Npx Ceate Expo App Templates
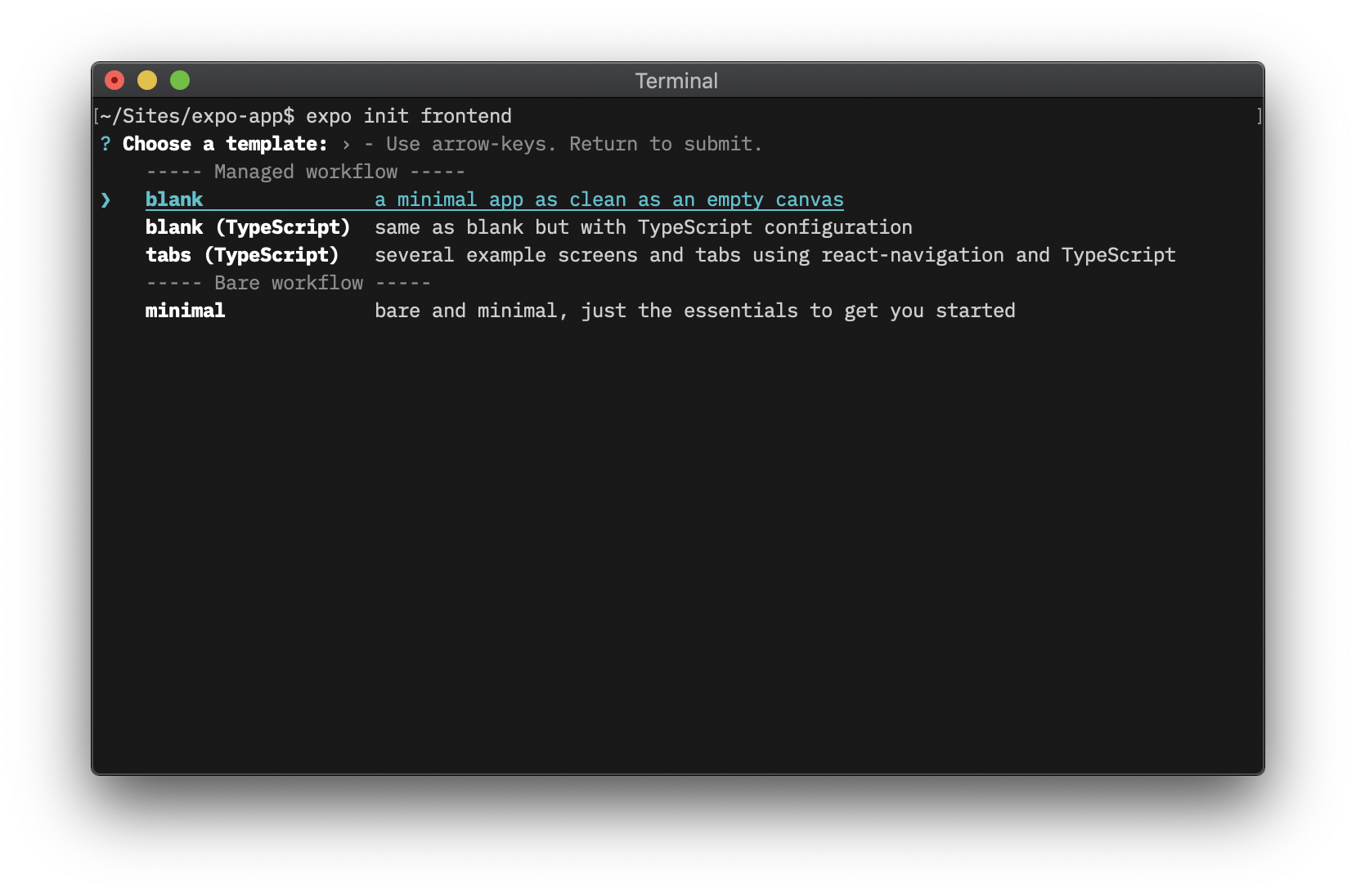
Npx Ceate Expo App Templates - # usage for bun, npm, pnpm, and yarn. Web we've created a new template repo for starting an expo router based app based on the expo 3 starter repo. After you create a new project using the command above, make sure to follow instructions from: # pick from expo's templates. This template is using javascript and has no navigation included. To create a new project, use the default template which includes base typescript configuration, example code, and basic navigation structure: For instance, most router libraries implement some form of dead link detection, and for a while, this was the most requested feature for expo router. As we prefer typescript on galaxies.dev, we would recommend using the typescript version of this template instead. Version of npm before v9 may cause problems when initializing Web how to create an expo template for react native development. Web open your terminal and run the following command: # pick from expo's templates. Web how to create an expo template for react native development. Create react native apps that run on ios, android, and web. Edited aug 15 at 16:03. This tool simplifies the initialization process by providing various templates to get started quickly without the need for manual configuration. Select 1 template from the list of available templates. Create expo app prepares an empty expo project by default. You can choose to use a project with more prepared functionality. Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a.ts or.tsx file is added to your project. The default project includes example code to help you get started. Web you can create it with the following command: Create react native apps that run on ios, android, and web. To create a new project, use the default template which includes base typescript configuration, example code, and basic navigation structure: Think of development builds as your own customized version of expo go, tailored with just the native code required. Web i got it the correct command would be: After you create a new project using the command above, make sure to follow instructions from: Simple expo template to quickly get started with realm. Web open your terminal and run the following command: Use this guide to set up tamagui with expo native and web. It does create necessary base file like app.js and so on, but nothing else here is the error itself: And select the blank from the options to get the bare minimum configuration, just like the react native one with javascript. # usage for bun, npm, pnpm, and yarn. Use the following command to generate your template: Web i am trying. I recently created a simple free expo template to make building react native tutorials easier and, hopefully, help the community out a bit. Edited aug 15 at 16:03. Web i got it the correct command would be: However, with development builds, you're creating this native app bundle yourself instead of relying on an already published app like expo go. You. Use the following command to generate your template: # usage for bun, npm, pnpm, and yarn. Version of npm before v9 may cause problems when initializing Use this guide to set up tamagui with expo native and web. To create a new project, use the default template which includes base typescript configuration, example code, and basic navigation structure: To create a new project, run the following command: # usage for bun, npm, pnpm, and yarn. I recently created a simple free expo template to make building react native tutorials easier and, hopefully, help the community out a bit. Web you can create it with the following command: Web open your terminal and run the following command: However, with development builds, you're creating this native app bundle yourself instead of relying on an already published app like expo go. Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a.ts or.tsx file is added to your project. The default project includes example code to. Simple expo template to quickly get started with realm. The default project includes example code to help you get started. I recently created a simple free expo template to make building react native tutorials easier and, hopefully, help the community out a bit. After you create a new project using the command above, make sure to follow instructions from: Create. Web i am trying to setup an expo project put npm fails to do it. Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a.ts or.tsx file is added to your project. Web open your terminal and run the following command: # output help information with. Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a.ts or.tsx file is added to your project. Version of npm before v9 may cause problems when initializing And select the blank from the options to get the bare minimum configuration, just like the react native one. This template is using javascript and has no navigation included. The default project includes example code to help you get started. Web you can create it with the following command: Create a tsconfig.json in your project root: Create expo app prepares an empty expo project by default. # pick from expo's templates. This template is using javascript and has no navigation included. In this case, we're using the blank which installs the minimum required libraries. However, with development builds, you're creating this native app bundle yourself instead of relying on an already published app like expo go. I recently created a simple free expo template to make. The default project includes example code to help you get started. You can generate the native projects by running npx expo prebuild, which will initialize the native projects and then apply the project expo app config (app.json/app.config.js) to them. Select 1 template from the list of available templates. Web expo template realm typescript. # pick from expo's templates. Use this guide to set up tamagui with expo native and web. This template is using javascript and has no navigation included. Create react native apps that run on ios, android, and web. However, with development builds, you're creating this native app bundle yourself instead of relying on an already published app like expo go. As we prefer typescript on galaxies.dev, we would recommend using the typescript version of this template instead. In this case, we're using the blank which installs the minimum required libraries. Web typescript may also be used with expo, which maintains typescript templates, or will prompt you to automatically install and configure typescript when a.ts or.tsx file is added to your project. Web initialize the project with expo init command and choose minimal as a template. Edited aug 15 at 16:03. It does create necessary base file like app.js and so on, but nothing else here is the error itself: And select the blank from the options to get the bare minimum configuration, just like the react native one with javascript.How to create a react app(npx createreactapp appName) YouTube
npx createreactapp + React JS Introduction Shorts YouTube
How to create an Expo app with serverless
Simplify Your Next.js 13 (App Router) Development with `npx createeasy
npx createreactapp + React JS Introduction YouTube
npx createexpoapplatest template tabssdk49 but without
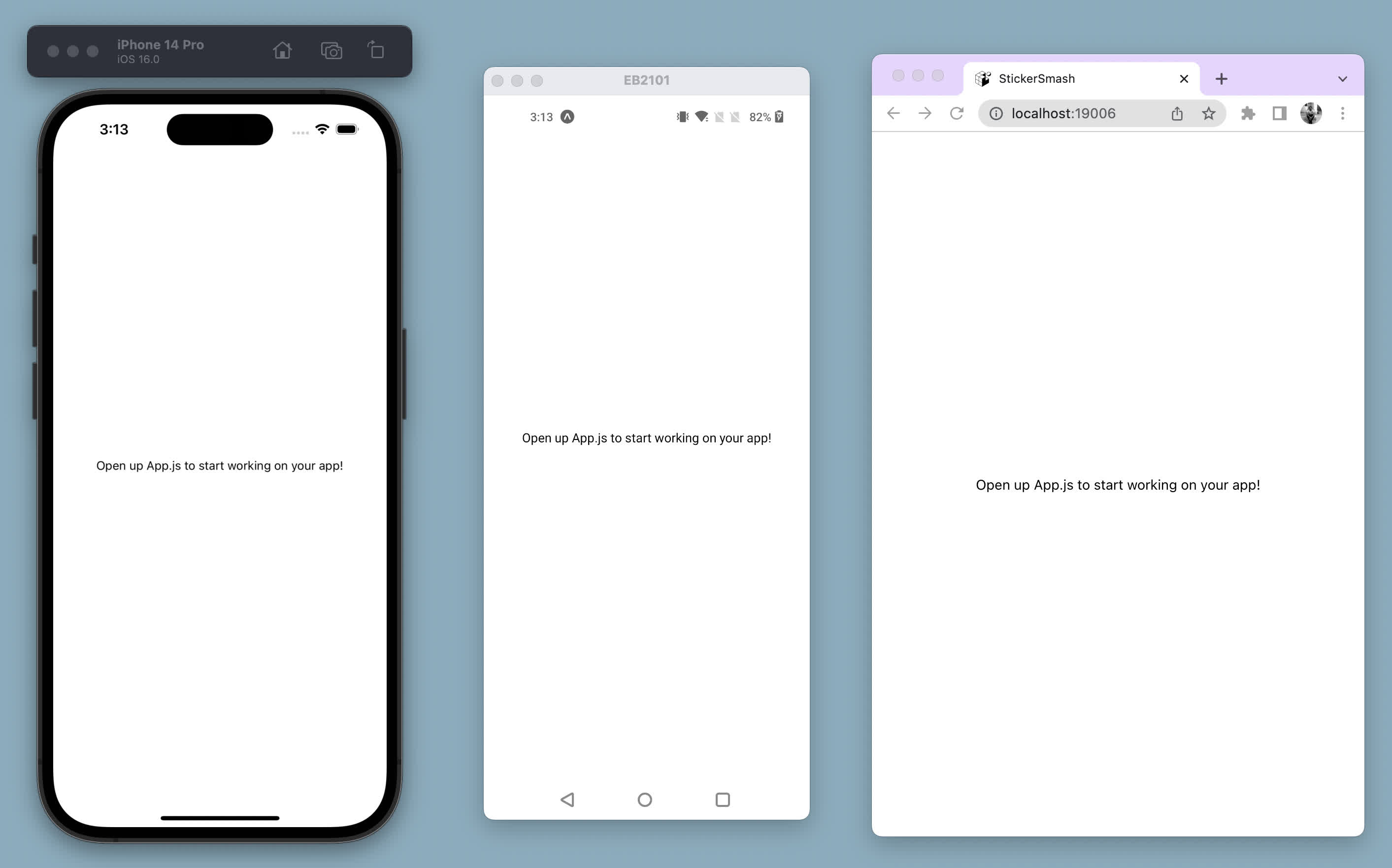
Create your first app Expo Documentation
npx createexpoapp cousing error (Solved) · Issue 20881 · expo/expo
NPX & Create React App 5.22.19 YouTube
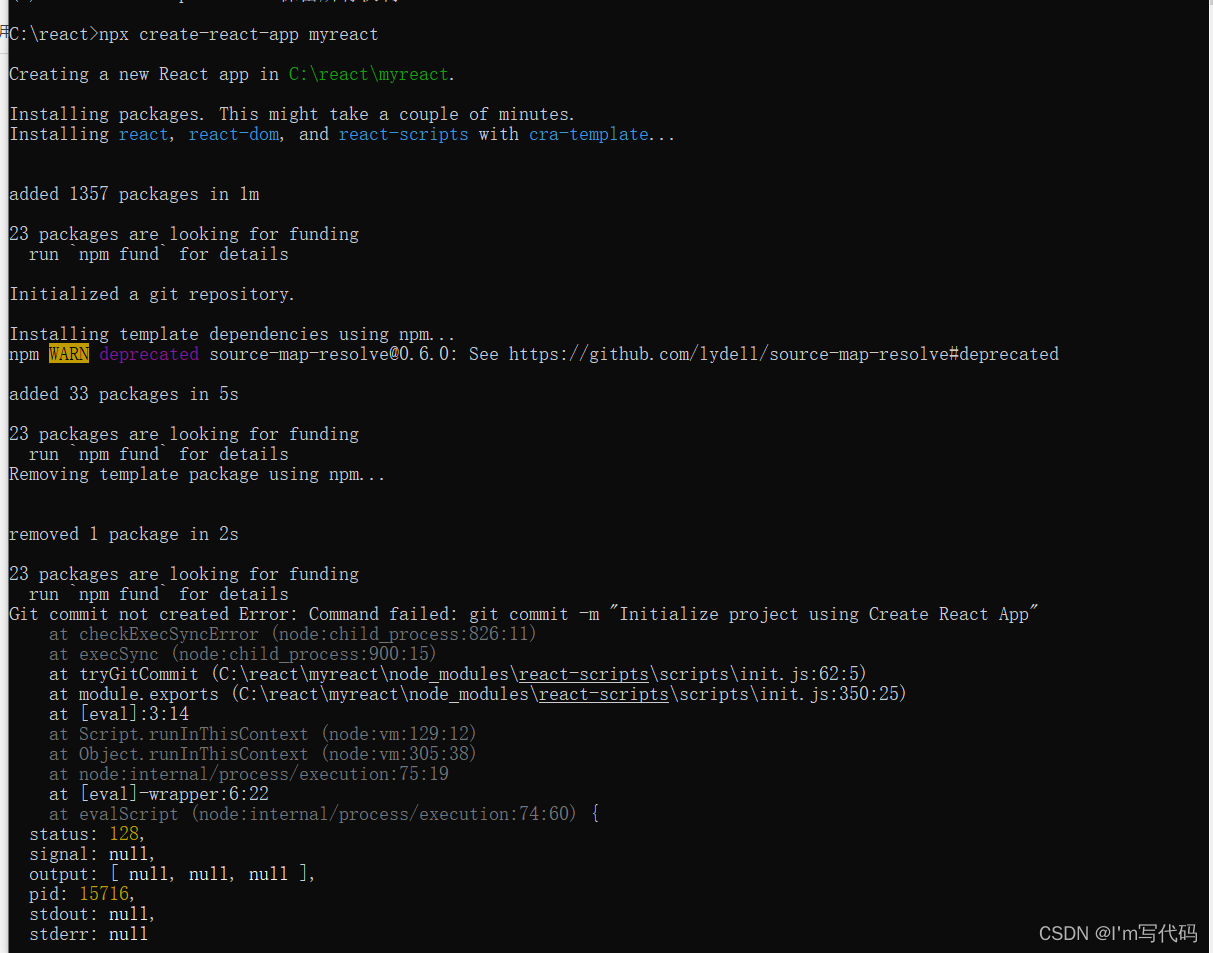
React createreactapp搭建(npx)_npx createreactappCSDN博客
Web Open Your Terminal And Run The Following Command:
Web I Am Trying To Setup An Expo Project Put Npm Fails To Do It.
# Usage For Bun, Npm, Pnpm, And Yarn.
Simple Expo Template To Quickly Get Started With Realm.
Related Post: