Table Css Template
Table Css Template - Web free online interactive html table and structured div grid styler and code generator. Resize the browser window to see the effect: Web in other words, it is a way of displaying and describing data in the form of rows and columns. Web master css tables with ease! W3.css provides the following classes for tables: Enhance your website with the perfect table template from our curated selection of free css html table templates. Web in this tutorial, you will run through an example of styling a <<strong>table</strong>> element. See the list of 37 simple and useful css3 &. Container for an html table. Web table css creating beautiful html tables with css. Browser defaults are the starting point of working with css, so it is important to know what they are. To specify table borders in css, use the border property. These css tables utilize unique code implementations, designs, layouts, and color schemes that make them suitable for use in many development applications. Enhance your website with the perfect table template from our curated selection of free css html table templates. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Container for an html table. Web in this article, we will showcase some of the most stylish and functional css table code examples from codepen, github, and other resources. Web elevate your data presentation with css tables examples. W3.css provides the following classes for tables: Web a curated collection of the top free html and css table examples. # html # css # webdev # design. Resize the browser window to see the effect: These css tables utilize unique code implementations, designs, layouts, and color schemes that make them suitable for use in many development applications. Media queries are a powerful feature in css that allow you to apply different styles based on the characteristics of the device or browser viewing your web page. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content: The first half of this tutorial will focus on a common table layout that mostly uses the browser’s default styles for table elements. The list also includes simple css tables, responsive, and pricing. See the list of 37 simple and useful css3 &. The example below specifies a solid border for , , and elements: They are a fundamental part of responsive web design, enabling you to create layouts that adapt to different screen sizes and device capabilities.some results have been removedpagination1234next</ol></main> Web a curated collection of the top free html and css table examples. I've also tried to make. Web collection of 50+ css tables. Web table css creating beautiful html tables with css. A table template is simply a table that is ready to be used in the process of a site’s web design. Media queries are a powerful feature in css that allow you to apply different styles based on the characteristics of the device or browser viewing your web page. Web examples of responsive bootstrap css table with attractive border layout and border adjustment as screen size to maintain fixed aspect ratio. They are also ordered with traditional tables first followed by. Container for an html table. Web free online interactive html table and structured div grid styler and code generator. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content: A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Media. Web in other words, it is a way of displaying and describing data in the form of rows and columns. The example below specifies a solid border for , , and elements: A responsive table will display a horizontal scroll bar if the screen is too small to display the full content: See the list of 37 simple and useful. Web 51 stylised css tables. I've also tried to make. They are also ordered with traditional tables first followed by pricing and periodic tables. Container for an html table. Container for an html table. Discover stylish and responsive table designs to enhance your web content. Discover styling tips, responsive design tricks, and best practices for data presentation in our article. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Web 70 best free css html table templates for 2024. To specify table borders. Resize the browser window to see the effect: A table template is simply a table that is ready to be used in the process of a site’s web design. Resize the browser window to see the effect: The example below specifies a solid border for , , and elements: Browser defaults are the starting point of working with css, so. Discover stylish and responsive table designs to enhance your web content. Web introduction to media queries. The first half of this tutorial will focus on a common table layout that mostly uses the browser’s default styles for table elements. We will also provide a brief description of each example, as well as the link to the source code and the. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Enhance your website with the perfect table template from our curated selection of free css html table templates. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. The look. W3.css provides the following classes for tables: They are a fundamental part of responsive web design, enabling you to create layouts that adapt to different screen sizes and device capabilities.some results have been removedpagination1234next</ol></main> Discover stylish and responsive table designs to enhance your web content. Web tables are a great way to represent tabular data, and you can create them. Discover styling tips, responsive design tricks, and best practices for data presentation in our article. Web with our timeless free html and css table templates, presenting data and statistics with columns and rows has never been easier. Select a style from the gallery and adjust the settings to get the html and css codes. Then check this list of css tables, they are responsive too. The look of an html table can be greatly improved with css: The list also includes simple css tables, responsive, and pricing. W3.css provides the following classes for tables: Web examples of responsive bootstrap css table with attractive border layout and border adjustment as screen size to maintain fixed aspect ratio. Resize the browser window to see the effect: Web elevate your data presentation with css tables examples. Web 51 stylised css tables. Web 70 best free css html table templates for 2024. Web a curated collection of the top free html and css table examples. Resize the browser window to see the effect: Table, th, td { border: The first half of this tutorial will focus on a common table layout that mostly uses the browser’s default styles for table elements.40 Best CSS Table Templates For Creating Appealing Tables 2021
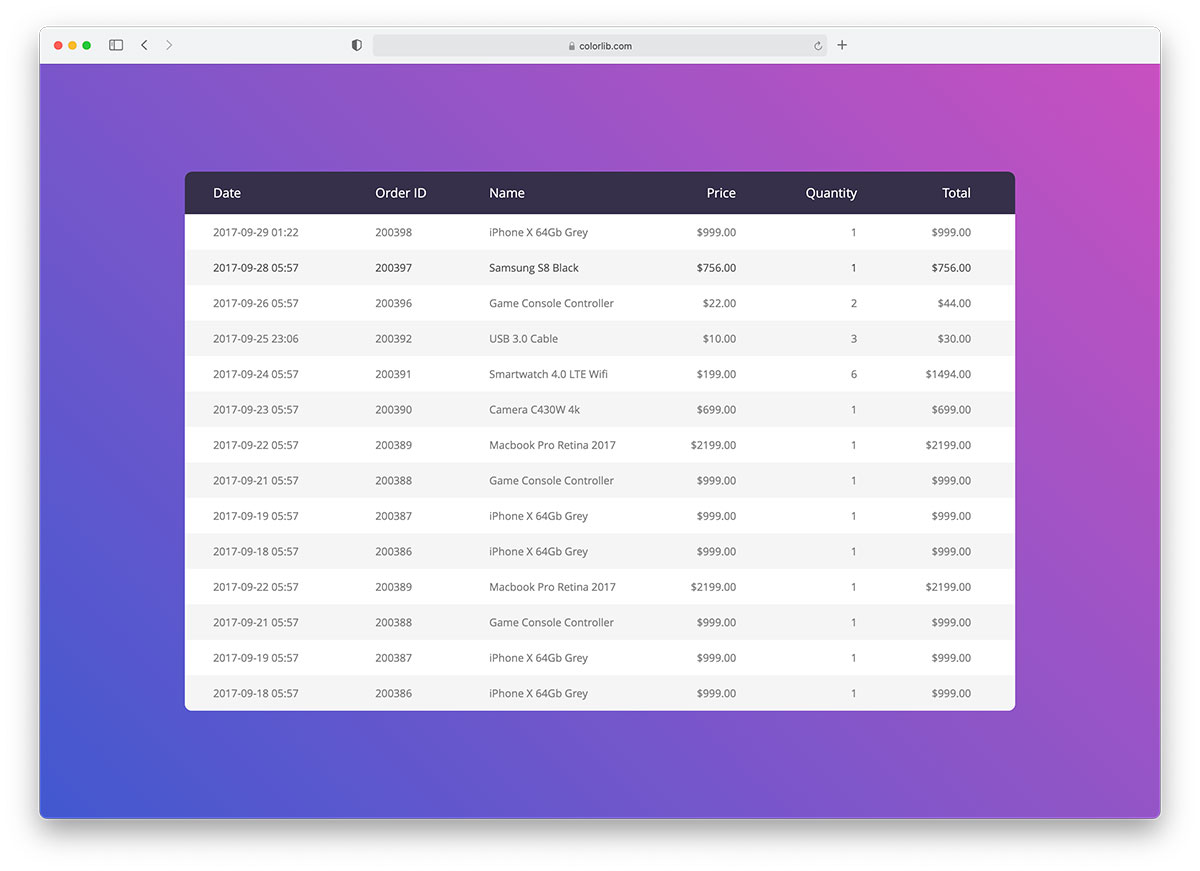
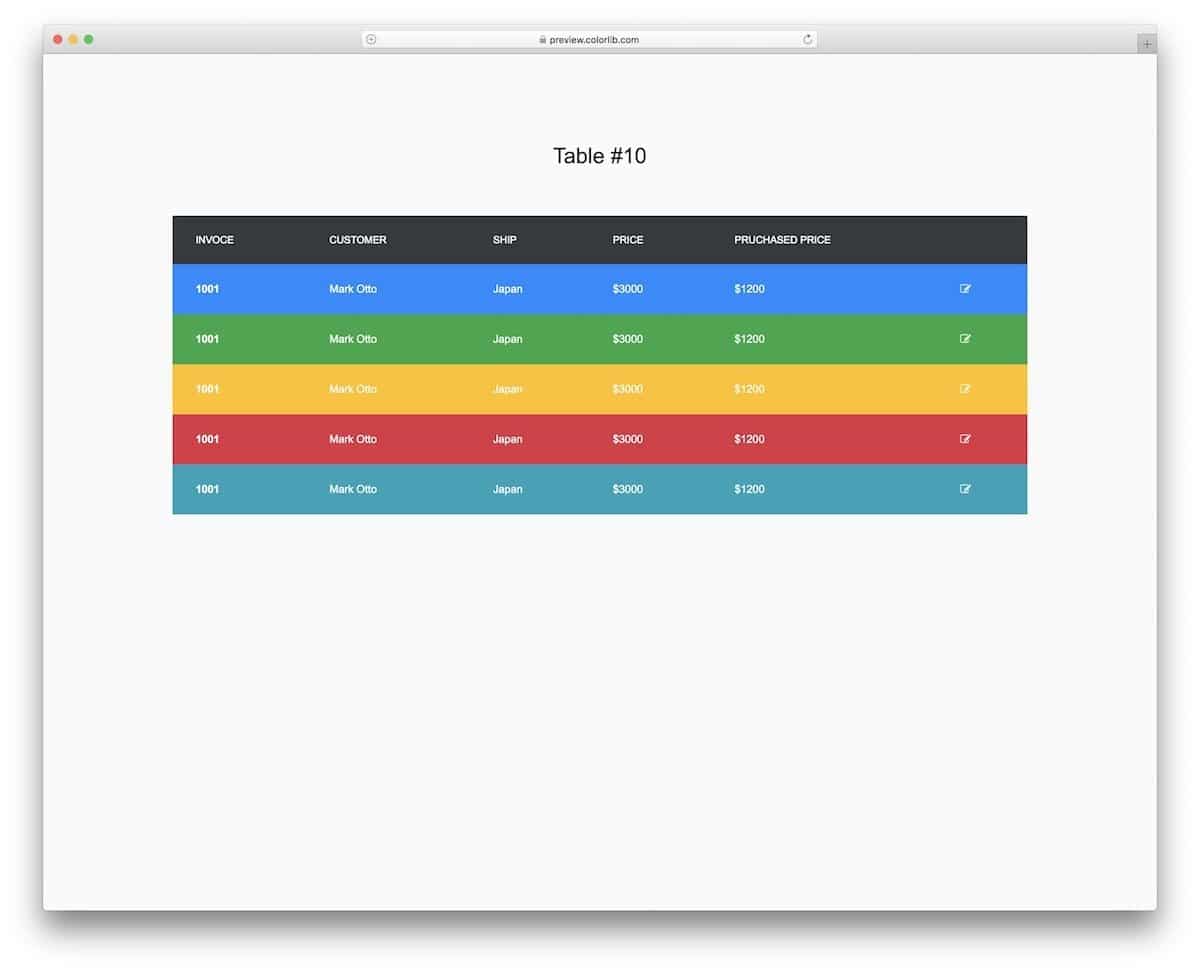
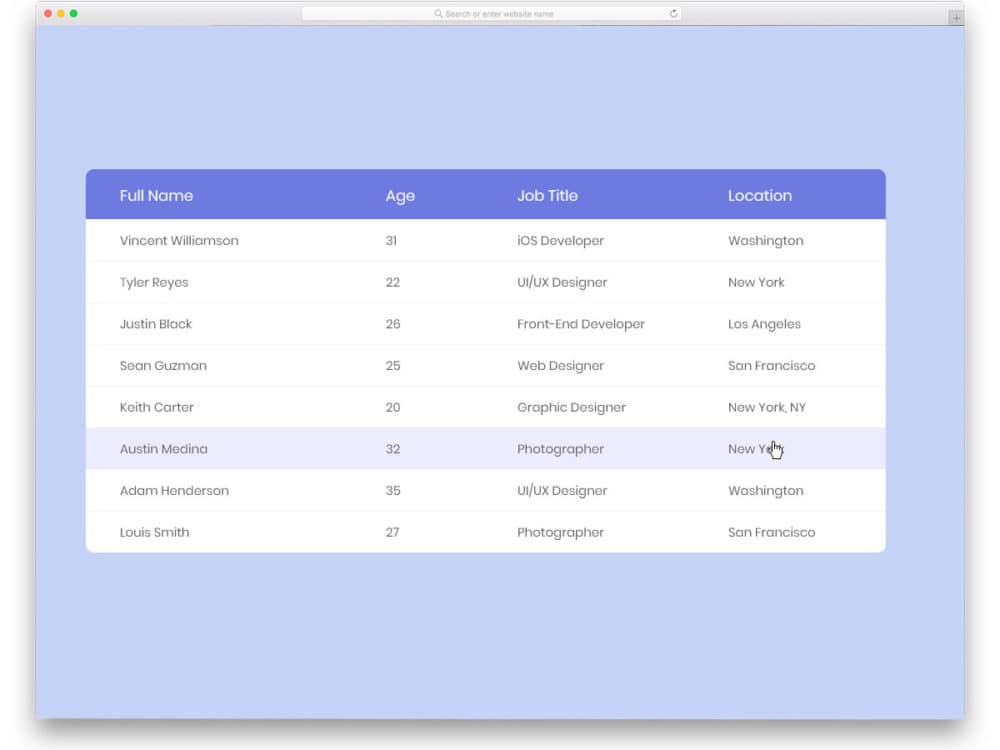
30 Free CSS3 & HTML Table Templates 2022 Colorlib
44 Best CSS Table Templates For Creating Appealing Tables 2021
40 Best CSS Table Templates For Creating Appealing Tables 2021
30 Free CSS3 & HTML Table Templates 2022
44 Best CSS Table Templates For Creating Appealing Tables 2021
40 Best CSS Table Templates For Creating Appealing Tables 2021
28 Best CSS Table Templates For Creating Appealing Tables 2019
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
HTML And CSS Tables That You Can Use On Your Website
To Specify Table Borders In Css, Use The Border Property.
Enhance Your Website With The Perfect Table Template From Our Curated Selection Of Free Css Html Table Templates.
Try It Yourself » Table Borders.
And You Can Also Add Some Styling To Make Them Look Good And Present The Data Clearly With The Help Of A Css File.
Related Post: