Readmemd Template
Readmemd Template - Web hopefully these examples have given you some fresh ideas to add your own profile readme. Web for instance, markdown let you create hyperlinks that can be clicked when the readme.md is rendered in gitlab or by a compatible program (e.g. Explore the docs » view demo · report bug · request feature. It can also be described as. Explore the docs » view demo · report bug · request feature. An awesome readme template to jumpstart your projects! Web use readme.so's markdown editor and templates to easily create a readme for your projects. Web in simple words, we can describe a readme file as a guide that gives users a detailed description of a project you have worked on. You can use markdown syntax, along with some additional html tags, to format your writing on. Web github readme generator — an easy way to quickly generate a basic design template for your profile. Web github readme generator — an easy way to quickly generate a basic design template for your profile. Web you can add a readme file to a repository to communicate important information about your project. You can use markdown syntax, along with some additional html tags, to format your writing on. An awesome readme template to jumpstart your projects! It’s a very simple language used to create. Web hopefully these examples have given you some fresh ideas to add your own profile readme. It can also be described as. Web use readme.so's markdown editor and templates to easily create a readme for your projects. Web for instance, markdown let you create hyperlinks that can be clicked when the readme.md is rendered in gitlab or by a compatible program (e.g. Use `git status` to list. Web hopefully these examples have given you some fresh ideas to add your own profile readme. Web use readme.so's markdown editor and templates to easily create a readme for your projects. Web for instance, markdown let you create hyperlinks that can be clicked when the readme.md is rendered in gitlab or by a compatible program (e.g. Web use readme.so's markdown editor and templates to easily create a readme for your projects. Explore the docs » view demo · report bug · request feature. Use `git status` to list. Web the extension.md stands for markdown which is a lightweight markup language with plain text formatting syntax. Web just make sure you have a readme.md file in your project root directory. You can use markdown syntax, along with some additional html tags, to format your writing on. Web you can also press the command + e (mac) or ctrl + e (windows/linux) keyboard shortcut to insert the backticks for a code block within a line of markdown. Explore the docs » view demo · report bug · request feature. Web hopefully these examples have given you some fresh ideas to add your own profile readme. An awesome readme template to jumpstart your projects! I use visual studio code as my code editor and there's a handy extension called. It’s a very simple language used to create. Web you can also press the command + e (mac) or ctrl + e (windows/linux) keyboard shortcut to insert the backticks for a code block within a line of markdown. Web hopefully these examples have given you some fresh ideas to add your own profile readme. Read up more on github actions if you’re interested in. Explore the docs ». An awesome readme template to jumpstart your projects! Web for instance, markdown let you create hyperlinks that can be clicked when the readme.md is rendered in gitlab or by a compatible program (e.g. I use visual studio code as my code editor and there's a handy extension called. You can use markdown syntax, along with some additional html tags, to. Web hopefully these examples have given you some fresh ideas to add your own profile readme. Web you can also press the command + e (mac) or ctrl + e (windows/linux) keyboard shortcut to insert the backticks for a code block within a line of markdown. It’s a very simple language used to create. Web you can add a readme. Web hopefully these examples have given you some fresh ideas to add your own profile readme. Use `git status` to list. It can also be described as. Web in simple words, we can describe a readme file as a guide that gives users a detailed description of a project you have worked on. I use visual studio code as my. Web you can also press the command + e (mac) or ctrl + e (windows/linux) keyboard shortcut to insert the backticks for a code block within a line of markdown. You can use markdown syntax, along with some additional html tags, to format your writing on. Explore the docs » view demo · report bug · request feature. It can. You can use markdown syntax, along with some additional html tags, to format your writing on. An awesome readme template to jumpstart your projects! Web hopefully these examples have given you some fresh ideas to add your own profile readme. Web use readme.so's markdown editor and templates to easily create a readme for your projects. Use `git status` to list. Web github readme generator — an easy way to quickly generate a basic design template for your profile. An awesome readme template to jumpstart your projects! It’s a very simple language used to create. I use visual studio code as my code editor and there's a handy extension called. Web use readme.so's markdown editor and templates to easily create a. Read up more on github actions if you’re interested in. It’s a very simple language used to create. Web hopefully these examples have given you some fresh ideas to add your own profile readme. Web use readme.so's markdown editor and templates to easily create a readme for your projects. Web for instance, markdown let you create hyperlinks that can be. Web github readme generator — an easy way to quickly generate a basic design template for your profile. Use `git status` to list. An awesome readme template to jumpstart your projects! Web for instance, markdown let you create hyperlinks that can be clicked when the readme.md is rendered in gitlab or by a compatible program (e.g. An awesome readme template. It’s a very simple language used to create. Use `git status` to list. It can also be described as. Web you can add a readme file to a repository to communicate important information about your project. Web the extension.md stands for markdown which is a lightweight markup language with plain text formatting syntax. Explore the docs » view demo · report bug · request feature. Read up more on github actions if you’re interested in. I use visual studio code as my code editor and there's a handy extension called. Web just make sure you have a readme.md file in your project root directory. An awesome readme template to jumpstart your projects! Explore the docs » view demo · report bug · request feature. Web hopefully these examples have given you some fresh ideas to add your own profile readme. Web in simple words, we can describe a readme file as a guide that gives users a detailed description of a project you have worked on. Web github readme generator — an easy way to quickly generate a basic design template for your profile. An awesome readme template to jumpstart your projects! Web for instance, markdown let you create hyperlinks that can be clicked when the readme.md is rendered in gitlab or by a compatible program (e.g.ReadMe Template (MS Word) Templates, Forms, Checklists for MS Office
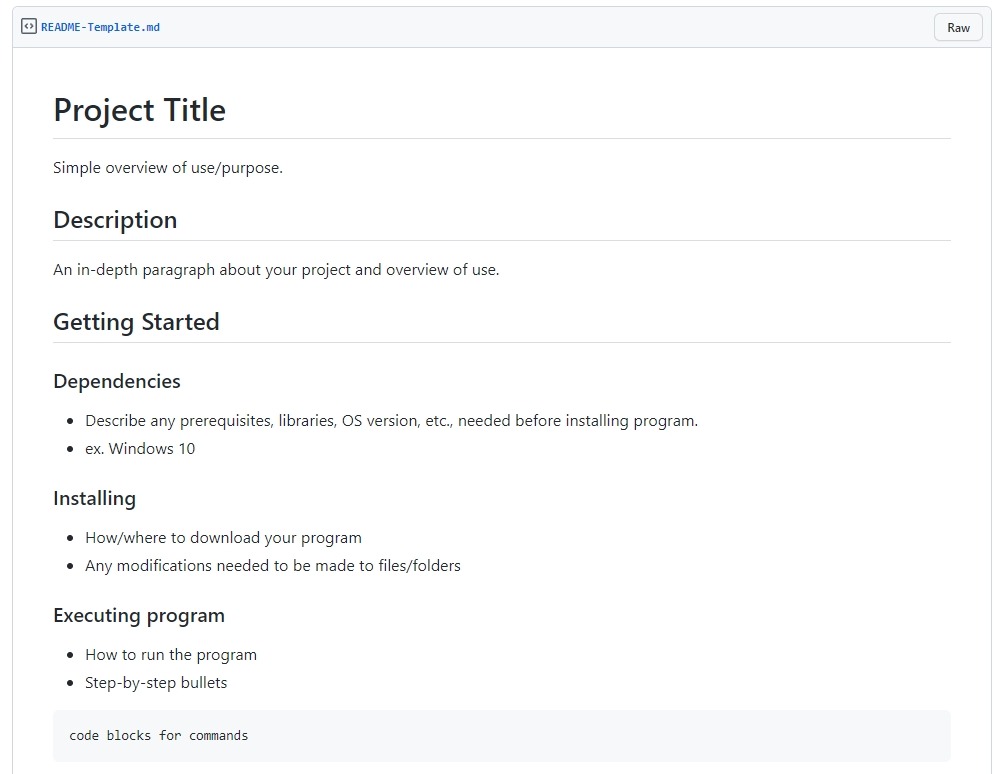
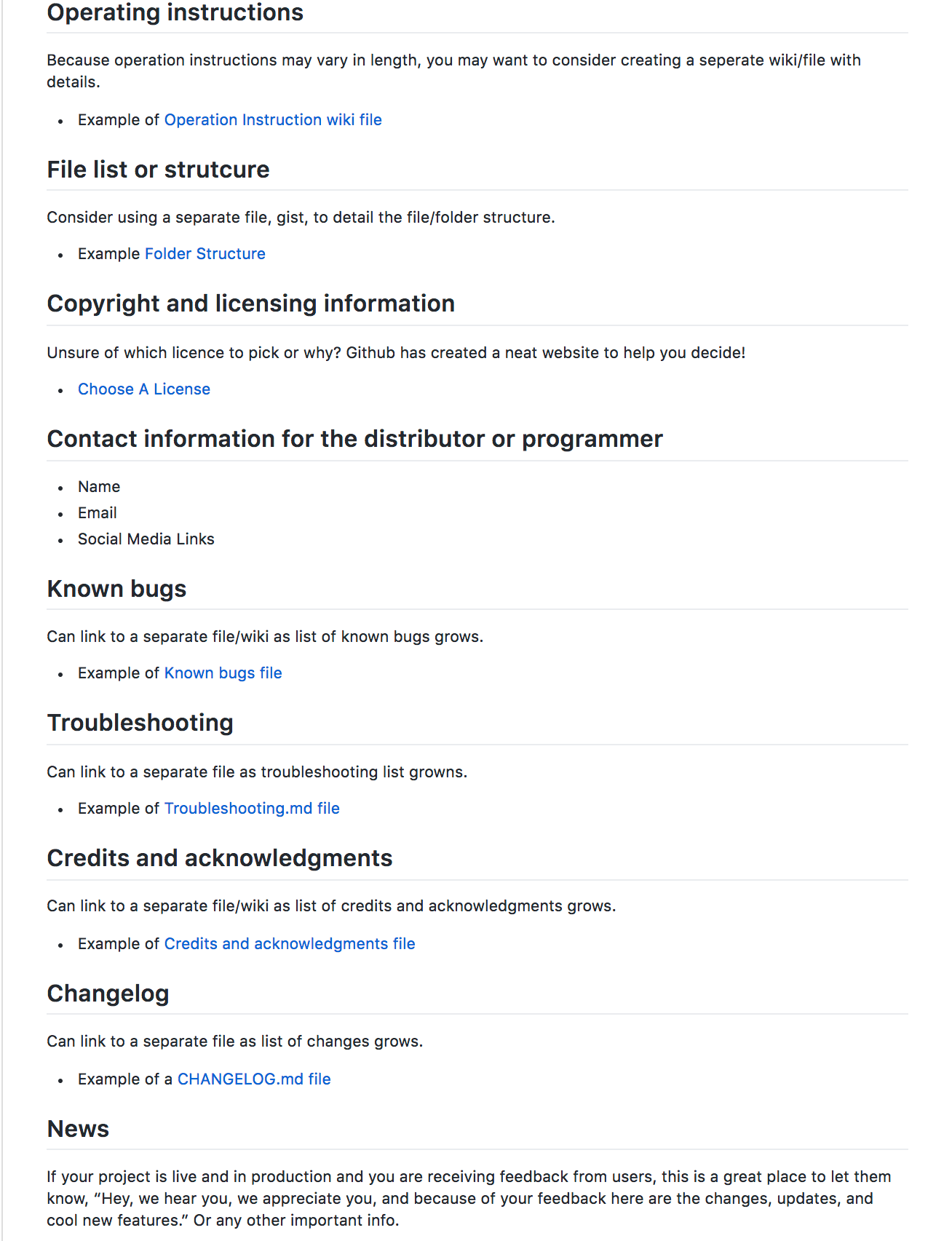
GitHub README Template Essential Sections for Effective Documentation
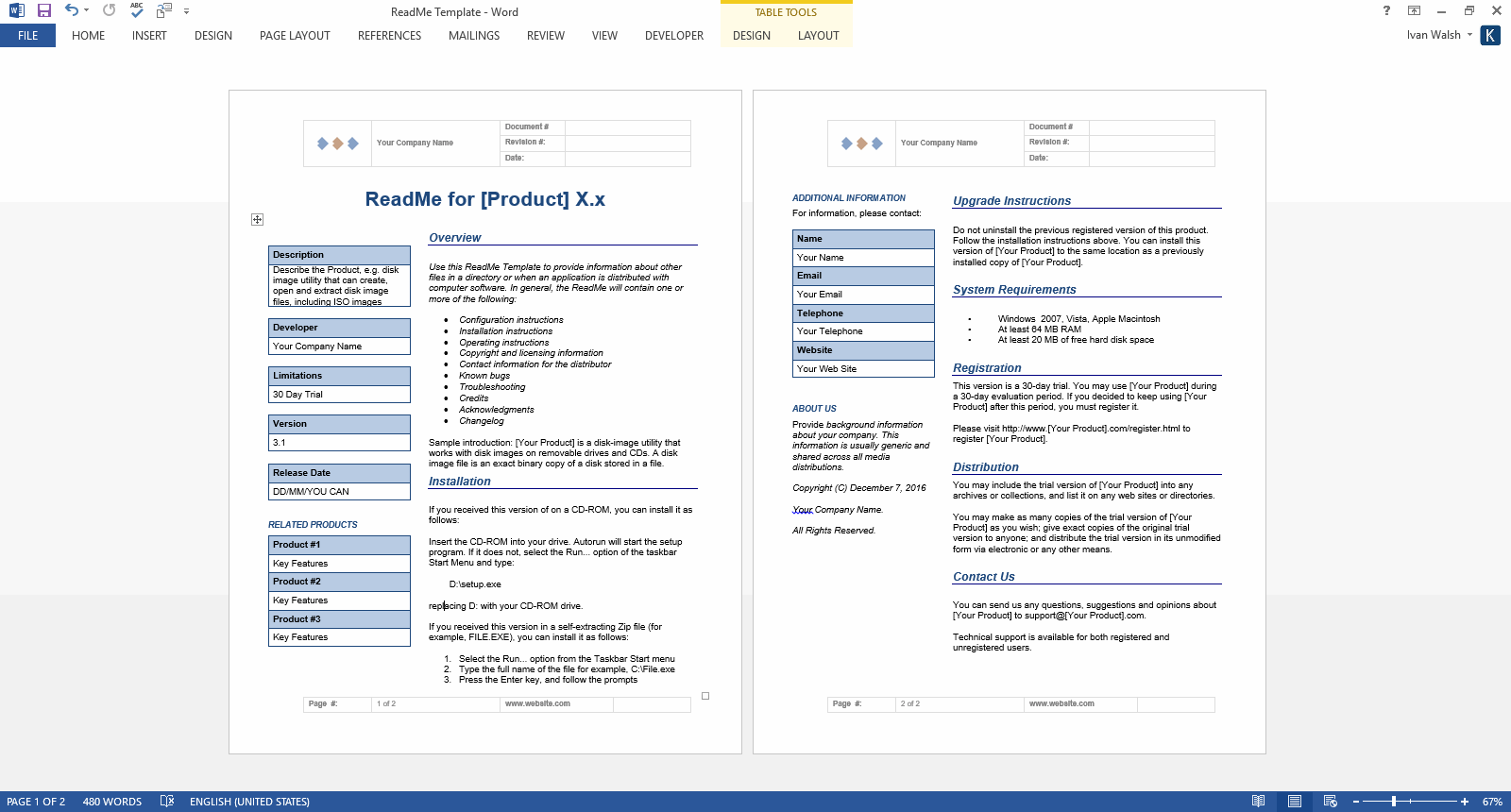
ReadMe Template (MS Word) Templates, Forms, Checklists for MS Office
Readme Md Template
GitHub README File Syntax and Templates Tle Apps
GitHub README Template Essential Sections for Effective Documentation
ReadMe Template (MS Word) Templates, Forms, Checklists for MS Office
How to create a README.md file LaToya Williams Medium
Readme Md Template
GitHub rheasolab/goodreadme.mdtemplate 📘 This is a pretty simple
Web Use Readme.so's Markdown Editor And Templates To Easily Create A Readme For Your Projects.
A Readme, Along With A Repository License, Citation File, Contribution.
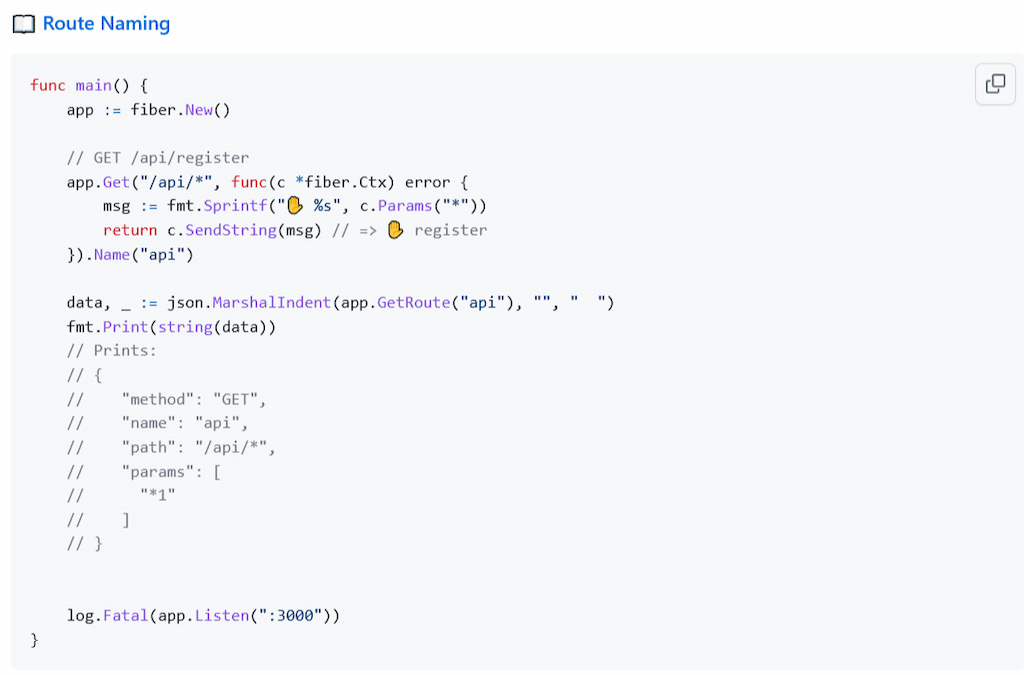
Web You Can Also Press The Command + E (Mac) Or Ctrl + E (Windows/Linux) Keyboard Shortcut To Insert The Backticks For A Code Block Within A Line Of Markdown.
You Can Use Markdown Syntax, Along With Some Additional Html Tags, To Format Your Writing On.
Related Post: