Email Template Dimensions
Email Template Dimensions - Web learn how to choose the best width and size for your email marketing campaigns based on email clients, screen resolutions, and line length. Web learn 5 proven strategies to reduce the size of your email templates and improve their performance across different devices and email clients. Find out the ideal width, height, and file size for your email template and see examples of great design. Web learn the optimal email width, template sizes, and responsive design techniques for effective email campaigns. Web typically the rule of thumb for emails is that images should be no wider than 600px but with more clients supporting responsive design you can push these limits at times, but the key is just reviewing stats on your emails to see what clients/devices are being used and let the data guide what you do. Web learn how to create responsive emails with optimal width, height, image size and format for different devices and email clients. We have five templates to cover different situations plus a checklist to adapt when writing your own email. Find out the optimal dimensions for desktop and mobile devices and get tips on design, optimization, and branding. Web learn how to choose the best width and height for your email newsletter templates and elements. Web learn how to choose the right dimensions and image sizes for your email templates to ensure they look great on any device. Web you’ll never have to stress about it again. Web learn how to choose the best width and height for your email newsletter templates and elements. Web this guide will show you the best dimensions for different parts of your emails, like the overall width and height, headers, content blocks, footers, and banners. Web learn how to choose the ideal email template size for various campaigns based on email clients, devices, and best practices. Web learn the optimal email width, template sizes, and responsive design techniques for effective email campaigns. Mailchimp templates should not exceed 600px in width for compatibility across email clients. Web learn how to optimize your email newsletter dimensions for different devices and platforms. How to say thank you meaningfully. Web learn how to create appealing email banners with the perfect size for headers, body, and footers. Find out the recommended width, height, and other dimensions for headers, content blocks, and footers. Find out the myths and facts about the standard 600 px width, the optimal height for email length, and the preview dimensions for different email clients. Learn how to stretch a template beyond 600px using a workaround with text content blocks and images. If you’re in a hurry to find out the best sizes for your newsletters, you can check the table below: Web learn how to design emails that display well across different platforms and devices. Web learn how to design responsive email templates that fit different devices and avoid clipping by gmail. Web learn how to optimize the size of your email templates, subject lines, preheaders, headers and banners for different devices and email clients. Web having trouble with your email sizes? Web learn how to choose the best width and height for your email newsletter templates and elements. Web learn how to choose the best width and size for your email marketing campaigns based on email clients, screen resolutions, and line length. Web this guide will show you the best dimensions for different parts of your emails, like the overall width and height, headers, content blocks, footers, and banners. Find out the ideal image width, size, and dimensions for email templates, headers, content blocks, and footers. Web learn how to create effective email banners for different devices and platforms. Web learn how to design responsive email templates that fit different devices and avoid clipping by gmail. Web learn how to choose the best width and size for your email. Web learn how to create appealing email banners with the perfect size for headers, body, and footers. Web this guide will show you the best dimensions for different parts of your emails, like the overall width and height, headers, content blocks, footers, and banners. Find out the optimal dimensions for desktop and mobile devices and get tips on design, optimization,. Web learn how to choose the right dimensions and image sizes for your email templates to ensure they look great on any device. Web learn how to optimize the size of your email templates, subject lines, preheaders, headers and banners for different devices and email clients. How to say thank you meaningfully. Find out the recommended width, height, and other. Mailchimp templates should not exceed 600px in width for compatibility across email clients. Web learn how to create appealing email banners with the perfect size for headers, body, and footers. Web this guide will show you the best dimensions for different parts of your emails, like the overall width and height, headers, content blocks, footers, and banners. Web learn the. Web learn how to optimize your email newsletter dimensions for different devices and platforms. Web learn how to optimize the size of your email templates, subject lines, preheaders, headers and banners for different devices and email clients. We have five templates to cover different situations plus a checklist to adapt when writing your own email. Find out the ideal width,. Web learn how to create appealing email banners with the perfect size for headers, body, and footers. Web learn how to optimize the size of your email templates, subject lines, preheaders, headers and banners for different devices and email clients. Find out the ideal width, height, and file size for your email template and see examples of great design. Mailchimp. Using the right sizes helps your emails look neat and professional, no matter if your readers are on a smartphone, tablet, or computer. Web learn how to create appealing email banners with the perfect size for headers, body, and footers. Web learn 5 proven strategies to reduce the size of your email templates and improve their performance across different devices. Web learn how to create effective email banners for different devices and platforms. If you’re in a hurry to find out the best sizes for your newsletters, you can check the table below: Web learn the best email template sizes for responsive, transactional and marketing emails. Web learn how to choose the right dimensions and image sizes for your email. Web you’ll never have to stress about it again. Web mailchimp templates are designed to be no greater than 600px wide to fit most email clients. Learn how to stretch a template beyond 600px using a workaround with text content blocks and images. How to say thank you meaningfully. Find out how to avoid email clipping, keep your message clear. Find out the optimal dimensions for desktop and mobile devices and get tips on design, optimization, and branding. Find out what's the best width, height, as well as banner, header, and image dimensions to nail them! Web learn the optimal email width, template sizes, and responsive design techniques for effective email campaigns. Using the right sizes helps your emails look. Web learn how to choose the ideal email template size for various campaigns based on email clients, devices, and best practices. Find out the ideal width, height, weight and other parameters for your email design and. Custom code or designer assistance may be required for wider emails. Find out the recommended width, height, file size and character limits for each element of your email design. If you’re in a hurry to find out the best sizes for your newsletters, you can check the table below: Images should be no wider than 600 pixels to fit within the template width and render properly in email clients. In this blog post, we will delve into the key factors to consider when determining the size of your email templates. Web having trouble with your email sizes? Web learn how to optimize your email newsletter dimensions for different devices and platforms. Web learn the optimal email width, template sizes, and responsive design techniques for effective email campaigns. Find out the ideal width, height, and file size for your email template and see examples of great design. Web learn how to design responsive email templates that fit different devices and avoid clipping by gmail. Find out the ideal image width, size, and dimensions for email templates, headers, content blocks, and footers. Web learn how to choose the best width and size for your email marketing campaigns based on email clients, screen resolutions, and line length. Find out how to avoid email clipping, keep your message clear and responsive, and use mailtrap email api for reliable sending. Web typically the rule of thumb for emails is that images should be no wider than 600px but with more clients supporting responsive design you can push these limits at times, but the key is just reviewing stats on your emails to see what clients/devices are being used and let the data guide what you do.Email Template Size
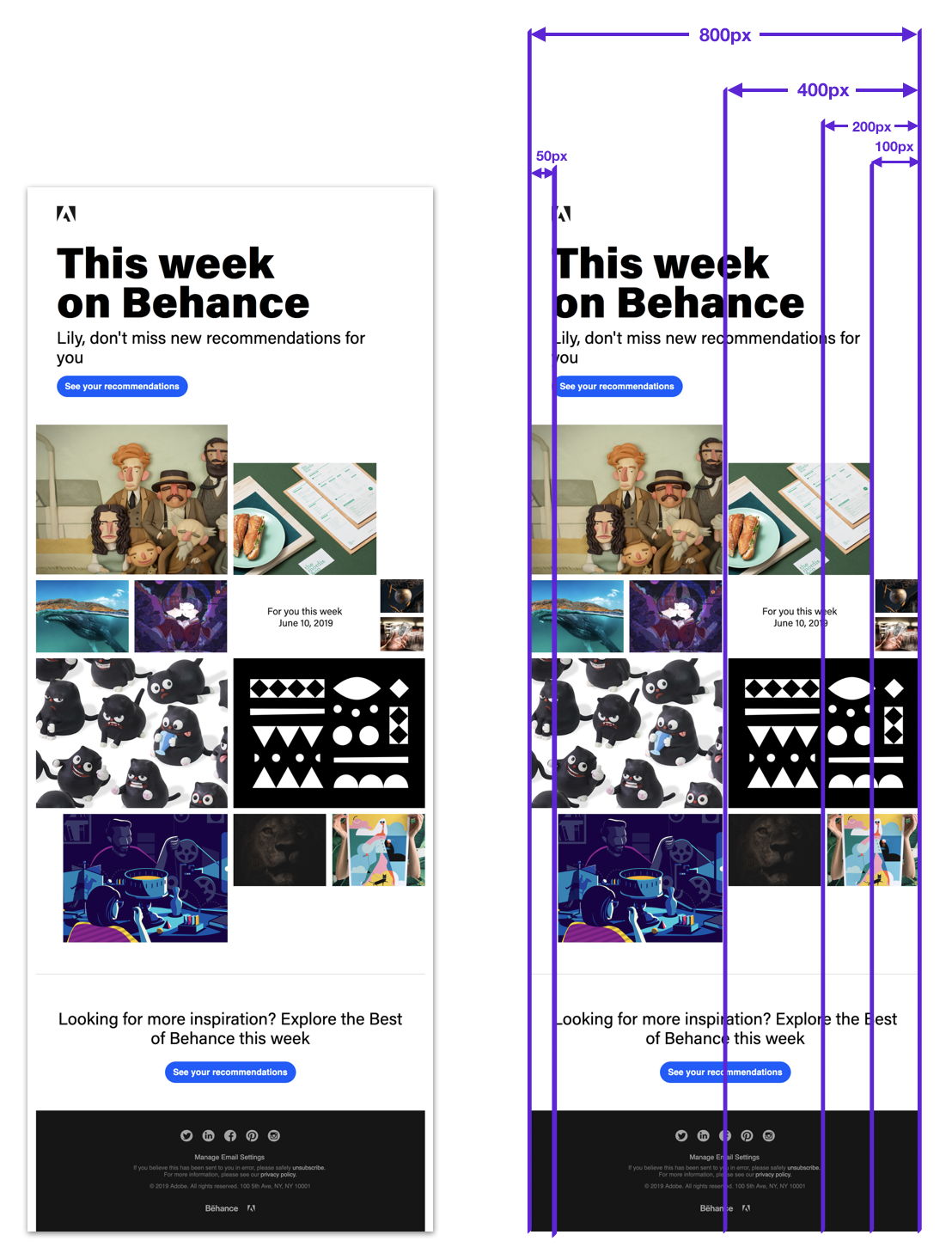
What s the optimal width for your email design? Taxi for Email
What Is the Right Email Template Size Email Dimensions Explained
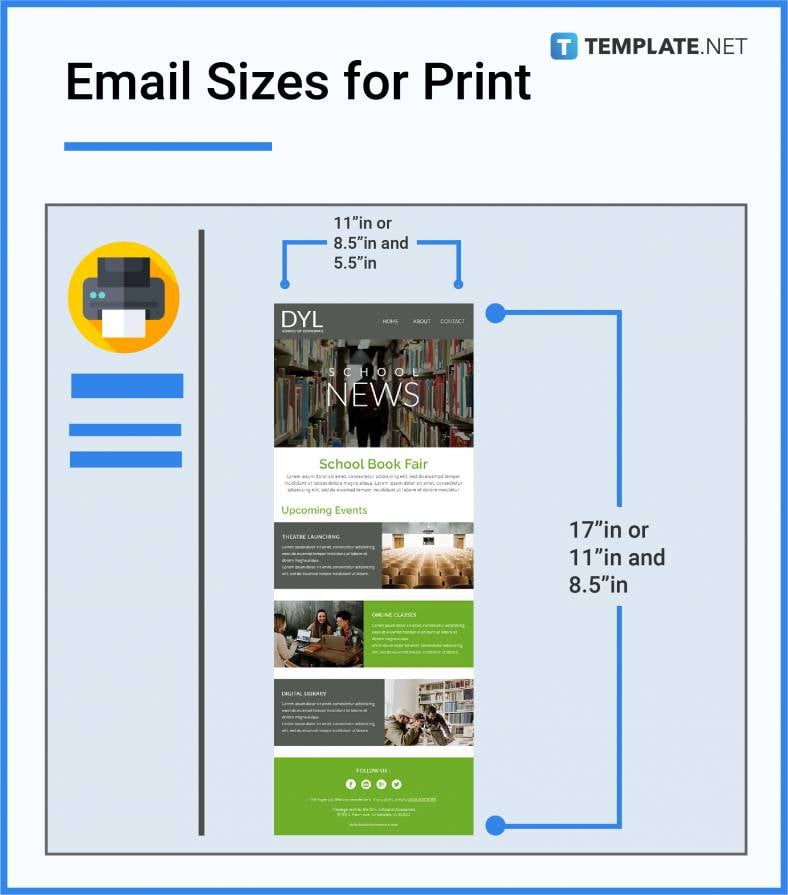
Email Newsletter Size Dimension, Inches, mm, cms, Pixel
Email Sizes The Ideal Dimensions For Your Templates [2023]
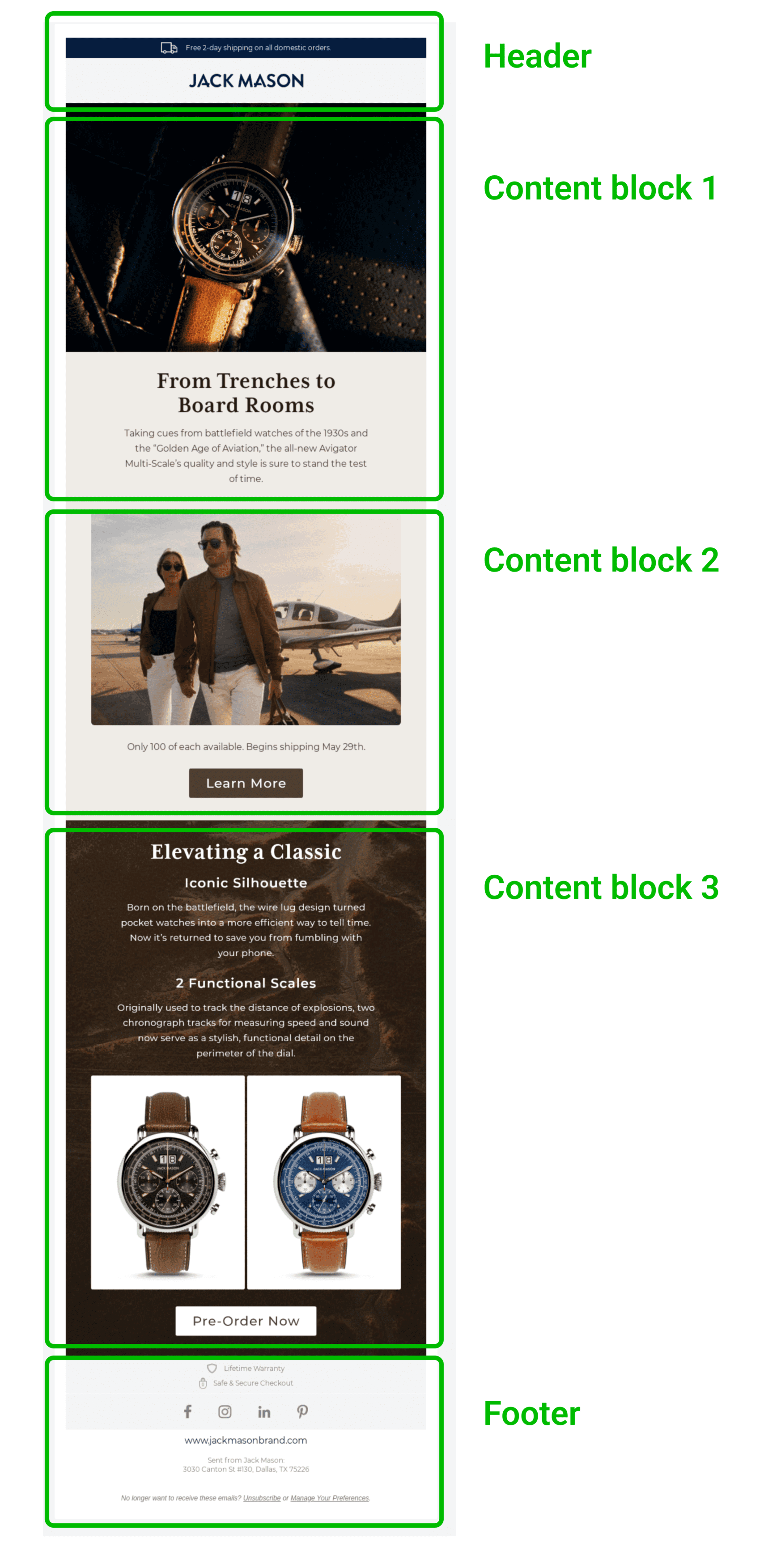
Email Template Size Width And Height
The Right Email Template Size Mailtrap Blog
What Is the Right Email Template Size Email Dimensions Explained
Email Template Dimensions Email Template Size Element S Width and
What Is the Right Email Template Size Email Dimensions Explained
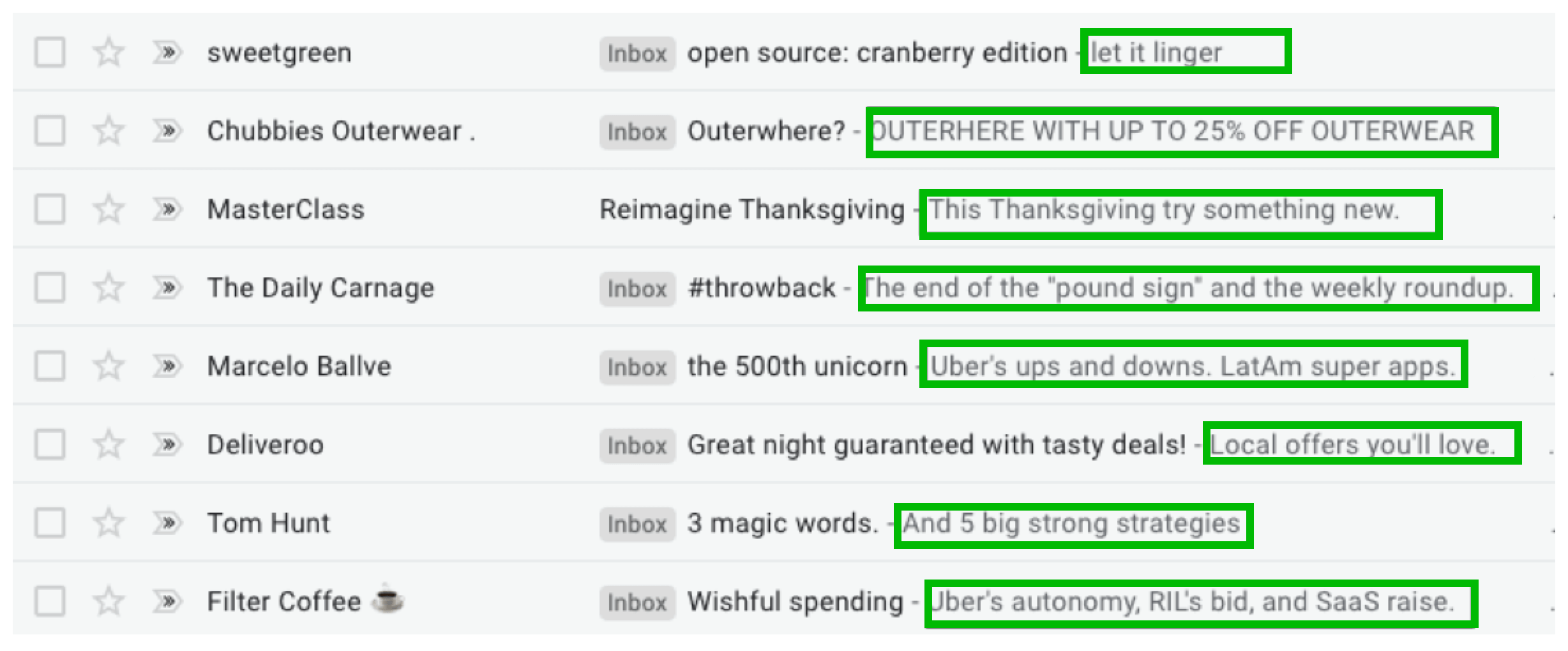
Web Learn How To Optimize The Size Of Your Email Templates, Subject Lines, Preheaders, Headers And Banners For Different Devices And Email Clients.
Web Learn The Best Email Template Sizes For Responsive, Transactional And Marketing Emails.
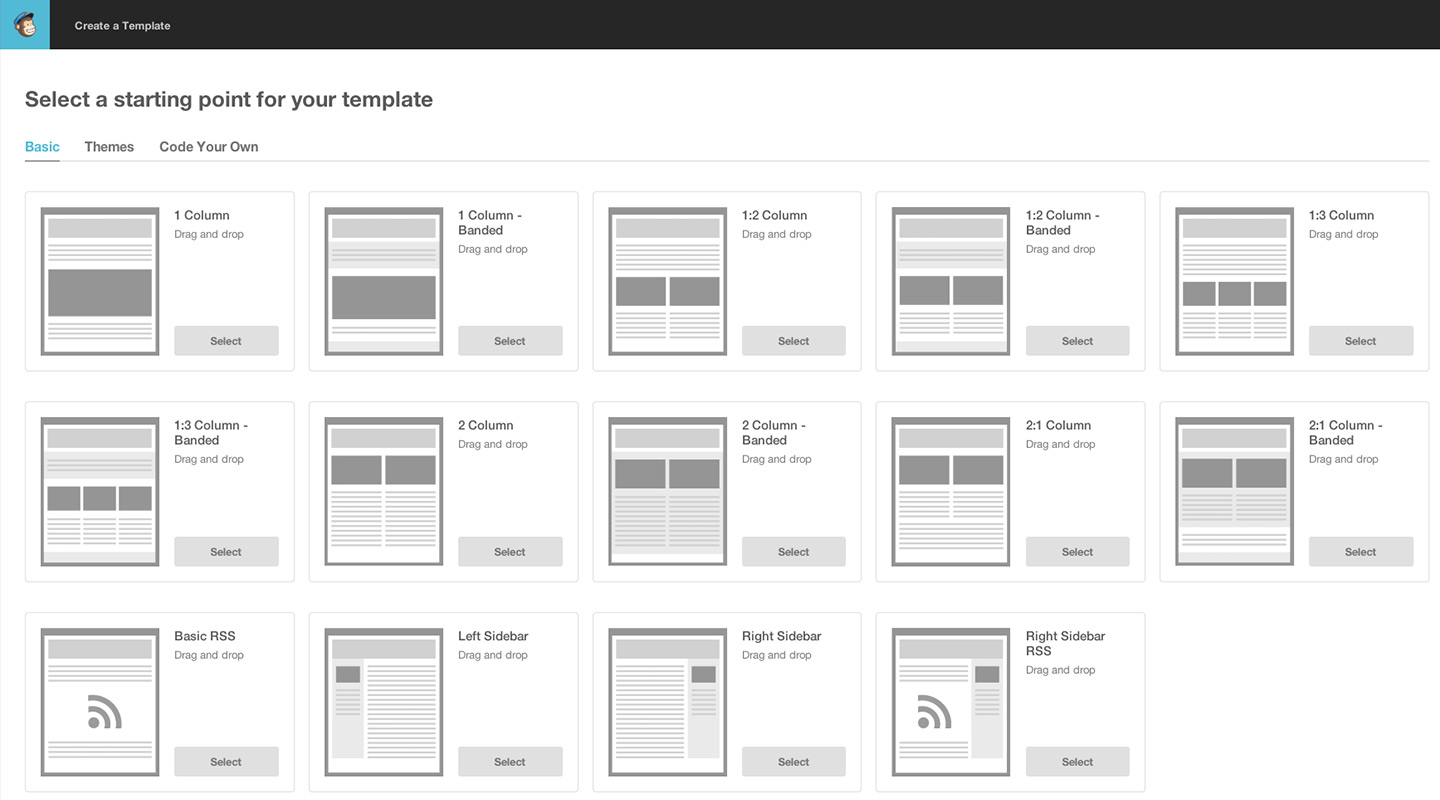
Mailchimp Templates Should Not Exceed 600Px In Width For Compatibility Across Email Clients.
Web Mailchimp Templates Are Designed To Be No Greater Than 600Px Wide To Fit Most Email Clients.
Related Post:




![Email Sizes The Ideal Dimensions For Your Templates [2023]](https://moosend.com/wp-content/uploads/2021/09/modcloth-email-marketing-campaign-components-728x2429.png)