Spotify Auth Nextjs Template
Spotify Auth Nextjs Template - It includes typescript types and fetch actions related to the spotify api, making it easier to build applications that require spotify data. View all the playlists created or followed by the user. Web learn how to implement authentication in next.js, covering best practices, securing routes, authorization techniques, and session management. To be more exact i'm having trouble understanding the use of the refresh token. Web learn how to easily make authenticated requests to the spotify web api using netlify api authentication. Web nextauth boilerplate is a versatile and customizable authentication solution tailored for next.js 14, offering a seamless integration. Web logging in every time a user wants to use your service is annoying. Deploying a next.js app to netlify. To solve that problem, an entry is added to the user's cookies under spotifyauthtoken. Web building a spotify player inside a web app. Display all the tracks in a playlist, an album, or of an artist. It includes typescript types and fetch actions related to the spotify api, making it easier to build applications that require spotify data. Accessing authenticated session information in next.js with netlify function helpers. Web logging in every time a user wants to use your service is annoying. Web authenticate your account. The first step is to create a new application in spotify dashboard. To do authentication, we need to prepare client_id and put it into this link below: Web a full stack spotify clone, built with next.js, react, tailwind, supabase, postgresql, and stripe. It mimics spotify's ui/ux and features robust backend functionalities. Fill the name and the description then click create. Installing the netlify cli and connecting a local site. To do authentication, we need to prepare client_id and put it into this link below: Deploying a next.js app to netlify. To solve that problem, an entry is added to the user's cookies under spotifyauthtoken. // const response = await fetch(`${app_url}/`) const data = await response.json(); Const response = await fetch( `${app_url}/login` , ); I'm creating a personal project and i'm having a hard time understanding how next auth works with the spotify api. Web this is a next.js template project designed to interact with the spotify api and web playback sdk. To be more exact i'm having trouble understanding the use of the refresh token. Web our nextjs code is simple call to the /login endpoint (like in the spotify example): Click on create an app. Web this is a simple example of authentication in next.js, using nextauth.js with spotify. Deploying a next.js app to netlify. To solve that problem, an entry is added to the user's cookies under spotifyauthtoken. The first step is to create a new application in spotify dashboard. To do authentication, we need to prepare client_id and put it into this link below: Enabling api authentication and setting it up on a netlify site. The first step is creating a spotify. Web setting up nextauth using spotify provider. No worries if you're new to this; Web logging in every time a user wants to use your service is annoying. Web our nextjs code is simple call to the /login endpoint (like in the spotify example): Web authenticate your account. Accessing authenticated session information in next.js with netlify function helpers. Save your client id and secret in your.env.local. Web nextauth.js for spotify oauth authentication. The first step is to create a new application in spotify dashboard. The first step is creating a spotify. To solve that problem, an entry is added to the user's cookies under spotifyauthtoken. View artists and albums followed by the user. Web authenticate your account. Web nextauth.js for spotify oauth authentication. View all the playlists created or followed by the user. Accessing authenticated session information in next.js with netlify function helpers. Installing the netlify cli and connecting a local site. Display all the tracks in a playlist, an album, or of an artist. This code we will write, will allows you to fetch information about the currently playing track on your spotify account and retrieve details such as the song title, artist. Deploying a next.js app to netlify. It includes typescript types and fetch actions related to the spotify api,. Web setting up nextauth using spotify provider. Web a full stack spotify clone, built with next.js, react, tailwind, supabase, postgresql, and stripe. Web this is documentation for nextauth.js v3, which is no longer actively maintained. Web in this video i’m going to show you how to setup sign in with spotify using nextauth.js. Web this is a next.js template project. No worries if you're new to this; Fill the name and the description then click create. Web learn how to easily make authenticated requests to the spotify web api using netlify api authentication. We'll walk through spinning up a new next.js app from a demo starter, deploying a. The first step is to create a new application in spotify dashboard. Web setting up nextauth using spotify provider. Web nextauth boilerplate is a versatile and customizable authentication solution tailored for next.js 14, offering a seamless integration. // const response = await fetch(`${app_url}/`) const data = await response.json(); Accessing authenticated session information in next.js with netlify function helpers. It includes typescript types and fetch actions related to the spotify api, making it. Web now, spotify has a lot types of authentication flows. Web in this article, we'll walk you through authenticating a user with their spotify account in next.js 14. Web logging in every time a user wants to use your service is annoying. Web this is a next.js template project designed to interact with the spotify api and web playback sdk.. The first step is creating a spotify. This method is compatible with next.js 13 as well, so you're covered! Web setting up nextauth using spotify provider. As per spotify docs, it has an expiration time of 2 hours after which the token will stop working. We'll be using the spotify provider along with nextauth, a powerful authentication library for next.js applications. View artists and albums followed by the user. I'll use the authorization code flow, i'll run the flow locally because the only person who can access my api is me. I'm creating a personal project and i'm having a hard time understanding how next auth works with the spotify api. Web building a spotify player inside a web app. To be more exact i'm having trouble understanding the use of the refresh token. Web in this article, we'll walk you through authenticating a user with their spotify account in next.js 14. To do authentication, we need to prepare client_id and put it into this link below: Display all the tracks in a playlist, an album, or of an artist. Web logging in every time a user wants to use your service is annoying. Web learn how to easily make authenticated requests to the spotify web api using netlify api authentication. Web authenticate your account.GitHub philippelef/spotifymockup NextJs TS Listen to a Spotify
GitHub aakankshabaijal/spotifyclonenextjs 🎵 Spotify Clone built
GitHub leancorv/nextjsspotify 🎵Spotify Clone(Next.js, Spotify API
GitHub aminch18/spotifyclonenextjsauth
GitHub CodeKaito/NextJSSpotify This is a Spotify clone built with
Spotify Clone with NextJS Tailwind CSS NextJS Middleware NextAuth
GitHub philippelef/spotifymockup NextJs TS Listen to a Spotify
GitHub kaifcoder/spotifyclone In this project, I have built a
Authentication with NextJS
Creating a noauth Spotify playlist preview with Next.js
View All The Playlists Created Or Followed By The User.
View Liked Songs Playlist Of The User.
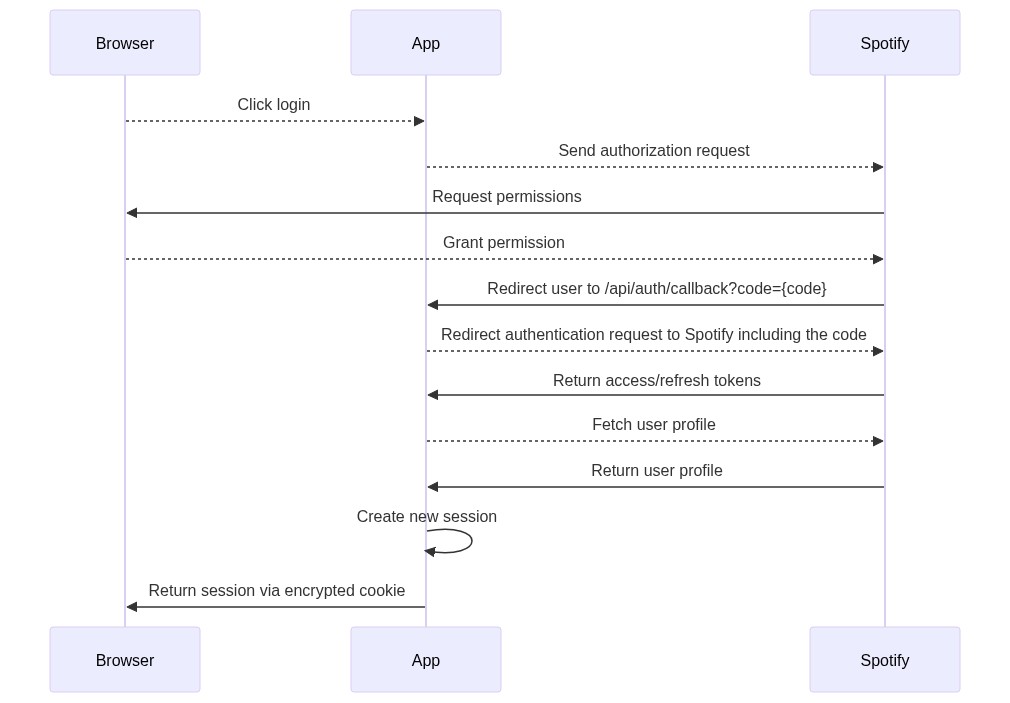
Web This Is A Simple Example Of Authentication In Next.js, Using Nextauth.js With Spotify.
To Solve That Problem, An Entry Is Added To The User's Cookies Under Spotifyauthtoken.
Related Post: