Javascript Template
Javascript Template - The template string placeholders have the format ${expression} , for. Template literal is created using the backtick (`) character. Web in javascript, the template string implements the string interpolation. For instance, you can declare a variable that the engine replaces with an actual value at runtime. The method is called string interpolation. Web template literals are a feature in javascript that were introduced with es6. You will learn the syntax, the benefits, and some use cases. Web industril react next js template documentation. Well a template is a “preset format” and a literal is a “value written exactly as it’s meant to be interpreted”. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. Web what exactly is a “template literal”? The method is called string interpolation. Web this tutorial shows you how to use javascript template literals to manage literal templates in a cleaner and more effective way. Templating allows you to create dynamic web pages or user interfaces by inserting data into predefined templates. You will learn the syntax, the benefits, and some use cases. } ~a() { } void print() { std::cout<<a<<std::endl; Web template literals are string literals allowing embedded expressions. Web javascript template literals. Web if you want to simplify the project creation process, use any of the templating engines for javascript below. Template literals are enclosed by backtick (grave accent) characters (`) instead of double or single quotes. Template literals can contain placeholders, which are indicated by the dollar sign and curly braces ( $ { } ). Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow dom. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. In this tutorial, you will learn about javascript template literals with the help of examples. And you will also learn about an even more. Ein template string oder template literal setzt variablen mit $ {…} direkt in strings. A template string is defined by wrapping a sequence of characters into a pair of backticks `i'm template string`. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. By the end of this article, you will know how to use template literals. In javascript terms, a template literal is a way to concatenate strings while allowing embedded expressions and improving readability. Template literals can contain placeholders. The method is called string interpolation. Web javascript template literals. They give you a more flexible and maintainable way of working with strings in javascript. Web templating serves several important purposes, and here are some of the key reasons why we use templating in javascript: Template literals are enclosed by backtick (grave accent) characters (`) instead of double or single quotes. And you will also learn about an even more.. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Web this tutorial shows you how to use javascript template literals to manage literal templates in a cleaner and more effective way. Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. Web in javascript, the template string implements. In this tutorial, you will learn about javascript template literals with the help of examples. A template string is defined by wrapping a sequence of characters into a pair of backticks `i'm template string`. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow. By the end of this article, you will know how to use template literals. Web the <<strong>template</strong>> html element serves as a mechanism for holding html fragments, which can either be used later via javascript or generated immediately into shadow dom. You will learn the syntax, the benefits, and some use cases. Web template literals are a new feature in. Template literal is created using the backtick (`) character. Web in javascript, the template string implements the string interpolation. The template string placeholders have the format ${expression} , for. Template literals can contain placeholders, which are indicated by the dollar sign and curly braces ( $ { } ). By the end of this article, you will know how to. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. The method is called string interpolation. } ~a() { } void print() { std::cout<<a<<std::endl; Web template string provide an easy way to interpolate variables and expressions into strings. The template string placeholders have the format ${expression} , for. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. Web what exactly is a “template literal”? Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. Templating allows you to create dynamic web pages or user interfaces by inserting data into predefined templates. In this tutorial, you will learn. Web template literals are a new feature in javascript, introduced in es6, that provides a way to create strings using backticks (`) instead of single or double quotes. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. In this tutorial, you will learn about javascript template literals with the help of. Ein template string oder template literal setzt variablen mit $ {…} direkt in strings. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. Template literals can contain placeholders. You will learn the syntax, the benefits, and some use cases. Template literals can contain placeholders, which are. Web industril react next js template documentation. With its sleek and modern design, this template offers a professional and polished look perfect for businesses looking to. Web template literals are a new feature in javascript, introduced in es6, that provides a way to create strings using backticks (`) instead of single or double quotes. They give you a more flexible and maintainable way of working with strings in javascript. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. Web what exactly is a “template literal”? Template class a { public: And you will also learn about an even more. Template literals can contain placeholders, which are indicated by the dollar sign and curly braces ( $ { } ). Web template literals in javascript have reshaped the creation and usage of strings. Template literal is created using the backtick (`) character. Explore the possibilities and elevate your coding skills with these practical and insightful javascript examples. For instance, you can declare a variable that the engine replaces with an actual value at runtime. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Web if you want to simplify the project creation process, use any of the templating engines for javascript below.Frameworkless JavaScript Template Literals with HTML Syntax Highlighting
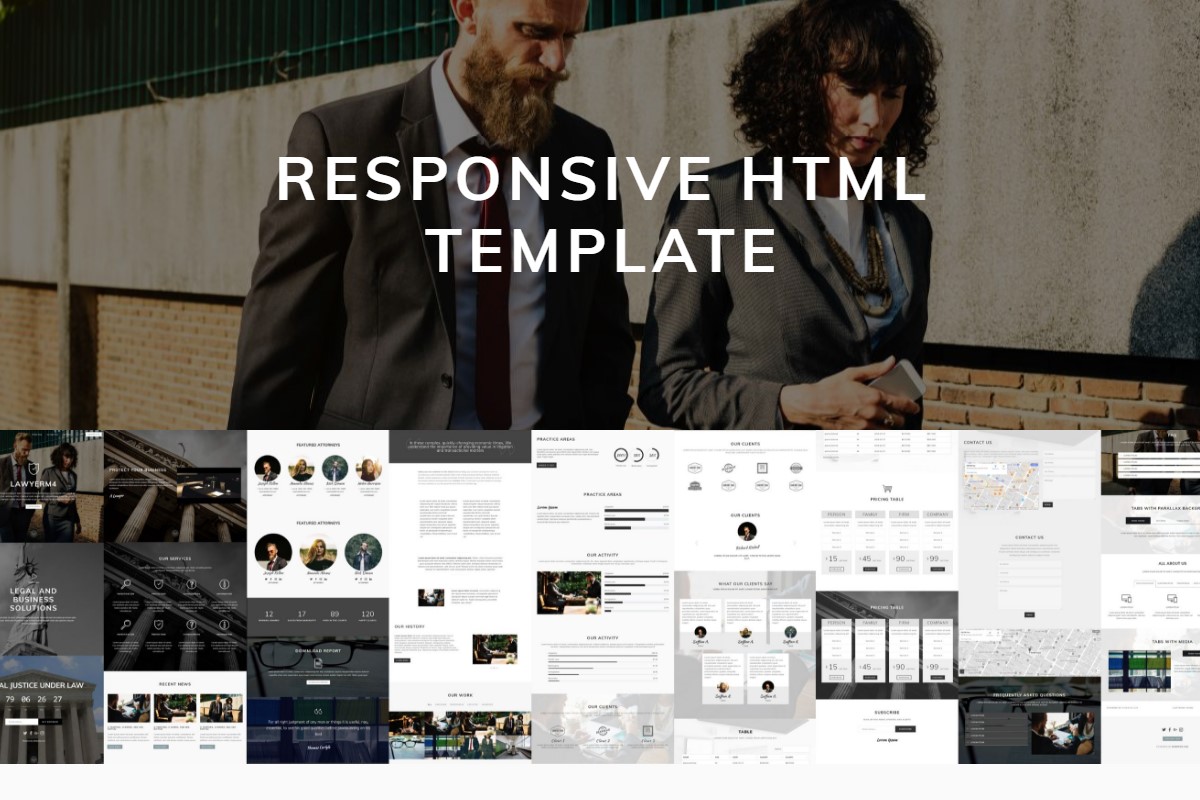
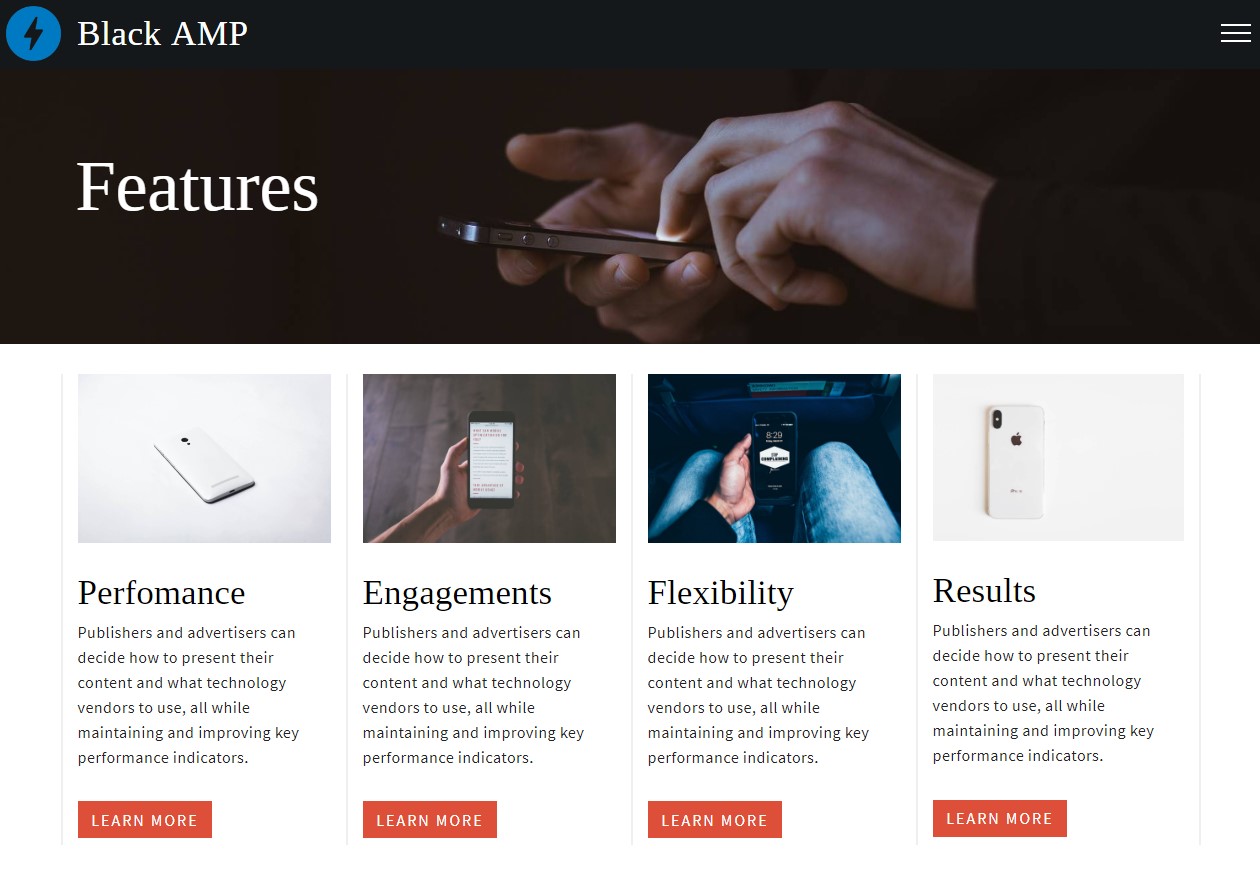
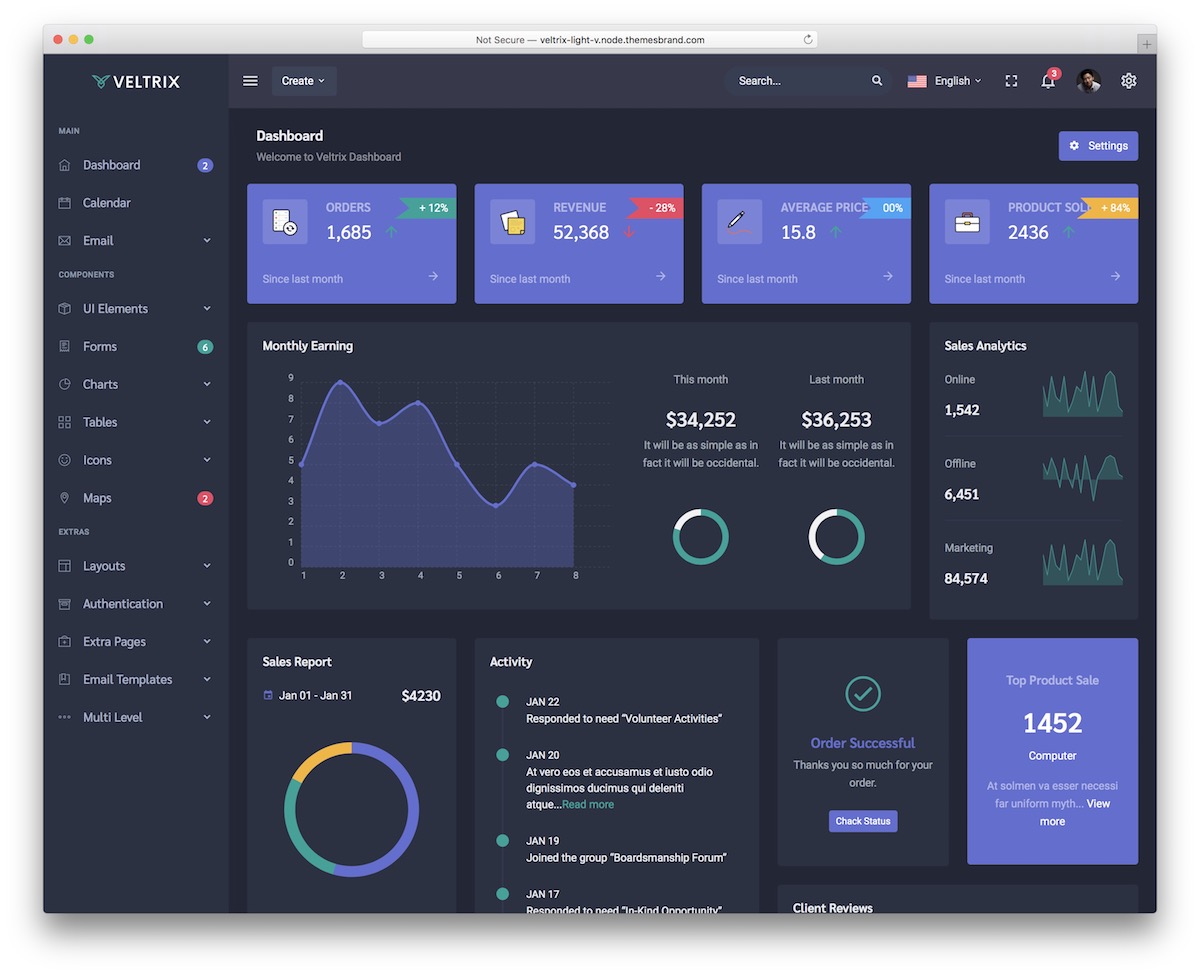
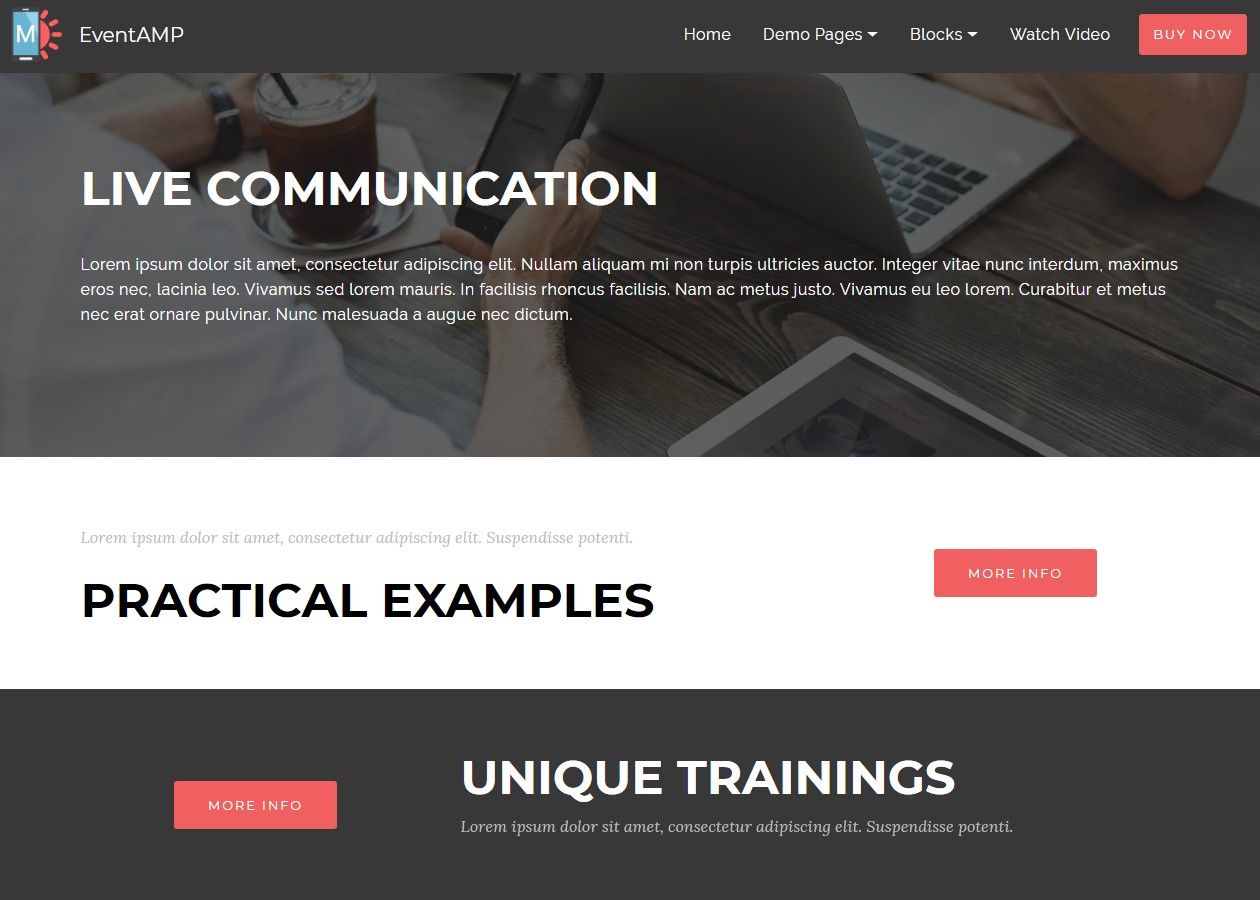
Best 41 Beautiful JavaScript Templates Compilation
Best 50 Javascript HTML Templates Examples for 2021, Don't Miss a Thing!
JavaScript Template Literals Tilde Loop
How to Use Template Literals in JavaScript
Javascript Website Templates
Best 50 Brilliant JavaScript Templates Examples
Best 41 Cool JavaScript Templates Examples
Best 50 Brilliant JavaScript Templates Examples
Best 50 Brilliant JavaScript Templates Examples
Web This Article Explains How You Can Use The <<Strong>Template</Strong>> And Elements To Create A Flexible Template That Can Then Be Used To Populate The Shadow Dom Of A Web Component.
Web Templating Serves Several Important Purposes, And Here Are Some Of The Key Reasons Why We Use Templating In Javascript:
Traditionally, String Is Created Using Single Quotes (‘) Or Double Quotes (“) Quotes.
Templating Allows You To Create Dynamic Web Pages Or User Interfaces By Inserting Data Into Predefined Templates.
Related Post: