Grid Template Css
Grid Template Css - Web quickly design web layouts, and get html and css code. The values are a space separated list, where each value specifies the size of the respective column. Learn css grid visually and build web layouts with our interactive css grid generator. Let's break down what the css is doing above: Similarly to flexbox, the source order of the grid items doesn’t matter. Web here’s how you can implement a masonry layout with css grid: Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. Web to get started you have to define a container element as a grid with display: Web mit css grid erzeugt ihr gestaltungsraster, indem zeilen und spalten für einen bereich definiert werden. Super cool image grid layout with css grid. I'll explain how each of grid's properties work along with a cheatsheet that covers everything you can do with grid. Let's break down what the css is doing above: Web learn all about the properties available in css grid layout through simple visual examples. The values are a space separated list, where each value specifies the size of the respective column. Il supporto dell'interpolazione per queste proprietà consente ai layout della griglia di passare facilmente da uno stato all'altro, invece di. Web this is a collection of starter templates for layouts and patterns using css grid. Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. The numbers in the table specify the first browser version that fully supports the property. Super cool image grid layout with css grid. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. Web today we're going to learn css grid properties so that you can make your own responsive websites. Learn css grid visually and build web layouts with our interactive css grid generator. This article introduces the css grid layout and the new terminology that. Web quickly design web layouts, and get html and css code. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. Let's break down what the css is doing above: The numbers in the table specify the first browser version that fully supports the property. Web this is a collection of starter templates for layouts and patterns using css grid. Super cool image grid layout with css grid. Web the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from html primitives. View example | read specification. This article introduces the css grid layout and the new terminology that. You can then create column and row tracks. Web here’s how you can implement a masonry layout with css grid: Like tables, grid layout enables an author to align elements into columns and rows. Let's break down what the css is doing above: Web here’s how you can implement a masonry layout with css grid: Specifies how to display columns and rows, using named grid items. Web the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. The numbers in the table specify the first browser version that fully supports the property. I'll explain how each of grid's properties work along with a cheatsheet that covers everything you can do with grid. Learn css grid. The values are a space separated list, where each value specifies the size of the respective column. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. Web here’s how you can implement a masonry layout with css grid: Like tables, grid layout enables an author to align. Let's break down what the css is doing above: Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. Web to get started you have to define a container element as a grid with display: Web today we're going to learn css grid properties so that you can make your own responsive websites. Web this is a collection. Web to round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate some of the different techniques you can use when designing with grid layout. Let's break down what the css is doing above: Web here’s how you can implement a masonry layout with css grid: Web to get. Web the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from html primitives. Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. The values are a space separated list, where each value specifies the size of. It allows you to set values for the following longhand properties: Similarly to flexbox, the source order of the grid items doesn’t matter. This article introduces the css grid layout and the new terminology that. The values are a space separated list, where each value specifies the size of the respective column. Web this is a collection of starter templates. Web learn all about the properties available in css grid layout through simple visual examples. Grids can be used to lay out major page areas or small user interface elements. The values are a space separated list, where each value specifies the size of the respective column. Specifies the size of the columns, and how many columns in a grid. The numbers in the table specify the first browser version that fully supports the property. Specifies the size of the columns, and how many columns in a grid layout. Elemente werden dann den rasterzellen zugewiesen, wodurch sehr interessante layouts möglich sind. Web mit css grid erzeugt ihr gestaltungsraster, indem zeilen und spalten für einen bereich definiert werden. Let's break down. It allows you to set values for the following longhand properties: Web mit css grid erzeugt ihr gestaltungsraster, indem zeilen und spalten für einen bereich definiert werden. Web to round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate some of the different techniques you can use when designing with grid layout. Chrome, edge, firefox, opera, safari. View example | read specification. It's fully responsive, source order independent and very easy to code. I'll explain how each of grid's properties work along with a cheatsheet that covers everything you can do with grid. Web learn all about the properties available in css grid layout through simple visual examples. Learn css grid visually and build web layouts with our interactive css grid generator. Web here’s how you can implement a masonry layout with css grid: Let's break down what the css is doing above: Web the css grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from html primitives. The grid items are arranged in columns, and you can easily position rows without having to mess around with the html code. The values are a space separated list, where each value specifies the size of the respective column. You can then create column and row tracks. Web quickly design web layouts, and get html and css code.Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial
An Introduction to CSS Grid Layout (with Examples)
A comprehensive guide to using CSS Grid Creative Bloq
10+ Creative CSS Grid Examples OnAirCode
How to Use CSS Grid Layout Grid Properties Explained with Examples
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Guía completa para aprender a utilizar CSS Grid Layout
Responsive CSS Grid Tutorial YouTube
How To Use Css Grid Layout Grid Properties Explained With Examples
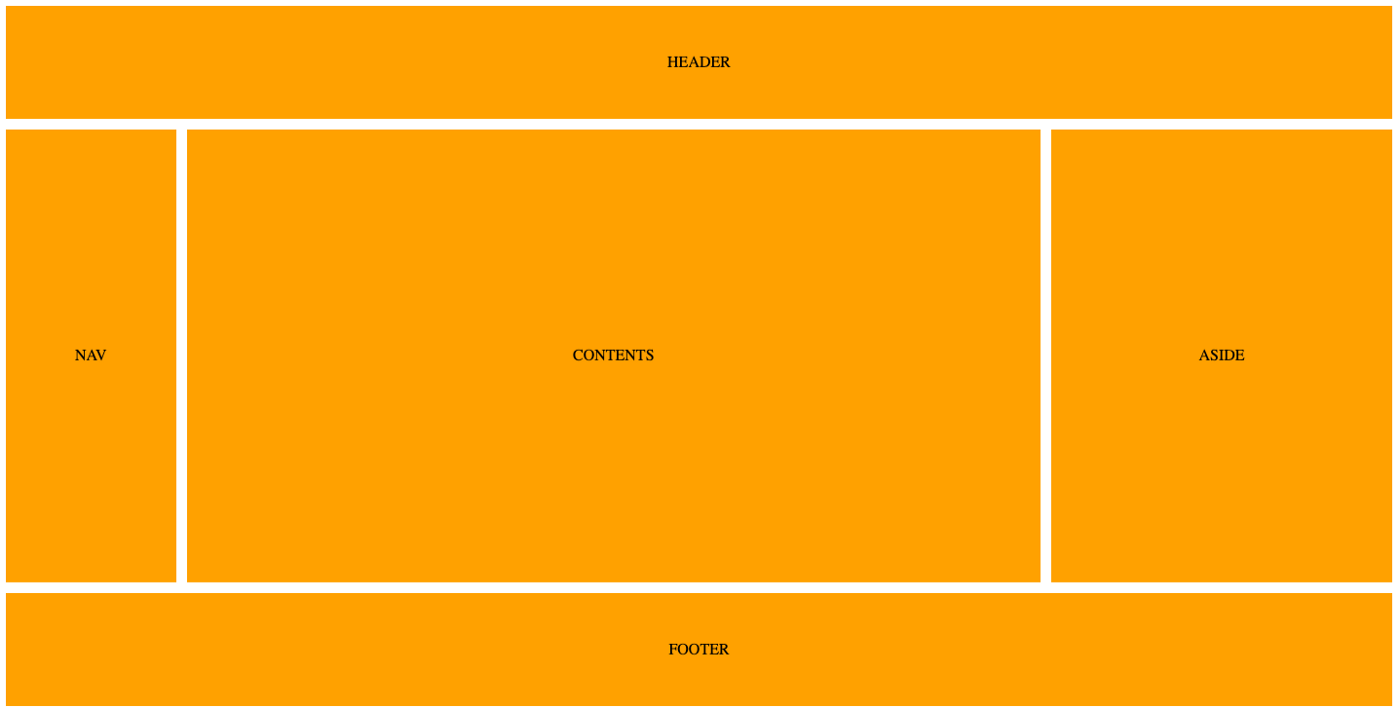
Grids Can Be Used To Lay Out Major Page Areas Or Small User Interface Elements.
Super Cool Image Grid Layout With Css Grid.
Elemente Werden Dann Den Rasterzellen Zugewiesen, Wodurch Sehr Interessante Layouts Möglich Sind.
Web Today We're Going To Learn Css Grid Properties So That You Can Make Your Own Responsive Websites.
Related Post: