How To Add Sections To Template On Shopify Impulse
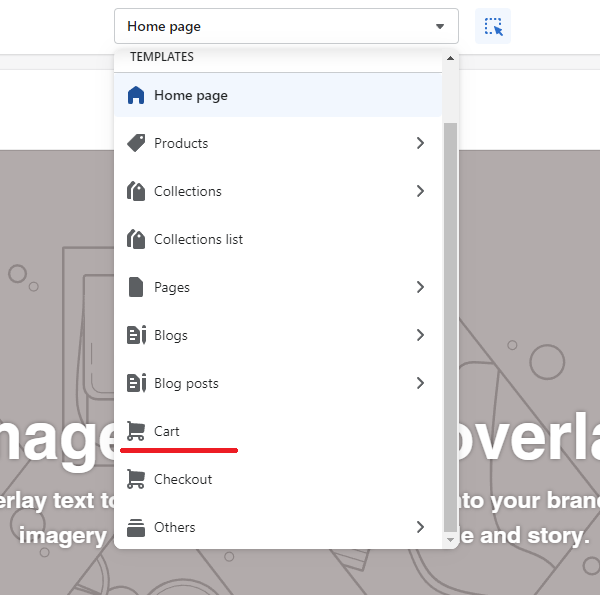
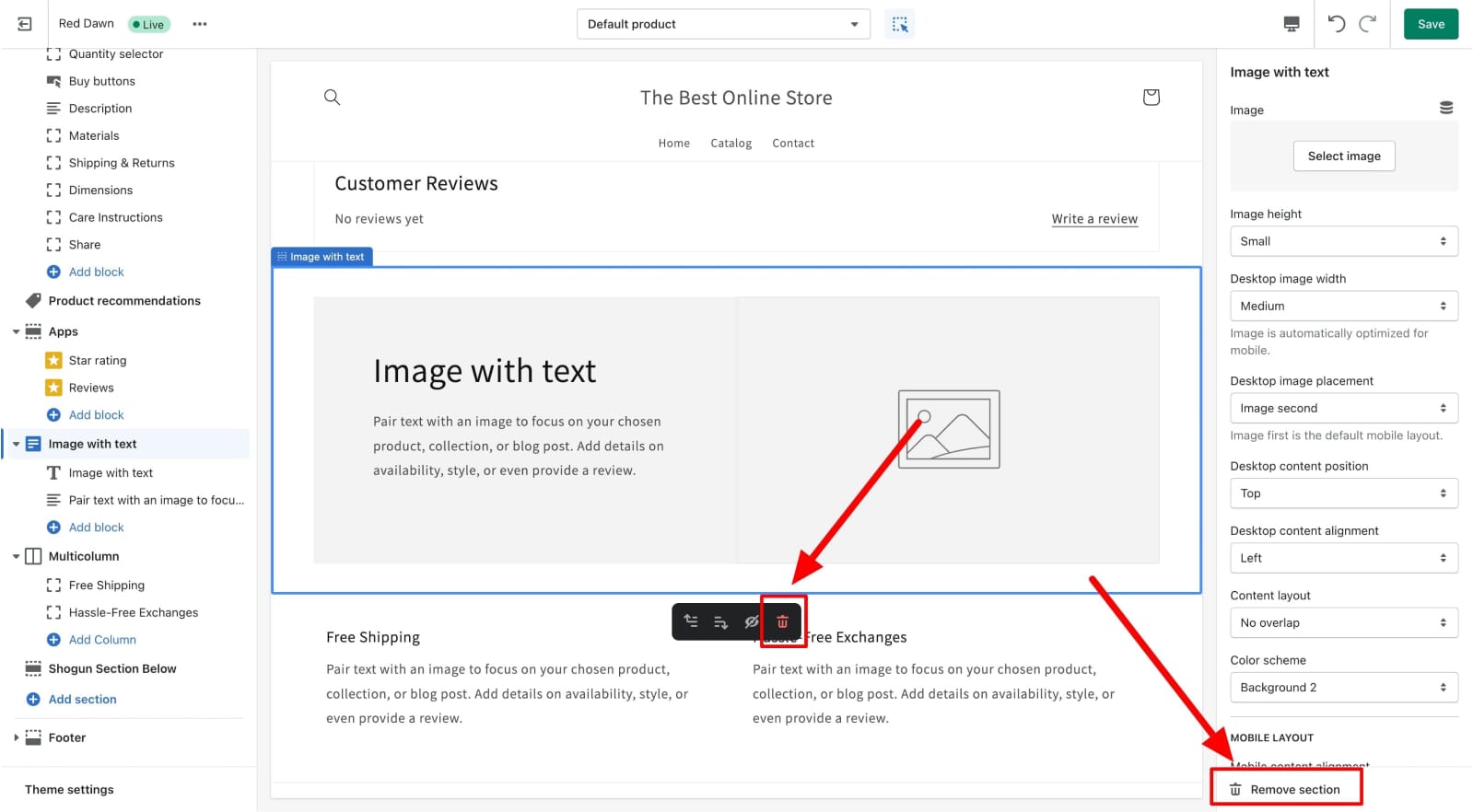
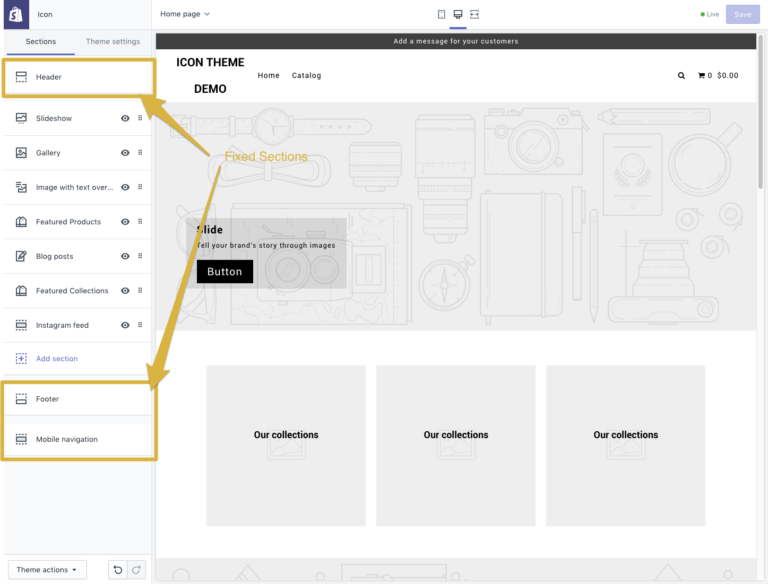
How To Add Sections To Template On Shopify Impulse - Price visibility management by hiding prices from. From your shopify admin, navigate to online store > themes. Adding breadcrumbs in the impulse theme. Web tailored for shopify's online store 2.0, this theme provides dynamic, customizable sections across all pages. Now i need same thing on impulse team. 11 policy page templates for shopify store. 1) open the page template. Can someone help me with that please? Over the years, shopify has steadily made it easier to customize your online store’s look and feel to fit your brand. How do i add any section to any page? Web from your shopify admin, go to online store > themes. Web go to each product page, scroll down to the bottom and find the faq section you have created before, fill in the specific content for each. Web for each section that you want to be available in a page template, you have to scroll down to the bottom of the section liquid and within the {% schema}, add page to the templates list, like so: Why can i only do this on my homepage? Next, click actions > edit for the theme you want to modify. Web b2b lock password protect on shopify app store. Web impulse is a modern shopify theme that empowers your brand with custom promotions, video and animations. Granular control by locking down specific content, product pages, collections, or the entire store.; Over the years, shopify has steadily made it easier to customize your online store’s look and feel to fit your brand. Click customize after choosing the theme you want to alter. To add new sections visit online store > customize > add section > add block. Adding breadcrumbs in the impulse theme. {% schema %} templates: In the theme editor, navigate to the templates directory. Web hi @miltokas ! Granular control by locking down specific content, product pages, collections, or the entire store.; In your shopify admin, navigate to themes > online store. Enter the impulse shopify theme — a powerful ally for online merchants looking to make a. Web here is how to do it: After installing the pify cart app, open the shopify admin dashboard and select online store > customize. Adding breadcrumbs in the impulse theme. Click add a new template, then select template type page. Why can i only do this on my homepage? Web b2b lock password protect on shopify app store. Enter the impulse shopify theme — a powerful ally for online merchants looking to make a. Web you can include this information on your shipping or returns pages or add a little section about returns on your product pages. Web impulse is a premium shopify theme created by the highly skillful archetype developer team. After installing the pify cart app, open the shopify admin dashboard and select online store > customize. I'm using the impulse theme. I'm using the impulse theme which has a section called promotion grid. the blocks have the sizes 33%, 50% and 100%. Sections are customizable components within shopify page templates that can be reordered, added, and removed to create desired layouts. Now i am working with impulse theme and forgot how i added this section in my template. How do i. Web add custom sections to impulse theme using ecomposer. Sections are customizable components within shopify page templates that can be reordered, added, and removed to create desired layouts. Web b2b lock password protect on shopify app store. Could someone kindly advise the best way to do this please? [ index, product, page ] } {% endschema %} copy. I'm using the impulse theme which has a section called promotion grid. the blocks have the sizes 33%, 50% and 100%. Over the years, shopify has steadily made it easier to customize your online store’s look and feel to fit your brand. Web how do i add a custom html section to the impulse theme? 👋 the order note is. From your shopify admin, navigate to online store > themes. [ index, product, page ] } {% endschema %} copy. Select a section from the list. How do i add any section to any page? Web 🚀 dive into our detailed walkthrough of the impulse shopify theme! If you offer free returns or a low flat rate, consider adding a special icon to your product pages, like the jewelry shop stone and strand does. I would love to be able to get the title closer to the carousel cards if possible. Use the search sections field to find a specific section, and then select it. Now i. Click add a new template, then select template type page. To add new sections visit online store > customize > add section > add block. Web b2b lock password protect on shopify app store. I would like to add a 2/3 size so 66% or whatever fits there. In your shopify admin, navigate to online store > themes. Click customize after choosing the theme you want to alter. After installing the pify cart app, open the shopify admin dashboard and select online store > customize. Click add a new template, then select template type page. 1) open the page template. Web how do i add a custom html section to the impulse theme? Web changing shipping rates step 1: To create this theme, archetype thoroughly researched fortune 500 retailers to decipher the best features businesses required from an online store to help them sell effectively. Web impulse is a modern shopify theme that empowers your brand with custom promotions, video and animations. To add new sections visit online store > customize > add. How do i add any section to any page? Web increasing the number of sections and blocks on a template alone will not impact the speed of your storefront, however, using video and high resolution images in each section and block may have an impact. Web impulse is a modern shopify theme that empowers your brand with custom promotions, video and animations. Granular control by locking down specific content, product pages, collections, or the entire store.; Web for each section that you want to be available in a page template, you have to scroll down to the bottom of the section liquid and within the {% schema}, add page to the templates list, like so: What they are & how to add them to store. In the shipping section, locate and click on the shipping profile where you want to adjust rates. I'm using the impulse theme which has a section called promotion grid. the blocks have the sizes 33%, 50% and 100%. Customize access control to content, prices, and products using logins, passcodes, secret links, or newsletter subscriptions.; Price visibility management by hiding prices from. 1) open the page template. Does anyone know how to this. Whether you're starting your first online store or looking to upgrade your current setup, this video is your ultimate guide. Over the years, shopify has steadily made it easier to customize your online store’s look and feel to fit your brand. Next, switch the page template to cart. Can someone help me with that please?How to Add a Notes Section in Shopify
What are Shopify Sections & How to Add Them to Your Custom Store
How to Add More Sections to Pages in Shopify YouTube
How to add sections to a Shopify product page Theme Enhance
Adding Sections in Shopify (Part 1) Static Sections Dacard.io
Theme Sections by Sections Pro Add amazing sections to your theme
What are Shopify Sections & How to Add Them to Your Custom Store
Shopify sections Everything you should explore to beautify your stores
Introducing Sections for Shopify Themes Shopify
What are Shopify Sections & How to Add Them to Your Custom Store
Now I Need Same Thing On Impulse Team.
Click The Shipping Profile Navigate To Settings > Shipping & Delivery In Your Shopify Admin Panel.
Web Tailored For Shopify's Online Store 2.0, This Theme Provides Dynamic, Customizable Sections Across All Pages.
In The Theme Settings Section, Find The Logo Option.
Related Post: