Js Template
Js Template - A template string is defined by wrapping a sequence of characters into a pair of backticks `i'm template string`. With the powerful and convenient js, web developers around the world have a chance to create real masterpieces. In this chapter, we will explore how to use template literals for html templates. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. In theory, we could create any invisible element somewhere in html for html markup storage purposes. The method is called string interpolation. And you will also learn about an even more. Web template string provide an easy way to interpolate variables and expressions into strings. It is built with react js, next js, and tailwind css v3. Web javascript template literals. Well a template is a “preset format” and a literal is a “value written exactly as it’s meant to be interpreted”. Templating allows you to create dynamic web pages or user interfaces by. Web javascript templating engines enable you to add dynamic logic to static html pages. Template literal is created using the backtick (`) character. Web templating serves several important purposes, and here are some of the key reasons why we use templating in javascript: They give you a more flexible and maintainable way of working with strings in javascript. Web es6 template literals provide a powerful way to create html templates in javascript. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. The template string placeholders have the format ${expression} , for. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. You will learn the syntax, the benefits, and some use cases. They simplify the process of string interpolation and make it easier to generate dynamic html content. Let text = `welcome $ {firstname}, $ {lastname}!`; Web a template engine enables you to use static template files in your application. Web this article explains how you can use the <<strong>template</strong>> and <<strong>slot</strong>> elements to create a flexible template that can then be used to populate the shadow dom of a web component. Web javascript templating engines enable you to add dynamic logic to static html pages. In this tutorial, you will learn about javascript template literals with the help of examples. An executor that provides methods to manage termination and methods that can produce a future for tracking progress of one or more asynchronous tasks. Web template literals in javascript have reshaped the creation and usage of strings. Web this tutorial shows you how to use javascript template literals to manage literal templates in a cleaner and more effective way. In this tutorial, you will learn about javascript template literals with the help of examples. Web key differences between typeof and instanceof. Template strings allow. Web javascript templating engines streamline the process of generating html, making it easier to create dynamic web pages. An executorservice can be shut down, which will cause it to reject new tasks. With the powerful and convenient js, web developers around the world have a chance to create real masterpieces. Web the <<strong>template</strong>> html element serves as a mechanism for. Web this article explains how you can use the <<strong>template</strong>> and <<strong>slot</strong>> elements to create a flexible template that can then be used to populate the shadow dom of a web component. They give you a more flexible and maintainable way of working with strings in javascript. Let text = `welcome $ {firstname}, $ {lastname}!`; Web a template engine enables. They give you a more flexible and maintainable way of working with strings in javascript. Web es6 template literals provide a powerful way to create html templates in javascript. A template string is defined by wrapping a sequence of characters into a pair of backticks `i'm template string`. Templating allows you to create dynamic web pages or user interfaces by.. Web this article explains how you can use the <<strong>template</strong>> and <<strong>slot</strong>> elements to create a flexible template that can then be used to populate the shadow dom of a web component. Web template your node.js apps with ejs, a simple and powerful templating engine that generates html markup from javascript quickly and easily. You can simply update its contents,. Web javascript templating engines enable you to add dynamic logic to static html pages. At runtime, the template engine replaces variables in a template file with actual values, and transforms the template into an html file sent to the client. Returns a string (e.g., 'number', 'string'). In theory, we could create any invisible element somewhere in html for html markup. It is built with react js, next js, and tailwind css v3. Web this article explains how you can use the <<strong>template</strong>> and <<strong>slot</strong>> elements to create a flexible template that can then be used to populate the shadow dom of a web component. The browser ignores its contents, only checks for syntax validity, but we can access and use. Well a template is a “preset format” and a literal is a “value written exactly as it’s meant to be interpreted”. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. Returns a string (e.g., 'number', 'string'). Web javascript template literals are strings that allow us to embed variables or expressions directly. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. Web javascript templating engines enable you to add dynamic logic to static html pages. Returns a boolean (true or false). Web templating serves several important purposes, and here are some of the key reasons why we use templating in javascript: In this. Template literal is created using the backtick (`) character. Web javascript templating engines streamline the process of generating html, making it easier to create dynamic web pages. You will learn the syntax, the benefits, and some use cases. Web ovaxo is a fully responsive next js business template for all devices for the perfect choice for your new startup or. And you will also learn about an even more. Web javascript templating engines streamline the process of generating html, making it easier to create dynamic web pages. Web templating serves several important purposes, and here are some of the key reasons why we use templating in javascript: Web template your node.js apps with ejs, a simple and powerful templating engine that generates html markup from javascript quickly and easily. For instance, you can declare a variable that the engine replaces with an actual value at runtime. In javascript terms, a template literal is a way to concatenate strings while allowing embedded expressions and improving readability. Web in javascript, the template string implements the string interpolation. They simplify the process of string interpolation and make it easier to generate dynamic html content. Web a template engine enables you to use static template files in your application. Traditionally, string is created using single quotes (‘) or double quotes (“) quotes. A template string is defined by wrapping a sequence of characters into a pair of backticks `i'm template string`. Similarly, you can use conditionals, loops, filters, mixins, and other constructs, depending on the templating engine you choose. In theory, we could create any invisible element somewhere in html for html markup storage purposes. Web template literals in javascript have reshaped the creation and usage of strings. You will learn the syntax, the benefits, and some use cases. They give you a more flexible and maintainable way of working with strings in javascript.6+ Next JS Templates Tailwind CSS for 2022 DEV Community
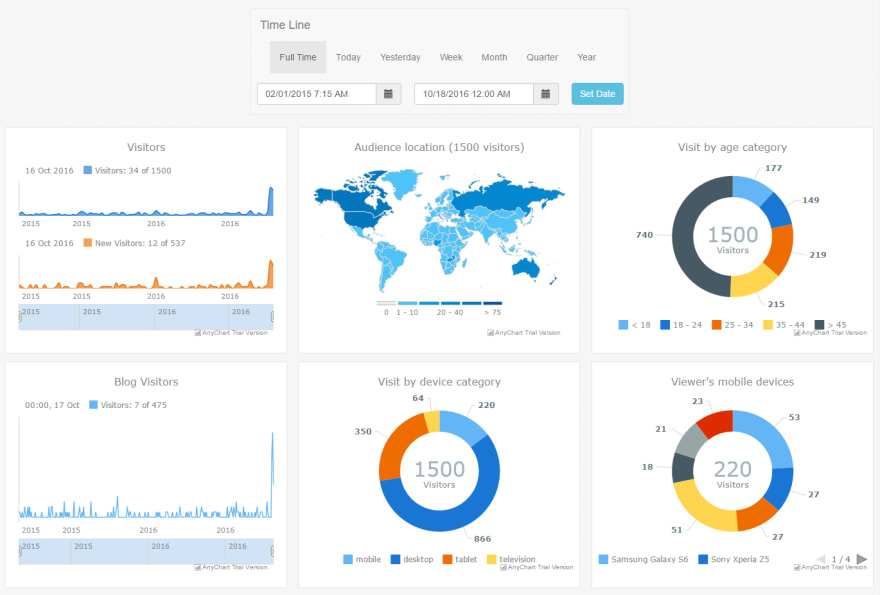
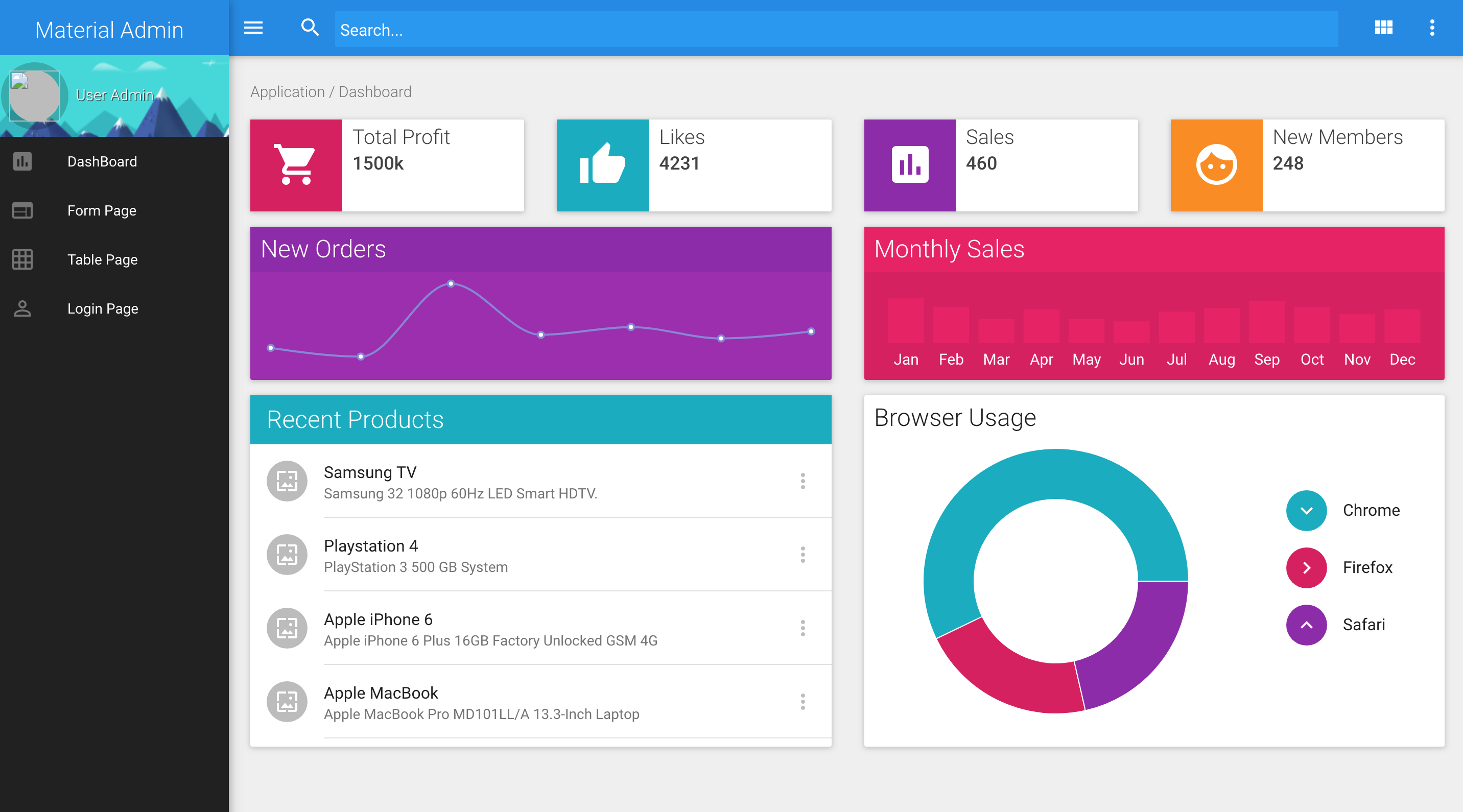
JavaScript Dashboard Templates 14 Great Examples to Keep in Mind DEV
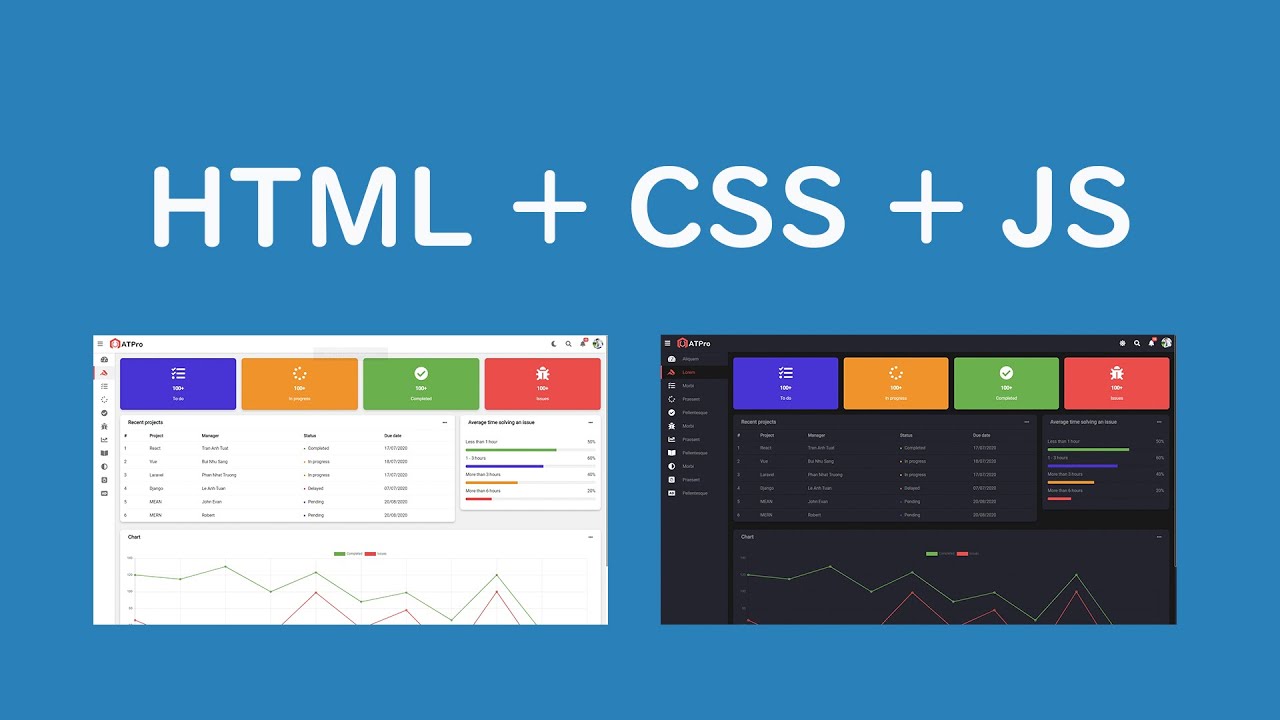
Create admin template with darkmode and responsive by HTML + CSS + JS
Best 50 Brilliant JavaScript Templates Examples
Javascript Website Templates
20 Best Next.js Portfolio Templates
6 Best Node.js Templates [Free + Premium] 2024 Colorlib
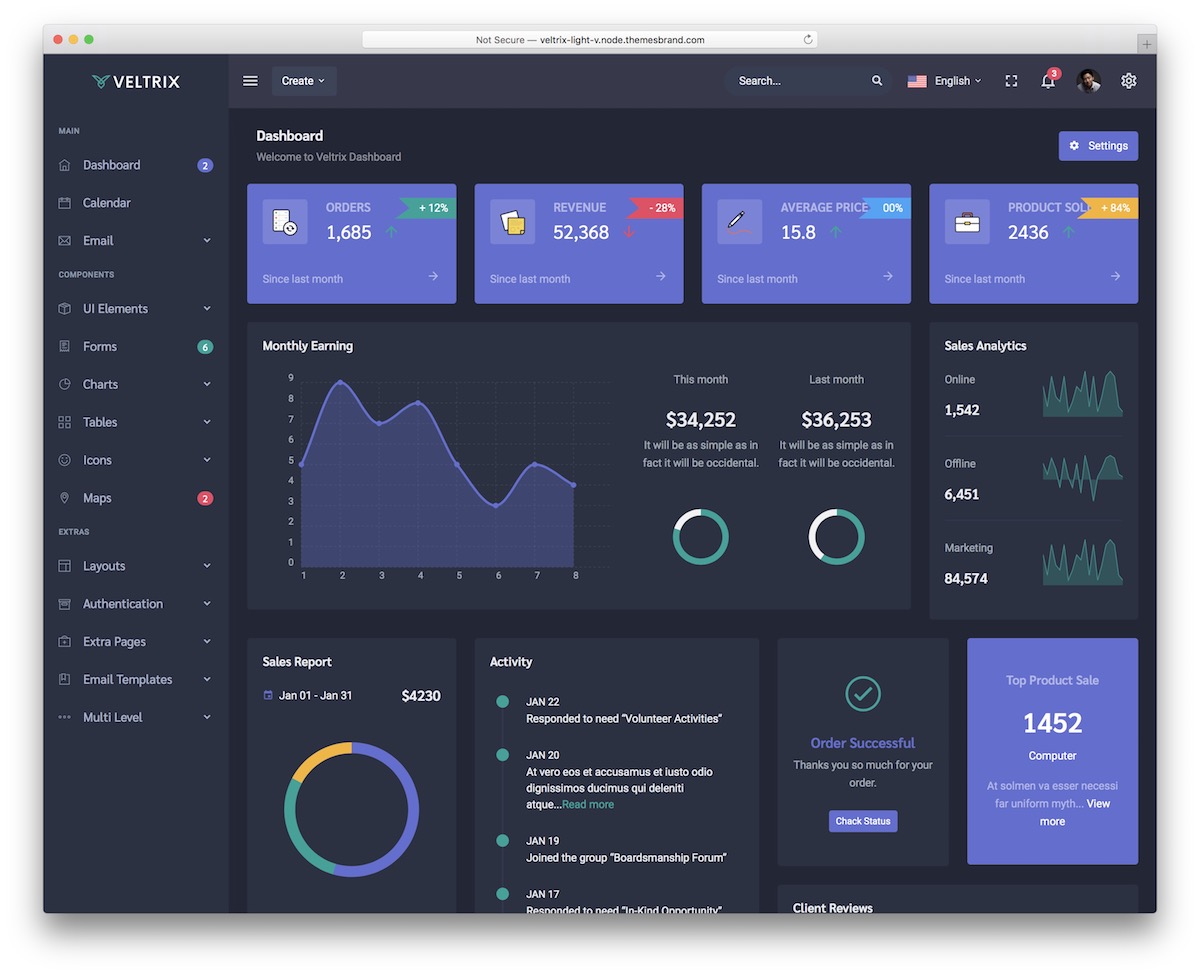
10 Top React.js Free Templates Creative Tim
13 Best Nextjs Templates 2024 Colorlib
7 Best Node.js Templates [Free + Premium] 2020 Avasta
Template Literal Is Created Using The Backtick (`) Character.
It Is Built With React Js, Next Js, And Tailwind Css V3.
Checks If An Object Is An Instance Of A Specific Constructor Or Class.
The Browser Ignores Its Contents, Only Checks For Syntax Validity, But We Can Access And Use It In Javascript, To Create Other Elements.
Related Post:






![6 Best Node.js Templates [Free + Premium] 2024 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/skote-node-js-templates.jpg)


![7 Best Node.js Templates [Free + Premium] 2020 Avasta](https://colorlib.com/wp/wp-content/uploads/sites/2/argon-nodejs-template.jpg)