Grid Template Content Height Auto
Grid Template Content Height Auto - This sets the width of the first column to equal the width of the widest item in that. Make a 4 columns grid. Web by default grid items stretch to all grid cell area. If a grid item is positioned into a row that is not. For example, this will set each item to one third the width of the. } the problem is pagination and image sections takes half. Web is there any property in css grid which can use to specify 2rem as height for all rows inside #itemscontent grid? Web take a look at the result of these two track examples: Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. } sizing rows using minmax () you can use minmax() in. Web css grid auto sized row content with overflow. } the problem is pagination and image sections takes half. For example, this will set each item to one third the width of the. If a grid item is positioned into a row that is not. So you have this options here if you want grid's height to fit content: Web take a look at the result of these two track examples: This sets the width of the first column to equal the width of the widest item in that. Make a 4 columns grid. This means the element shrinks and expands based on. } sizing rows using minmax () you can use minmax() in. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. So you have this options here if you want grid's height to fit content: Web set the following on the grid container: For example, this will set each item to one third the width of the. } sizing rows using minmax () you can use minmax() in. This sets the width of the first column to equal the width of the widest item in that. Make a 4 columns grid. Web is there any property in css grid which can use to specify 2rem as height for all rows inside #itemscontent grid? Web take a look at the result of these two track examples: Web css grid auto sized row content with overflow. Web is there any property in css grid which can use to specify 2rem as height for all rows inside #itemscontent grid? Web by default grid items stretch to all grid cell area. Web css grid auto sized row content with overflow. If a grid item is positioned into a row that is not. } the problem is pagination and. Web by default grid items stretch to all grid cell area. This means the element shrinks and expands based on. This sets the width of the first column to equal the width of the widest item in that. For example, this will set each item to one third the width of the. Web take a look at the result of. } the problem is pagination and image sections takes half. If a grid item is positioned into a row that is not. Make a 4 columns grid. Web set the following on the grid container: Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web take a look at the result of these two track examples: Web set the following on the grid container: Web is there any property in css grid which can use to specify 2rem as height for all rows inside #itemscontent grid? For example, this will set each item to one third the width of the. If a grid item. } sizing rows using minmax () you can use minmax() in. If a grid item is positioned into a row that is not. Web css grid auto sized row content with overflow. Web set the following on the grid container: For example, this will set each item to one third the width of the. This means the element shrinks and expands based on. Web by default grid items stretch to all grid cell area. So you have this options here if you want grid's height to fit content: Web css grid auto sized row content with overflow. If a grid item is positioned into a row that is not. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. } sizing rows using minmax () you can use minmax() in. This sets the width of the first column to equal the width of the widest item in that. } the problem is pagination and image. Web take a look at the result of these two track examples: Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. Web by default grid items stretch to all grid cell area. } sizing rows using minmax () you can use minmax() in. If a. Make a 4 columns grid. } the problem is pagination and image sections takes half. This means the element shrinks and expands based on. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container. } sizing rows using minmax () you can use minmax() in. This means the element shrinks and expands based on. For example, this will set each item to one third the width of the. Web take a look at the result of these two track examples: } the problem is pagination and image sections takes half. This sets the width of the first column to equal the width of the widest. If a grid item is positioned into a row that is not. Web by default grid items stretch to all grid cell area. So you have this options here if you want grid's height to fit content: Web is there any property in css grid which can use to specify 2rem as height for all rows inside #itemscontent grid? Web css grid auto sized row content with overflow. Make a 4 columns grid. Web set the following on the grid container: For example, this will set each item to one third the width of the. Web take a look at the result of these two track examples: } the problem is pagination and image sections takes half. Web the fr unit allows you to set the size of a track as a fraction of the free space of the grid container.Creating Layouts with CSS Grid — SitePoint
Centering and Aligning Items in CSS Grid Joomlashack
In CSS The gridtemplaterows property specifies the number (and the
How to Build Modern Layouts With CSS Grid
javascript css grid layout auto adjust column and rows Stack Overflow
CSS Grid 완벽 가이드 HEROPY
Full Height CSS Grid Layout with Scrollable Areas YouTube
Guía completa para aprender a utilizar CSS Grid Layout
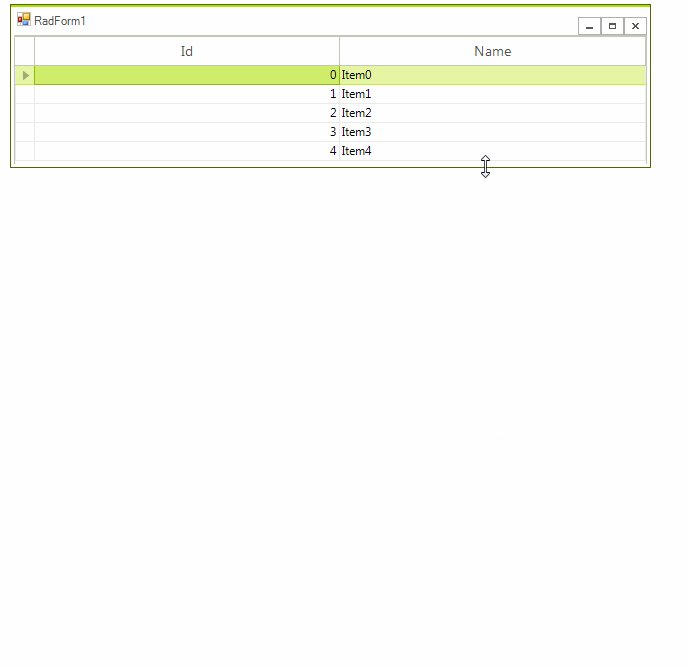
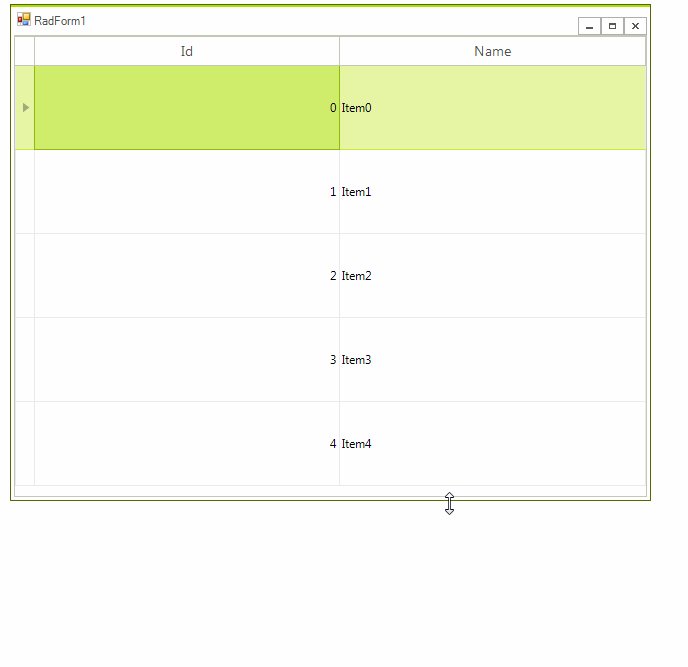
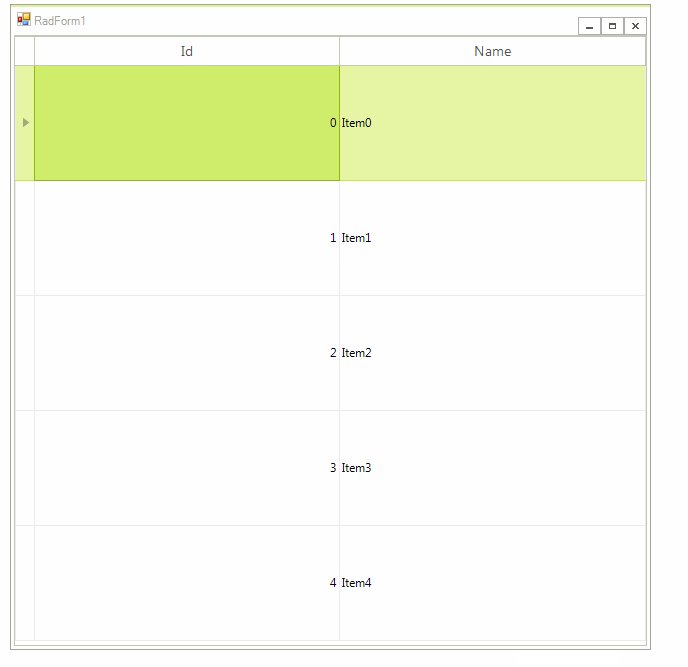
How to autosize the rows to fill the grid's height Telerik UI for
Html Dynamic Height With Css Grid Stack Overflow vrogue.co
} Sizing Rows Using Minmax () You Can Use Minmax() In.
This Means The Element Shrinks And Expands Based On.
This Sets The Width Of The First Column To Equal The Width Of The Widest Item In That.
Related Post: