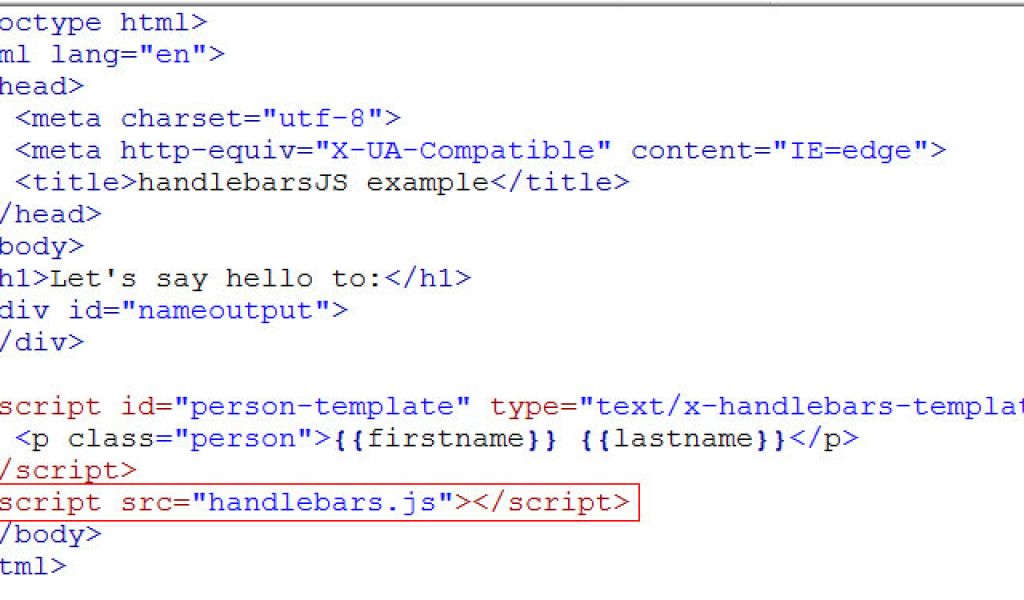
Handlebar Template
Handlebar Template - Ajaxget(datasrc, function(data){ let source = document.getelementbyid(src).innerhtml, template = handlebars.compile(source); Handlebars is largely compatible with mustache templates. This makes the template execution faster than most other template engines. Start using handlebars in your project by running `npm i handlebars`. English 中文 한국어 github (opens new window) language guide installation api reference improve the docs languages languages. Web what is a handlebars template? Web handlebars.js, a compelling extension of mustache template language, allows developers to create semantic html templates with minimal fuss. Web handlebars is named handlebars, presumably, because the those placeholder bits are wrapped in curly braces that look a bit like handlebars from above. The templates are combination of html, text, and expressions. Web handlebars expressions are the basic unit of a handlebars template. We must also use the { {this}} t ag in our template. Web function to run handlebars. In this tutorial, we will explore the basics of setting up handlebars with node.js and how to use it. Web handlebars provides the power necessary to let you build semantic templates effectively with no frustration. You could write a helper that checks for. Web handlebars allows for template reuse through partials. It uses a template and an input object to generate html or other text formats. Examples or parts of an example can be embedded in any page. This article dives into the essentials of handlebars,. Web a handlebars template can be any kind of text file. Web you cannot write your expressions inside handlebars template but all of your logic (expressions) in express.js app.js res.render(view.hbs, {expression: You could write a helper that checks for. Because of this, handlebars is popular, especially when you don't want to use a. Following the simple tutorial on the handlebars website, we. Web handlebars provides the power necessary to let you build semantic templates effectively with no frustration. In most cases it is possible to swap out mustache with handlebars and. Web handlebars allows for template reuse through partials. There are 14529 other projects in the npm registry using handlebars. Add partial copy as yaml share. Function runhandlebars(id, datasrc, src) { if(document.getelementbyid(id) != null) { let content = document.getelementbyid(id); Web handlebars expressions are the basic unit of a handlebars template. Web handlebars compiles templates into javascript functions. In this tutorial, we will explore the basics of setting up handlebars with node.js and how to use it. The templates are combination of html, text, and expressions. Language guide installation api reference improve the docs languages languages. Web handlebars compiles templates into javascript functions. Web it is possible to define interactive examples. To pass a single string value to our template, we can use any object as the context. Partials are normal handlebars templates that may be called directly by other templates. In this tutorial, we will explore the basics of setting up handlebars with node.js and. Partials are normal handlebars templates that may be called directly by other templates. Examples or parts of an example can be embedded in any page. Web handlebars provides the power necessary to let you build semantic templates effectively with no frustration. The templates are combination of html, text, and expressions. Because of this, handlebars is popular, especially when you don't. Examples or parts of an example can be embedded in any page. We must also use the { {this}} t ag in our template. Web we'll cover what template engines are and how handlebars can be used to create server side rendered (ssr) web applications. Web you cannot write your expressions inside handlebars template but all of your logic (expressions). Web handlebars allows for template reuse through partials. Web what is a handlebars template? Web it is possible to define interactive examples. Handlebars templates look like regular text with embedded handlebars expressions. This article dives into the essentials of handlebars,. Then we fill in these tags by passing a context object, like a map or other object. Ajaxget(datasrc, function(data){ let source = document.getelementbyid(src).innerhtml, template = handlebars.compile(source); Handlebars is a simple templating language. Following the simple tutorial on the handlebars website, we. This article dives into the essentials of handlebars,. Web handlebars is named handlebars, presumably, because the those placeholder bits are wrapped in curly braces that look a bit like handlebars from above. The templates are combination of html, text, and expressions. Web it is possible to define interactive examples. Web you cannot write your expressions inside handlebars template but all of your logic (expressions) in express.js app.js res.render(view.hbs,. Then we fill in these tags by passing a context object, like a map or other object. Partials are normal handlebars templates that may be called directly by other templates. Web we'll cover what template engines are and how handlebars can be used to create server side rendered (ssr) web applications. Web it is possible to define interactive examples. To. Handlebars is a simple templating language. To pass a single string value to our template, we can use any object as the context. Web handlebars is named handlebars, presumably, because the those placeholder bits are wrapped in curly braces that look a bit like handlebars from above. Web what is a handlebars template? There are 14529 other projects in the. Web handlebars provides the power necessary to let you build semantic templates effectively with no frustration. There are 14529 other projects in the npm registry using handlebars. Web a handlebars template can be any kind of text file. Web handlebars.js, a compelling extension of mustache template language, allows developers to create semantic html templates with minimal fuss. English 中文 한국어. The expressions are included in the html document and surrounded by double curly braces. English 中文 한국어 github (opens new window) language guide installation api reference improve the docs languages languages. Start using handlebars in your project by running `npm i handlebars`. Web handlebars expressions are the basic unit of a handlebars template. This makes the template execution faster than most other template engines. Web handlebars allows for template reuse through partials. Handlebars is largely compatible with mustache templates. We must also use the { {this}} t ag in our template. Web a handlebars template can be any kind of text file. Web handlebars compiles templates into javascript functions. There are 14529 other projects in the npm registry using handlebars. Web helpers are the proposed way to add custom logic to templates. Function runhandlebars(id, datasrc, src) { if(document.getelementbyid(id) != null) { let content = document.getelementbyid(id); Handlebars.js is an extension to the mustache templating language created by chris wanstrath. Handlebars is a simple templating language. Because of this, handlebars is popular, especially when you don't want to use a.Handlebars Templates
Handlebars Template Tutorial Step by Step Getting Started Tutorial On
Handlebar Templates
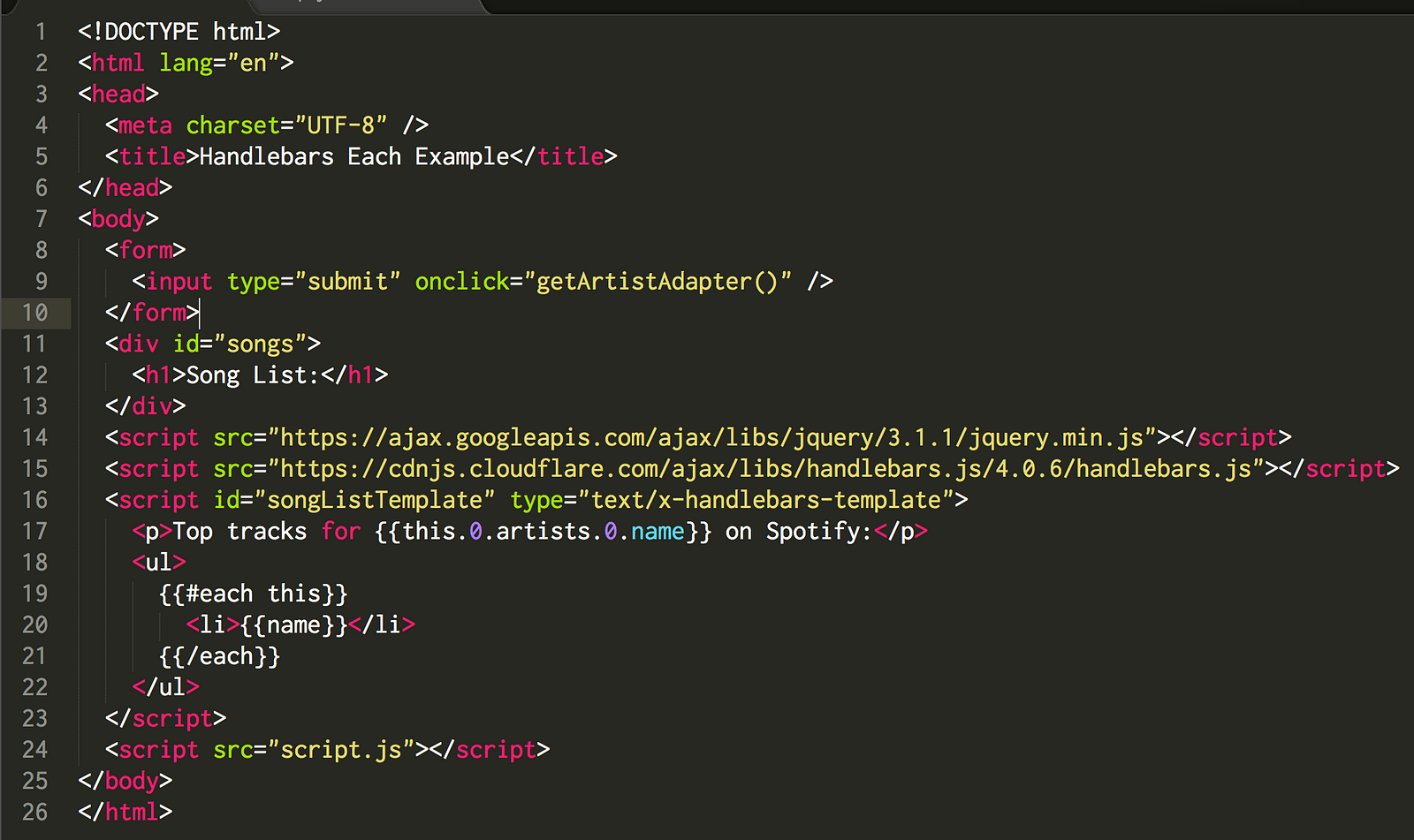
23 Templating With Handlebars CSSTricks
Handlebars Templates
Handlebars Tutorial 2 Template YouTube
Download STL file Motorcycle Handlebar • Template to 3D print ・ Cults
Download STL file Motorcycle Handlebar • Template to 3D print ・ Cults
Template engine (handlebars) YouTube
Handlebars Templating
You Can Use Them Alone In A {{Mustache}}, Pass Them To A Handlebars Helper, Or Use Them As Values In Hash Arguments.
Web You Cannot Write Your Expressions Inside Handlebars Template But All Of Your Logic (Expressions) In Express.js App.js Res.render(View.hbs, {Expression:
Following The Simple Tutorial On The Handlebars Website, We.
Web Handlebars.js Is A Templating Engine That Makes It Easy To Separate Your Html From The Code That Powers It, Enabling You To Write Cleaner Code.
Related Post: