Table In Html Template
Table In Html Template - Web outcomes consider the potential benefits and harms of the intervention and should be patient centered. Web learn how to create responsive and accessible html tables with or without css using our free online tool. Web learn how to create beautiful html tables with css in less than 30 lines of code. Web html table made responsive only with css. Query the qp_list_lines table from database for the list line id. Web in such situations, the use of html tables is still recommended. Browse 50+ examples of css tables, including responsive, sticky, grid, pricing, and periodic tables. Web find various table designs in css and html for different purposes, such as data presentation, schedules, orders, and more. Find out why tables are not suitable for web page layout and how to use css for better accessibility and responsiveness. By george martsoukos | updated february 22, 2024. While code spans and code blocks are simple and familiar, snippet tags provide additional. Web find 30 best free table templates for html and css to display data and information on your website. It covers the elements, attributes, and css properties of tables, as well as accessibility and usability features. Pricing > price list > modifiers. Query the qp_list_lines table from database for the list line id. Find out the key features, styles, and purposes of each template, from fixed header and column to pricing and calendar tables. See examples of basic styling, connecting cells, and two axis tables. Web subscription_template_id and factor_rank columns in qp_list_lines table should be null or have valid data. See examples, tips, and a video tutorial on how to add borders, colors, shadows, and active rows to your tables. From responsive layouts to hover effects, gradients to animations, find inspiration and tips for your data presentation. Choose from different variations of tables with modern and timeless design, based on bootstrap. See code snippets, demos, and features of different table designs, layouts, and color schemes. See examples, exercises and video tutorials on html tables. Web learn how to create and style tables in html using various tags and attributes. Javadoc tags, both inline tags (like. Pricing > price list > modifiers. Web learn how to create tables with css in various styles and layouts. While code spans and code blocks are simple and familiar, snippet tags provide additional. It covers the elements, attributes, and css properties of tables, as well as accessibility and usability features. Web learn how to use the element in html to display tabular data with columns and rows. Web subscription_template_id and factor_rank columns in qp_list_lines table should be null or have valid data. Web find various table designs in css and html for different purposes, such as data presentation, schedules, orders, and more. Web learn how to create responsive and elegant tables with html and css from this curated collection of 50 examples. See examples of how to. Query the qp_list_lines table from database for the list line id. Download and customize the templates with ease and enjoy their responsive layout and features. Web find 30 best free table templates for html and css to display data and information on your website. See examples, tips, and a video tutorial on how to add borders, colors, shadows, and active. See an example of a nested table and try it yourself with the interactive code editor. Web find various table designs in css and html for different purposes, such as data presentation, schedules, orders, and more. See examples of how to create, format, and customize tables with css. Web learn how to use the html table tag and its attributes. The configuraion changes for the tables (boms or lists) will be done in the ortho template. Go to order management super user responsibility. Web learn how to style and design tables in css with these 40 examples. See examples, tips, and a video tutorial on how to add borders, colors, shadows, and active rows to your tables. See examples, exercises. By george martsoukos | updated february 22, 2024. See examples of how to add headings, captions, scopes, spans, and more to your tables. Web learn how to create and style tables in html using various tags and attributes. Web for example, if another column is added to the used bom in the ortho template? Create a modifier > create a. See examples, tips, and a video tutorial on how to add borders, colors, shadows, and active rows to your tables. See examples of how to add borders, spanning, caption and more to your tables. Web in such situations, the use of html tables is still recommended. Web learn how to style and design tables in css with these 40 examples.. Pricing > price list > modifiers. It covers the elements, attributes, and css properties of tables, as well as accessibility and usability features. When you create a new orthographic drawing, using that changed ortho template, the. Web learn how to create and style html tables with rows, columns, cells, headers, captions and more. From responsive layouts to hover effects, gradients. Web learn how to create responsive and accessible html tables with or without css using our free online tool. Find out why tables are not suitable for web page layout and how to use css for better accessibility and responsiveness. It covers the elements, attributes, and css properties of tables, as well as accessibility and usability features. See examples, exercises. Web learn how to create tables in html using the tag and other tags. In this tutorial, we’ll learn how to build a stylish table and modify its layout to adapt to various screen sizes. See examples, tips, and a video tutorial on how to add borders, colors, shadows, and active rows to your tables. While code spans and code. Web find various table designs in css and html for different purposes, such as data presentation, schedules, orders, and more. See examples of basic styling, connecting cells, and two axis tables. Javadoc tags, both inline tags (like. Web subscription_template_id and factor_rank columns in qp_list_lines table should be null or have valid data. Web learn how to create and style html. See examples of how to create, format, and customize tables with css. See examples of table headers, rows, cells, borders, colspan, rowspan, caption and more. Web in such situations, the use of html tables is still recommended. Web html table made responsive only with css. The configuraion changes for the tables (boms or lists) will be done in the ortho template. Web this web page explains how to use html tables to display tabular data with rows and columns. When you create a new orthographic drawing, using that changed ortho template, the. Code examples can be included in a documentation comment either by using markdown code spans or code blocks, or by using {@snippet.} tags. See code snippets, demos, and features of different table designs, layouts, and color schemes. Web outcomes consider the potential benefits and harms of the intervention and should be patient centered. See examples of how to add headings, captions, scopes, spans, and more to your tables. While code spans and code blocks are simple and familiar, snippet tags provide additional. See how to make responsive, sortable, searchable, interactive, and animated tables with various layouts and features. See examples of how to change table row and column background colors, borders and fonts. Pricing > price list > modifiers. See examples of basic styling, connecting cells, and two axis tables.40 Best CSS Table Templates For Creating Appealing Tables 2021
44 Best CSS Table Templates For Creating Appealing Tables 2021
Free Css Templates For Tables In Html PRINTABLE TEMPLATES
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
30 Free CSS3 & HTML Table Templates 2022
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
HTML And CSS Tables That You Can Use On Your Website
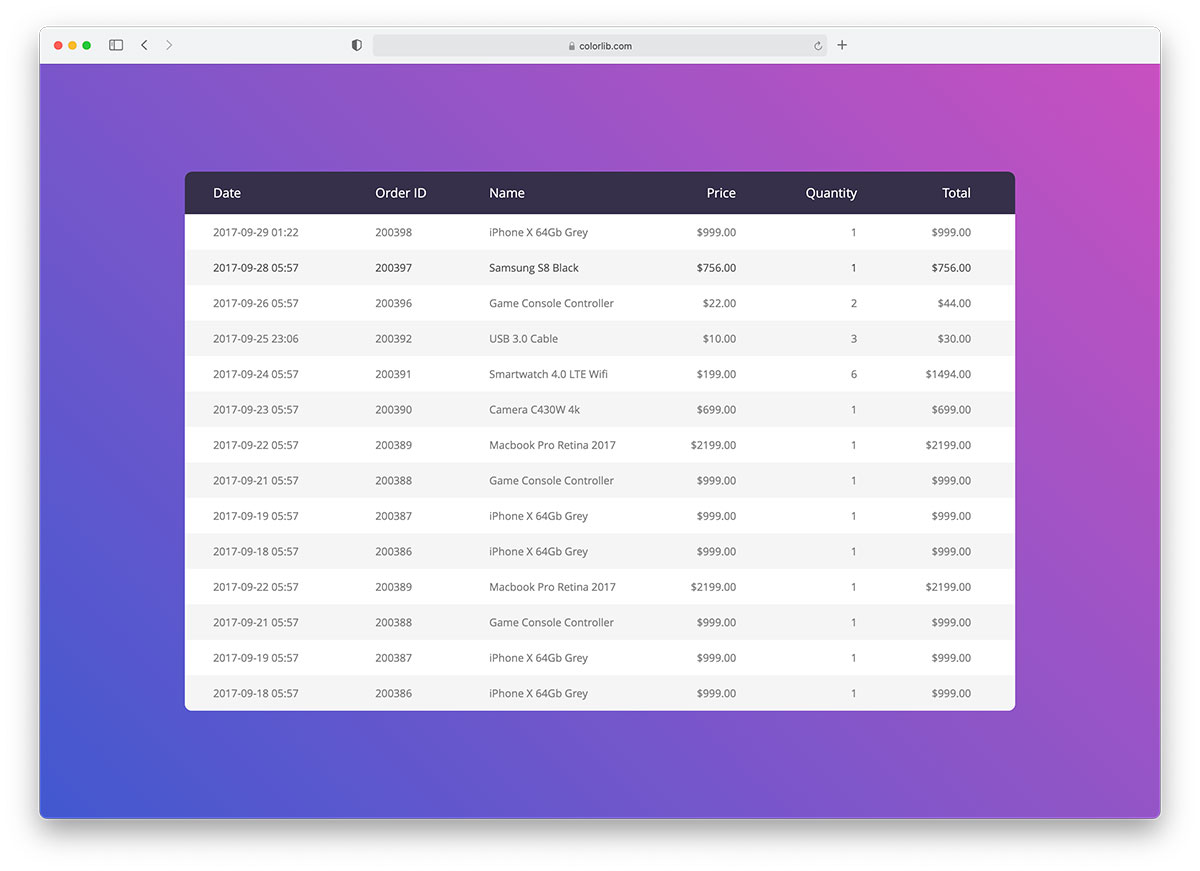
30 Free CSS3 & HTML Table Templates 2022 Colorlib
40 Best CSS Table Templates For Creating Appealing Tables 2021
30 Free CSS3 & HTML Table Templates 2022
Go To Order Management Super User Responsibility.
Web Learn How To Create Beautiful Html Tables With Css In Less Than 30 Lines Of Code.
Web Learn How To Use Css To Style Html Tables With Zebra Stripes, Dividers, Hover Effects And More.
See An Example Of A Nested Table And Try It Yourself With The Interactive Code Editor.
Related Post: