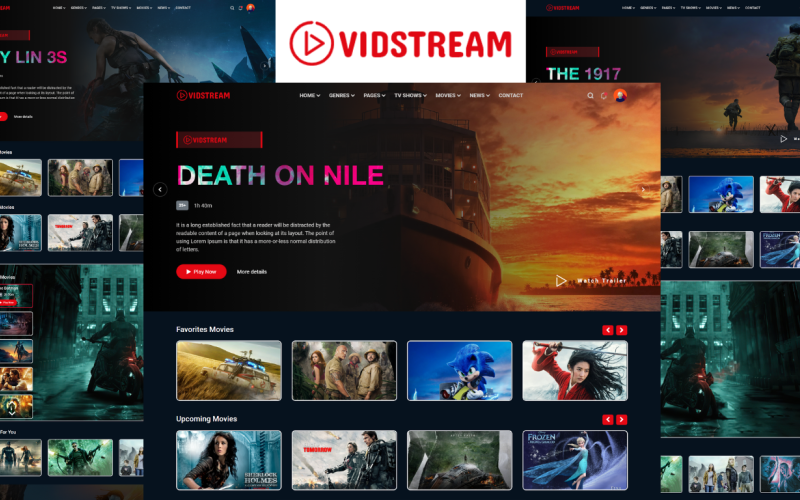
Self Hosted Movie Streaming Template Nextjs
Self Hosted Movie Streaming Template Nextjs - Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. I am using next.js v13. Web i have finally completed my nextjs project and it is building and running npm run start. Web lee from the next.js team. However, i need my production build to use. Web built on top of suspense, loading ui allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready. This app built using next.js 13, tailwindcss, typescript, and themoviedb api. All you need is your own domain. Next.js can be deployed to any hosting. Web a movie app that allows users to view and search for movies, and see details of each movie. Web a movie app that allows users to view and search for movies, and see details of each movie. Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. Web lee from the next.js team. However, i need my production build to use. Web learn how to self host your next.js app. Web i have finally completed my nextjs project and it is building and running npm run start. Web built on top of suspense, loading ui allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready. I am using next.js v13. Next.js is a wonderful frontend framework to create web applications. Web learn more about next.js on vercel or deploy a template for free to try it out. Web built on top of suspense, loading ui allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready. Web i have finally completed my nextjs project and it is building and running npm run start. I am using next.js v13. This app built using next.js 13, tailwindcss, typescript, and themoviedb api. Web a movie app that allows users to view and search for movies, and see details of each movie. Web learn more about next.js on vercel or deploy a template for free to try it out. Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. So, it looks like either they don't promote it because it is not. Web lee from the next.js team. Next.js can be deployed to any hosting. Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. However, i need my production build to use. Web i have finally completed my nextjs project and it is building and running npm run start. Web i need to configure next.js to standalone: Next.js. This app built using next.js 13, tailwindcss, typescript, and themoviedb api. Next.js can be deployed to any hosting. Web built on top of suspense, loading ui allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready. I am using next.js v13. However, i need my production build to use. This app built using next.js 13, tailwindcss, typescript, and themoviedb api. Web lee from the next.js team. Next.js is a wonderful frontend framework to create web applications. Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. So, it looks like either they don't. I am using next.js v13. Web learn how to self host your next.js app. Web a movie app that allows users to view and search for movies, and see details of each movie. Web i need to configure next.js to standalone: Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing. Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. Web i need to configure next.js to standalone: Web a movie app that allows users to view and search for movies, and see details of each movie. Next.js is a wonderful frontend framework to. So, it looks like either they don't promote it because it is not. Next.js can be deployed to any hosting. This app built using next.js 13, tailwindcss, typescript, and themoviedb api. Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. Web i have. However, i need my production build to use. Web a movie app that allows users to view and search for movies, and see details of each movie. Web built on top of suspense, loading ui allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready. Next.js can be deployed to any hosting.. Web lee from the next.js team. Web i have finally completed my nextjs project and it is building and running npm run start. Web built on top of suspense, loading ui allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready. Web i need to configure next.js to standalone: Web a movie. Web learn how to self host your next.js app. This app built using next.js 13, tailwindcss, typescript, and themoviedb api. Next.js is a wonderful frontend framework to create web applications. Web learn more about next.js on vercel or deploy a template for free to try it out. Web a video streaming demo platform built with next.js, inspired by netflix, using. Web learn more about next.js on vercel or deploy a template for free to try it out. However, i need my production build to use. Web lee from the next.js team. All you need is your own domain. This app built using next.js 13, tailwindcss, typescript, and themoviedb api. All you need is your own domain. Web a video streaming demo platform built with next.js, inspired by netflix, using a custom video player and providing a streaming example following the hls protocol. So, it looks like either they don't promote it because it is not. Web a movie app that allows users to view and search for movies, and see details of each movie. Next.js can be deployed to any hosting. Web i need to configure next.js to standalone: Web lee from the next.js team. Next.js is a wonderful frontend framework to create web applications. Web learn more about next.js on vercel or deploy a template for free to try it out. However, i need my production build to use. Web built on top of suspense, loading ui allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready. I am using next.js v13.Maximize Next.js Performance The Hidden Power of Lazy Loading and Code
Nextjs Template
KamiWatch React Anime Streaming Template + NextJS + TailwindCSS
KamiWatch React Anime Streaming Template + NextJS + TailwindCSS
GitHub sergiogomes/reactnextmovieapp Nextflix is a beautiful web
Create a Movie Website in 90 min. HTML & CSS & Javascript
13 Best Nextjs Templates 2024 Colorlib
KamiWatch React Anime Streaming Template + NextJS + TailwindCSS
KamiWatch React Anime Streaming Template + NextJS + TailwindCSS
7+ Best NextJS 10 templates in Tailwind CSS for 2021
Web Learn How To Self Host Your Next.js App.
Web I Have Finally Completed My Nextjs Project And It Is Building And Running Npm Run Start.
This App Built Using Next.js 13, Tailwindcss, Typescript, And Themoviedb Api.
Related Post: