Gridtemplatecolumns Css
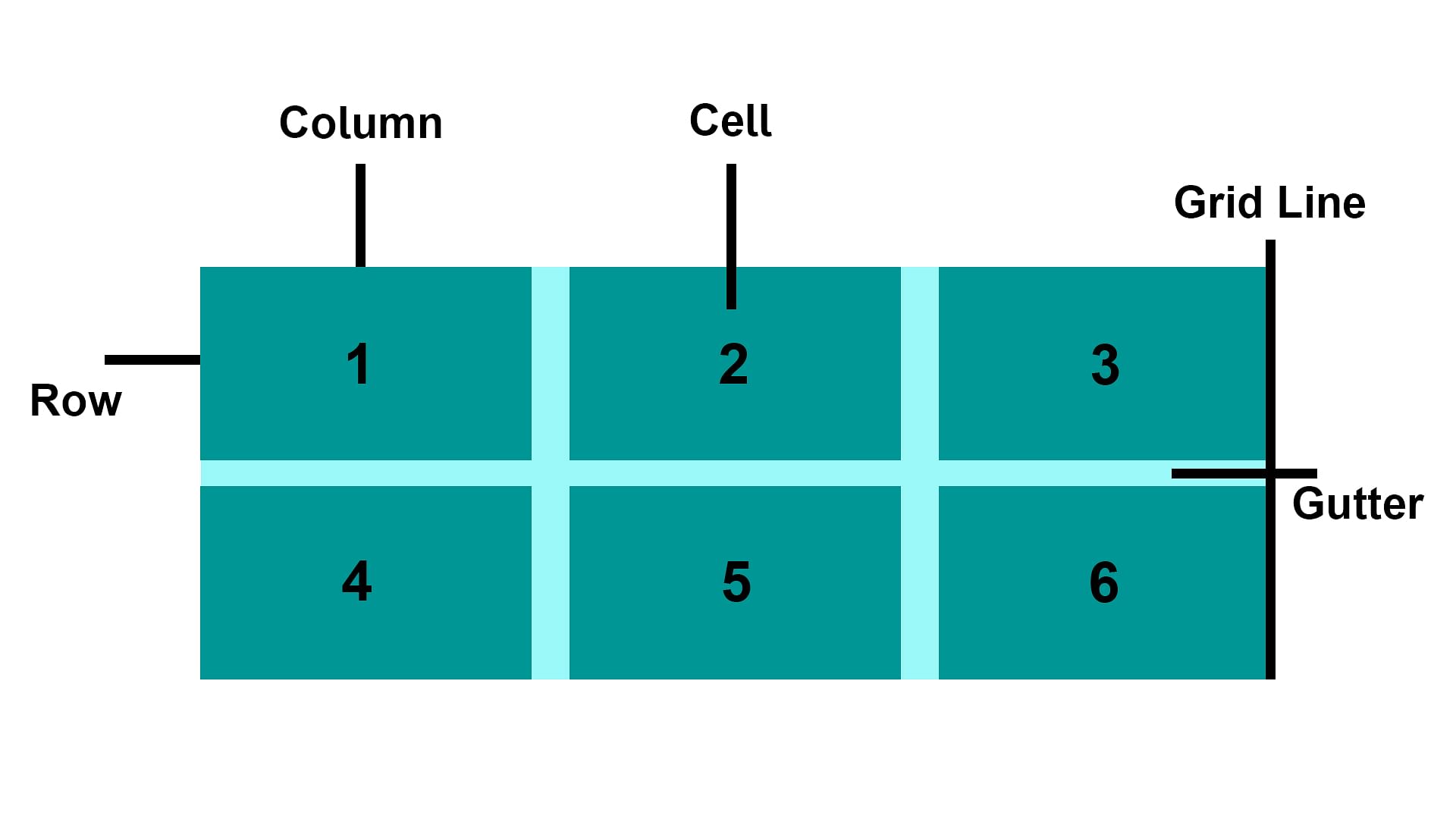
Gridtemplatecolumns Css - Specifies the size of the columns, and how many columns in a grid layout. Web cssの grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次. 01 09 subgrid. New product ♥ from leniolabs_ check out mylenio! Il supporto dell'interpolazione per queste proprietà consente ai layout a griglia di passare facilmente da uno stato all'altro, invece. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile, tablet, and desktop devices. No columns are defined, so you only have one. Utilities for specifying the columns in a grid layout. Both methods have their unique strengths, and the best approach will depend on your specific layout requirements. New product ♥ from leniolabs_ check out mylenio! Il supporto dell'interpolazione per queste proprietà consente ai layout a griglia di passare facilmente da uno stato all'altro, invece. Click the property values below to see the result: This tutorial discusses everything you need to know to use css grid like a pro. Tracks are also created in the implicit grid by positioning a grid item outside of the tracks created in the explicit grid. 01 09 subgrid. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). These keywords tell the browser to handle the column sizing and element wrapping for us so that the elements will wrap into rows when the width. This property is a shorthand for the following css properties: Specifying the columns in a grid. New product ♥ from leniolabs_ check out mylenio! Utilities for specifying the columns in a grid layout. Defines the columns of a grid container. This property supports various values to specify column sizes, allowing for flexible grid configurations. Both methods have their unique strengths, and the best approach will depend on your specific layout requirements. Specifies how to display columns and rows, using named grid items. The values are a space separated list, where each value specifies the size of the respective column. No columns are defined, so you only have one. These keywords tell the browser to handle the column sizing and element wrapping for us so that the elements will wrap into rows when the width. It allows you to specify the size, width, and behavior of grid columns. Both methods have their unique strengths, and the best approach will depend on your specific layout requirements. This tutorial discusses everything you need to know to use css grid like a pro. Web cssの grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次. Defines the columns of a grid container. Tracks are also created in the implicit grid by positioning a grid item outside. This property is a shorthand for the following css properties: Specifying the columns in a grid. Tracks are also created in the implicit grid by positioning a grid item outside of the tracks created in the explicit grid. The values represent the track size, and the space between them represents the grid line. Defines the columns of a grid container. The numbers in the table specify the first browser version that fully supports the property. Web cssの grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次. Specifies the size of the columns, and how many columns in a grid layout. The values are a space separated list, where each value specifies the size of the respective column. This property supports various values to specify. This property supports various values to specify column sizes, allowing for flexible grid configurations. Specifying the columns in a grid. The values are a space separated list, where each value specifies the size of the respective column. Specifies the size of the columns, and how many columns in a grid layout. New product ♥ from leniolabs_ check out mylenio! Web cssの grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次. New product ♥ from leniolabs_ check out mylenio! No columns are defined, so you only have one. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Defines the columns of a grid container. Web cssの grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次. Specifying the columns in a grid. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). These keywords tell the browser to handle the column sizing and element wrapping for us so that the elements will wrap into rows when the width. Specifies how. Il supporto dell'interpolazione per queste proprietà consente ai layout a griglia di passare facilmente da uno stato all'altro, invece. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). The values represent the track size, and the space between them represents the grid line. Web cssの grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次.. The values are a space separated list, where each value specifies the size of the respective column. The values represent the track size, and the space between them represents the grid line. Web creating a masonry layout using css is much easier today thanks to modern css properties like grid and columns. Both methods have their unique strengths, and the. 01 09 subgrid. The values are a space separated list, where each value specifies the size of the respective column. Specifying the columns in a grid. Specifies the size of the columns, and how many columns in a grid layout. It allows you to specify the size, width, and behavior of grid columns. This property is a shorthand for the following css properties: Tracks are also created in the implicit grid by positioning a grid item outside of the tracks created in the explicit grid. It allows you to specify the size, width, and behavior of grid columns. No columns are defined, so you only have one. These keywords tell the browser to. Both methods have their unique strengths, and the best approach will depend on your specific layout requirements. New product ♥ from leniolabs_ check out mylenio! These keywords tell the browser to handle the column sizing and element wrapping for us so that the elements will wrap into rows when the width. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). This property is a shorthand for the following css properties: Web creating a masonry layout using css is much easier today thanks to modern css properties like grid and columns. Specifying the columns in a grid. Il supporto dell'interpolazione per queste proprietà consente ai layout a griglia di passare facilmente da uno stato all'altro, invece. This property supports various values to specify column sizes, allowing for flexible grid configurations. Click the property values below to see the result: 01 09 subgrid. Tracks are also created in the implicit grid by positioning a grid item outside of the tracks created in the explicit grid. The values represent the track size, and the space between them represents the grid line. Specifies how to display columns and rows, using named grid items. The values are a space separated list, where each value specifies the size of the respective column. No columns are defined, so you only have one.What Is GridTemplateColumns In Css
CSS Grid Layout The Ultimate Tutorial to Understand Grid Layout
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
How To Use Css Grid Layout Grid Properties Explained With Examples
How to Use CSS Grid Layout Grid Properties Explained with Examples
How To Use CSS Grid Template Columns Property With HTML
Grid Template Columns Tutorial in Tailwind CSS YouTube
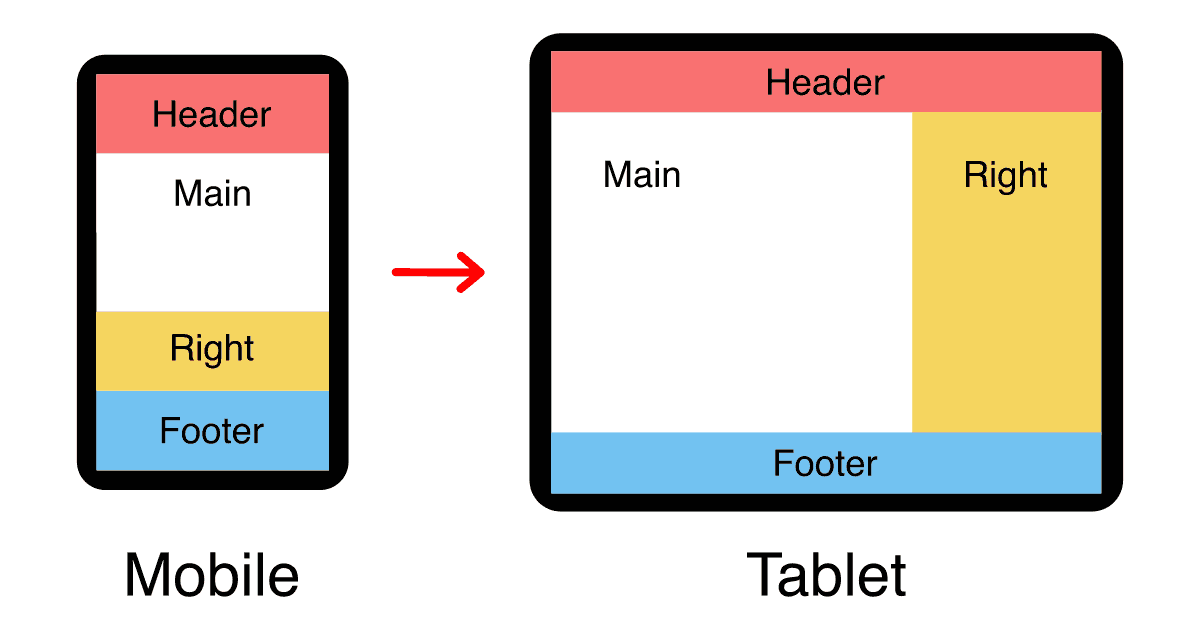
Responsive Two Column Layout With Css Grid Templates vrogue.co
Gridtemplatecolumns CSSTricks
Guía completa para aprender a utilizar CSS Grid Layout
Specifies The Size Of The Columns, And How Many Columns In A Grid Layout.
It Allows You To Specify The Size, Width, And Behavior Of Grid Columns.
Utilities For Specifying The Columns In A Grid Layout.
Web Cssの Grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次.
Related Post: