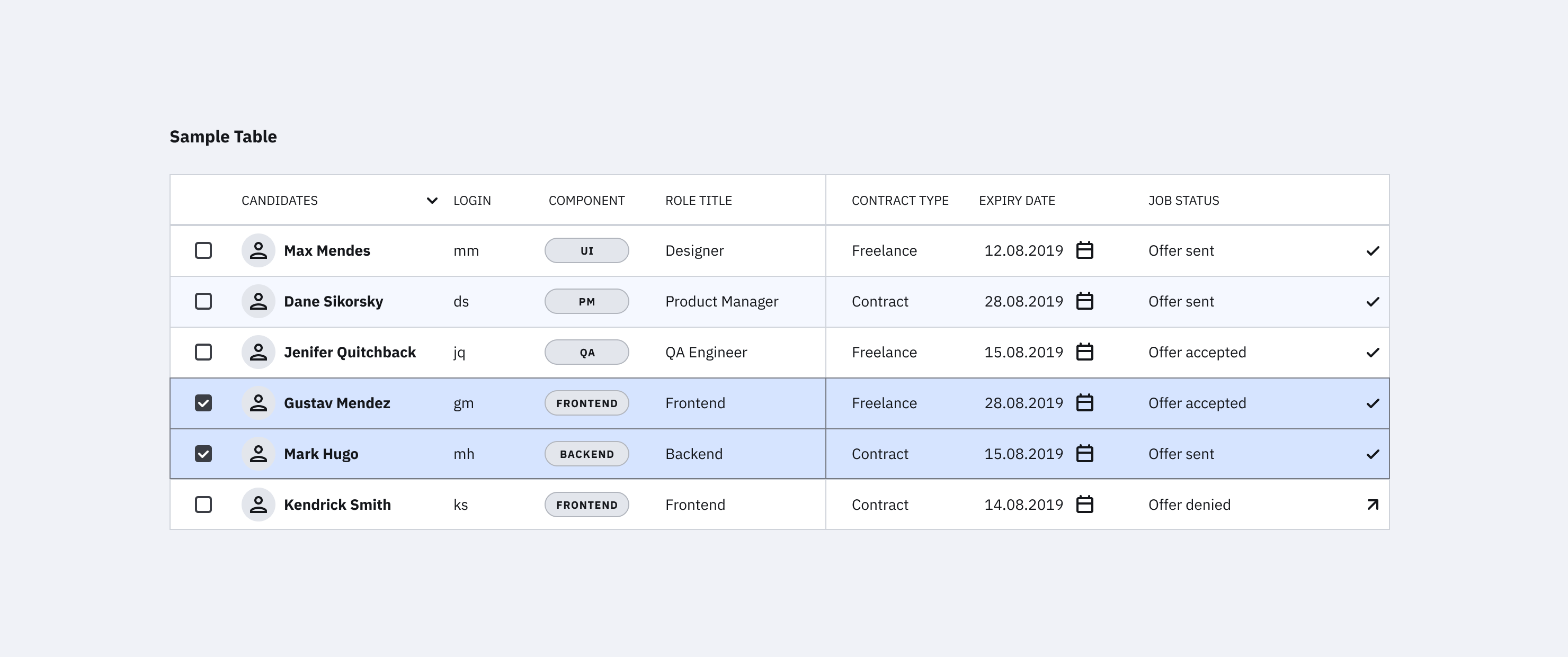
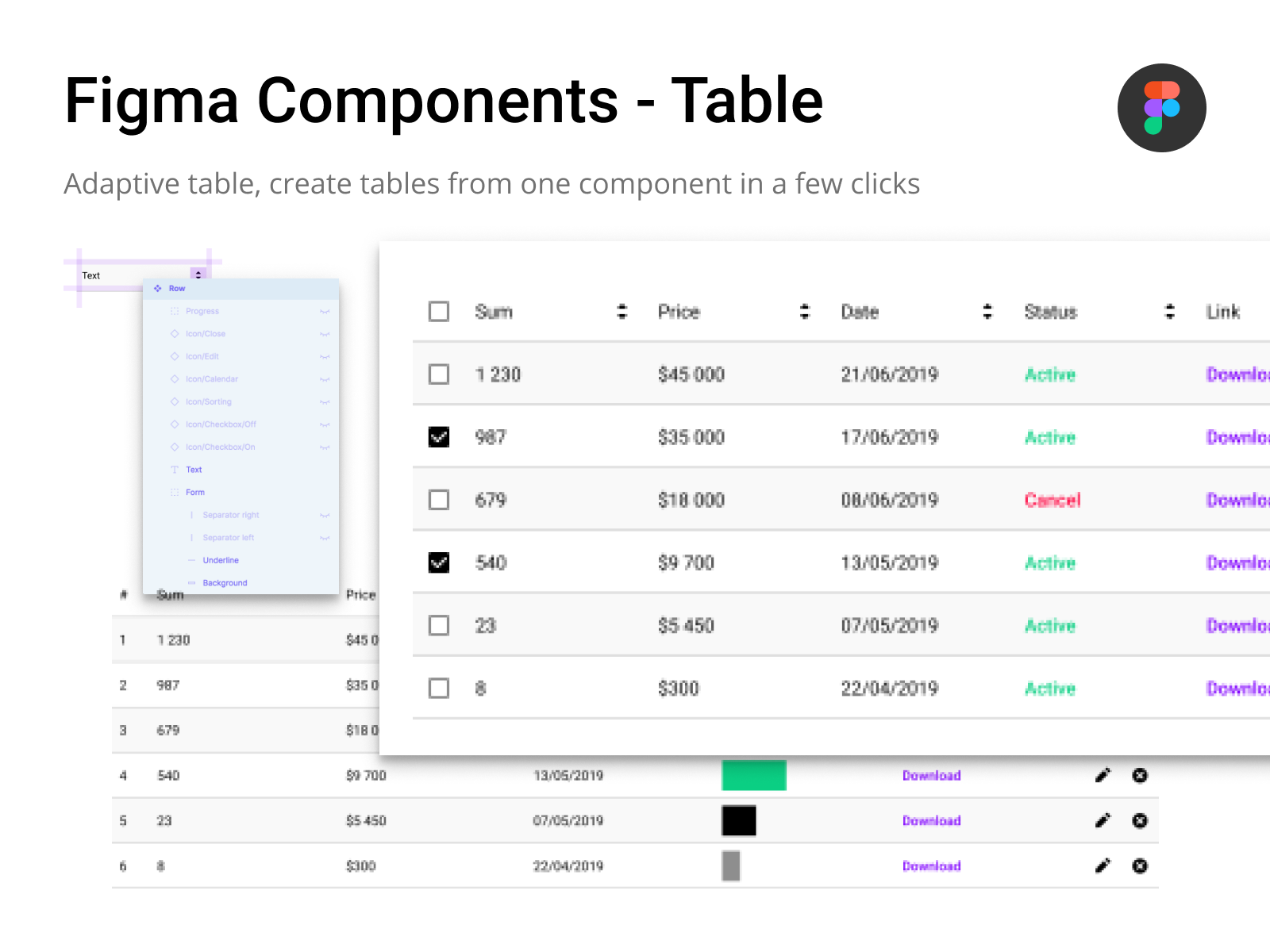
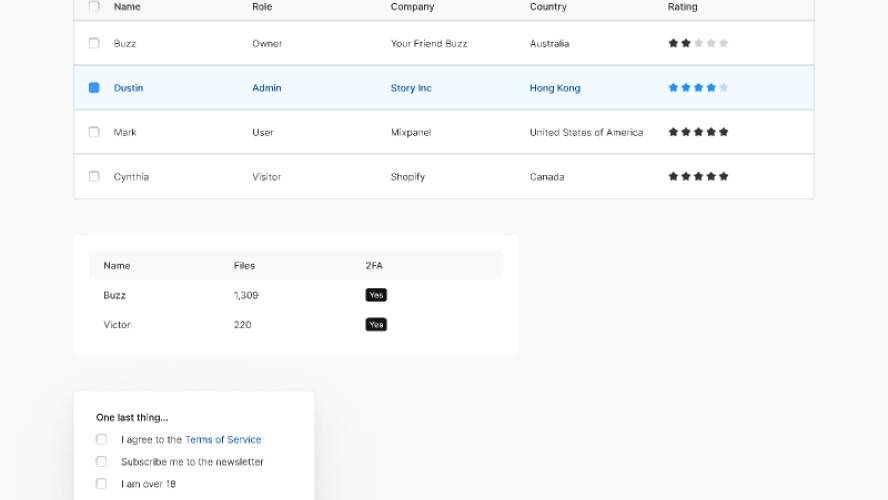
Figma Table Template
Figma Table Template - Explore the file, see the preview, and access more resources from the figma community. Web learn how to create a table in figma with components, auto layout, and responsive design. Web tables design templates for figma. Color variables for light and dark mode support. Web 🚀 introducing the ultimate solution for designing powerful data tables with ease! Web learn how to create and style tables in figma with simple components, auto layout, and responsive design. Web learn how to design responsive data tables in figma with auto layout, master components, and visual hierarchy. Web create and edit tables with flexible design options and automatic resizing in figma. Choose number of columns and rows. Customize text, cell, and border colors. Learn how to create a simple table in figma admin dashboard video • dashboard ui design in figma: It allows you to build tables quickly and easily, and to paste them into your own projects. Choose number of columns and rows. Web tables design templates for figma. Learn how to use the plugin commands, templates, parameters and features to make tables that suit your needs. Customize text, cell, and border colors. Explore the file, see the preview, and access more resources from the figma community. It’s broken into two sections: Web components to create a table in figma, including five different cell types. Web figma table component based on ant design react library build with variables, auto layout, variants, component properties and figma tokens. It’s broken into two sections: Merge or tailor it to match your existing design system, or utilize it as a foundation for new creations. Building data tables in figma based on css. Learn how to create a simple table in figma admin dashboard video • dashboard ui design in figma: Web download a kit of ui components for designing tables that follow ux/ui best practices. More tools and components soon. Web this article is a collection of best practices to help you design better data tables in your applications. Web learn how to create and style tables in figma with simple components, auto layout, and responsive design. This file utilizes figma components, so that you can modify anything you’d like quickly (like colors and/or text). Web create comprehensive figma responsive tables with auto layout and min/max width. Tables help you organize, synthesize, and structure information on your figjam board. Web tables design templates for figma. It’s broken into two sections: Customization of data table cells. Web figma table component based on ant design react library build with variables, auto layout, variants, component properties and figma tokens. It allows you to build tables quickly and easily, and to paste them into your own projects. Web create and edit tables with flexible design options and automatic resizing in figma. Building data tables in figma based on css. Follow the detailed guide with examples, tips and tricks for table layout, background, border and content. Learn auto layout best practices,. Web learn how to create, edit, format, and export tables in figjam, a collaborative whiteboard tool by figma. Web create comprehensive figma responsive tables with auto layout and min/max width. Web learn how to design responsive data tables in figma with auto layout, master components, and visual hierarchy. Web this article is a collection of best practices to help you. Web create comprehensive figma responsive tables with auto layout and min/max width. Web in this article i’ll show you how to increase your productivity when working with data tables in figma. Web learn how to design responsive data tables in figma with auto layout, master components, and visual hierarchy. Explore the file, see the preview, and access more resources from. Web that’s why we love this freebie: Web free set of table components for enterprise design systems. More tools and components soon. In this blog, we will consider making tables in figma based on css. Web learn how to create, edit, format, and export tables in figjam, a collaborative whiteboard tool by figma. Building data tables in figma based on css. Web in this article i’ll show you how to increase your productivity when working with data tables in figma. Web learn how to create a table using components and atomic design methodology in figma. There is a way to approach designing an accurate responsive table across many breakpoints using autolayout and min/max. Web create responsive data tables in figma with our ultimate guide and free figma file. Web figma table component based on ant design react library build with variables, auto layout, variants, component properties and figma tokens. Learn auto layout best practices, how to create visual hierarchy, and how to create flexible and responsive tables the right way. Web learn how. If your have any questions or need help, please dm us. You can also paste the entire table to your own project files seamlessly. Web create and edit tables with flexible design options and automatic resizing in figma. Web let’s look at creating a figma table step by step. Table style and table functionality. This file utilizes figma components, so that you can modify anything you’d like quickly (like colors and/or text). Customize text, cell, and border colors. Web create comprehensive figma responsive tables with auto layout and min/max width. Tables help you organize, synthesize, and structure information on your figjam board. Learn how to use the plugin commands, templates, parameters and features to. Web learn how to design responsive data tables in figma with auto layout, master components, and visual hierarchy. Web a design file for creating tables with various styles and features in figma. You can also paste the entire table to your own project files seamlessly. Web figma table component based on ant design react library build with variables, auto layout,. Web a design file for creating tables with various styles and features in figma. Web create and edit tables with flexible design options and automatic resizing in figma. Web 🚀 introducing the ultimate solution for designing powerful data tables with ease! More tools and components soon. Web learn how to create, edit, format, and export tables in figjam, a collaborative whiteboard tool by figma. Web that’s why we love this freebie: Web create responsive data tables in figma with our ultimate guide and free figma file. Explore the file, see the preview, and access more resources from the figma community. Table style and table functionality. Web learn how to create a table using components and atomic design methodology in figma. Dashboard and table community file:. Follow the detailed guide with examples, tips and tricks for table layout, background, border and content. Building data tables in figma based on css. Color variables for light and dark mode support. Customization of data table cells. Learn auto layout best practices, how to create visual hierarchy, and how to create flexible and responsive tables the right way.Creating Tables In Figma
Figma Table Template
Figma Table Template
Figma Table Template
Table Design Figma
S8 Figma System Table design templates by Roman Kamushken on Dribbble
Table UI Design Template Figma Community
The 10 Best Figma Templates in 2020 (Free & Pro) SaaS Design
Tables Design Templates for Figma Behance
Tables Figma
If Your Have Any Questions Or Need Help, Please Dm Us.
It Allows You To Build Tables Quickly And Easily, And To Paste Them Into Your Own Projects.
This Resource Includes Charts, Data Tables, And A Design System For Figma.
Web Create Comprehensive Figma Responsive Tables With Auto Layout And Min/Max Width.
Related Post: