Javascript Template Literals
Javascript Template Literals - They simplify the process of string interpolation and make it easier to generate dynamic html content. Let text = `he's often called johnny`; Web i know there are more elegant ways to define a string with variables included, but if i want to add a conditional in pre es6 i would do. Web enter template literals, a powerful feature introduced in ecmascript 6 (es6) that simplifies string manipulation and makes your code more readable. Web template literals are a new feature in javascript, introduced in es6, that provides a way to create strings using backticks (`) instead of single or double quotes. Let text = `hello world!`; Else a = `test${b} more text`; Template literal is created using the backtick (`) character. Template literals are a new way to work with strings in javascript. Web the template literal, introduced in es6, is a new way to create a string. Web javascript template literals. Web this tutorial shows you how to use javascript template literals to manage literal templates in a cleaner and more effective way. Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. Beloved child has many names. `hello ${person.name}`) like in the question's example, then the result is the same as just concatenating strings. Now with template literals i would do. Template literals can contain placeholders, which are indicated by the dollar sign and curly braces ( $ { } ). The syntax at a first glance is very simple, just use backticks instead of single or double quotes: Web enter template literals, a powerful feature introduced in ecmascript 6 (es6) that simplifies string manipulation and makes your code more readable. Web it allows you to define an html template with regular template literals, like this: Web the template literal, introduced in es6, is a new way to create a string. By the end of this article, you will know how to use template literals. In this chapter, we will explore how to use template literals for html templates. Web it allows you to define an html template with regular template literals, like this: They simplify the process of string interpolation and make it easier to generate dynamic html content. Web this tutorial shows you how to use javascript template literals to manage literal templates in a cleaner and more effective way. Web javascript template literals. And you will also learn about an. Const templateliteral = `string text ${expression} string text`. Web say i have template literal like so: You will learn the syntax, the benefits, and some use cases. By the end of this article, you will know how to use template literals. Template literal is created using the backtick (`) character. Web enter template literals, a powerful feature introduced in ecmascript 6 (es6) that simplifies string manipulation and makes your code more readable. Template literals are enclosed. Web the template literal, introduced in es6, is a new way to create a string. Web template literals are a feature in javascript that were introduced with es6. Template literal is created using the backtick (`) character. And you will also learn about an. They give you a more flexible and maintainable way of working with strings in javascript. Web template literals are string literals allowing embedded expressions. You will learn the syntax, the benefits, and some use cases. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Const templateliteral = `string text ${expression} string text`. Web template literals are a new feature in javascript, introduced in es6, that provides. Template literals can contain placeholders. Web javascript template literals. Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. Let text = `he's often called johnny`; In this tutorial, you will learn about javascript template literals with the help of examples. Web template literals are a new feature in javascript, introduced in es6, that provides a way to create strings using backticks (`) instead of single or double quotes. Web template literals are a feature in javascript that were introduced with es6. Web the template literal, introduced in es6, is a new way to create a string. Template literals are a. Web day 3:模板字串 (template literals) 的靈活應用. Const hellotemplate = (data) => html `. Web if you are using template literals only with placeholders (e.g. In this chapter, we will explore how to use template literals for html templates. Now with template literals i would do. You will learn the syntax, the benefits, and some use cases. Gone will be the days of long string concatenation! Template literals are a new way to work with strings in javascript. If(conditional) a = `test${a} more text`; Template literals can contain placeholders, which are indicated by the dollar sign and curly braces ( $ { } ). In this tutorial, you will learn about javascript template literals with the help of examples. They were called template strings in prior editions of the es2015 specification. Template strings allow both single and double quotes inside a string: The syntax at a first glance is very simple, just use backticks instead of single or double quotes: Web i know there. If(conditional) a = `test${a} more text`; Beloved child has many names. Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. Web the template literal, introduced in es6, is a new way to create a string. Template strings allow both single and double quotes inside a string: Gone will be the days of long string concatenation! Web if you are using template literals only with placeholders (e.g. Web this tutorial shows you how to use javascript template literals to manage literal templates in a cleaner and more effective way. Web the template literal, introduced in es6, is a new way to create a string. They simplify the. 模板字串是 es6 中引入的一種新的字串表示法,它使用反引號 ` (鍵盤左上角的~)來創建字串。. To create a template literal, instead of single quotes (') or double quotes () quotes we use the backtick. If(conditional) a = `test${a} more text`; Web javascript template literals are strings that allow us to embed variables or expressions directly within them. Web i know there are more elegant ways to define a string with variables included, but if i want to add a conditional in pre es6 i would do. Web this tutorial shows you how to use javascript template literals to manage literal templates in a cleaner and more effective way. Web template literals are a new es2015 / es6 feature that allows you to work with strings in a novel way compared to es5 and below. Web es6 template literals provide a powerful way to create html templates in javascript. //returns string text foo string text. They simplify the process of string interpolation and make it easier to generate dynamic html content. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Let text = `hello world!`; In this tutorial, you will learn about javascript template literals with the help of examples. They give you a more flexible and maintainable way of working with strings in javascript. And you will also learn about an. Web say i have template literal like so:JavaScript Template Literals How to Use Template Strings in
Frameworkless JavaScript Template Literals with HTML Syntax Highlighting
Javascript How to use ES6 Template Literals Chris Nielsen Code Walk
How to Use Template Literals in JavaScript
Javascript Template Literals Example Javascript String Interpolation
JavaScript Template Literals Tilde Loop
Template Literals JavaScript Tutorial w3Schools Chapter19
15 Template Literal in JavaScript YouTube
JavaScript Template Literals Tilde Loop
What is template literals in javascript Codingsumit
Traditionally, String Is Created Using Single Quotes (‘) Or Double Quotes (“) Quotes.
Web Template Literals Are A Feature In Javascript That Were Introduced With Es6.
Beloved Child Has Many Names.
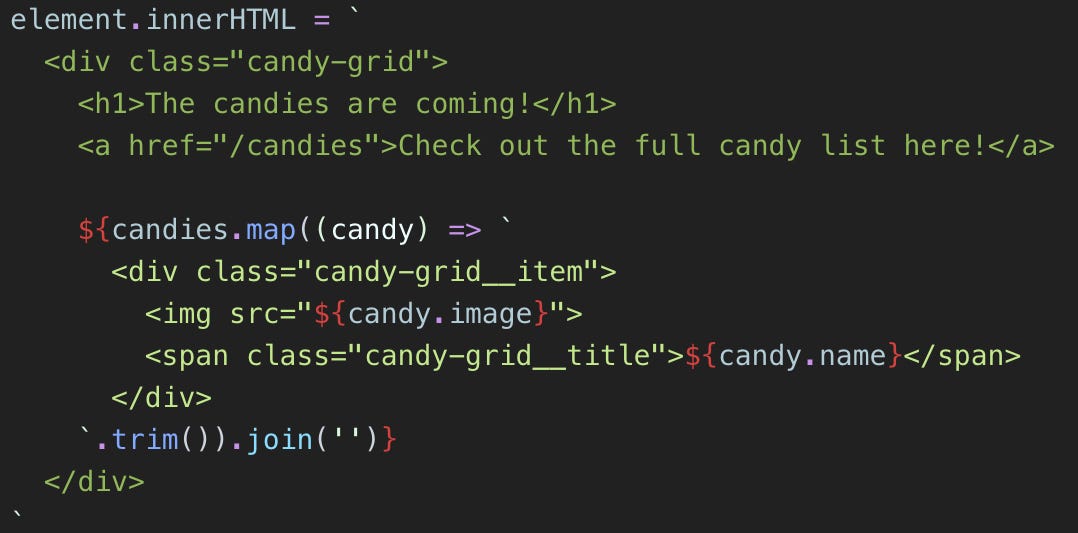
Web It Allows You To Define An Html Template With Regular Template Literals, Like This:
Related Post: