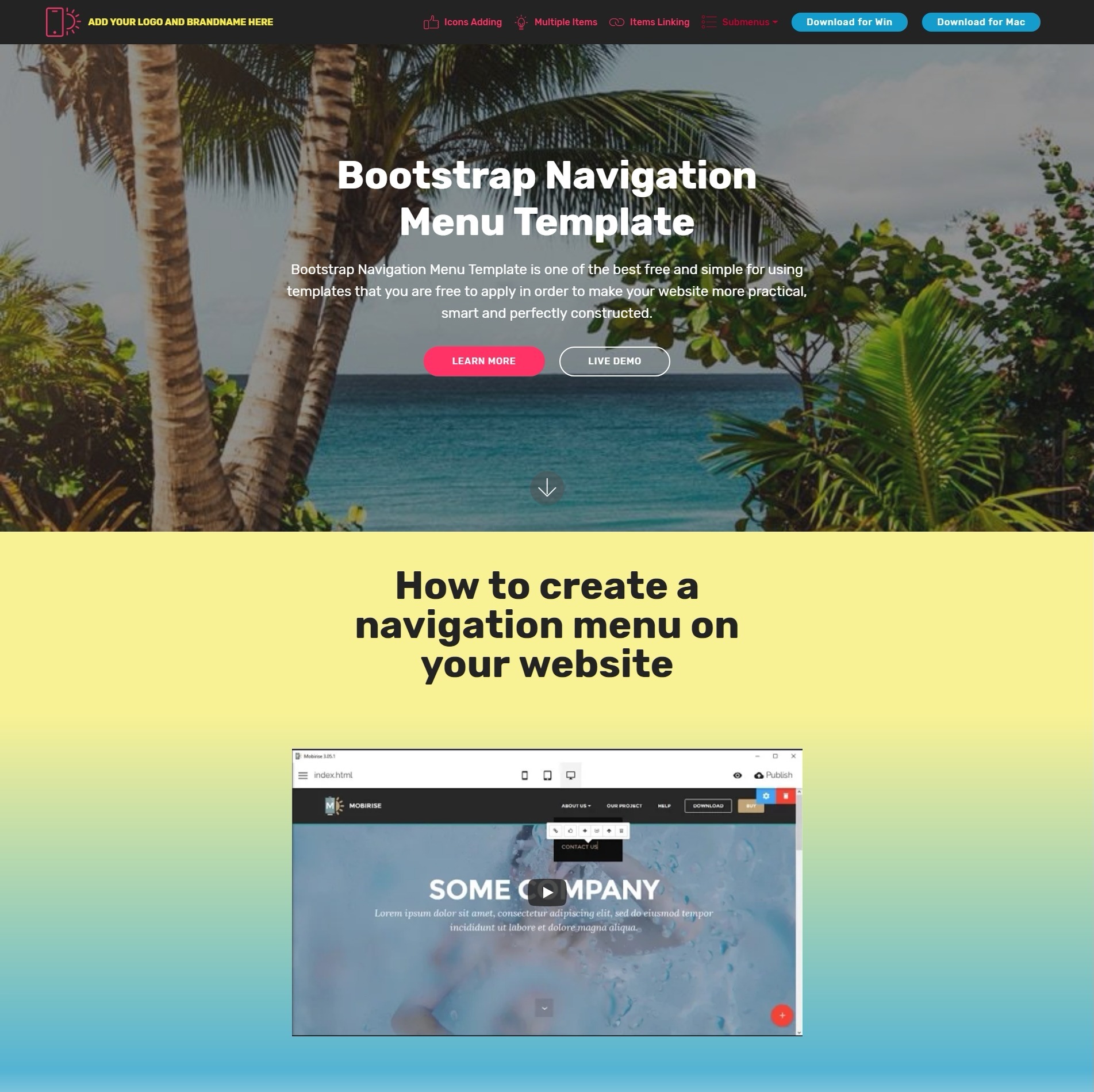
Navigation Menu Html Template
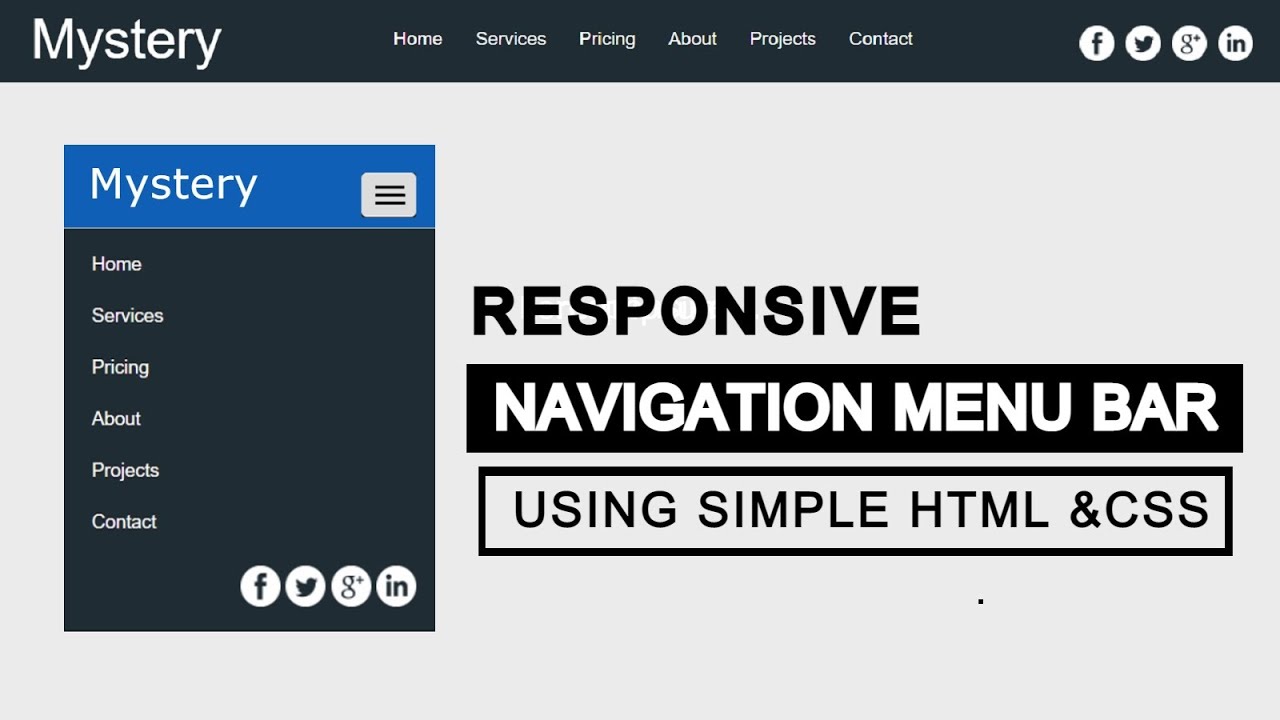
Navigation Menu Html Template - Web these examples showcase the versatility and adaptability of css menus, which can be beneficial in any web project. Web revamp your website navigation with these css menu examples. Find free html and css code examples for top navigation options, including dropdown and mega menus. We'll start with a basic structure and. Web in this post, we’ll showcase 40 different navigation menus for your design inspiration. Go to our css navbar tutorial to learn more about. With 2 new items in. Web in this tutorial, we'll walk through the process of creating a responsive navigation bar using html, css, and javascript. Includes support for branding, navigation, and more, including support for our. Update of april 2020 collection. Web 18 hours ago. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Well organized and easy to understand web building. Web collection of free vanilla javascript navigation menu code examples: Web here are 40 best bootstrap navbar templates, hoping to help you with quick and effective website building in 2024. Web revamp your website navigation with these css menu examples. All css, html and js code is automatically generated. Update of april 2020 collection. Some of them are creative and unusual, while others are basic but effective. Web a responsive and accessible navigation bar with multiple dropdown menus built using html, css and javascript. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. 1.bootstrap 4 mega dropdown menu navbar. Includes support for branding, navigation, and more, including support for our. Web in this post, we’ll showcase 40 different navigation menus for your design inspiration. With 2 new items in. Web discover our collection of css horizontal menus! We'll start with a basic structure and. Find free html and css code examples for top navigation options, including dropdown and mega menus. Web collection of free vanilla javascript navigation menu code examples: Web revamp your website navigation with these css menu examples. Web css responsive menu generator, design and visually see the changes to your new menu. Find free html and css code examples for top navigation options, including dropdown and mega menus. Some of them are creative and unusual, while others are basic but effective. Update of april 2020 collection. All css, html and js code is automatically generated. Find free html and css code examples for top navigation options, including dropdown and mega menus. Includes support for branding, navigation, and more, including support for our. Explore creative ways to design menus that enhance user experience. All css, html and js code is automatically generated. Go to our css navbar tutorial to learn more about. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web in this tutorial, we'll walk through the process of creating a responsive navigation bar using html, css, and javascript. Web these examples showcase the versatility and adaptability of css menus, which can be beneficial in any web project. 1.bootstrap 4 mega dropdown menu navbar. Web discover our. Create and customize your own css menu. Web in this post, we’ll showcase 40 different navigation menus for your design inspiration. Web here are 40 best bootstrap navbar templates, hoping to help you with quick and effective website building in 2024. Responsive, animated, dropdown, sticky and full page. Web in this tutorial, we'll walk through the process of creating a. Web in this tutorial, we'll walk through the process of creating a responsive navigation bar using html, css, and javascript. Update of april 2020 collection. Some of them are creative and unusual, while others are basic but effective. 1.bootstrap 4 mega dropdown menu navbar. We'll start with a basic structure and. Web here are 40 best bootstrap navbar templates, hoping to help you with quick and effective website building in 2024. Web a responsive and accessible navigation bar with multiple dropdown menus built using html, css and javascript. All css, html and js code is automatically generated. Web these examples showcase the versatility and adaptability of css menus, which can be. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web css responsive menu generator, design and visually see the changes to your new menu. Web in this post, we’ll showcase 40 different navigation menus for your design inspiration. Web 18 hours ago. Web revamp your website navigation with these css menu examples. Responsive, animated, dropdown, sticky and full page. Update of april 2020 collection. 1.bootstrap 4 mega dropdown menu navbar. Web 18 hours ago. Web in this tutorial, we'll walk through the process of creating a responsive navigation bar using html, css, and javascript. Web discover our collection of css horizontal menus! Web css responsive menu generator, design and visually see the changes to your new menu. Responsive, animated, dropdown, sticky and full page. Web collection of free vanilla javascript navigation menu code examples: With bootstrap, a navigation bar can extend or collapse, depending on the screen size. Find free html and css code examples for top navigation options, including dropdown and mega menus. Web documentation and examples for bootstrap’s powerful, responsive navigation header, the navbar. Web in this tutorial, we'll walk through the process of creating a responsive navigation bar using html, css, and javascript. With 2 new items in. Web a responsive and accessible navigation bar. All css, html and js code is automatically generated. Web a responsive and accessible navigation bar with multiple dropdown menus built using html, css and javascript. Web collection of free vanilla javascript navigation menu code examples: Well organized and easy to understand web building. Web revamp your website navigation with these css menu examples. Go to our css navbar tutorial to learn more about. Web discover our collection of css horizontal menus! 1.bootstrap 4 mega dropdown menu navbar. Web in this tutorial, we'll walk through the process of creating a responsive navigation bar using html, css, and javascript. Find free html and css code examples for top navigation options, including dropdown and mega menus. Create and customize your own css menu. Responsive, animated, dropdown, sticky and full page. Web in this post, we’ll showcase 40 different navigation menus for your design inspiration. Web these examples showcase the versatility and adaptability of css menus, which can be beneficial in any web project. Web css responsive menu generator, design and visually see the changes to your new menu. Update of april 2020 collection.Responsive Navigation Menu Bar using HTML CSS & JavaScript YouTube
Wonderful HTML Bootstrap Carousel Video Players and Navigation Menu
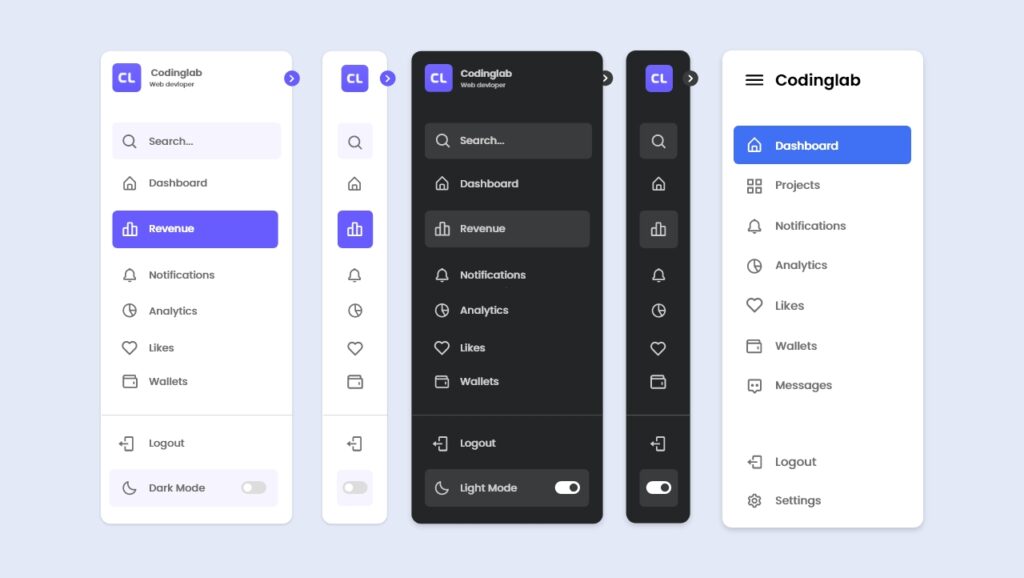
Top 15 Sidebar Menu Templates in HTML CSS & JavaScript
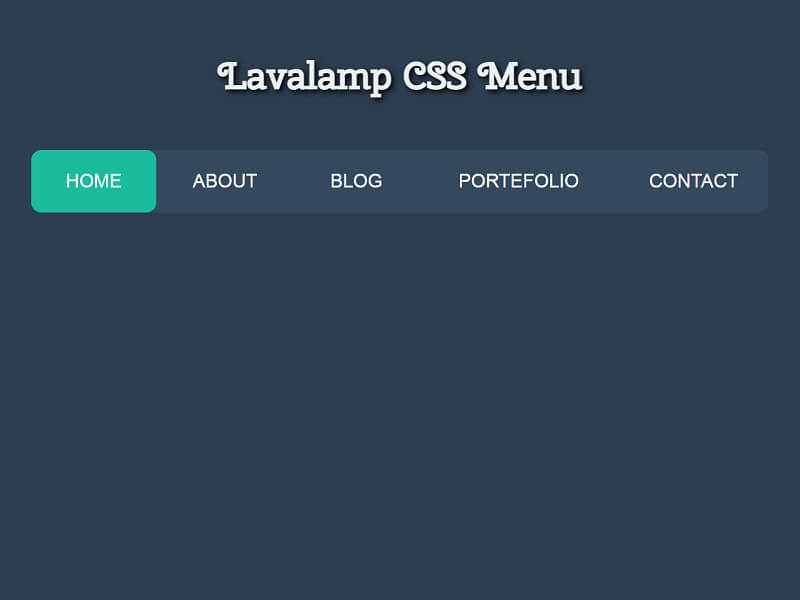
5 CSS Navigation Menu Bars Css templates, Menu template, Website menu
Responsive Sidebar Menu Dashboard Template UI with CSS, HTML & Javascript
35 Responsive Navigation Bar Tutorial Html Css Javascript Modern
19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
20 Best Free HTML CSS Horizontal Menus In 2024
How to Create Navigation Menu Bar using HTML, CSS & Bootstrap
Responsive Navigation Menu Bar in HTML CSS
With Bootstrap, A Navigation Bar Can Extend Or Collapse, Depending On The Screen Size.
Includes Support For Branding, Navigation, And More, Including Support For Our.
Some Of Them Are Creative And Unusual, While Others Are Basic But Effective.
Explore Creative Ways To Design Menus That Enhance User Experience.
Related Post: