Html Template Element
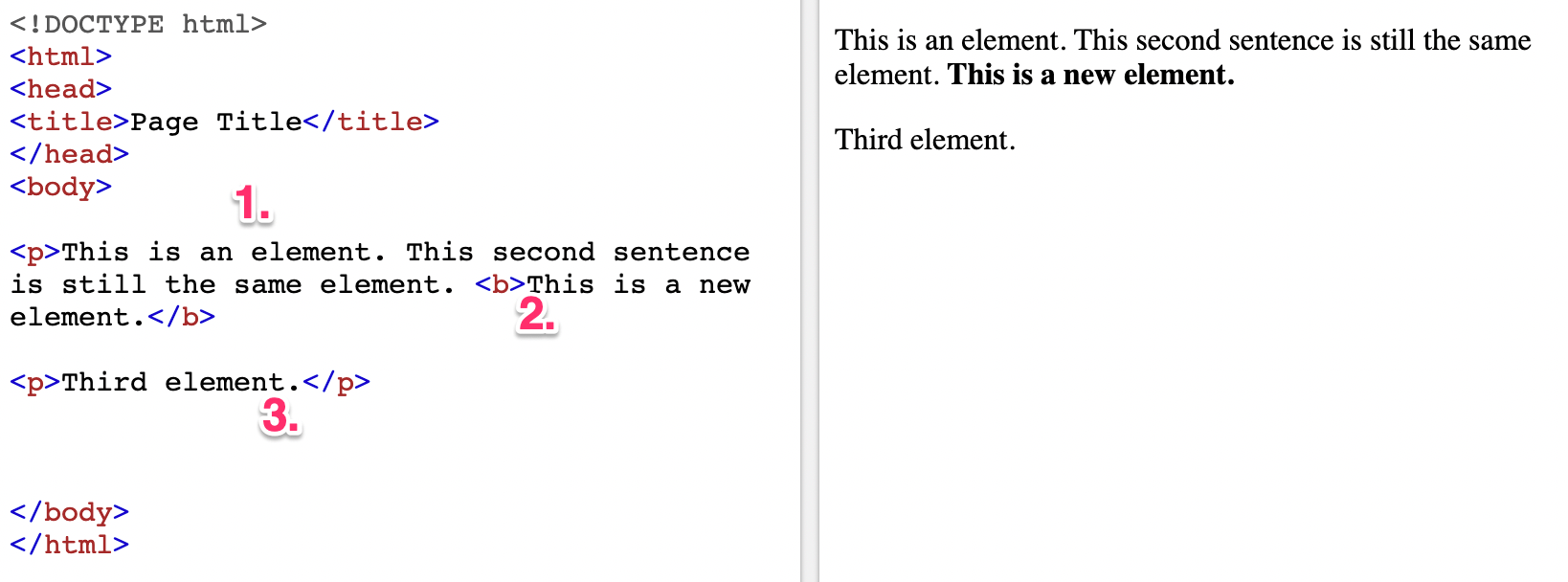
Html Template Element - 55+ valid html files : To create a templated content, declare some markup and wrap it in the. Web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple and more maintainable. Some powerful html files 100% valid w3 web standards. In this tutorial, we will learn about template tags in html, the benefits and downside of using them, and their usage. Web a bunch of the tutorials then describe how to use <<strong>template</strong>>.</<strong>template</strong>> and. What ever you are using the device your site will run as it should be. It allows developers to store content that can be used and reused multiple times within a single web page. This code basically copies the template (html5 templates does not render on your screen) into another div. Then, inside the element there is a element: You should add this boilerplate to all of your html pages. Think of a template as a content fragment that is being stored for subsequent use in the document. The line span.textcontent = parseint (span.textcontent) + 1; changes the template code directly. The '' tag is used to allow session cookies within an html document. It allows developers to store content that can be used and reused multiple times within a single web page. This code basically copies the template (html5 templates does not render on your screen) into another div. To create a templated content, declare some markup and wrap it in the. To set up the contents of the custom element. It is inserted until activated using javascript. To manipulate the dom based on the data and application logic. Web a boilerplate in html is a template you will add at the start of your project. Some powerful html files 100% valid w3 web standards. To create a templated content, declare some markup and wrap it in the. Example of html 5 boilerplate. Web we'll discuss using the <<strong>template</strong>> and elements, the slot attribute, and javascript to create a template with an encapsulated shadow dom. Web learn about the htmltemplateelement.content property, including its type, code examples, specifications, and browser compatibility. It has a start tag and an end tag. To set up the contents of the custom element. Web i like to create a html template element dynamically with javascript dom operations. You should add this boilerplate to all of your html pages. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow dom. It is inserted until activated using javascript. You would then have to then include the template code in every html document in which you want to use the element rather than setting it. Web the template element acts as a container for storing html content that isn't immediately rendered on the webpage. What ever you are using the device your site will run as it should be. To manipulate the dom based on the data and application logic. One of the least recognized, but most powerful features of the web components specification is. Think of a template as a content fragment that is being stored for subsequent use in the document. The <<strong>template</strong>> tag is used as a container to hold some html content hidden from the user when the page loads. Think of templates as pieces of scaffolding that you can use (and reuse) throughout the lifetime of your app. Essentially inert. Web a bunch of the tutorials then describe how to use <<strong>template</strong>>.</<strong>template</strong>> and. Think of a template as a content fragment that is being stored for subsequent use in the document. Example of html 5 boilerplate. Web a boilerplate in html is a template you will add at the start of your project. To dynamically display data and interact with. Web you can try the code here. You would then have to then include the template code in every html document in which you want to use the element rather than setting it up in the custom element class's constructor. Web the <<strong>template</strong>> tag in html is used to store the html code fragments, which can be cloned and inserted. To set up the contents of the custom element. In this tutorial, we will learn about template tags in html, the benefits and downside of using them, and their usage. Web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple and more maintainable. Web i like. To create a templated content, declare some markup and wrap it in the. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. Web responsive layout design: Essentially inert chunks of cloneable dom. To set up the contents of the custom element. Some powerful html files 100% valid w3 web standards. Let's take a look at a basic example. To manipulate the dom based on the data and application logic. An html parser can create either an htmltemplateelement or a shadowroot when it parses a element, depending on the attributes.</p> The content inside can be rendered later with a javascript. One of the least recognized, but most powerful features of the web components specification is the element. It is inserted until activated using javascript. The line span.textcontent = parseint (span.textcontent) + 1; changes the template code directly. Think of a template as a content fragment that is being stored for subsequent use in the document. To set up the contents. Web the template element acts as a container for storing html content that isn't immediately rendered on the webpage. The <<strong>template</strong>> tag is used as a container to hold some html content hidden from the user when the page loads. Web a bunch of the tutorials then describe how to use <<strong>template</strong>>.</<strong>template</strong>> and. Then, inside the element there is a. What ever you are using the device your site will run as it should be. You should add this boilerplate to all of your html pages. Web the html <<strong>template</strong>> element helps define a template of data or content to be used with javascript's dom.content property. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow dom. Then, inside the element there is a element: An html parser can create either an htmltemplateelement or a shadowroot when it parses a element, depending on the attributes.Html Template Element
Html Template Element
Html Template Element
Html Template Element
Web Elements HTML Templates Free Download
Html Template Element
Html Template Element
Html Template Element
Element Web Element HTML Template
Template Html5 Element at Ray Wolf blog
The Browser Ignores Its Contents, Only Checks For Syntax Validity, But We Can Access And Use It In Javascript, To Create Other Elements.
In This Tutorial, We Will Learn About Template Tags In Html, The Benefits And Downside Of Using Them, And Their Usage.
55+ Valid Html Files :
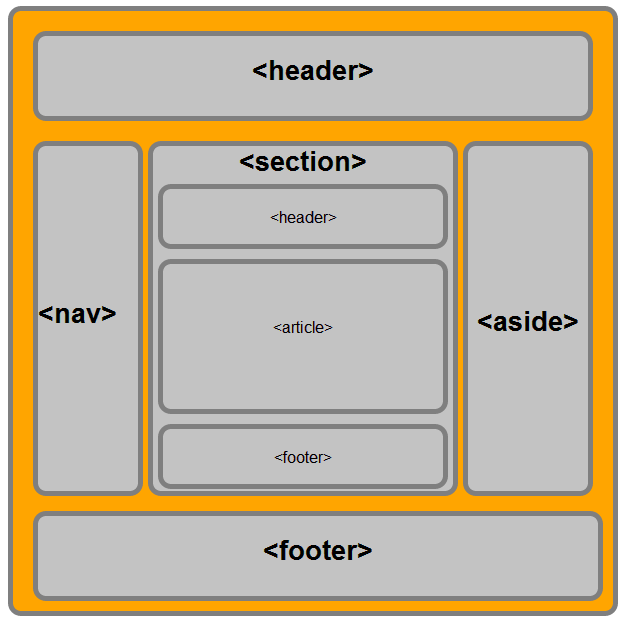
It has a start tag and an end tag. Web the template element acts as a container for storing html content that isn't immediately rendered on the webpage. The <<strong>html</strong>> element is the root element and it defines the whole html document. Web a boilerplate in html is a template you will add at the start of your project.
You Would Then Have To Then Include The Template Code In Every Html Document In Which You Want To Use The Element Rather Than Setting It Up In The Custom Element Class's Constructor.
Web this article explains how you can use the <<strong>template</strong>> and elements to create a flexible template that can then be used to populate the shadow dom of a web component. Some powerful html files 100% valid w3 web standards. The content inside can be rendered later with a javascript. The '' tag is used to allow session cookies within an html document.