Prettier Vue Template Sinle Quote
Prettier Vue Template Sinle Quote - Web a lightweight plugin that allows prettier to ignore certain blocks of vue single file components (sfcs) independently of the ide and its plugins. These issues will probably be fixed soon! Status:has pr issues with an accompanying pull request. Web i am using the vetur extension, the prettier extension, and the eslint extension. Web have similar issue, i use vetur with pettier format.vue file in vscode. Web prettier is a code formatter that enforces a consistent style of your code. So currently there's nothing you can do. When i write code like so and then save. The related configuration is : Web in my nuxt3 project, i want to use single quotes in all vue templates. Status:has pr issues with an accompanying pull request. Web prettier vs code extension doesn't work properly with.vue. Web this rule enforces the quotes style of html attributes in vue templates. Any ideas as to how to fix this. Web anyone else come across prettier formatting code with double quotes instead of single even though you explicitly set it to replace with single in the preferences? Web the two frequently used tools for maintaining the code standards in the vue.js projects are eslint and prettier. If there are nested layers, i prefer single quotes to enclose double quotes. Web this release adds support for html, vue, angular and mdx. Web learn how to use prettier, an opinionated code formatter, with eslint, a coding convention checker, in vscode. Web in my nuxt3 project, i want to use single quotes in all vue templates. Web prettier can use unified settings (printwidth, tab style, quotes, etc.) for all languages. After a recent update to vscode i started getting this issue and it is driving me crazy. Am i wrong that the prettier. True, but this will change double quotes to single quotes in all file types. Web i want to customize a specific behavior in prettier. Web i am using the vetur extension, the prettier extension, and the eslint extension. It does this by parsing your code and reprinting it with its own rules that take the maximum line length into account. These issues will probably be fixed soon! The byof (bring your own formatter) approach allows vetur to focus on more important features (intellisense, syntax highlighting, etc.) Web this release adds support for html, vue, angular and mdx. Web learn how to use prettier, an opinionated code formatter, with eslint, a coding convention checker, in vscode. Web i want to customize a specific behavior in prettier. Web i want to keep this behaviour for scss and css files, but want to change it for javascript and json files. Web prettier can use unified settings (printwidth, tab style, quotes,. See how to configure prettier to format your typescript or javascript code with or without trailing commas. Am i wrong that the prettier. Type:enhancement a potential new feature to be added, or an improvement to how. These issues will probably be fixed soon! Web a lightweight plugin that allows prettier to ignore certain blocks of vue single file components (sfcs). The problem is that when i save my.vue files, the single quotes are automatically changed to double quotes in my elements: Web prettier can use unified settings (printwidth, tab style, quotes, etc.) for all languages. These issues will probably be fixed soon! Web this is a tutorial that allows you to format your vue document in vscode using prettier and. Am i wrong that the prettier. Ture}} it works fine on 3.7 but not work from 3.8, every time single quote transform to double quote If there are nested layers, i prefer single quotes to enclose double quotes. Any ideas as to how to fix this. Status:has pr issues with an accompanying pull request. Web i am using the vetur extension, the prettier extension, and the eslint extension. When you are using vetur, the prettier setting seem doesn’t work, and it’s because you have. Ture}} it works fine on 3.7 but not work from 3.8, every time single quote transform to double quote Type:enhancement a potential new feature to be added, or an improvement. It also respects decorator position, adds an option for jsx single quotes, allows parser inference via shebang, adds support for several new syntax features, and has a few formatting tweaks. Web while you can change the prettier settings, as per the accepted answer, you can also change the formatter for specific regions of a vue component. Web for those who. You can follow the guide in this article to set up eslint and prettier for your project. Web prettier vs code extension doesn't work properly with.vue. It also respects decorator position, adds an option for jsx single quotes, allows parser inference via shebang, adds support for several new syntax features, and has a few formatting tweaks. Status:has pr issues with. True, but this will change double quotes to single quotes in all file types. Web this is a tutorial that allows you to format your vue document in vscode using prettier and vetur. If there are nested layers, i prefer single quotes to enclose double quotes. Any ideas as to how to fix this. Web prettier is a code formatter. Web learn how to configure prettier's format options via a configuration file or cli arguments. Web prettier vs code extension doesn't work properly with.vue. So currently there's nothing you can do. Web prettier is a code formatter that enforces a consistent style of your code. Web while you can change the prettier settings, as per the accepted answer, you can. I am aware of the setting prettier.singlequote: Web in my nuxt3 project, i want to use single quotes in all vue templates. It also respects decorator position, adds an option for jsx single quotes, allows parser inference via shebang, adds support for several new syntax features, and has a few formatting tweaks. The problem is that when i save my.vue. When you are using vetur, the prettier setting seem doesn’t work, and it’s because you have. These issues will probably be fixed soon! The byof (bring your own formatter) approach allows vetur to focus on more important features (intellisense, syntax highlighting, etc.) Below are my settings related to the question: Am i wrong that the prettier. Web a lightweight plugin that allows prettier to ignore certain blocks of vue single file components (sfcs) independently of the ide and its plugins. Any ideas as to how to fix this. True, but this will change double quotes to single quotes in all file types. It also respects decorator position, adds an option for jsx single quotes, allows parser inference via shebang, adds support for several new syntax features, and has a few formatting tweaks. Type:enhancement a potential new feature to be added, or an improvement to how. Web this release adds support for html, vue, angular and mdx. After a recent update to vscode i started getting this issue and it is driving me crazy. When i write code like so and then save. The problem is that when i save my.vue files, the single quotes are automatically changed to double quotes in my elements: Follow the recommended settings for linting, formatting, and vue 3 style guide. Web learn how to configure prettier's format options via a configuration file or cli arguments.[Vue] a double quote contained template literals attribute will be
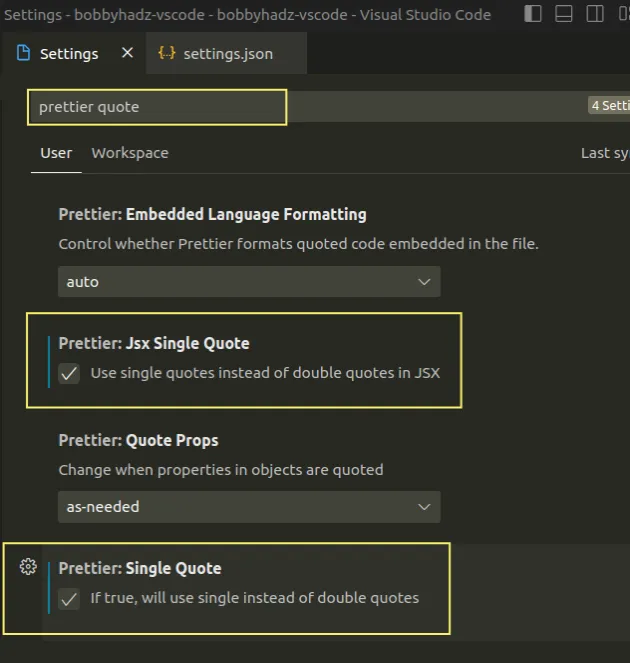
VS Code Replace Double quotes with Single or vice versa bobbyhadz
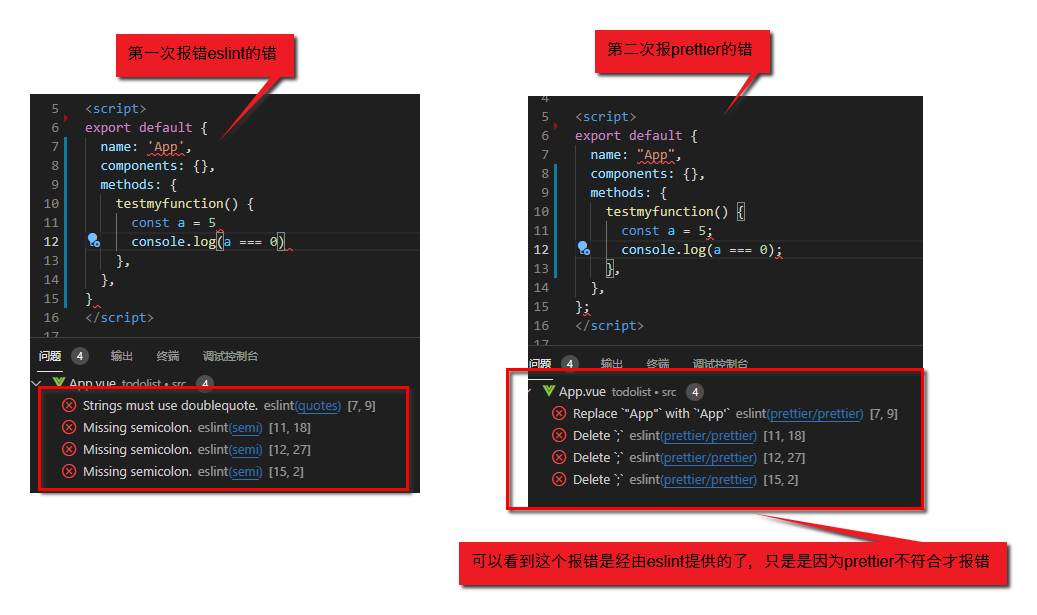
vue项目中配置eslint和prettier_vue prettierCSDN博客
Single quotes are sometimes replaced with double quotes even when
How To Setting Prettier in Vetur in VSCode So That Your Vue Code Use
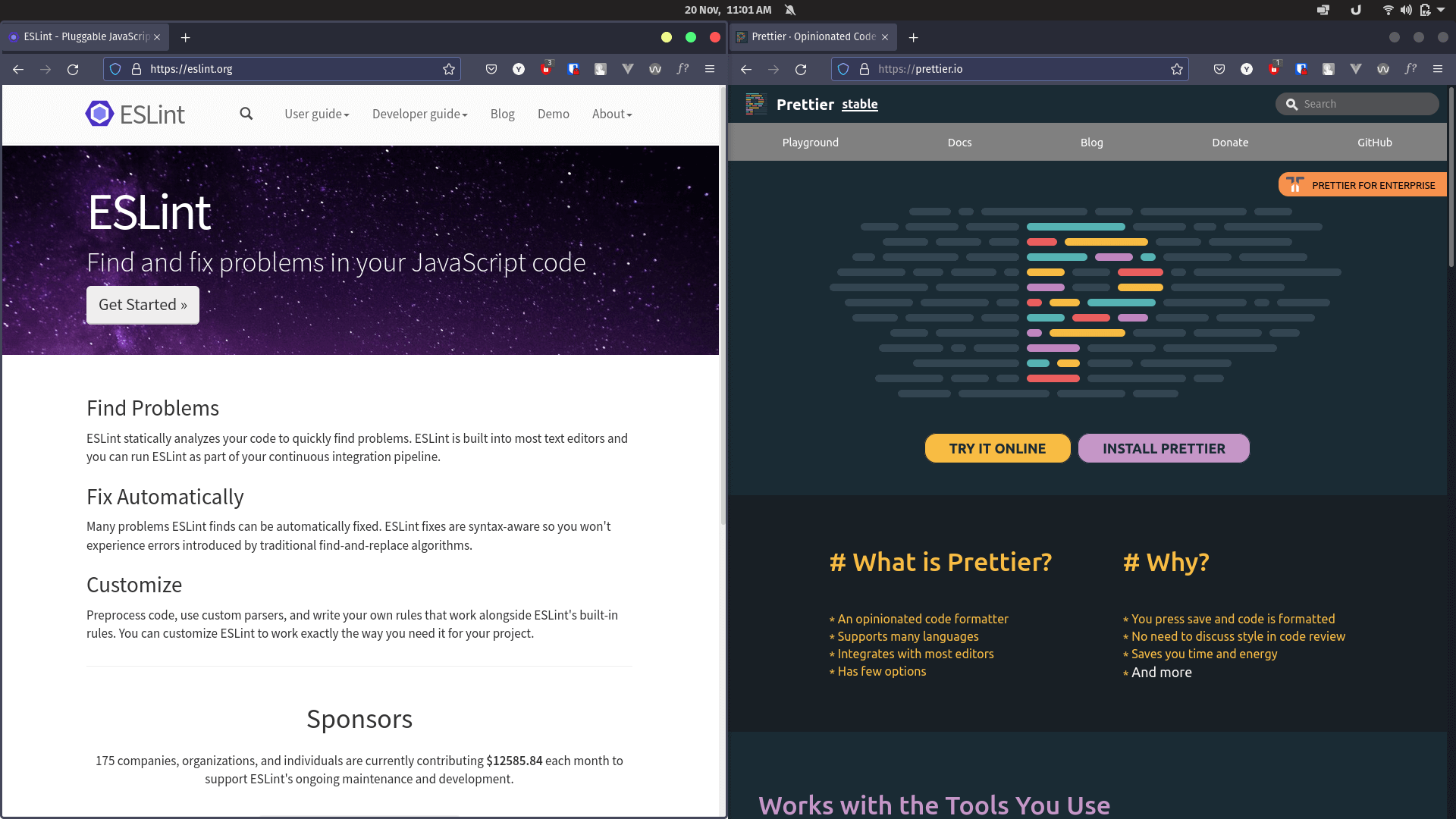
How to Setup ESLint and Prettier in a Vue Project
Provide way to use single quotes in jsx · Issue 1080 · prettier
Backticks for singleline template literals without placeholders should
react native prettier single quote error and do not define components
Double vs. Single Quotes · Issue 20 · prettier/stylelintprettier · GitHub
See How To Configure Prettier To Format Your Typescript Or Javascript Code With Or Without Trailing Commas.
Web Learn How To Use Prettier And Eslint With A Vue Project To Automate Code Formatting And Style Enforcement.
Web This Is A Tutorial That Allows You To Format Your Vue Document In Vscode Using Prettier And Vetur.
Web Prettier Vs Code Extension Doesn't Work Properly With.vue.
Related Post: