Next Js Tailwind Template
Next Js Tailwind Template - This astonishing template includes all the essential features you will ever need to create your next landing page for saas products, digital agencies, and productised services. Web download next js tailwind templates built with typescript. However, you may want to customize these values to fit your project's specific needs. The quickest way to start using tailwind css in your next.js project is to use the next.js + tailwind css example. In this tutorial, we dive into next. Comes out of the box configured with the latest technologies to make technical writing a breeze. Web the most common approach is to use create next app: You can check the next js templates demo. Install the tailwind css packages and run the init command to generate both the tailwind.config.js and postcss.config.js files: Ready to start a new project and designed taking into account best practices. Download the best tailwind css nextjs & templates developed by creative tim. Please open an issue if you see something wrong! Install the tailwind css packages and run the init command to generate both the tailwind.config.js and postcss.config.js files: Comes out of the box configured with the latest technologies to make technical writing a breeze. To customize spacing in tailwind, you need to add a spacing object to your tailwind.config.js file. If you’d like to configure tailwind manually, continue with the rest of this guide. It offers an elegant solution to managing themes in your web application with: Web nextjs starter is boilerplate code for your nextjs project with tailwind css. Whether you're building a dashboard or admin panel for a complex web application or a simple website. No need to store theme in localstorage. You can check the next js templates demo. The perfect starting point for your next project and the ultimate resource for learning how. Web 🔋 next.js + tailwind css + typescript starter and boilerplate packed with useful development features Web modern website templates, crafted with tailwind css. Web nextjs starter is boilerplate code for your nextjs project with tailwind css. This will automatically configure your tailwind setup based on the official next.js example. Effortless theme switching (in minimum lines of code) get. Web in this tutorial, we dive into next.js components, explore the power of tailwind css for seamless styling, and clarify the diffe. Web this is a next.js, tailwind css blogging starter template. This astonishing template includes all the essential features you will ever need to create your next landing page for saas products, digital agencies, and productised services. Whether you're building a dashboard or admin panel for a complex web application or a simple website. Before using this template, please make sure that your development environment is ready as stated on next.js website. Web setting up tailwind css in a next.js v10+ project. Web a curated directory of the best tailwind templates and ui kits to kickstart your. Web 🔋 next.js + tailwind css + typescript starter and boilerplate packed with useful development features Install the tailwind css packages and run the init command to generate both the tailwind.config.js and postcss.config.js files: Integration with tailwind css supporting dark mode. This astonishing template includes all the essential features you will ever need to create your next landing page for. Explore techniques for styling react components, building layouts, and optimizing for production. Clone this project and use it to create your own next.js project. Web install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js. Ready to start a new project and designed taking into account best practices. Web modern. Web install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js. Next.js, typescript, eslint, prettier, postcss, tailwind css and more. Web nextjs starter is boilerplate code for your nextjs project with tailwind css. Web 🔋 next.js + tailwind css + typescript starter and boilerplate packed with useful development features Install. This object defines the new. Perfect as a replacement to existing jekyll and hugo individual blogs. Welcome to my latest video! This will automatically configure your tailwind setup based on the official next.js example. Comes out of the box configured with the latest technologies to make technical writing a breeze. Web nextjs starter is boilerplate code for your nextjs project with tailwind css. Web this is a next.js, tailwind css blogging starter template. This will automatically configure your tailwind setup based on the official next.js example. Web free nextjs landing page template written in tailwind css 3 and typescript ⚡️ made with developer experience first: This will automatically configure your. Install the tailwind css packages and run the init command to generate both the tailwind.config.js and postcss.config.js files: Web by default, tailwind provides a set of predefined spacing values that you can use to create visually appealing layouts. Before using this template, please make sure that your development environment is ready as stated on next.js website. Comes out of the. Install the tailwind css packages and run the init command to generate both the tailwind.config.js and postcss.config.js files: Web in this tutorial, i'll will walk you through the process of setting up tailwind css with next.js, so you can harness the power of tailwind's utility classes in your next.js projects. Web free nextjs landing page template written in tailwind css. Web in this tutorial, i'll will walk you through the process of setting up tailwind css with next.js, so you can harness the power of tailwind's utility classes in your next.js projects. Integration with tailwind css supporting dark mode. Please open an issue if you see something wrong! Whether you're building a dashboard or admin panel for a complex web. Web in this tutorial, we dive into next.js components, explore the power of tailwind css for seamless styling, and clarify the diffe. Web a curated directory of the best tailwind templates and ui kits to kickstart your next design. It offers an elegant solution to managing themes in your web application with: Before using this template, please make sure that. Install the tailwind css packages and run the init command to generate both the tailwind.config.js and postcss.config.js files: The quickest way to start using tailwind css in your next.js project is to use the next.js + tailwind css example. Explore techniques for styling react components, building layouts, and optimizing for production. Web nextjs starter is boilerplate code for your nextjs project with tailwind css. A list of responsive next js landing pages and dashboards with react components. No need to store theme in localstorage. Effortless theme switching (in minimum lines of code) get. You can check the next js templates demo. Web setting up tailwind css in a next.js v10+ project. To customize spacing in tailwind, you need to add a spacing object to your tailwind.config.js file. Web download next js tailwind templates built with typescript. Download the best tailwind css nextjs & templates developed by creative tim. In this tutorial, we dive into next. Perfect as a replacement to existing jekyll and hugo individual blogs. Please open an issue if you see something wrong! Whether you're building a dashboard or admin panel for a complex web application or a simple website.Template Nextjs Tailwind
Nextjs Tailwind Template
Notus NextJS Free Tailwind CSS and NextJS UI Kit and Admin Creative Tim
7+ Best NextJS 10 templates in Tailwind CSS for 2021
Next JS Landing Page Template with Tailwind CSS Jamstack Themes
6+ Next JS Templates Tailwind CSS for 2022 DEV Community
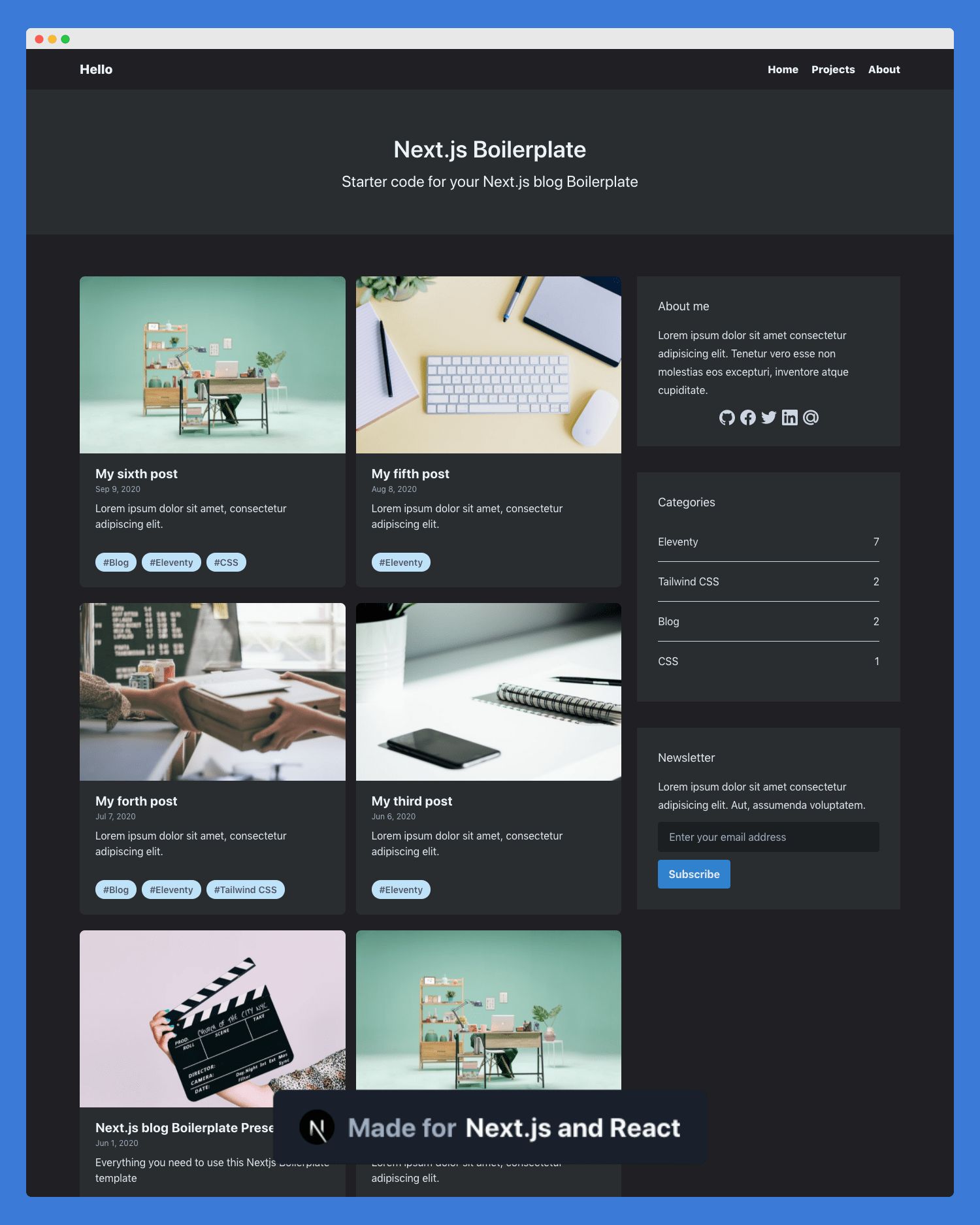
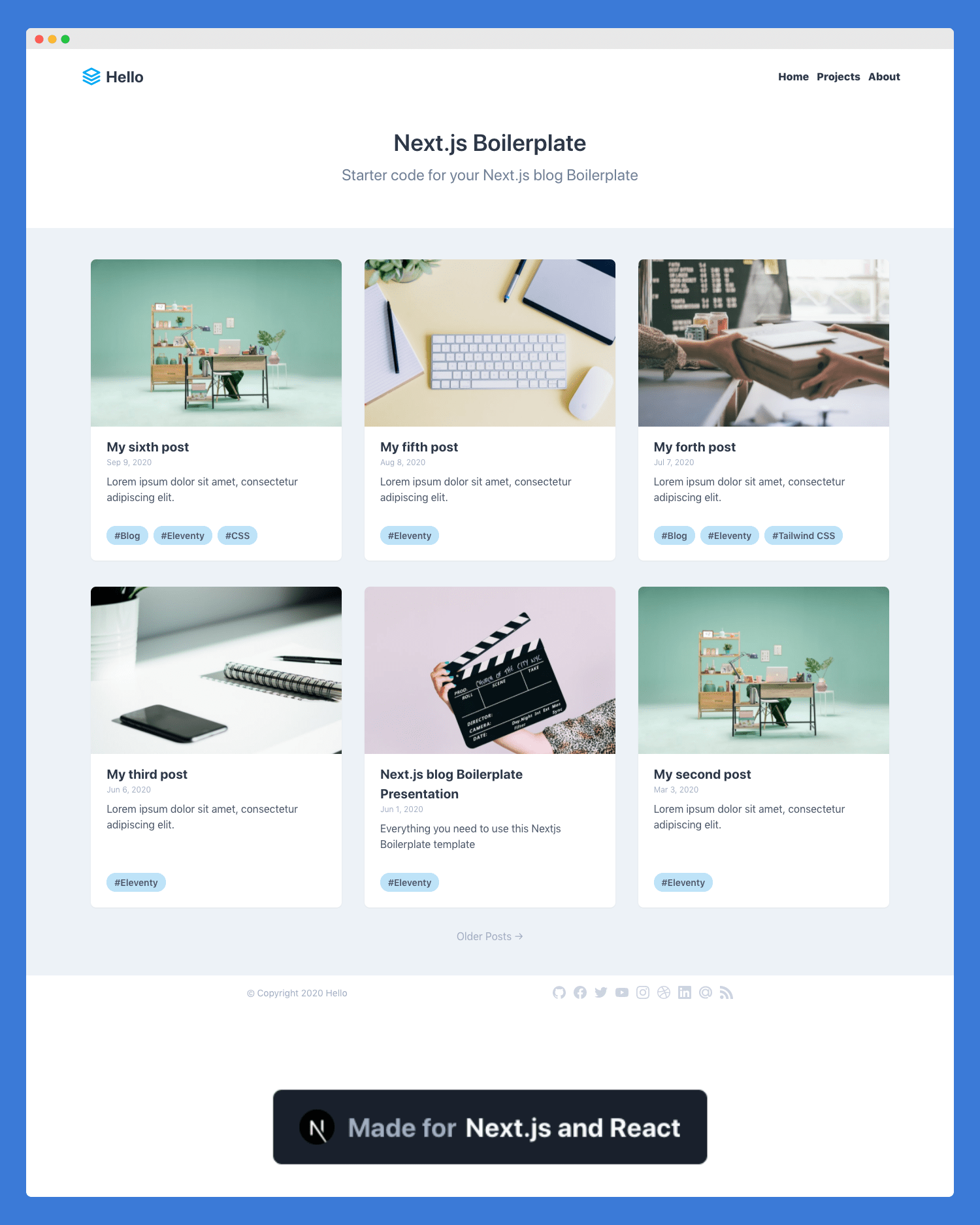
Next.js and Tailwind Template for Blog and Portfolio Next.js Templates
Landing Page Template built with Next JS 12+, Tailwind CSS 2.0 and
7+ Best NextJS 10 templates in Tailwind CSS for 2021
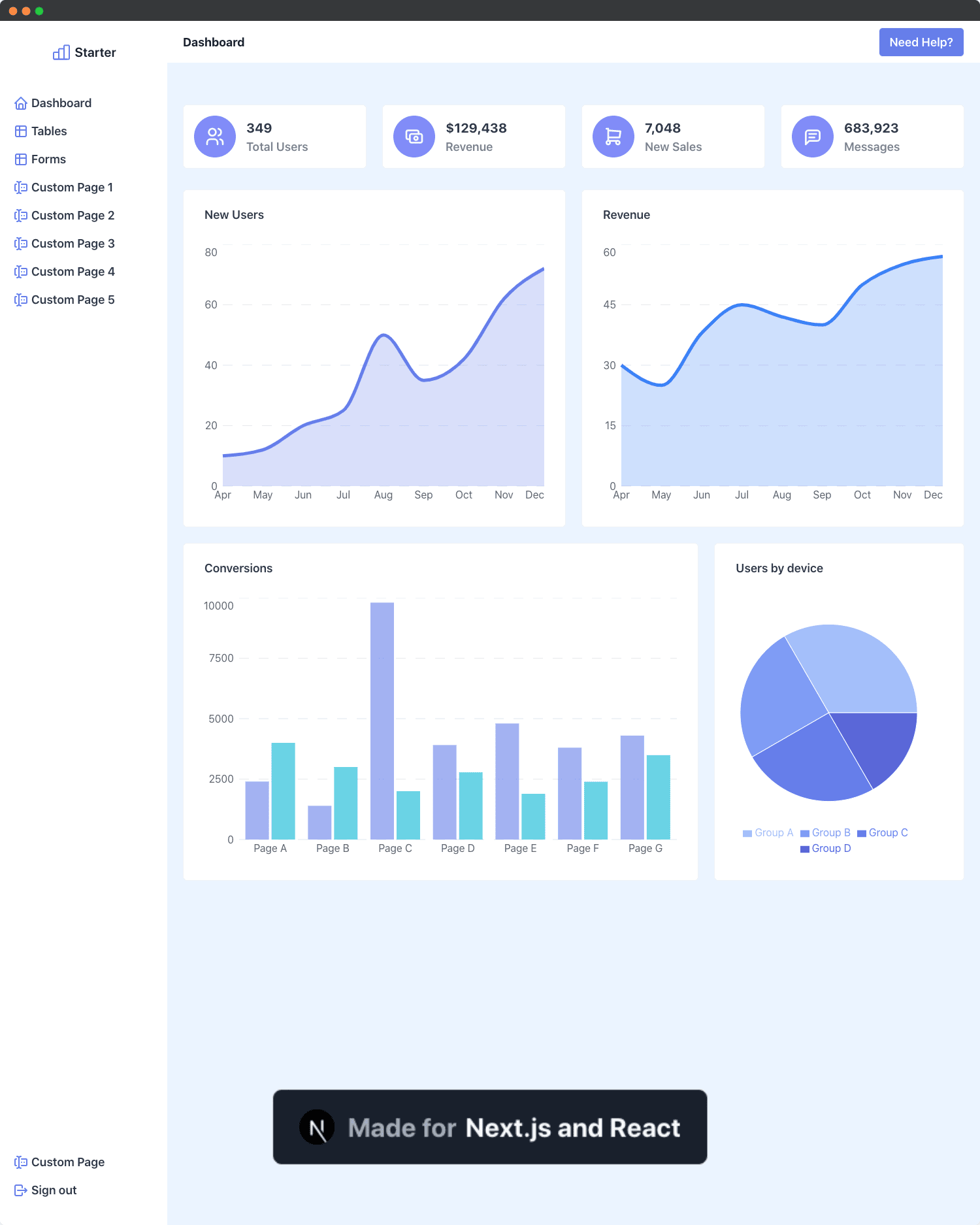
NextJS Dashboard Theme with Tailwind CSS Creative Designs Guru
Ready To Start A New Project And Designed Taking Into Account Best Practices.
This Object Defines The New.
This Will Automatically Configure Your Tailwind Setup Based On The Official Next.js Example.
Web Install Tailwindcss And Its Peer Dependencies Via Npm, And Then Run The Init Command To Generate Both Tailwind.config.js And Postcss.config.js.
Related Post: