How To Add Sections To Template On Shopify
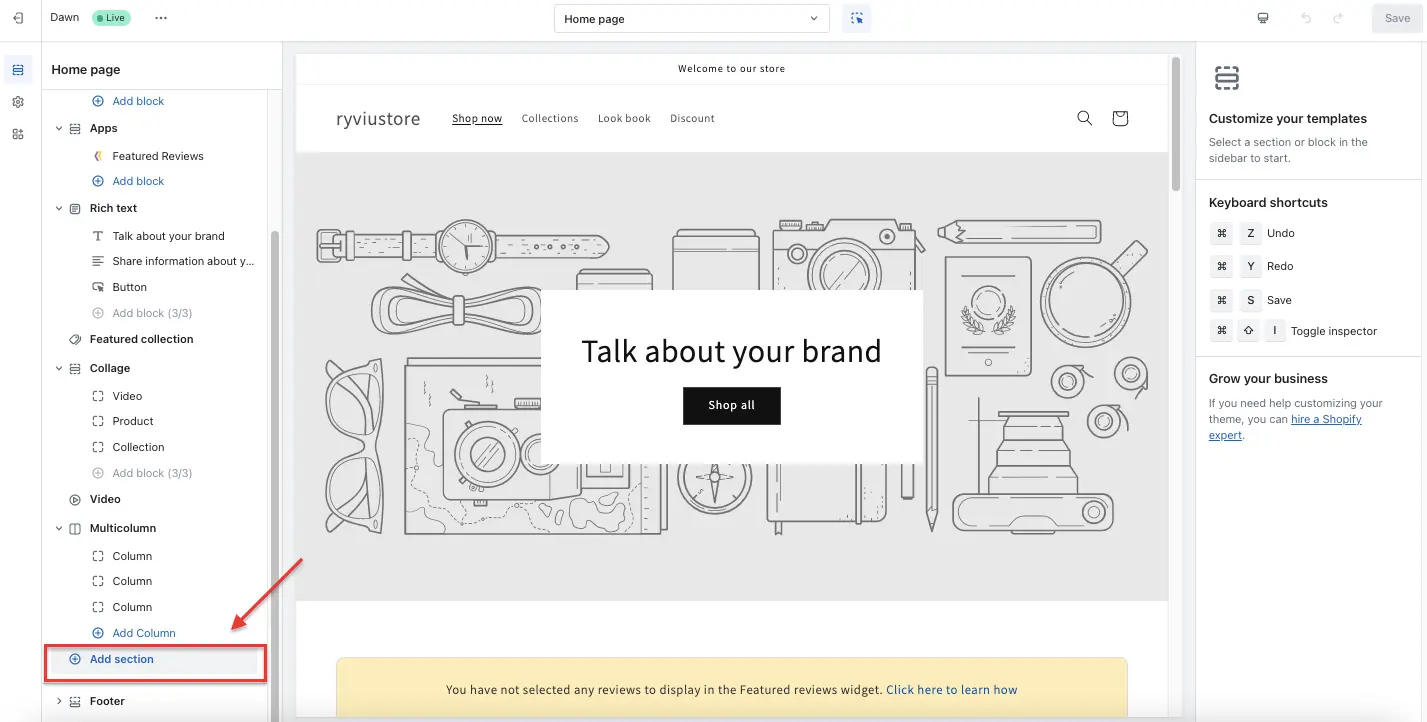
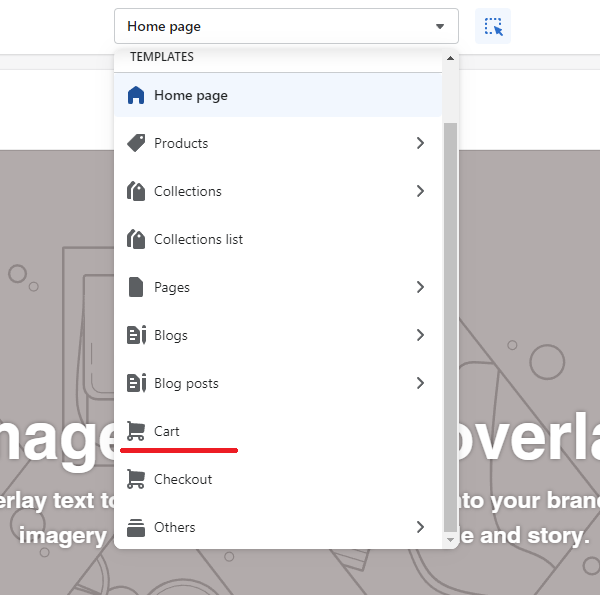
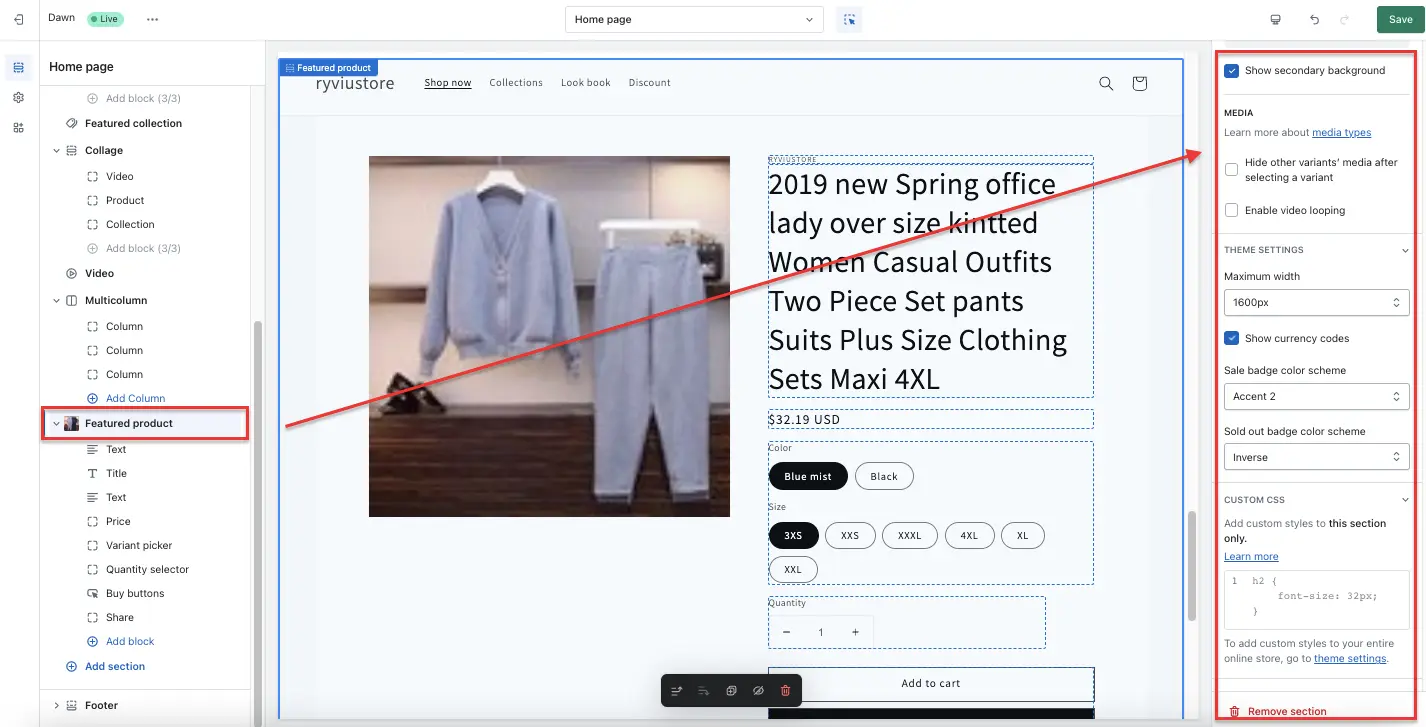
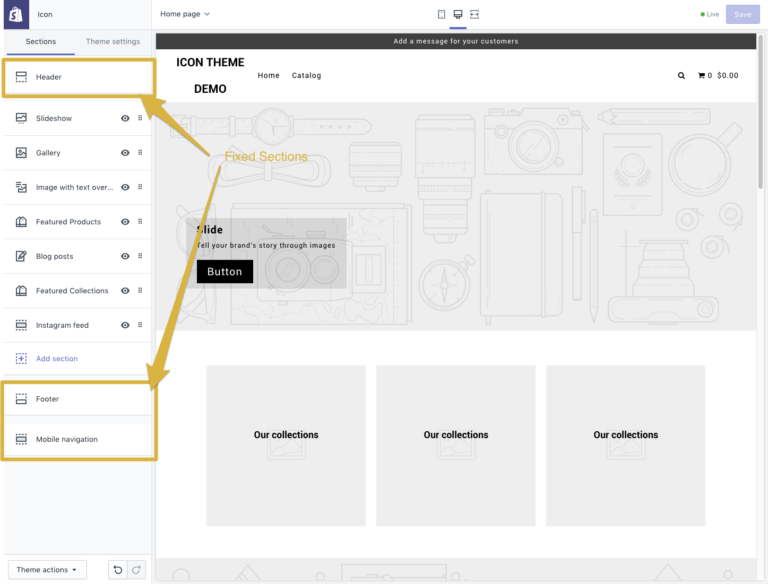
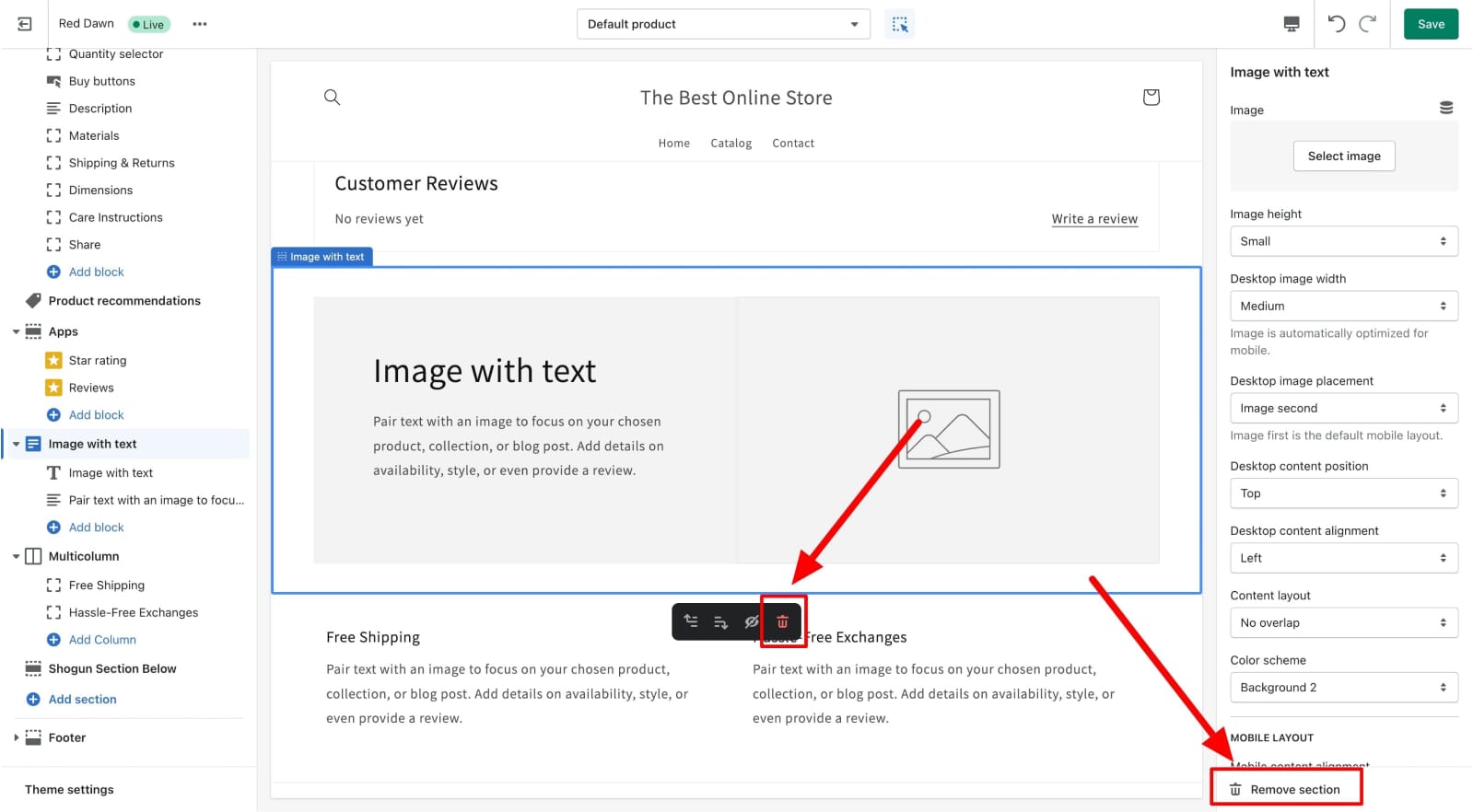
How To Add Sections To Template On Shopify - In the sidebar, click add section, and then take one of the following steps: This trick will help you to create custom pages that can contain the same sections of the start page in a free arrangement. Web you can use sections to do the following: Web is there a custom css that i can apply directly to the page section on the product template to make the section wider? The issue is now i'm unable to add any sections to the page in the editor. For instance, i have applied the following code to make rich text elements Web how can i add sections to my custom page template? Use the section rendering api. It has the page content but no other options. You don’t have an shopify account? You don’t have an shopify account? Use the section rendering api. Web learn how to add custom shopify cart attributes with code and without code in this blog. Options range from photo collages to blog posts, collection lists, and even contact forms. [ index, product, page ] }. You can easily add custom html to your product descriptions through the shopify main dashboard. Web it can be added more than 25 sections in a page. Web how can i add sections to my custom page template? In the code editor for your theme, scroll down to the sections folder. You can choose from a list of available sections, based on the theme you’re using. Web you can render sections in one of the following ways: You can easily add custom html to your product descriptions through the shopify main dashboard. Web if you want to add an existing section to your custom page then simply follow the steps below. Give this new section a descriptive name (i.e. Scroll down to the end of the sections & block area (left on the theme editor) and click on add section. Web learn how to add custom shopify cart attributes with code and without code in this blog. Web how do build shopify custom theme sections? Web steps to create a section in the shopify theme: Use the search sections field to find a specific section, and then select it. Go to sections in the code editor. A marketing team can use ai tools to automate email campaigns, social media posts, and targeted. Web it can be added more than 25 sections in a page. Tailor your checkout process and boost conversions. Web with shopify’s online store 2.0 updates, new themes allowed users to add, reorder, delete, and customize dynamic sections on every page template type in. 5 simple steps to create a shopify theme section with page builder. In the sidebar, click add section, and then take one of the following steps: Next, click on the “add page” button at the top of the page. 1) open the page template. Web i have a debut theme and need to add a newsletter signup section on pages/blogs,. Tailor your checkout process and boost conversions. Reference the section in a json template, or a section group in a layout file. Use the search sections field to find a specific section, and then select it. In the “page title” field, enter a name for. Web is there a custom css that i can apply directly to the page section. Web how can i add sections to my custom page template? Hey there @realpmq, if you want to add an existing section to your custom page then simply follow the steps below. No longer was this super helpful functionality limited to the homepage. Web you can use sections to do the following: Next, click on the “add page” button at. Tailor your checkout process and boost conversions. Web with shopify’s online store 2.0 updates, new themes allowed users to add, reorder, delete, and customize dynamic sections on every page template type in the theme editor. Web is there a custom css that i can apply directly to the page section on the product template to make the section wider? Web. Here are four potential scenarios in which automated processes transform business operations: Reference the section in a json template, or a section group in a layout file. 1) open the page template. Web to get started, simply add a circle menu section to the sidebar using the shopify theme editor after installing easy content builder (the pro plan). {% schema. Web sections are customizable components within shopify page templates that can be reordered, added, and removed to create desired layouts. In the code editor for your theme, scroll down to the sections folder. Log into your shopify account and select the “products” option in the left sidebar. To add a new section, click. You should provide blocks to add, remove,. You should provide blocks to add, remove, or reorder content at the section level, or when it enhances the usability of a section. To control theme settings that are scoped to the entire section's layout and content. Please see the image below. Web is there a custom css that i can apply directly to the page section on the product. Web you can render sections in one of the following ways: Give this new section a descriptive name (i.e. You can read this to learn more. Tailor your checkout process and boost conversions. Web how do build shopify custom theme sections? Give this new section a descriptive name (i.e. Photo by georgie cobbs on unsplash. Web i have a debut theme and need to add a newsletter signup section on pages/blogs, while the theme does not allow for direct additions via the editor, could you suggest any options? If you want to render sections inside a template, then use a json. Use the section rendering api. {% schema %} templates: Select a section from the list. Tailor your checkout process and boost conversions. To access this code, just follow these steps: Reference the section in a json template, or a section group in a layout file. Log into your shopify account and select the “products” option in the left sidebar. Web if you want to add an existing section to your custom page then simply follow the steps below. 5 simple steps to create a shopify theme section with page builder. This trick will help you to create custom pages that can contain the same sections of the start page in a free arrangement. Web steps to create a section in the shopify theme: Web you can edit your templates to add sections to your online store. Everything else on the page has a width of 1200px. You can easily add custom html to your product descriptions through the shopify main dashboard. Web to get started, simply add a circle menu section to the sidebar using the shopify theme editor after installing easy content builder (the pro plan). Best practices for using shopify theme sections.How to Add Shopify Sections to Your Store? UPDIMES
How to Add a Notes Section in Shopify
How to Add More Sections to Pages in Shopify YouTube
How to Add Shopify Sections to Your Store? UPDIMES
How to add section to Shopify Product Page easily
Shopify sections Everything you should explore to beautify your stores
What are Shopify Sections & How to Add Them to Your Custom Store
How to add sections to a Shopify product page Theme Enhance
What are Shopify Sections & How to Add Them to Your Custom Store
Introducing Sections for Shopify Themes Shopify UK
Create A New Section By Clicking On “Add A New Section” Directly Below The Folder Title On The Left Side Panel.
To Add, Remove, Or Reorder Content At The Template Or Section Group Level.
Please See The Image Below.
Web 4 Examples Of Business Automation.
Related Post: