Handlebars Templating
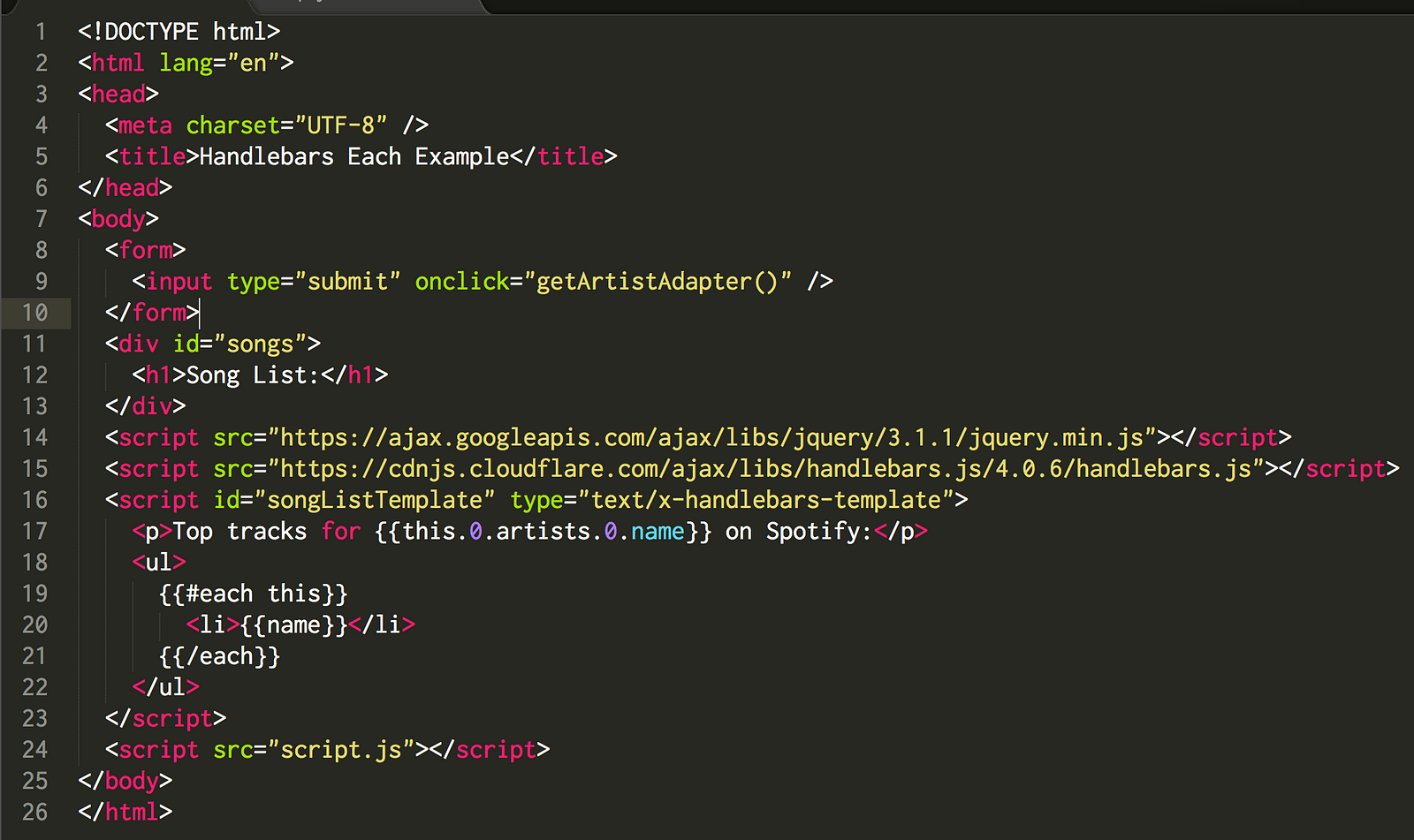
Handlebars Templating - Web in this module, we will focus on templating engines, specifically handlebars, and how to use them with express.js. Execute npm install handlebars to weave handlebars into your project, marking your entry into dynamic templating. Handlebars.compile() handlebar.compile() can be used to produce a templating function. Handling templates with handlebars in node.js simplifies the process of sending dynamic html content to the. By default, handlebars scans the classpath to load the given template: Using handlebars' conditionals, loops, partials, and custom helper functions, our web pages become more than just static html. Web handlebars.js, a compelling extension of mustache template language, allows developers to create semantic html templates with minimal fuss. Web handlebars is a popular templating engine that is used to create dynamic html templates. Web handlebars.java provides special support for reading templates from the classpath, filesystem or servlet context. Following the simple tutorial on the handlebars website, we create our templating function like this: You can use them alone in a {{mustache}}, pass them to a handlebars helper, or use them as values in hash arguments. This is useful for resolving values for array indexes. Web handlebars.js and mustache are both logicless templating languages that keep the view and the code separated like we all know they should be. Handling templates with handlebars in node.js simplifies the process of sending dynamic html content to the. Check out this introductory post, which explains json really well. It looks a lot like regular html, with embedded handlebars expressions in the curly braces { {}}. Execute npm install handlebars to weave handlebars into your project, marking your entry into dynamic templating. This article dives into the essentials of handlebars. That function then takes an object as an argument, interpolates the object’s values into the template expressions, and returns a completed html string. Web handlebars is a popular templating engine that is used to create dynamic html templates. It extends the mustache templating language by adding powerful features like helpers and more advanced block expressions. Include your own custom js file just before the closing Web handlebars is a popular templating engine that is used to create dynamic html templates. Web learn to create semantic templates using a popular and lightweight semantic templating engine, handlebars! In most cases it is possible to swap out mustache with handlebars and. You'll learn to set up static directories, configure views and layouts, and create reusable components for dynamic web pages. You can use them alone in a {{mustache}}, pass them to a handlebars helper, or use them as values in hash arguments. It helps to render html templates easily. One of the advantages of handlebars is its simplicity, flexibility, and compatibility with various web. That function then takes an object as an argument, interpolates the object’s values into the template expressions, and returns a completed html string. Web handlebars is a popular templating engine that is used to create dynamic html templates. Execute npm install handlebars to weave handlebars into your project, marking your entry into dynamic templating. That function then takes an object as an argument, interpolates the object’s values into the template expressions, and returns a completed html string. Include your own custom js file. In most cases it is possible to swap out mustache with handlebars and. Web handlebars.js and mustache are both logicless templating languages that keep the view and the code separated like we all know they should be. You'll learn to set up static directories, configure views and layouts, and create reusable components for dynamic web pages. Using handlebars, we can. In most cases it is possible to swap out mustache with handlebars and. Handlebars.compile() handlebar.compile() can be used to produce a templating function. Web an example of a handlebar template. It enables the creation of reusable templates. Handlebars is largely compatible with mustache templates. Web handlebars expressions are the basic unit of a handlebars template. Web the lookup helper allows for dynamic parameter resolution using handlebars variables. Web handlebars.js is a javascript templating library used in web development to create dynamic web pages and generate html content based on data. In most cases it is possible to swap out mustache with handlebars and. Crafting. In most cases it is possible to swap out mustache with handlebars and. Using handlebars' conditionals, loops, partials, and custom helper functions, our web pages become more than just static html. Web handlebars is a simple templating language. Web handlebars is named handlebars, presumably, because the those placeholder bits are wrapped in curly braces that look a bit like handlebars. Using handlebars' conditionals, loops, partials, and custom helper functions, our web pages become more than just static html. Web handlebars.js is a javascript templating library used in web development to create dynamic web pages and generate html content based on data. Web handlebars is a popular and simple templating engine that is simple to use. Web handlebars.java provides special support. Include your own custom js file just before the closing This article dives into the essentials of handlebars. Handlebars is largely compatible with mustache templates. Using handlebars' conditionals, loops, partials, and custom helper functions, our web pages become more than just static html. A template string with expressions must be passed into handlebar.compile(). You'll learn to set up static directories, configure views and layouts, and create reusable components for dynamic web pages. There are 14533 other projects in the npm registry using handlebars. It uses a template and an input object to generate html or other text formats. Web in this module, we will focus on templating engines, specifically handlebars, and how to. Web handlebars.java provides special support for reading templates from the classpath, filesystem or servlet context. Using handlebars' conditionals, loops, partials, and custom helper functions, our web pages become more than just static html. That function then takes an object as an argument, interpolates the object’s values into the template expressions, and returns a completed html string. Web handlebars provides the. Web handlebars is a popular templating engine that is used to create dynamic html templates. Handlebars.compile() handlebar.compile() can be used to produce a templating function. It helps to render html templates easily. Check out this introductory post, which explains json really well. Web handlebars provides the power necessary to let you build semantic templates effectively with no frustration. This styling of templates allows you to create simple, easy to read, and reusable templates. Web handlebars.java provides three implementations of a templateloader: Web the lookup helper allows for dynamic parameter resolution using handlebars variables. Web handlebars.java provides special support for reading templates from the classpath, filesystem or servlet context. Handlebars templates look like regular text with embedded handlebars expressions. This article dives into the essentials of handlebars. Web learn to create semantic templates using a popular and lightweight semantic templating engine, handlebars! By default, handlebars scans the classpath to load the given template: Web handlebars is named handlebars, presumably, because the those placeholder bits are wrapped in curly braces that look a bit like handlebars from above. Web handlebars is a popular templating engine that is used to create dynamic html templates. Web handlebars.js, a compelling extension of mustache template language, allows developers to create semantic html templates with minimal fuss. Web handlebars is a powerful template engine that allows us to create dynamic html templates. Web in this module, we will focus on templating engines, specifically handlebars, and how to use them with express.js. Using handlebars' conditionals, loops, partials, and custom helper functions, our web pages become more than just static html. Web handlebars.js and mustache are both logicless templating languages that keep the view and the code separated like we all know they should be. In your html file… include the handlebars.js library file in your tag.Handlebars Templating
Handlebars Templating
Express Handlebars Templating For Advanced Users
Handlebars Templates
Handlebars.templates Is Undefined at Vickie Rudisill blog
Handlebars Extend Template at Robert Beck blog
23 Templating With Handlebars CSSTricks
Handlebars Templating
Guide to Handlebars Templating Engine for Node/JavaScript
Handlebars Templates, Ember.js Uses The Handlebars Templating Library
Execute Npm Install Handlebars To Weave Handlebars Into Your Project, Marking Your Entry Into Dynamic Templating.
That Function Then Takes An Object As An Argument, Interpolates The Object’s Values Into The Template Expressions, And Returns A Completed Html String.
It Uses A Template And An Input Object To Generate Html Or Other Text Formats.
Start Using Handlebars In Your Project By Running `Npm I Handlebars`.
Related Post:
.jpg)