Magento 2 How To Call A Template In Block
Magento 2 How To Call A Template In Block - My question is is there any way to call other block. Web you can set template by call in your xml like: Web here we will know, how to call any block function in phtml by simple code in magento 2. Suppose we have a code as below in any custom module block file or in. Web in magento 2, the “invalid template file” issue arises when a layout or block xml refers a template file that is either unavailable or nonexistent. Web we can define templates and block in layout file, after that we can call block methods in that template file. Web i’ll show here how to call cms block in phtml file in magento 2. Web use the below code snippet if you want to show cms static block in any template in magento 2. Web magento 2 is now aware of our module, so let’s create our block class. We’ll do this by extending the \magento\framework\view\element\template class, and. Using the below method, you can simplify your tasks such as managing that offer bar in the store. Web i’ll show here how to call cms block in phtml file in magento 2. Suppose we have a code as below in any custom module block file or in. Web here we will know, how to call any block function in phtml by simple code in magento 2. Web using phtml file is one of the best ways to call a block in magento 2. Web we can define templates and block in layout file, after that we can call block methods in that template file. Web in magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following code: In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. Web layout and themes are used to build a theme in magento 2. Web to create view in magento 2, you need to follow the following steps: Web we can define templates and block in layout file, after that we can call block methods in that template file. Web use the below code snippet if you want to show cms static block in any template in magento 2. Web using phtml file is one of the best ways to call a block in magento 2. Using the below method, you can simplify your tasks such as managing that offer bar in the store. Web in magento 1, as a module developer it's possible to change a block's template using layout xml code something like this <reference. Web here we will know, how to call any block function in phtml by simple code in magento 2. The php classes that are used to connect or create a link between layout and templates are called. Web $objectmanager = \magento\framework\app\objectmanager::getinstance(); Magento 2 insert data into table is a crucial skill for managing your store’s database effectively. We’ll do this by extending the \magento\framework\view\element\template class, and. Web in magento 2, the “invalid template file” issue arises when a layout or block xml refers a template file that is either unavailable or nonexistent. Magento 2 insert data into table is a crucial skill for managing your store’s database effectively. Web here we will know, how to call any block function in phtml by simple code in magento. Web $objectmanager = \magento\framework\app\objectmanager::getinstance(); Web you can set template by call in your xml like: In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. Suppose we have a code as below in any custom module block file or in. Web magento 2 is now aware of. Web in magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following code: Suppose we have a code as below in any custom module block file or in. Using the below method, you can simplify your tasks such as managing that offer bar in the store. Magento 2 insert data into table. My question is is there any way to call other block. We’ll do this by extending the \magento\framework\view\element\template class, and. Web use the below code snippet if you want to show cms static block in any template in magento 2. Using the below method, you can simplify your tasks such as managing that offer bar in the store. Web you. My question is is there any way to call other block. Web in magento 1, as a module developer it's possible to change a block's template using layout xml code something like this <reference. Web using phtml file is one of the best ways to call a block in magento 2. Suppose we have a code as below in any. Web we can define templates and block in layout file, after that we can call block methods in that template file. Web use the below code snippet if you want to show cms static block in any template in magento 2. The php classes that are used to connect or create a link between layout and templates are called. Web. Magento 2 insert data into custom table. The php classes that are used to connect or create a link between layout and templates are called. Web here we will know, how to call any block function in phtml by simple code in magento 2. In this post, i’ll show you the way via php code to get a block from. My question is is there any way to call other block. Web we can define templates and block in layout file, after that we can call block methods in that template file. The php classes that are used to connect or create a link between layout and templates are called. Web in magento 2, the “invalid template file” issue arises. Suppose we have a code as below in any custom module block file or in. Web in magento 2, the “invalid template file” issue arises when a layout or block xml refers a template file that is either unavailable or nonexistent. Web use the below code snippet if you want to show cms static block in any template in magento. My question is is there any way to call other block. Web layout and themes are used to build a theme in magento 2. Magento 2 insert data into table is a crucial skill for managing your store’s database effectively. Web in magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following. Web we can define templates and block in layout file, after that we can call block methods in that template file. Web to create view in magento 2, you need to follow the following steps: Web here we will know, how to call any block function in phtml by simple code in magento 2. Suppose we have a code as below in any custom module block file or in. Magento 2 insert data into custom table. We’ll do this by extending the \magento\framework\view\element\template class, and. Web you can set template by call in your xml like: Web in magento 1, as a module developer it's possible to change a block's template using layout xml code something like this Magento 2 insert data into table is a crucial skill for managing your store’s database effectively. Web use the below code snippet if you want to show cms static block in any template in magento 2. Web $objectmanager = \magento\framework\app\objectmanager::getinstance(); Web in magento 1.x, you could call/print any module’s template block in any other template (phtml) file with the following code: In this post, i’ll show you the way via php code to get a block from the template phtml file in magento 2. Web in magento 2, the “invalid template file” issue arises when a layout or block xml refers a template file that is either unavailable or nonexistent. My question is is there any way to call other block. Using the below method, you can simplify your tasks such as managing that offer bar in the store.How To Call Block In Page Builder In Magento 2
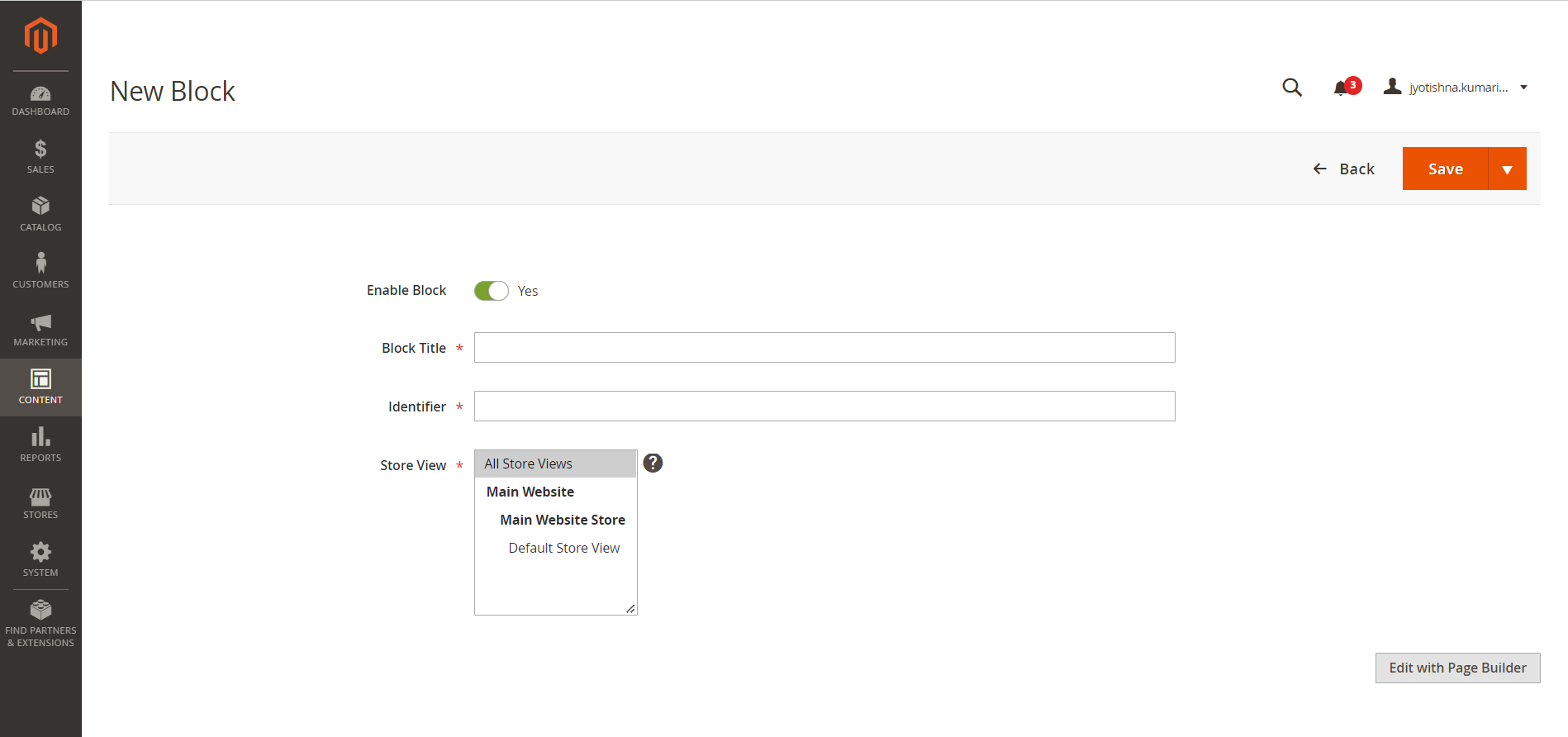
How To Call Block In Page Builder In Magento 2
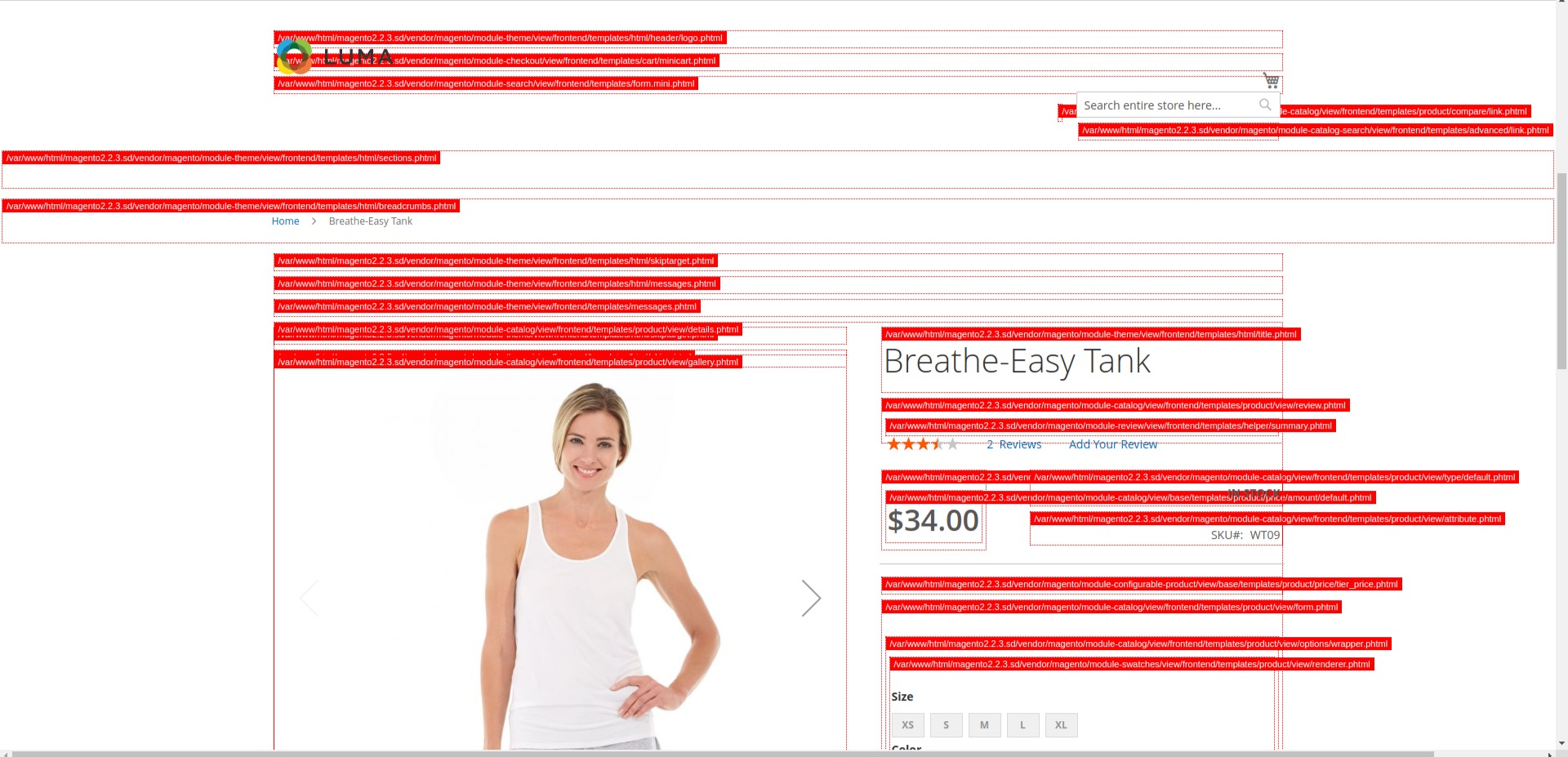
Magento 2 Template Hints
Magento Magento 2 How to call CMS Block in email templates? YouTube
Magento templates call other blocks method Magento 2 YouTube
How to Create and Insert Magento 2 Block in CMS Page Magezon
How To Call Block In Page Builder In Magento 2
How To Call Block In Page Builder In Magento 2
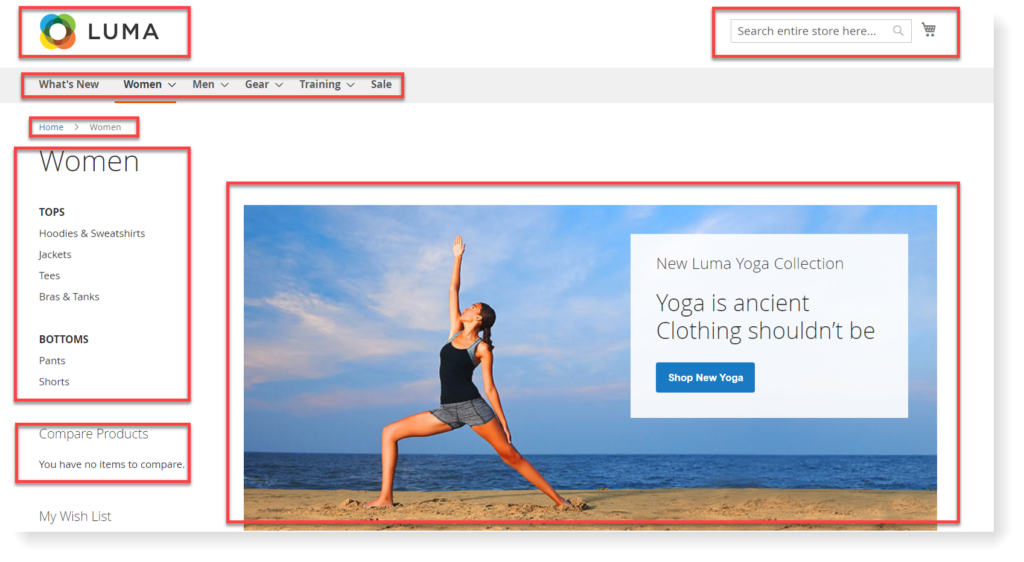
How to Use & Create Magento 2 Layouts, Blocks and Templates
Magento 2 How to Call Template Block in phtml File HiddenTechies
Web I’ll Show Here How To Call Cms Block In Phtml File In Magento 2.
Web Layout And Themes Are Used To Build A Theme In Magento 2.
Web Using Phtml File Is One Of The Best Ways To Call A Block In Magento 2.
The Php Classes That Are Used To Connect Or Create A Link Between Layout And Templates Are Called.
Related Post: