Gridtemplate Areas
Gridtemplate Areas - Specifies how to display columns and rows, using. These areas can then be referenced when placing a grid item. Web defines areas within a grid container. I've created a pattern with css grid that that should repeat itself after 6 items. This property specifies how grid items are placed into areas. Let's say we have a list of news entries with 7 items. Click the property values below to see the result: No rows, columns, or areas are defined. It allows you to create complex grid. Click the property values below to see the result: No rows, columns, or areas are defined. Let's say we have a list of news entries with 7 items. Web defines areas within a grid container. I've created a pattern with css grid that that should repeat itself after 6 items. It allows you to create complex grid. Specifies how to display columns and rows, using. This property specifies how grid items are placed into areas. These areas can then be referenced when placing a grid item. This property specifies how grid items are placed into areas. Specifies how to display columns and rows, using. No rows, columns, or areas are defined. I've created a pattern with css grid that that should repeat itself after 6 items. These areas can then be referenced when placing a grid item. Let's say we have a list of news entries with 7 items. It allows you to create complex grid. Web defines areas within a grid container. Click the property values below to see the result: Web defines areas within a grid container. Let's say we have a list of news entries with 7 items. Specifies how to display columns and rows, using. These areas can then be referenced when placing a grid item. No rows, columns, or areas are defined. Click the property values below to see the result: Specifies how to display columns and rows, using. Let's say we have a list of news entries with 7 items. These areas can then be referenced when placing a grid item. No rows, columns, or areas are defined. Specifies how to display columns and rows, using. These areas can then be referenced when placing a grid item. Web defines areas within a grid container. Let's say we have a list of news entries with 7 items. I've created a pattern with css grid that that should repeat itself after 6 items. Web defines areas within a grid container. I've created a pattern with css grid that that should repeat itself after 6 items. It allows you to create complex grid. This property specifies how grid items are placed into areas. Specifies how to display columns and rows, using. Click the property values below to see the result: These areas can then be referenced when placing a grid item. I've created a pattern with css grid that that should repeat itself after 6 items. Let's say we have a list of news entries with 7 items. Web defines areas within a grid container. These areas can then be referenced when placing a grid item. No rows, columns, or areas are defined. This property specifies how grid items are placed into areas. Specifies how to display columns and rows, using. Let's say we have a list of news entries with 7 items. It allows you to create complex grid. These areas can then be referenced when placing a grid item. Click the property values below to see the result: Specifies how to display columns and rows, using. This property specifies how grid items are placed into areas. Click the property values below to see the result: No rows, columns, or areas are defined. I've created a pattern with css grid that that should repeat itself after 6 items. It allows you to create complex grid. Specifies how to display columns and rows, using. It allows you to create complex grid. This property specifies how grid items are placed into areas. Specifies how to display columns and rows, using. Web defines areas within a grid container. I've created a pattern with css grid that that should repeat itself after 6 items. These areas can then be referenced when placing a grid item. Click the property values below to see the result: I've created a pattern with css grid that that should repeat itself after 6 items. It allows you to create complex grid. No rows, columns, or areas are defined. No rows, columns, or areas are defined. It allows you to create complex grid. Specifies how to display columns and rows, using. This property specifies how grid items are placed into areas. Click the property values below to see the result: Let's say we have a list of news entries with 7 items. These areas can then be referenced when placing a grid item.CSS gridtemplateareas GridRaster mit Namen mediaevent.de
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
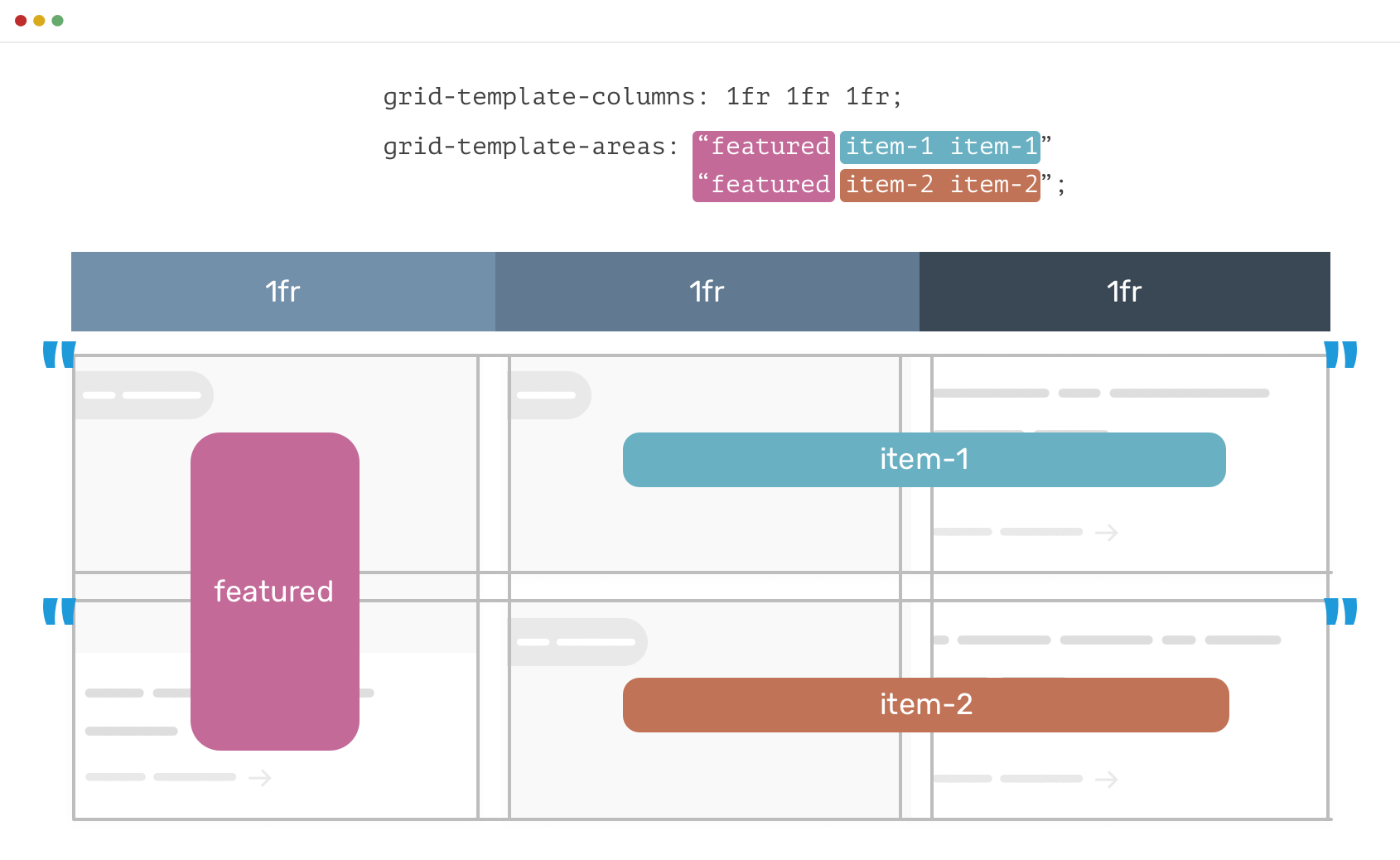
Understanding CSS Grid Template Areas
Gridtemplateareas CSSTricks
Understanding CSS Grid Grid Template Areas Webmasters Gallery
CSS Grids gridtemplateareas Codecademy
CSS Grid Template Areas In Action
Css Grid Template Areas
Css Grid Template Areas Dynamic Rows
CSS Grid Template Areas In Action
Web Defines Areas Within A Grid Container.
I've Created A Pattern With Css Grid That That Should Repeat Itself After 6 Items.
Related Post: