Gridtemplate Columns
Gridtemplate Columns - Web here’s how you can implement a masonry layout with css grid: The template allows you to customize the way data is displayed. Specifies how to display columns and rows,. You can customize these values by editing. The values are a space separated list, where each value specifies the size of the respective column. Defines the columns of a grid container. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). It allows you to set fixed widths, flexible widths using. We define a flexible grid. It allows you to specify the. Web here’s how you can implement a masonry layout with css grid: Specifies how to display columns and rows,. Defines the columns of a grid container. Let's break down what the css is doing above: Many websites are a variation of this type of layout, with content, sidebars, a header and. You can customize these values by editing. These keywords tell the browser to handle the column sizing and element wrapping for us so. It allows you to specify the. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). It allows you to set fixed widths, flexible widths using. It allows you to set fixed widths, flexible widths using. Defines the columns of a grid container. Web here’s how you can implement a masonry layout with css grid: You can customize these values by editing. The template allows you to customize the way data is displayed. It allows you to specify the. Let's break down what the css is doing above: The values are a space separated list, where each value specifies the size of the respective column. Many websites are a variation of this type of layout, with content, sidebars, a header and. Specifies how to display columns and rows,. Defines the columns of a grid container. Web here’s how you can implement a masonry layout with css grid: It allows you to specify the. You can customize these values by editing. It allows you to set fixed widths, flexible widths using. It allows you to specify the. The values are a space separated list, where each value specifies the size of the respective column. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Let's break down what the css is doing above: Web here’s how you can implement a masonry layout. Let's break down what the css is doing above: It allows you to specify the. We define a flexible grid. Specifies how to display columns and rows,. It allows you to set fixed widths, flexible widths using. The values are a space separated list, where each value specifies the size of the respective column. Many websites are a variation of this type of layout, with content, sidebars, a header and. Specifies how to display columns and rows,. Let's break down what the css is doing above: These keywords tell the browser to handle the column sizing and. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Many websites are a variation of this type of layout, with content, sidebars, a header and. Let's break down what the css is doing above: It allows you to set fixed widths, flexible widths using. Specifies how to display columns and. Web here’s how you can implement a masonry layout with css grid: It allows you to set fixed widths, flexible widths using. Specifies how to display columns and rows,. The template allows you to customize the way data is displayed. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web here’s how you can implement a masonry layout with css grid: We define a flexible grid. It allows you to specify the. You can customize these values by editing. It allows you to set fixed widths, flexible widths using. The values are a space separated list, where each value specifies the size of the respective column. Defines the columns of a grid container. Many websites are a variation of this type of layout, with content, sidebars, a header and. Web here’s how you can implement a masonry layout with css grid: Specifies how to display columns and rows,. Let's break down what the css is doing above: You can specify the width of a column by using a keyword (like auto) or a length (like 10px). We define a flexible grid. These keywords tell the browser to handle the column sizing and element wrapping for us so. It allows you to specify the. We define a flexible grid. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). The template allows you to customize the way data is displayed. Let's break down what the css is doing above: It allows you to specify the. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Many websites are a variation of this type of layout, with content, sidebars, a header and. It allows you to specify the. The template allows you to customize the way data is displayed. Let's break down what the css is doing above: Specifies how to display columns and rows,. Defines the columns of a grid container. The values are a space separated list, where each value specifies the size of the respective column. We define a flexible grid. Web here’s how you can implement a masonry layout with css grid:What Is Grid Template Columns
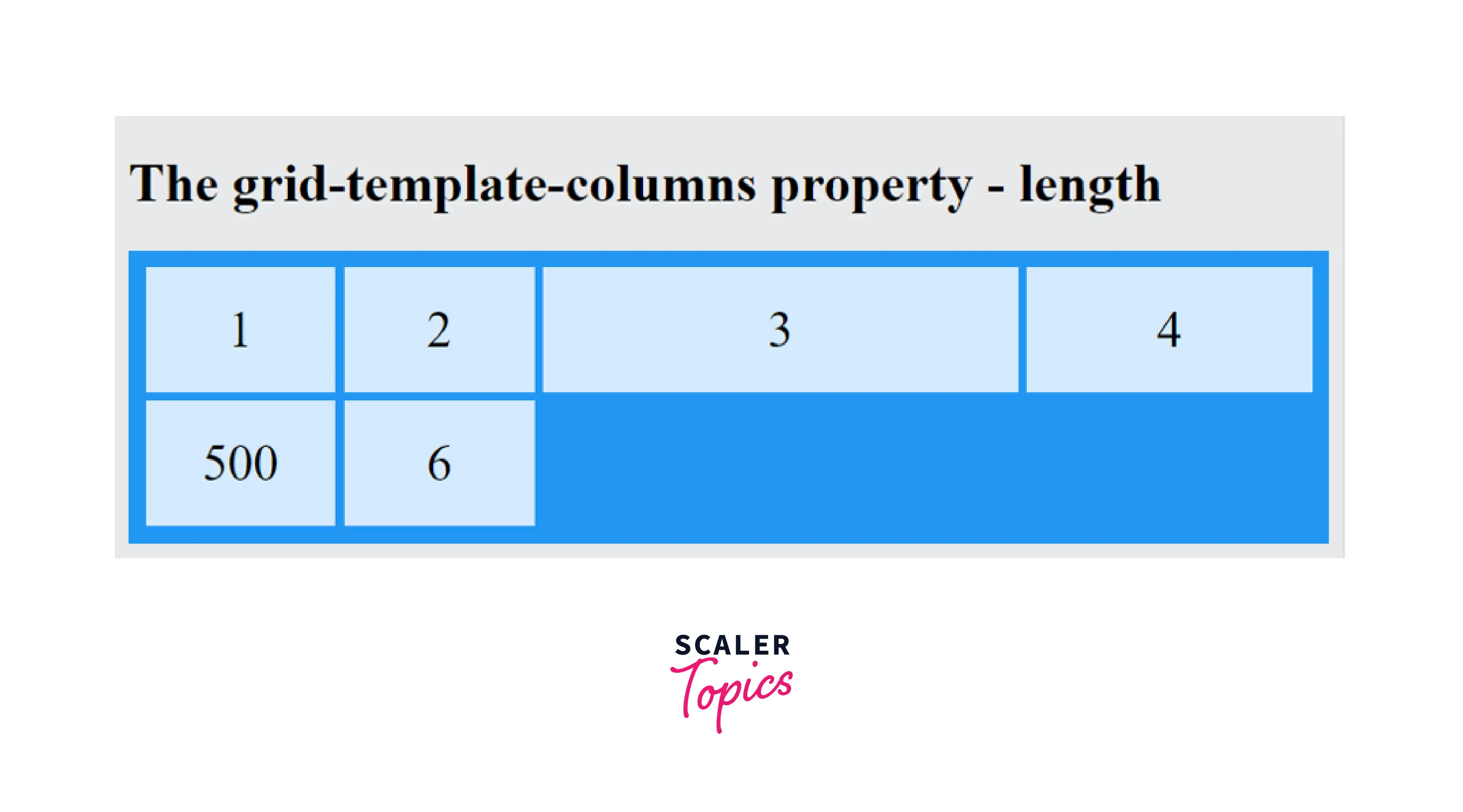
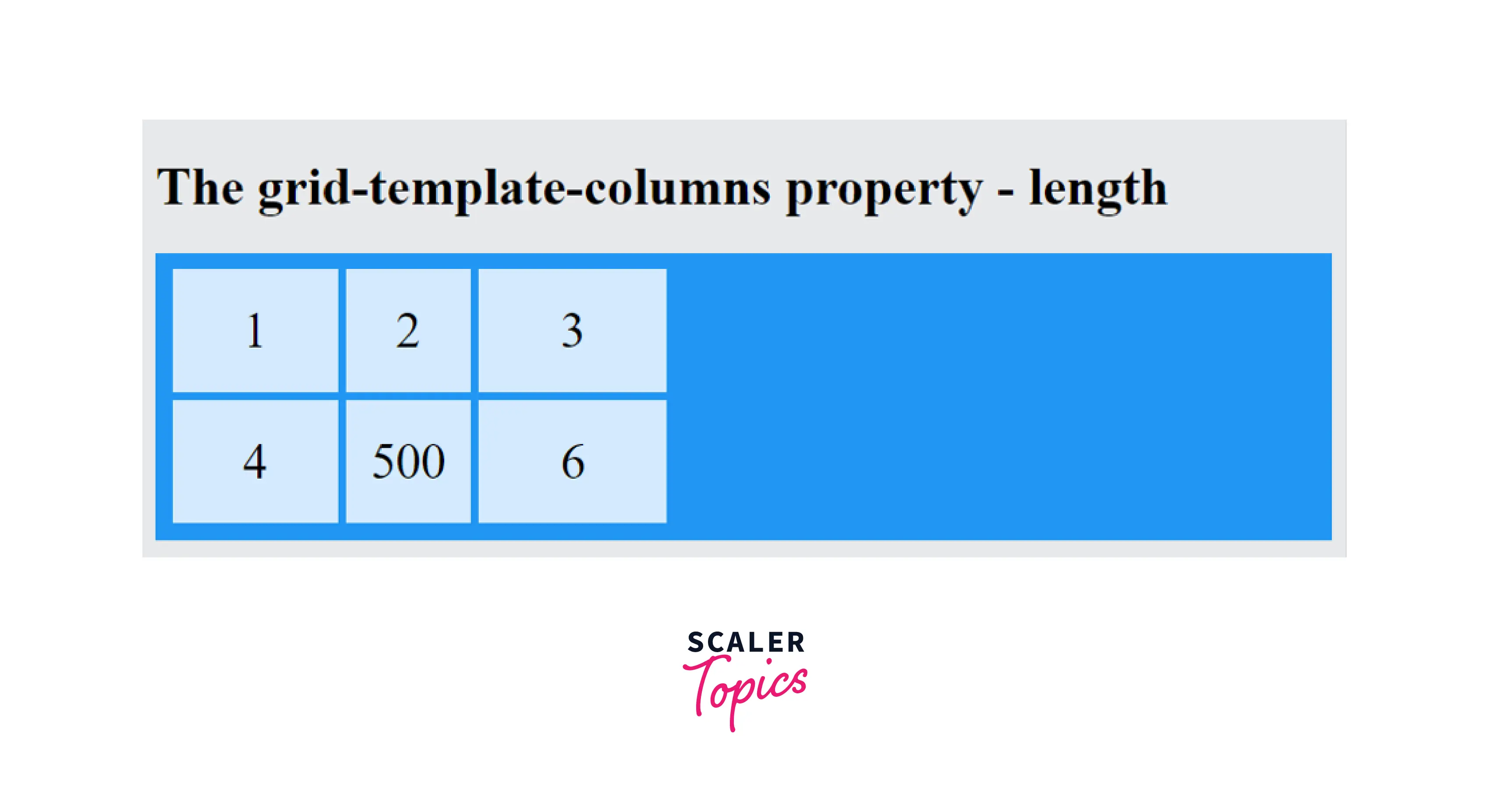
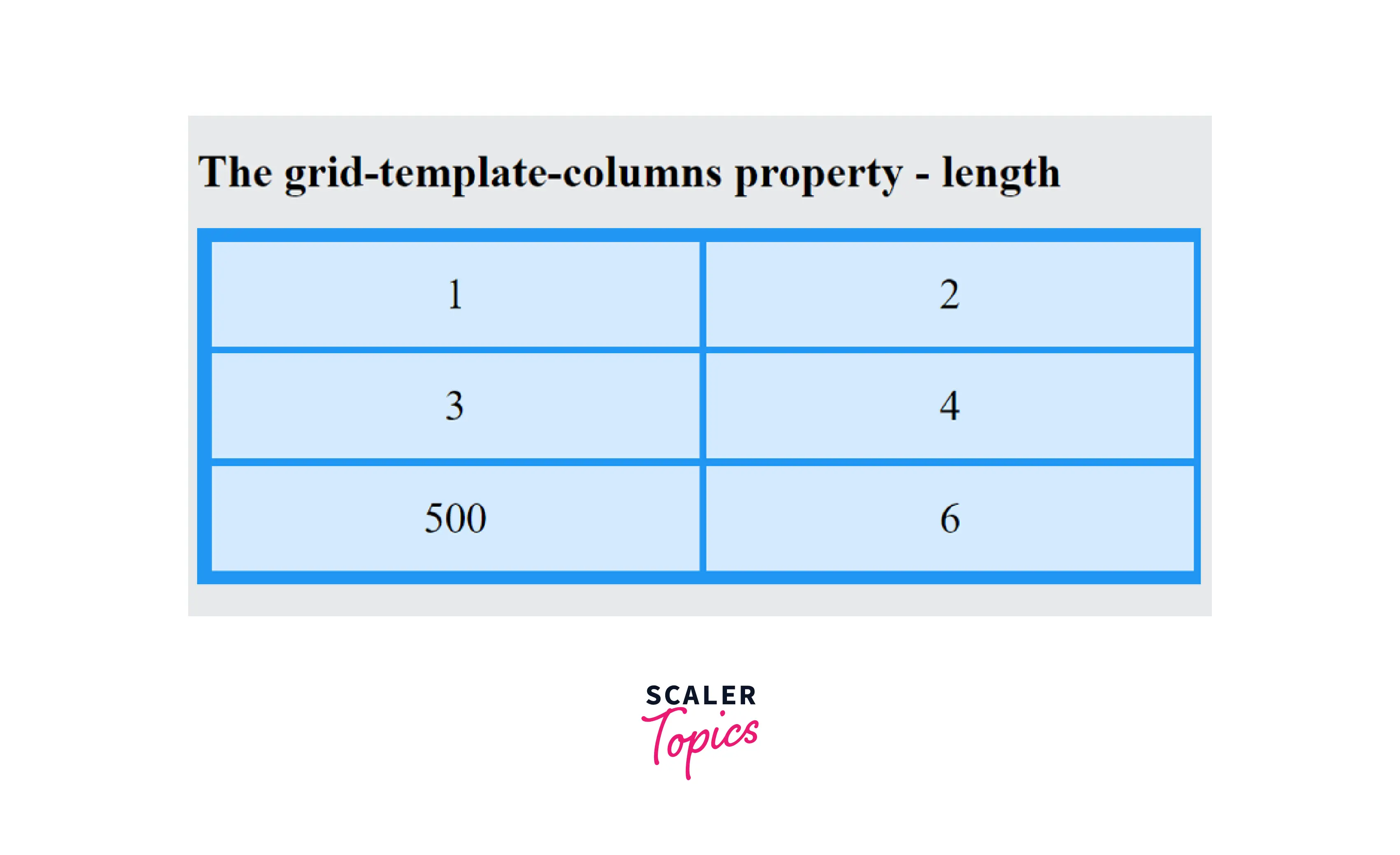
CSS gridtemplatecolumns Property Scaler Topics
GridTemplateColumns Safari
GridTemplateColumns Fixed Width
What Is GridTemplateColumns In Css
CSS gridtemplatecolumns Property Scaler Topics
How to Use CSS Grid Layout Grid Properties Explained with Examples
Grid Template Columns Tutorial in Tailwind CSS YouTube
Grid Template Rows Css
CSS gridtemplatecolumns Property Scaler Topics
It Allows You To Set Fixed Widths, Flexible Widths Using.
These Keywords Tell The Browser To Handle The Column Sizing And Element Wrapping For Us So.
You Can Customize These Values By Editing.
Related Post: