Plotly Templates
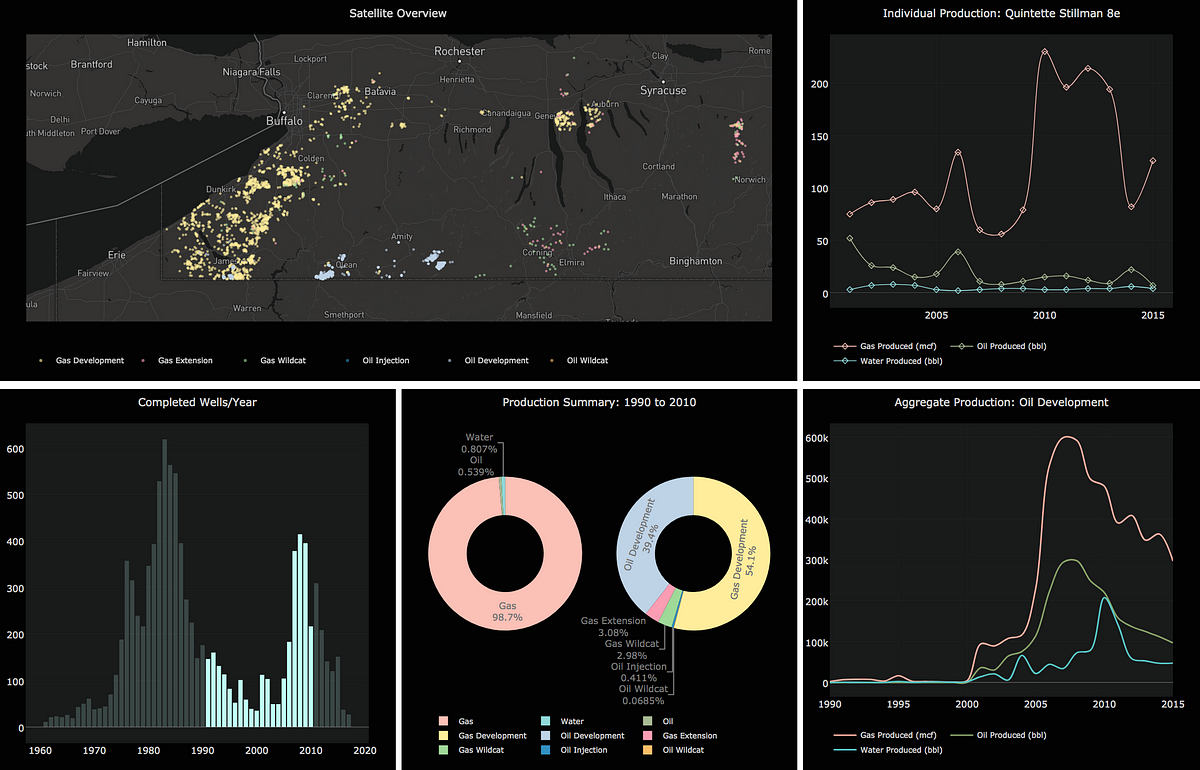
Plotly Templates - I want to use the combination of this template as well as the plotly_white. Sample = diamonds.sample(3000) fig = px.scatter( sample, x=price, y=carat, template=ggplot2 ) fig.show() some popular ones are ggplot2, seaborn, plotly_dark, and presentation. Container arrays (eg annotations) have special handling: Web in this post we explore how templates for plotly for python work, how we can use them and what we need to create our own. Web that‘s exactly what the plotly.io.templates object enables. You will find a plotly template for each of the 26 bootstrap/bootswatch themes available in the dash bootstrap components library. I define my template in the following function. Annotation — to help you describe the data. Updating the figure attributes using update methods or by directly setting attributes. When created in python, a dashboard can have an impressive design, unique interactivity, and the highest processing speed. I want to use the combination of this template as well as the plotly_white. Mix, match, and merge themes to get exactly the look and feel that you want,. They should be objects with format: When created in python, a dashboard can have an impressive design, unique interactivity, and the highest processing speed. Dash is a productive python framework for building web applications. Container arrays (eg annotations) have special handling: Web layout — templates and styling. Chart types — scatter, bar, histogram, pie, donut, sunburst, treemap, maps with choropleth, interactions — buttons changing the chart. Web a curated list of awesome dash (plotly) resources. [tracetemplate,.]},.}` `layouttemplate` and `tracetemplate` are objects matching the attribute structure of `layout` and a data trace. Annotation — to help you describe the data. Web more specifically, here are the 4 ways you can style and customize figures made with plotly express: Web themes in plotly are implemented using objects called templates. Written on top of flask, plotly.js, and react.js, dash is ideal for building data visualization apps with highly custom user interfaces in pure python. Web a curated list of awesome dash (plotly) resources. Trace templates are applied cyclically to traces of each type. Web layout — templates and styling. I define my template in the following function. Mix, match, and merge themes to get exactly the look and feel that you want,. Web templates can be created from existing plots using `plotly.maketemplate`, or created manually. Web that‘s exactly what the plotly.io.templates object enables. Web themes in plotly are implemented using objects called templates. This advanced guide will show you how to tap into it for custom defaults, disable inherited styles, and even design your own templates. Web themes in plotly are implemented using objects called templates. I am currently creating my first plotly dash app. You can add as many as you like, mixing and matching types and arranging them into subplots. Web the template attribute of layout allows a plotly chart to take it's style and formatting from a template object. Web more specifically, here are the 4 ways you can style and customize figures made with plotly express: I am currently creating my. When created in python, a dashboard can have an impressive design, unique interactivity, and the highest processing speed. Web more specifically, here are the 4 ways you can style and customize figures made with plotly express: Annotation — to help you describe the data. Written on top of flask, plotly.js, and react.js, dash is ideal for building data visualization apps. It sounds great, but there is a caveat: [tracetemplate,.]},.}` `layouttemplate` and `tracetemplate` are objects matching the attribute structure of `layout` and a data trace. Web in this post we explore how templates for plotly for python work, how we can use them and what we need to create our own. Web templates can be created from existing plots using `plotly.maketemplate`,. Container arrays (eg annotations) have special handling: For plotly express, you need to use the custom_data argument when you create the figure. When created in python, a dashboard can have an impressive design, unique interactivity, and the highest processing speed. [tracetemplate,.]},.}` `layouttemplate` and `tracetemplate` are objects matching the attribute structure of `layout` and a data trace. Web layout — templates. Let me know if that works for you or if you would like a complete minimal example. You can change it using the template parameter of any plotting function: Updating the figure attributes using update methods or by directly setting attributes. Annotation — to help you describe the data. Pitfalls — and other things to improve. They should be objects with format: I want to use the combination of this template as well as the plotly_white. However, combining them remove the colors of the colorscale for my heatmap. Web templates can be created from existing plots using `plotly.maketemplate`, or created manually. You can change it using the template parameter of any plotting function: Mix, match, and merge themes to get exactly the look and feel that you want,. Traces of various types like bar and line are the building blocks of your figure. You can add as many as you like, mixing and matching types and arranging them into subplots. I want to use the available plotly_dark theme and only adjust the underlying. Let me know if that works for you or if you would like a complete minimal example. 52 bootstrap themed plotly figure templates. However, combining them remove the colors of the colorscale for my heatmap. I want to use the combination of this template as well as the plotly_white. Templates can be generated using plotly.maketemplate or manually. Web templates can be created from existing plots using `plotly.maketemplate`, or created manually. Web that‘s exactly what the plotly.io.templates object enables. [tracetemplate,.]},.}` `layouttemplate` and `tracetemplate` are objects matching the attribute structure of `layout` and a data trace. It sounds great, but there is a caveat: Web the template attribute of layout allows a plotly chart to take it's style and. Templates can be generated using plotly.maketemplate or manually. This advanced guide will show you how to tap into it for custom defaults, disable inherited styles, and even design your own templates. Web themes in plotly are default chart configurations that control almost all components. [tracetemplate,.]},.}` `layouttemplate` and `tracetemplate` are objects matching the attribute structure of `layout` and a data trace. Web themes in plotly are implemented using objects called templates. Traces of various types like bar and line are the building blocks of your figure. Web templates can be created from existing plots using `plotly.maketemplate`, or created manually. When created in python, a dashboard can have an impressive design, unique interactivity, and the highest processing speed. Web themes in plotly are implemented using objects called templates. Web a curated list of awesome dash (plotly) resources. 52 bootstrap themed plotly figure templates. You can change it using the template parameter of any plotting function: Web i am trying to create a template for a heatmap and a line chart using plotly in python. I want to use the available plotly_dark theme and only adjust the underlying colors (background and element colors) to custom values. You can add as many as you like, mixing and matching types and arranging them into subplots. Annotation — to help you describe the data.How To Create a Plotly Visualization And Embed It On Websites by
Plotly Templates
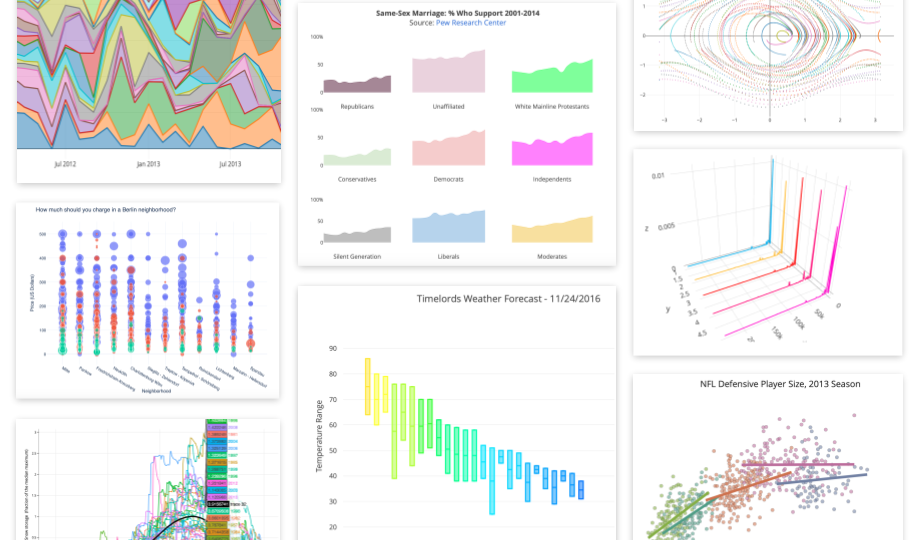
How to build an embeddable interactive line chart with Plotly Storybench
Plotly Templates
Plotly Template
Plotly Templates
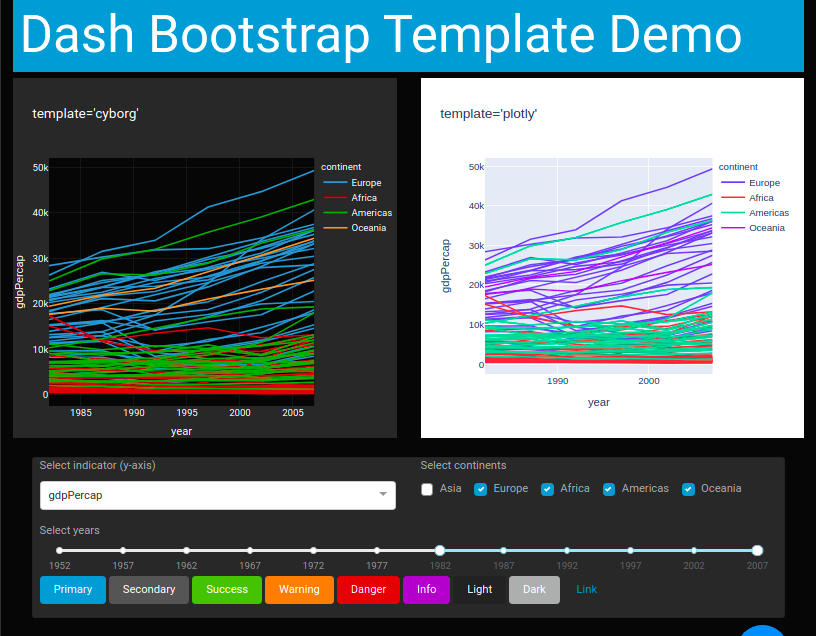
Plotly Dash Templates
Plotly Template
Plotly Templates
GitHub AnnMarieW/dashbootstraptemplates A collection of 52 Plotly
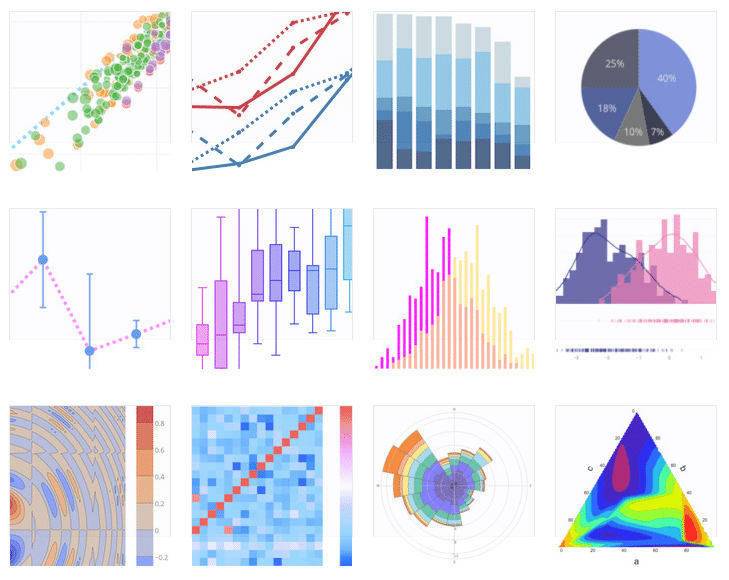
Chart Types — Scatter, Bar, Histogram, Pie, Donut, Sunburst, Treemap, Maps With Choropleth, Interactions — Buttons Changing The Chart.
It Sounds Great, But There Is A Caveat:
You Will Find A Plotly Template For Each Of The 26 Bootstrap/Bootswatch Themes Available In The Dash Bootstrap Components Library.
Container Arrays (Eg Annotations) Have Special Handling:
Related Post: