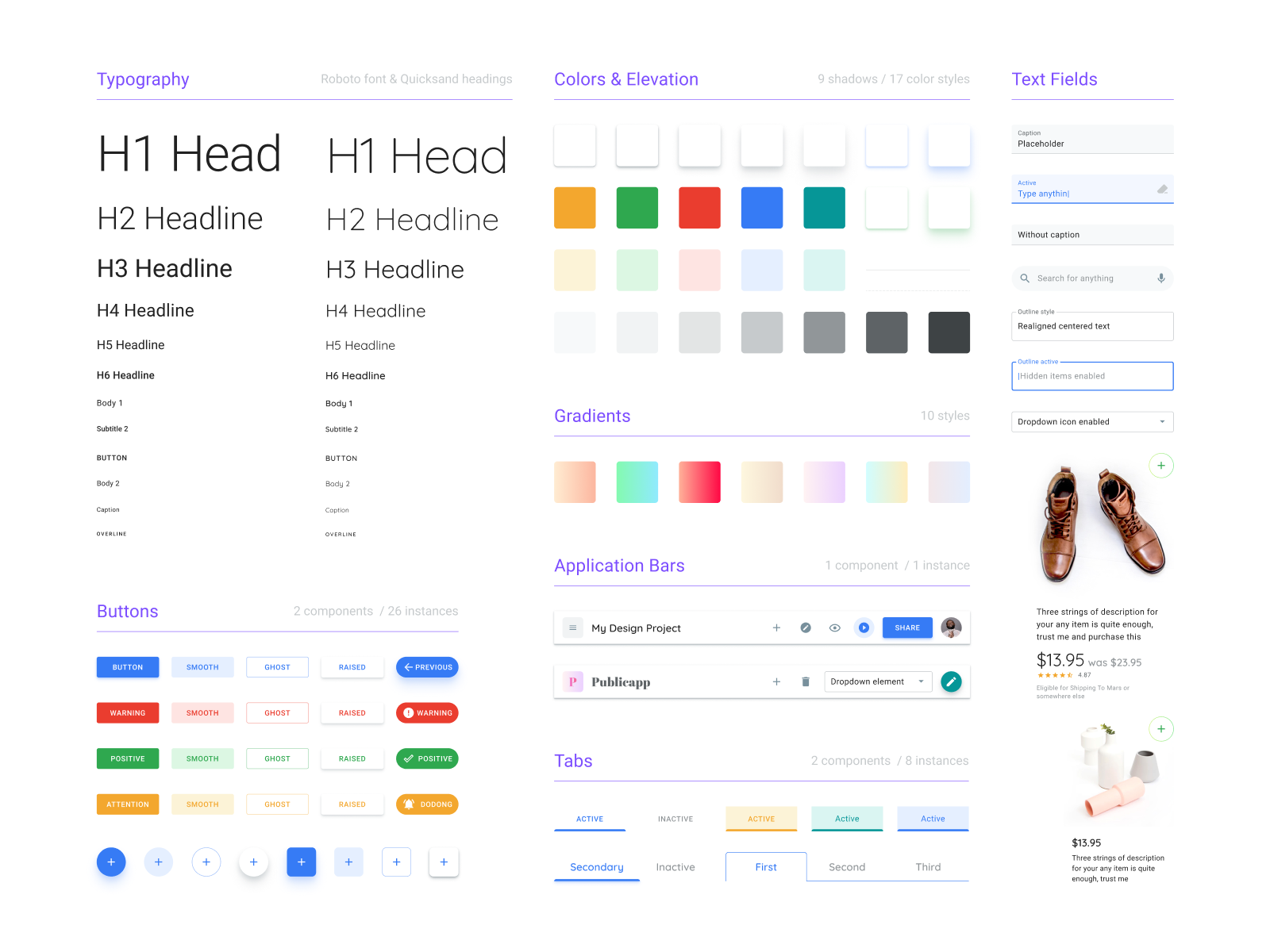
Figma Style Guide Template
Figma Style Guide Template - Speed up your handoff, process, and implementation. Adjust the colors, play around with typography, add more ui elements, or expand the color palette to suit. Web generate style guide using automatic style guides. Web figma’s visual identity has gotten a bold refresh. Discover awesome figma resources, freebies, templates and more. We start here with a collection of dashboard and ui kit templates for figma that offer visual interest, compelling features,. Get “type a” files and layers. Use this file for your next project, to sample the full ui prep design system, or just for practice. Web creating a style guide in figma is a powerful way to establish consistency in your designs. Web free figma resources, tools and templates discover the best free ui kits, icons, templates, mockups, style guides, illustrations and more resources for figma. Speed up your handoff, process, and implementation. Adjust the colors, play around with typography, add more ui elements, or expand the color palette to suit. Web transform your colors, images, text, and more. Web style guide and guidelines template of basic accessibility for target size and color contrast. Jumpstart your design files with this starter style guide that has all your project essentials. Get “type a” files and layers. Web 8 dashboard & ui kit templates. Use this file for your next project, to sample the full ui prep design system, or just for practice. By defining colors, typography styles, creating reusable components,. Web free figma resources, tools and templates discover the best free ui kits, icons, templates, mockups, style guides, illustrations and more resources for figma. Get “type a” files and layers. Web a style guide is a centralized document that outlines the design principles, components, patterns, typography, colors, and other visual elements that should be used consistently. Web free style guide template. Web generate style guide using automatic style guides. By defining colors, typography styles, creating reusable components,. Adjust the colors, play around with typography, add more ui elements, or expand the color palette to suit. Typography, colors, and various components enables. Web transform your colors, images, text, and more. Web creating a style guide in figma is a powerful way to establish consistency in your designs. Web a brand style guide helps companies create and maintain brand consistency for a cohesive user experience. Web a style guide is a centralized document that outlines the design principles, components, patterns, typography, colors, and other visual elements that should be used consistently. By defining colors, typography styles, creating reusable components,. Automatic style guides created by jordan geizer prepares a formal style guide documentation from. Speed up your handoff, process, and implementation. Web style guide and guidelines. By defining colors, typography styles, creating reusable components,. Web you can change around colors, text, and more by using this free figma file for your projects. Web a brand style guide helps companies create and maintain brand consistency for a cohesive user experience. From playful primitives to a vibrant new palette, we’re unveiling our latest brand evolution—one that speaks to. Web you can use it as a starting point for your own creations. Here's a look at some of the best figma community templates. Web style guide and guidelines template of basic accessibility for target size and color contrast. Web you can change around colors, text, and more by using this free figma file for your projects. We start here. Web generate style guide using automatic style guides. By defining colors, typography styles, creating reusable components,. Web a brand style guide helps companies create and maintain brand consistency for a cohesive user experience. Automatic style guides created by jordan geizer prepares a formal style guide documentation from. Web jumpstart your design process with an accessible and intuitive style guide. Web you can use it as a starting point for your own creations. Web figma’s visual identity has gotten a bold refresh. Use this file for your next project, to sample the full ui prep design system, or just for practice. Jumpstart your design files with this starter style guide that has all your project essentials. Web a brand style. Web 8 dashboard & ui kit templates. Learn how to create a style guide with figma. Web a brand style guide helps companies create and maintain brand consistency for a cohesive user experience. Web free style guide template. Web you can use it as a starting point for your own creations. Web you can use it as a starting point for your own creations. Jumpstart your design files with this starter style guide that has all your project essentials. Learn how to create a style guide with figma. From playful primitives to a vibrant new palette, we’re unveiling our latest brand evolution—one that speaks to all. Speed up your handoff, process,. Speed up your handoff, process, and implementation. Web free style guide template. Web style guide and guidelines template of basic accessibility for target size and color contrast. By defining colors, typography styles, creating reusable components,. Web a brand style guide helps companies create and maintain brand consistency for a cohesive user experience. Web free style guide template. Web transform your colors, images, text, and more. Automatic style guides created by jordan geizer prepares a formal style guide documentation from. Web style guide and guidelines template of basic accessibility for target size and color contrast. Adjust the colors, play around with typography, add more ui elements, or expand the color palette to suit. Web a brand style guide helps companies create and maintain brand consistency for a cohesive user experience. Web generate style guide using automatic style guides. Jumpstart your design files with this starter style guide that has all your project essentials. Web you can change around colors, text, and more by using this free figma file for your projects. Web you can use it as a starting point for your own creations. Web creating a style guide in figma is a powerful way to establish consistency in your designs. By defining colors, typography styles, creating reusable components,. Web a style guide is a centralized document that outlines the design principles, components, patterns, typography, colors, and other visual elements that should be used consistently. Web style guide and guidelines template of basic accessibility for target size and color contrast. We start here with a collection of dashboard and ui kit templates for figma that offer visual interest, compelling features,. Web jumpstart your design process with an accessible and intuitive style guide. Learn how to create a style guide with figma. Web 8 dashboard & ui kit templates. Adjust the colors, play around with typography, add more ui elements, or expand the color palette to suit. Web figma’s visual identity has gotten a bold refresh. Web free style guide template.Figma Ui Style Guide Template
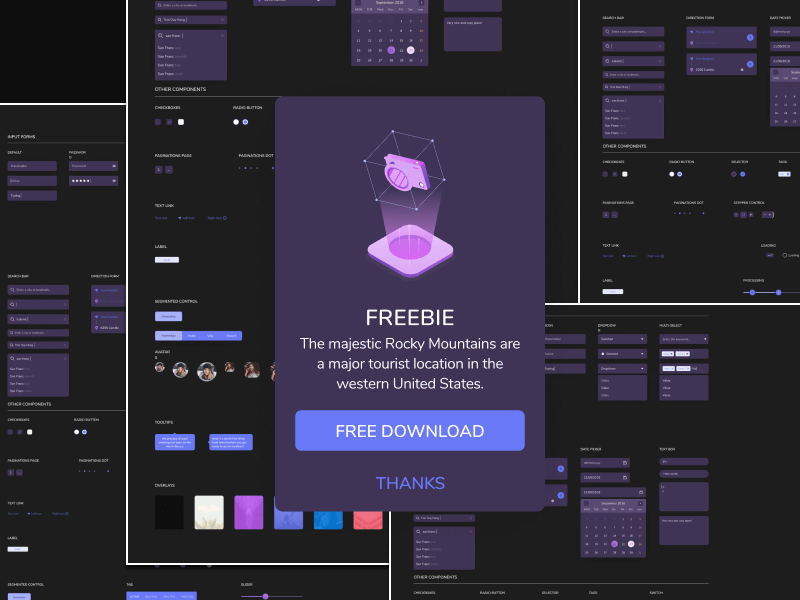
Free Figma Design System Starter Template by Roman Kamushken on Dribbble
Figma Ui Style Guide Template
Free Style Guide Template Figma
Figma Brand Style Guide Template
Style Guide Template Figma
Modern Style Guide Design Figma
Style Guide Template Figma
Design Style Guide Template Figma
Get “Type A” Files And Layers.
Web Templates Can Help Designers Avoid Reinventing The Wheel.
Use This File For Your Next Project, To Sample The Full Ui Prep Design System, Or Just For Practice.
Web Free Figma Resources, Tools And Templates Discover The Best Free Ui Kits, Icons, Templates, Mockups, Style Guides, Illustrations And More Resources For Figma.
Related Post: