Html Element Template
Html Element Template - The end tag is used to close the element. The start tag is used to open the element. In our example this is the #inputel on the tag. The browser ignores its contents, only checks for syntax validity, but we can. In our component class inject the dom. Web the htmltemplateelement interface enables access to the contents of an html element. The content of the tag is. Web i like to create a html template element dynamically with javascript dom operations. Web the <<strong>template</strong>> tag in html is used to store the html code fragments, which can be cloned and inserted in an html document. The content inside can. Web put a template reference variable on the dom element of interest. The inventive template is fully responsive layout for all type of. Web in this piece, we've seen an html starter boilerplate and what each tag used in this template means. Web the htmltemplateelement interface enables access to the contents of an html element. Brought to life with html5, this little. The content of the tag is. Web an html element is made up of a start tag, attribute, content, and end tag. In our component class inject the dom. You should add this boilerplate to all of your html pages. The <<strong>template</strong>> tag is used as a container to hold some html content hidden from the user when the page loads. Web put a template reference variable on the dom element of interest. In our component class inject the dom. Web in this piece, we've seen an html starter boilerplate and what each tag used in this template means. The start tag is used to open the element. Web the htmltemplateelement interface enables access to the contents of an html element. The html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow dom. The browser ignores its contents, only checks for syntax validity, but we can. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. The end tag is used to close the element. What ever you are using the device your site will run as it should be. In our component class inject the dom. The start tag is used to open the element. An html parser can create either an. Web an html element is made up of a start tag, attribute, content, and end tag. Web the <<strong>template</strong>> tag in html is used to store the html code fragments, which can be cloned and inserted in. The <<strong>template</strong>> tag is used as a container to hold some html content hidden from the user when the page loads. Web an html element is made up of a start tag, attribute, content, and end tag. Web put a template reference variable on the dom element of interest. Web the htmltemplateelement interface enables access to the contents of an. Web the htmltemplateelement interface enables access to the contents of an html element. Web this article explains how you can use the <<strong>template</strong>> and <<strong>slot</strong>> elements to create a flexible template that can then be used to populate the shadow dom of a. Web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser,. Web responsive layout design: Web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple. The content inside can. The inventive template is fully responsive layout for all type of. Web this article explains how you can use the <<strong>template</strong>> and <<strong>slot</strong>> elements to create a flexible. The end tag is used to close the element. The start tag is used to open the element. An html parser can create either an. In our example this is the #inputel on the tag. Web i like to create a html template element dynamically with javascript dom operations. Web this article explains how you can use the <<strong>template</strong>> and <<strong>slot</strong>> elements to create a flexible template that can then be used to populate the shadow dom of a. The content of the tag is. Web responsive layout design: The content inside can. Web an html element is made up of a start tag, attribute, content, and end tag. The start tag is used to open the element. Web the <<strong>template</strong>> tag in html is used to store the html code fragments, which can be cloned and inserted in an html document. The inventive template is fully responsive layout for all type of. Web i like to create a html template element dynamically with javascript dom operations. Web the. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. In our component class inject the dom. The end tag is used to close the element. The content of the tag is. The start tag is used to open the element. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. The <<strong>template</strong>> tag is used as a container to hold some html content hidden from the user when the page loads. The browser ignores its contents, only checks for syntax validity, but we can.. In our example this is the #inputel on the tag. The content of the tag is. The html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow dom. Web the htmltemplateelement interface enables access to the contents of an html element. Brought to life with html5, this. Web the <<strong>template</strong>> tag in html is used to store the html code fragments, which can be cloned and inserted in an html document. Web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple. Web put a template reference variable on the dom element of interest. The end tag is used to close the element. The html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow dom. You should add this boilerplate to all of your html pages. The inventive template is fully responsive layout for all type of. In our example this is the #inputel on the tag. Web the htmltemplateelement interface enables access to the contents of an html element. What ever you are using the device your site will run as it should be. The <<strong>template</strong>> tag is used as a container to hold some html content hidden from the user when the page loads. An html parser can create either an. Web we’ll walk through the essential elements of an html base template, ending with a basic template that you can take with you and build upon. Web responsive layout design: The content of the tag is. In our component class inject the dom.The 3 CSS Methods for Adding Element Borders Modern CSS Solutions
Template Html Header at Marjorie Hauser blog
Html Template Element
What It Is and How to Use It Correctly
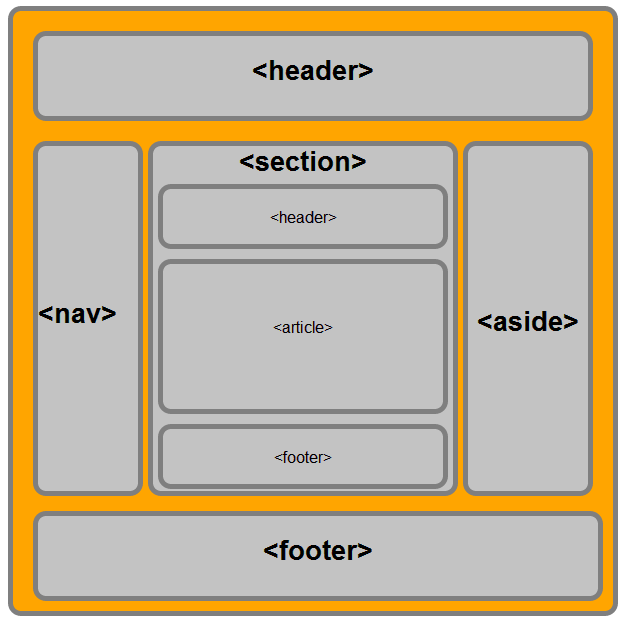
16 HTML5 Semantic Elements with Example YouTube
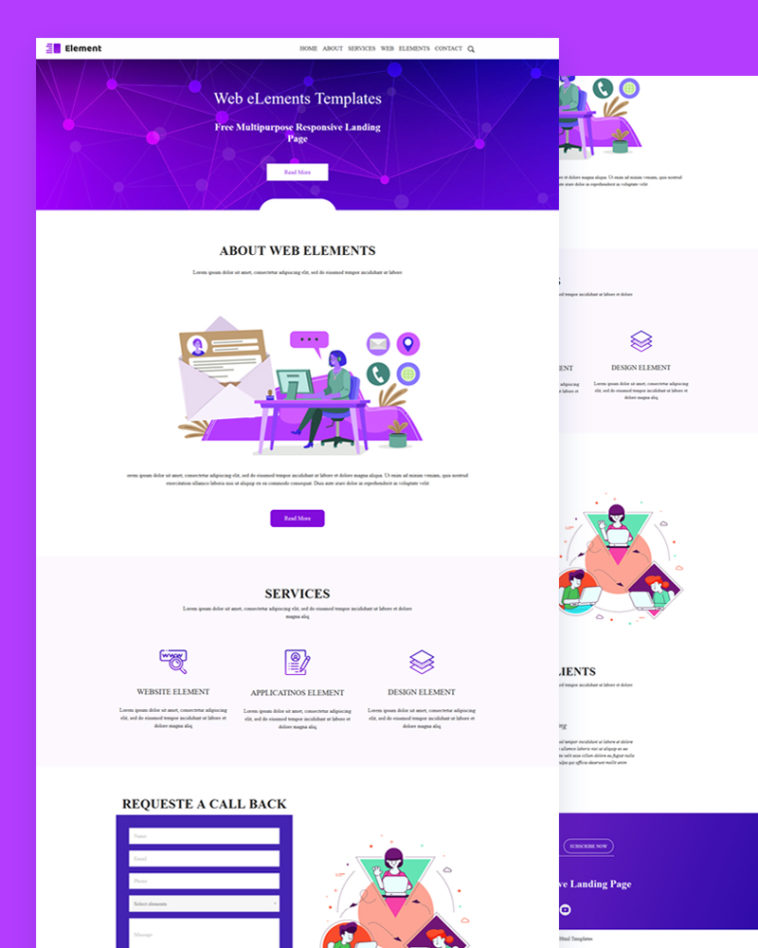
Element Web Element HTML Template
Design template with HTML Editor Help Center
Html template all elements
Html Template Element
Html Template Element
The Start Tag Is Used To Open The Element.
Brought To Life With Html5, This Little.
Web This Article Explains How You Can Use The <<Strong>Template</Strong>> And <<Strong>Slot</Strong>> Elements To Create A Flexible Template That Can Then Be Used To Populate The Shadow Dom Of A.
Web In This Piece, We've Seen An Html Starter Boilerplate And What Each Tag Used In This Template Means.
Related Post: