ve got 12 free winning examples of hero images and headers that you can replicate to create the right immediate impression on your visitor. You can use them without installing an extra plugin. Written by shihab ul haque.How to Create a Custom Header with Elementor Page Builder?
Elementor Header Templates
Elementor Header Templates 05 by MC Starters on Dribbble
Free Elementor Header Templates by Mudassar Shakeel on Dribbble
Free Elementor Header Templates Just Click And Download Now.
Create Header Template With Elementor Theme Builder Tutorial
Elementor Header Templates
How To Create A Header Template Using Elementor Page Builder WPDeveloper
3 Beautifully Designed Elementor Header Templates
How to Create a Custom Header and Footer Template Using Elementor and
You Can Either Choose One Of Them Or Start Working On Your Own Header Or Footer From Scratch.
Access Theme Builder > Create New Header > Design Header Using Elementor > Publish.
Although You Can Download And Install Multiple Wordpress Themes, You Can Only Activate A Single Theme At Any One Time.
Well, This Plugin Allows Choosing A Specific Target Location To Display Header And Footer On.
Related Post: