Figma Wireframe Template
Figma Wireframe Template - Web what makes figma better is that you can design wireframes on your browser and use templates to speed up the process. Very simple setup but with everything you need to get started. Your team can leave comments right on. Unlock the potential of our digital wireframe template, meticulously crafted to streamline your design process and bring your ideas to life. Web wireframe at any fidelity with ease. View the best quality figma design templates for all your website and app needs. Variants & properties for easy customisation. To start, we need a new design file. Web design a wireframe with frames, shapes, and text. Turn your wireframes into interactive, clickable prototypes right from your browser. Web to get started wireframing in figma, we recommend that you use a wireframe ui template kit (pick one from the list above). Two frames to contain the designs; With intuitive tools and resources, quickly visualize layouts, refine user experiences, and bring your ideas to life. Very simple setup but with everything you need to get started. Seven rectangles to represent the images and buttons on the app; Today we bring you a curated collection of the best figma wireframe kits for getting a. 🔍 streamline your design process. Web 🚀 wireframe kit by patrik melis (free) wireframe kit for web and app design lets you iterate fast in the wireframing phase. Four text layers to identify key button labels; This file is useful for facilitating initial ux design work, creating flows and screens quickly. We’re also sharing our tips for getting started with figma if you’re new to the app! Web 🚀 wireframe kit by patrik melis (free) wireframe kit for web and app design lets you iterate fast in the wireframing phase. To build our wireframe, we’ll use the following objects: Premium website designs, wireframes, icons, user interfaces and illustrations. Log in to your figma account from. Web introducing our digital wireframe template, now available: Very simple setup but with everything you need to get started. Variants & properties for easy customisation. These ui kits provide you with even the tiniest components you need to design wireframe designs, like buttons, icons, forms, and content blocks. This file contains 2 pages of components, one for mobile app components, and one for web components. We’re also sharing our tips for getting started with figma if you’re new to the app! A great figma wireframe ui kit and template can be a huge help! Two frames to contain the designs; 🔍 streamline your design process. Navigation (tab bar, navigation bar) content (list items, cards, grids, w/ media + text placeholders) ctas (primary, secondary, tertiary) inputs. Web in this post, we feature some of the best figma templates for wireframing, mobile user interface designs, app designs, website designs, and much more. Web explore a wide range of paid and free wireframe examples for websites, mobile app, or software interfaces. The components are meant to be used as a resource file,. View the best quality figma design. Pro wireframe kit is now available! Your team can leave comments right on. Web in this post, we feature some of the best figma templates for wireframing, mobile user interface designs, app designs, website designs, and much more. Web introducing our digital wireframe template, now available: Visualize your ideas as wireframes and share them with others so you can collaborate. Turn your wireframes into interactive, clickable prototypes right from your browser. A great figma wireframe ui kit and template can be a huge help! Web introducing our digital wireframe template, now available: Your team can leave comments right on. To build our wireframe, we’ll use the following objects: To start, we need a new design file. We’ve collected some of the best to get you started out right. Web before creating an online education platform from scratch, consider these figma wireframe templates for the job. Unlock the potential of our digital wireframe template, meticulously crafted to streamline your design process and bring your ideas to life. Web harness. Web design a wireframe with frames, shapes, and text. Web harness the power of figma prototyping and bring your wireframes to life without having to code. Log in to your figma account from. Explore, install and use files and plugins on figma community. Web #wireframe template plugins and files from figma. View the best quality figma design templates for all your website and app needs. Web harness the power of figma prototyping and bring your wireframes to life without having to code. Four text layers to identify key button labels; A great figma wireframe ui kit and template can be a huge help! Visualize your ideas as wireframes and share them. Web your ultimate free figma resource. We’re also sharing our tips for getting started with figma if you’re new to the app! Web who says you need to design a new website or app all on your own? Web are you looking to create a website wireframe for yourself or one of your clients? Web in this post, we feature. Four text layers to identify key button labels; Web harness the power of figma prototyping and bring your wireframes to life without having to code. Web who says you need to design a new website or app all on your own? Web 🚀 wireframe kit by patrik melis (free) wireframe kit for web and app design lets you iterate fast. 🔍 streamline your design process. Here, you'll find premium figma wireframe kits from envato elements. Web make your site a masterpiece with our website wireframe template. To start, we need a new design file. Web wireframe at any fidelity with ease. These ui kits provide you with even the tiniest components you need to design wireframe designs, like buttons, icons, forms, and content blocks. We’ve collected some of the best to get you started out right. Web discover 65+ figma templates, ui kits, and wireframes to speed up your design process. Web are you looking to create a website wireframe for yourself or one of your clients? Very simple setup but with everything you need to get started. Navigation (tab bar, navigation bar) content (list items, cards, grids, w/ media + text placeholders) ctas (primary, secondary, tertiary) inputs (text, toggles, sliders) To build our wireframe, we’ll use the following objects: Whether you’re rejiggering your old website or starting from a blank canvas, figjam’s collaborative wireframe template lets you sketch out ux mockups—in full color. Web introducing our digital wireframe template, now available: Web make your site a masterpiece with our website wireframe template. To start, we need a new design file. With intuitive tools and resources, quickly visualize layouts, refine user experiences, and bring your ideas to life. Web wireframe at any fidelity with ease. Today we bring you a curated collection of the best figma wireframe kits for getting a. Web before creating an online education platform from scratch, consider these figma wireframe templates for the job. Unlock the potential of our digital wireframe template, meticulously crafted to streamline your design process and bring your ideas to life.Wireframe Template Figma
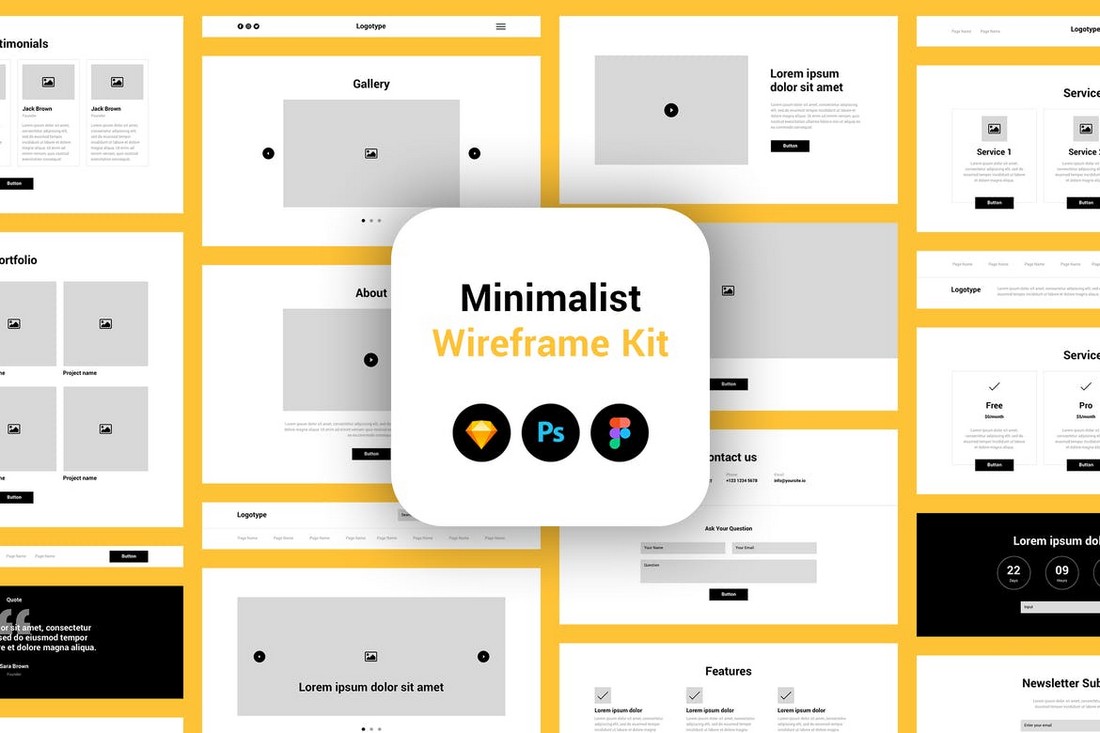
Free Wireframe Kits Figma
Free Wireframe Kits Figma
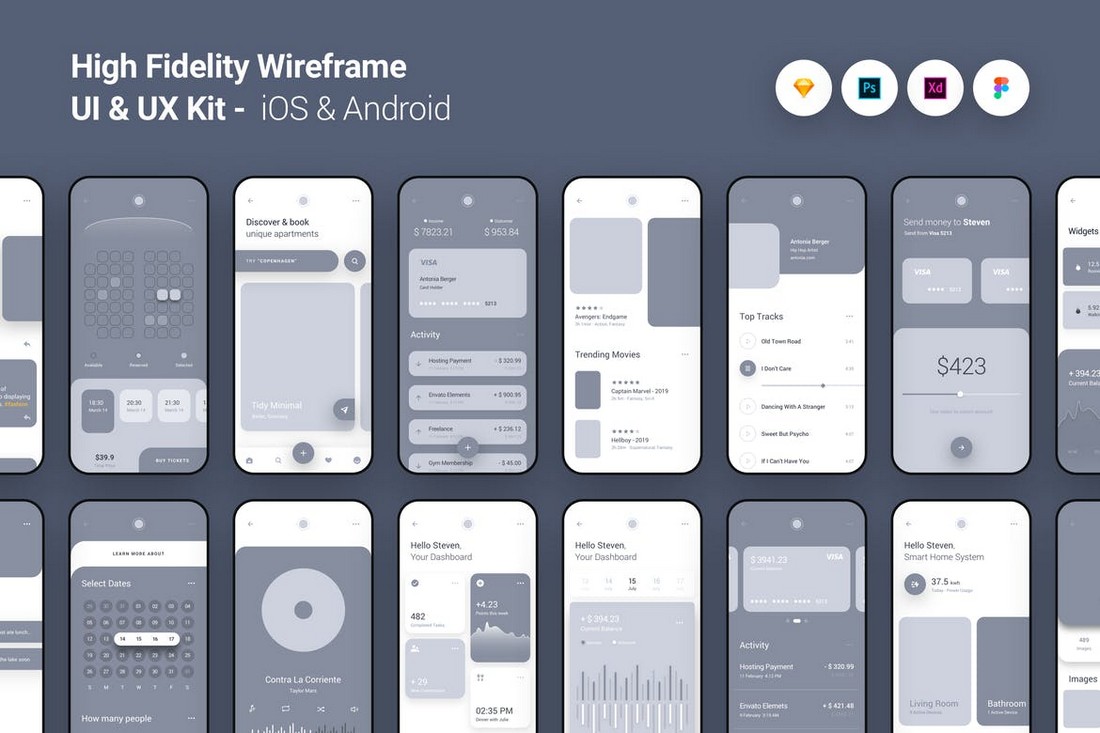
30+ Best Figma Wireframe Templates (Wireframe UI Kits + More) Theme
20+ Best Figma Wireframe UI Kits and Templates
Free Wireframe Kits Figma
Lowfi Wireframe Template Figma
30+ Best Figma Templates, UI Kits + Wireframe Kits Yes Web Designs
Free Wireframe Kit For Figma Figma Template
20+ Figma Wireframe Templates (UI, Mobile, Dashboard & More) Web Data
Web Your Ultimate Free Figma Resource.
Web Who Says You Need To Design A New Website Or App All On Your Own?
Pro Wireframe Kit Is Now Available!
Visualize Your Ideas As Wireframes And Share Them With Others So You Can Collaborate And Align On Flows And Layouts, Together.
Related Post: