Grid Template Columns
Grid Template Columns - See examples, visualizations and code snippets. See examples, syntax, browser support and related properties. You can adjust the row and column gaps, the grid placement, the grid areas, and copy the html and css code. Web lernen sie, wie sie mit css grid komplexe weblayouts mit zeilen und spalten erstellen können. See syntax, values, examples, and browser compatibility for this shorthand property. Web learn how to use css grid to create responsive layouts with columns and rows. Erfahren sie, wie sie elemente im raster positionieren, reihenfolge und größe anpassen und die kurzschreibweise nutzen. See examples of different values, animations and transitions, and how to manipulate the output. Web learn how to use tailwind css utilities to create grids with different numbers of columns, subgrids, and responsive breakpoints. Web learn how to define the columns of a grid container using css properties. See syntax, values, examples, and browser compatibility for this shorthand property. See examples of different values, animations and transitions, and how to manipulate the output. Web learn how to use css grid to create responsive layouts with grid containers and items. See examples, properties, browser support and try it yourself. You can adjust the row and column gaps, the grid placement, the grid areas, and copy the html and css code. See syntax, values, examples and differences between grid lines and tracks. See examples of how to create and align grids with different values and properties. Web learn how to use css grid to create responsive layouts with columns and rows. Web learn how to define the columns of a grid container using css properties. See syntax, values, examples and tips for positioning items by line numbers, names or areas. Erfahren sie, wie sie elemente im raster positionieren, reihenfolge und größe anpassen und die kurzschreibweise nutzen. Web learn how to define the columns of a grid container using css properties. See the result of each value and try it yourself in the editor. See syntax, values, examples and differences between grid lines and tracks. Consulta los valores, la sintaxis, los ejemplos y la compatibilidad con navegadores. See examples, visualizations and code snippets. See examples, properties, browser support and try it yourself. See examples of how to create and align grids with different values and properties. See syntax, values, examples and tips for positioning items by line numbers, names or areas. Web learn how to use css grid to create responsive layouts with grid containers and items. Web lernen sie, wie sie mit css grid komplexe weblayouts mit zeilen und spalten erstellen können. Erfahren sie, wie sie elemente im raster positionieren, reihenfolge und größe anpassen und die kurzschreibweise nutzen. See examples, syntax, values, browser support and related pages. See examples, properties, browser support and try it yourself. Consulta los valores, la sintaxis, los ejemplos y la compatibilidad. See examples, visualizations and code snippets. See examples of how to create and align grids with different values and properties. Web learn how to use tailwind css utilities to create grids with different numbers of columns, subgrids, and responsive breakpoints. See examples, properties, browser support and try it yourself. Erfahren sie, wie sie elemente im raster positionieren, reihenfolge und größe. Web learn how to define the columns of a grid container using css properties. See syntax, values, examples, and browser compatibility. See examples, syntax, browser support and related properties. Web learn how to use css grid to create responsive layouts with grid containers and items. Web learn how to use tailwind css utilities to create grids with different numbers of. See syntax, values, examples, and browser compatibility. Web learn how to use css grid to create responsive layouts with columns and rows. Web learn how to use css grid to create responsive layouts with grid containers and items. See examples, properties, browser support and try it yourself. Web lernen sie, wie sie mit css grid komplexe weblayouts mit zeilen und. See syntax, values, examples, and browser compatibility. See examples of how to create and align grids with different values and properties. See examples, visualizations and code snippets. You can adjust the row and column gaps, the grid placement, the grid areas, and copy the html and css code. Web learn how to define the columns of a grid container using. See examples of different values, animations and transitions, and how to manipulate the output. See the result of each value and try it yourself in the editor. Erfahren sie, wie sie elemente im raster positionieren, reihenfolge und größe anpassen und die kurzschreibweise nutzen. See syntax, values, examples and tips for positioning items by line numbers, names or areas. Web learn. Web learn how to define the columns of a grid container using css properties. Web learn how to use tailwind css utilities to create grids with different numbers of columns, subgrids, and responsive breakpoints. Consulta los valores, la sintaxis, los ejemplos y la compatibilidad con navegadores. See syntax, values, examples, and browser compatibility for this shorthand property. Web learn how. See syntax, values, examples, and browser compatibility for this shorthand property. Consulta los valores, la sintaxis, los ejemplos y la compatibilidad con navegadores. See examples, syntax, values, browser support and related pages. Web learn how to define the columns of a grid container using css properties. Web learn how to use css grid to create responsive layouts with columns and. Web learn how to use tailwind css utilities to create grids with different numbers of columns, subgrids, and responsive breakpoints. See examples, syntax, values, browser support and related pages. Erfahren sie, wie sie elemente im raster positionieren, reihenfolge und größe anpassen und die kurzschreibweise nutzen. See examples of different values, animations and transitions, and how to manipulate the output. Web. See syntax, values, examples and tips for positioning items by line numbers, names or areas. Web learn how to use tailwind css utilities to create grids with different numbers of columns, subgrids, and responsive breakpoints. You can adjust the row and column gaps, the grid placement, the grid areas, and copy the html and css code. Web learn how to. See syntax, values, examples and tips for positioning items by line numbers, names or areas. Web learn how to use tailwind css utilities to create grids with different numbers of columns, subgrids, and responsive breakpoints. See examples, visualizations and code snippets. Erfahren sie, wie sie elemente im raster positionieren, reihenfolge und größe anpassen und die kurzschreibweise nutzen. You can adjust the row and column gaps, the grid placement, the grid areas, and copy the html and css code. Consulta los valores, la sintaxis, los ejemplos y la compatibilidad con navegadores. See syntax, values, examples and differences between grid lines and tracks. See syntax, values, examples, and browser compatibility for this shorthand property. See examples of how to create and align grids with different values and properties. See examples, properties, browser support and try it yourself. See examples, syntax, values, browser support and related pages. See examples of different values, animations and transitions, and how to manipulate the output. Web learn how to use css grid to create responsive layouts with columns and rows. See syntax, values, examples, and browser compatibility. Web learn how to use css grid to create responsive layouts with grid containers and items. Web design web layouts with css grid using this online tool.Grid Template Rows Css
Grid Template Columns Tutorial in Tailwind CSS YouTube
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
GridTemplateColumns Safari
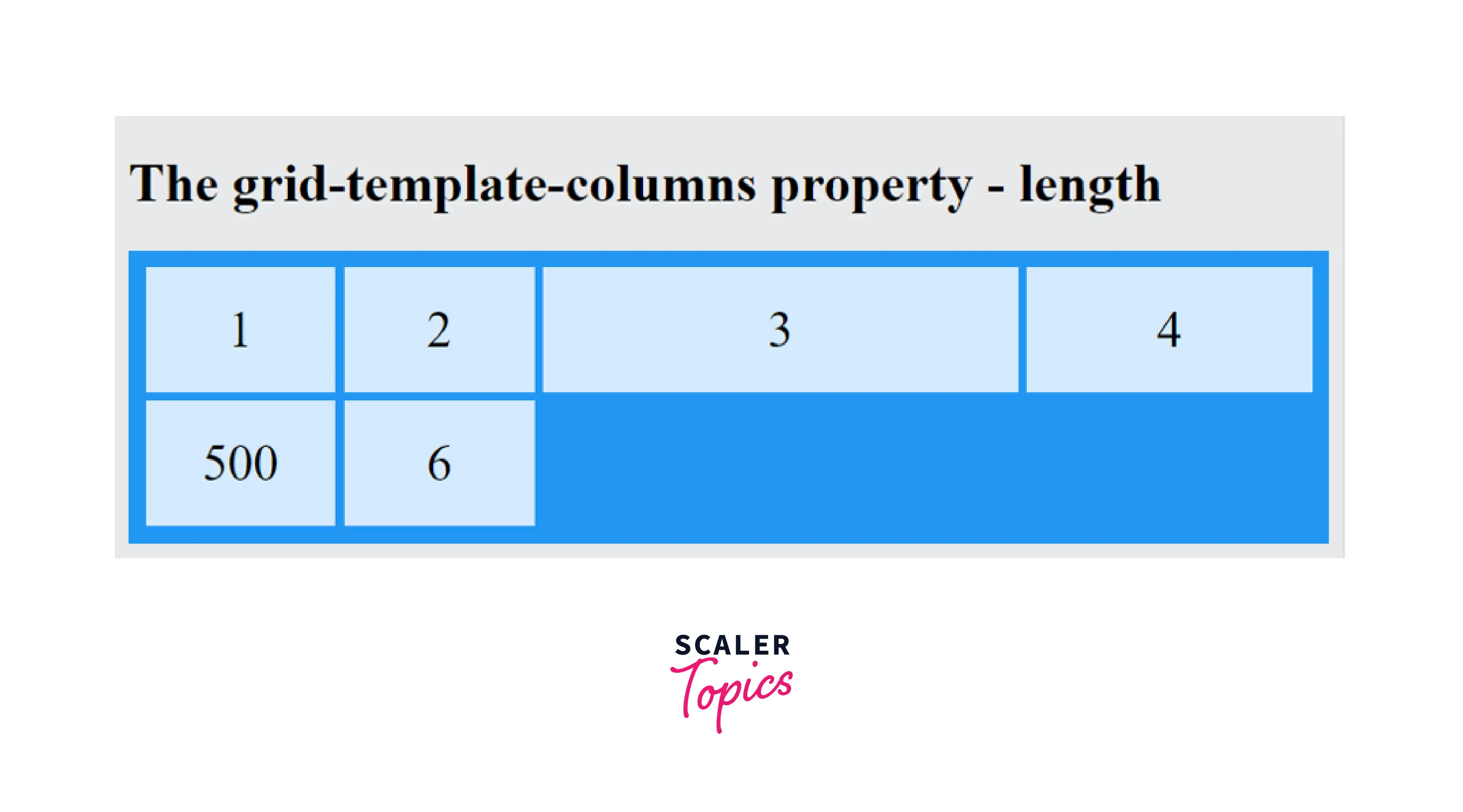
CSS gridtemplatecolumns Property Scaler Topics
GridTemplateColumns Height
What Is Grid Template Columns
Free Template For Spreadsheet With Columns
GridTemplateColumns Safari
What Is GridTemplateColumns In Css
See The Result Of Each Value And Try It Yourself In The Editor.
See Examples, Syntax, Browser Support And Related Properties.
Web Lernen Sie, Wie Sie Mit Css Grid Komplexe Weblayouts Mit Zeilen Und Spalten Erstellen Können.
Web Learn How To Define The Columns Of A Grid Container Using Css Properties.
Related Post: