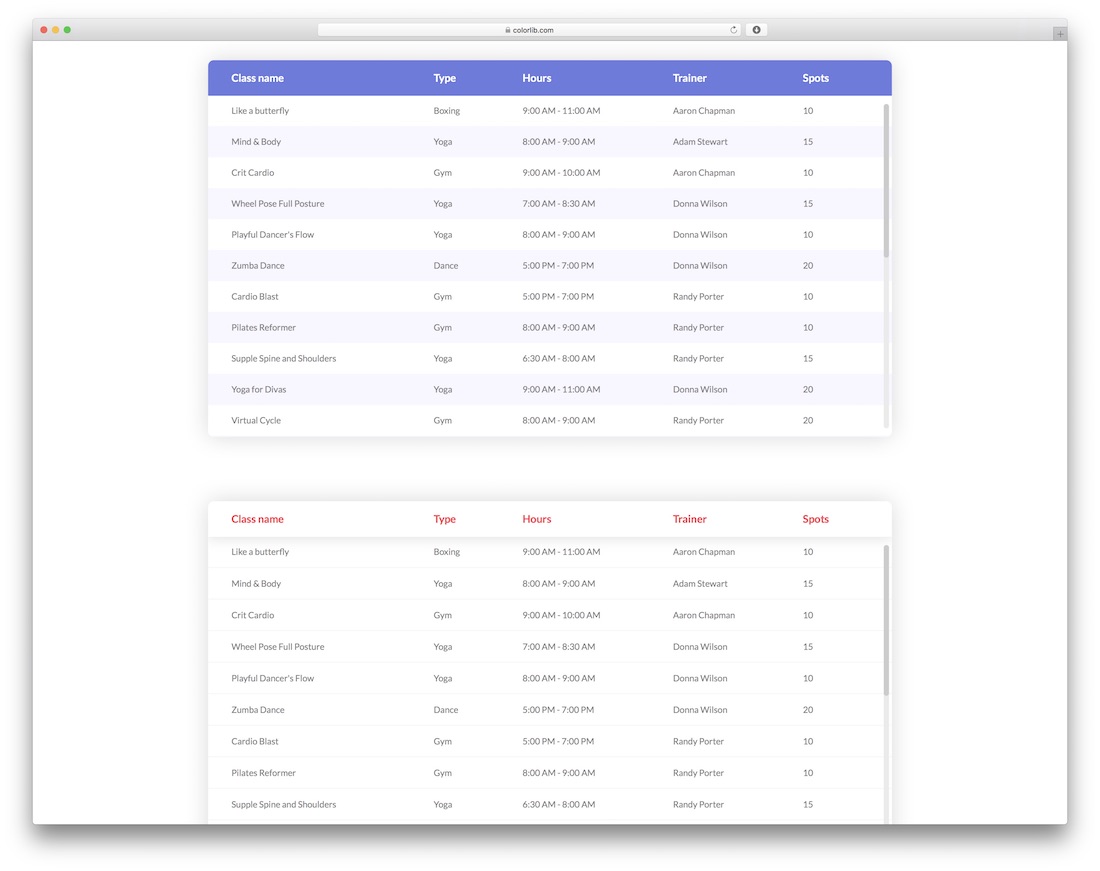
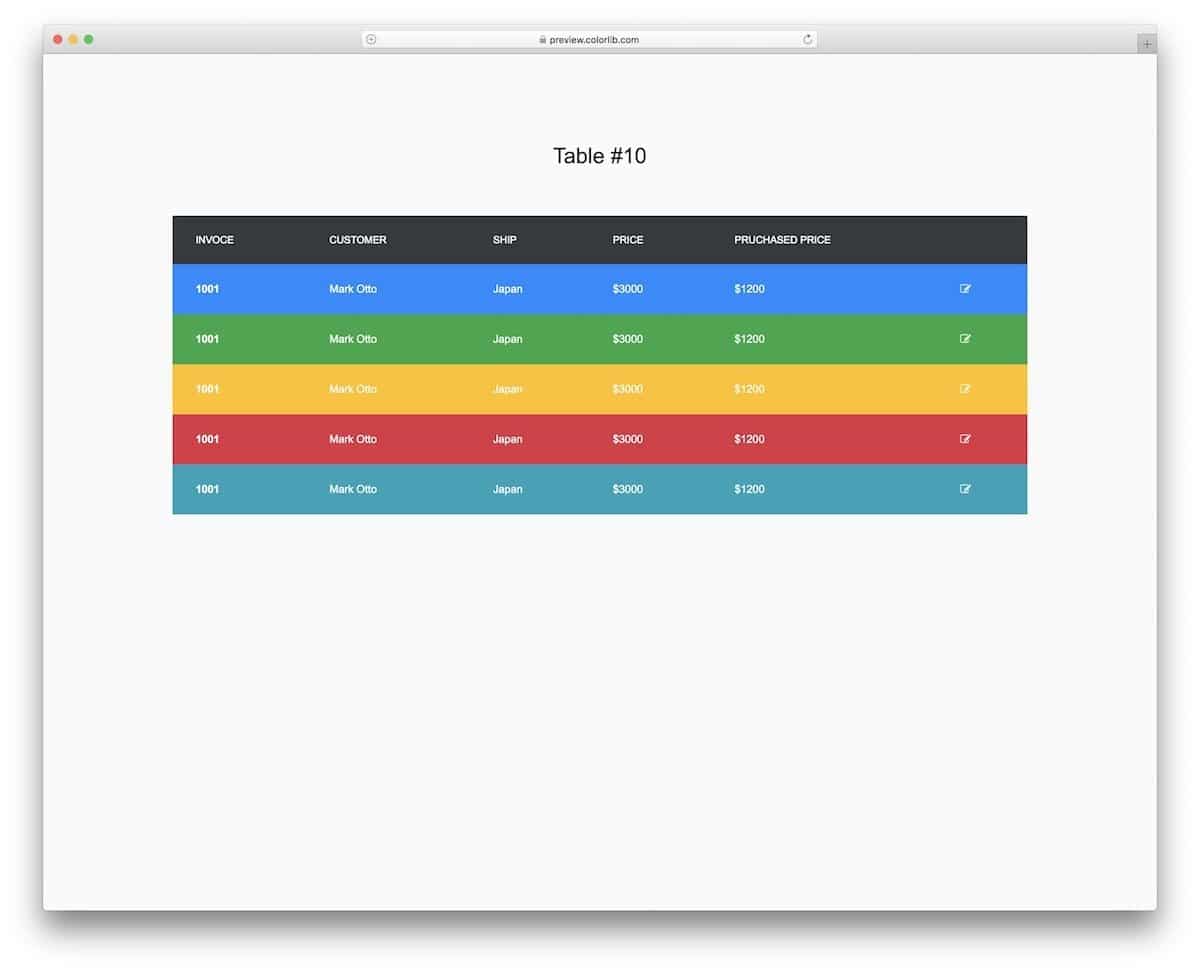
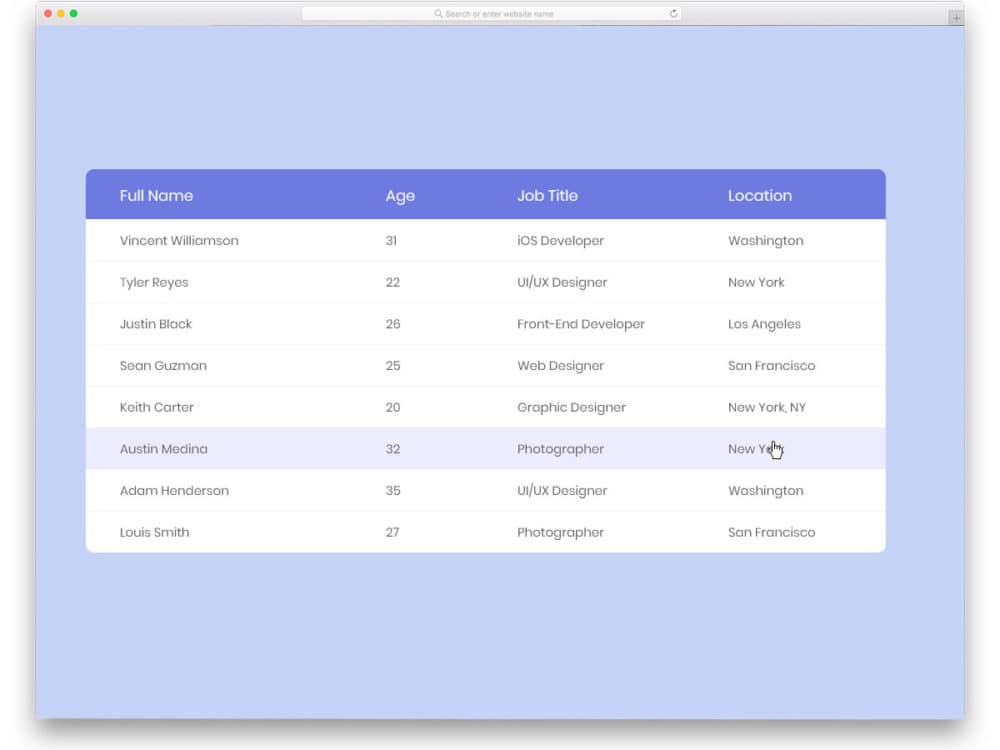
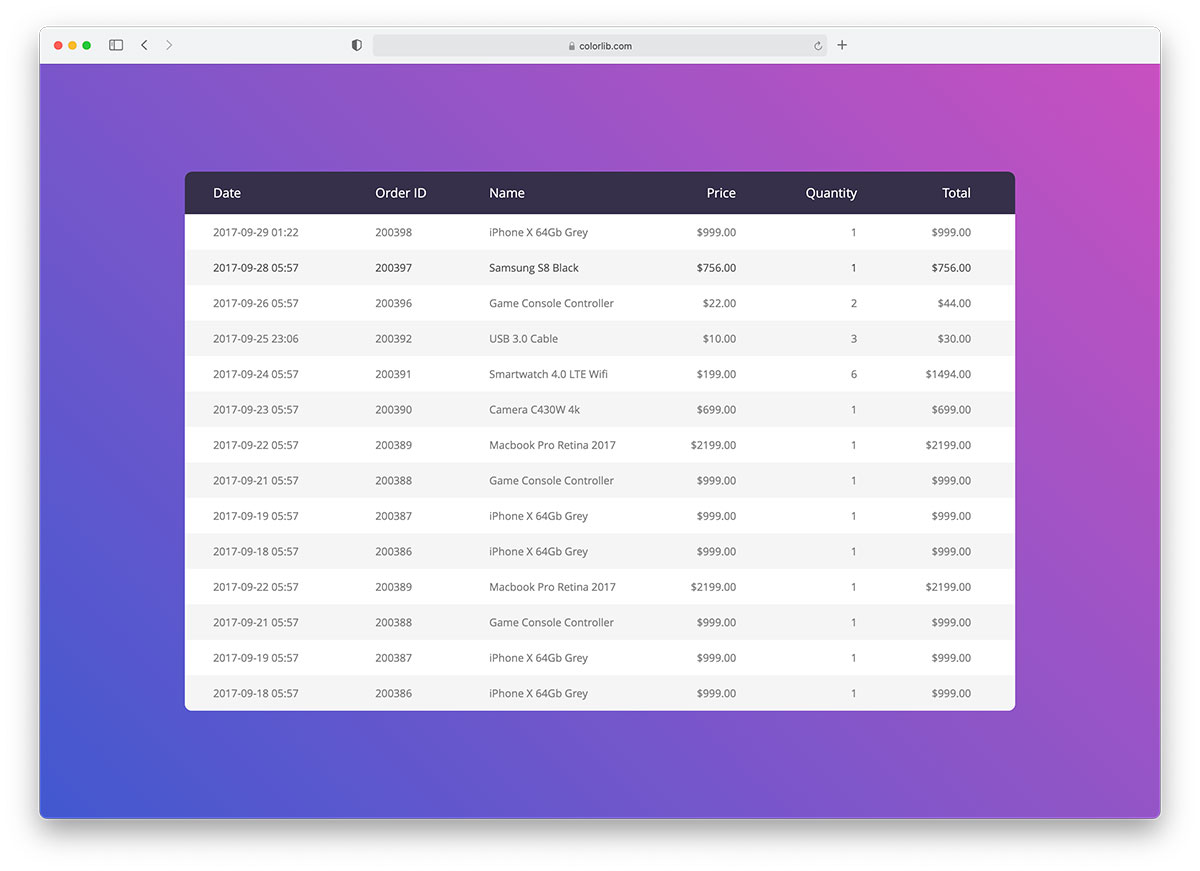
Template Css Table
Template Css Table - Browse 50+ examples of css tables, including responsive, sticky, grid, pricing, and periodic tables. Web learn how to create responsive and elegant tables with html and css from this curated collection of 50 examples. See examples of basic, striped, bordered, centered, hoverable, and responsive tables with different classes and properties. Media queries are a powerful feature in css that allow you to apply different styles based on the characteristics of the device or browser viewing your web page. See examples, tips, and a video tutorial on how to add borders, colors, shadows, and active rows to your tables. See examples of how to add headings, captions, scopes, spans, and more to your tables. All templates are responsive, customizable, and use html5 and css3 frameworks. Web find various css table templates for different purposes, such as schedules, carts, admin, pricing, and more. See examples, tips, and best practices for styling and using tables. Web learn how to use the html element to display tabular data with columns and rows, headers and footers, connected cells, and more. Web find 30 best free table templates for html and css to display data and information on your website. See examples, exercises and table properties. See examples of how to create and customize tables with different layouts and effects. Web learn how to create and style tables in html using various tags and attributes. Media queries are a powerful feature in css that allow you to apply different styles based on the characteristics of the device or browser viewing your web page. Choose from different variations of tables with modern and timeless design, based on bootstrap. See examples of different table layouts and effects with code and output. They are a fundamental part of responsive web design, enabling you to create layouts that adapt to different screen sizes and device capabilities. Download and customize the code snippets with ease and enjoy the modern design and features. Web our very own free modern css table template that is fully flexible and extensible to alter it to your needs and regulations. Web learn how to use css to create a table with distinct styles for headings, rows, and data points. See the example code and try it yourself with w3schools interactive tutorial. Web learn how to style html tables with css, including spacing, layout, typography, graphics and colors. Web find modern and responsive css tables for your web projects. Media queries are a powerful feature in css that allow you to apply different styles based on the characteristics of the device or browser viewing your web page. Choose from different variations of tables with modern and timeless design, based on bootstrap. Browse through 51 examples of css tables with different features, effects and layouts, and download the code. See how to make responsive, sortable, searchable, interactive, and animated tables with html and javascript. Web learn how to create a responsive table that displays a horizontal scroll bar when the screen is too small. See examples, tips, and best practices for styling and using tables. See examples, tips, and best practices for styling and using tables. See the example code and try it yourself with w3schools interactive tutorial. See code snippets, demos, and features of different table designs, layouts, and color schemes. Web learn how to use css to create a table with distinct styles for headings, rows, and data points. Web learn how to. See examples of basic, striped, bordered, centered, hoverable, and responsive tables with different classes and properties. See examples, tips, and best practices for styling and using tables. Web find various css table templates for different purposes, such as schedules, carts, admin, pricing, and more. See how to make responsive, sortable, searchable, interactive, and animated tables with html and javascript. See. Web learn how to use the html element to display tabular data with columns and rows, headers and footers, connected cells, and more. Web learn how to create responsive and elegant tables with html and css from this curated collection of 50 examples. Choose from different variations of tables with modern and timeless design, based on bootstrap. See how to. See examples of basic, striped, bordered, centered, hoverable, and responsive tables with different classes and properties. See the example code and try it yourself with w3schools interactive tutorial. Browse 50+ examples of css tables, including responsive, sticky, grid, pricing, and periodic tables. They are a fundamental part of responsive web design, enabling you to create layouts that adapt to different. Web learn how to use the html element to display tabular data with columns and rows, headers and footers, connected cells, and more. See examples, exercises and table properties. Web enhance your website with the perfect table template from this curated selection of free css html table templates. Choose from different variations of tables with modern and timeless design, based. Download and customize the code snippets with ease and enjoy the modern design and features. They are a fundamental part of responsive web design, enabling you to create layouts that adapt to different screen sizes and device capabilities. See examples, tips, and best practices for styling and using tables. Web introduction to media queries. See examples, tips, and a video. See examples, tips, and a video tutorial on how to add borders, colors, shadows, and active rows to your tables. Choose from different variations of tables with modern and timeless design, based on bootstrap. Download and customize the code snippets with ease and enjoy the modern design and features. Web learn how to create and style tables in html using. See examples of table decorations with code and live previews. Download and customize the code snippets with ease and enjoy the modern design and features. Web html5 & css3 based table example that can be used as a template for your website Web learn how to create stylish and functional tables with css from various code examples. Browse 50+ examples. Web learn how to create and style tables with w3.css, a modern and responsive web design framework. See the example code and try it yourself with w3schools interactive tutorial. See how to make responsive, sortable, searchable, interactive, and animated tables with html and javascript. Browse 50+ examples of css tables, including responsive, sticky, grid, pricing, and periodic tables. Web learn. Web html5 & css3 based table example that can be used as a template for your website Download and customize the code snippets with ease and enjoy the modern design and features. Web learn how to style tables with css properties such as padding, border, hover, stripes and colors. Browse through 51 examples of css tables with different features, effects. All templates are responsive, customizable, and use html5 and css3 frameworks. Web learn how to create tables with css in various styles and layouts. Browse through 51 examples of css tables with different features, effects and layouts, and download the code. See the example code and try it yourself with w3schools interactive tutorial. Browse 50+ examples of css tables, including responsive, sticky, grid, pricing, and periodic tables. Web learn how to create and style tables in html using various tags and attributes. See examples of how to create and customize tables with different layouts and effects. Web learn how to create a responsive table with css that will display a horizontal scroll bar if the screen is too small to fit the content. They are a fundamental part of responsive web design, enabling you to create layouts that adapt to different screen sizes and device capabilities. Web learn how to style and design tables in css with these 40 examples. Web learn how to create responsive and elegant tables with html and css from this curated collection of 50 examples. Web learn how to create tables for web developers with 37 simple and useful templates and examples. Choose from different variations of tables with modern and timeless design, based on bootstrap. From responsive layouts to hover effects, gradients to animations, find inspiration and tips for your data presentation. Web find various css table templates for different purposes, such as schedules, carts, admin, pricing, and more. See examples of how to add headings, captions, scopes, spans, and more to your tables.HTML And CSS Tables That You Can Use On Your Website
40 Best CSS Table Templates For Creating Appealing Tables 2021
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
40 Best CSS Table Templates For Creating Appealing Tables 2021
30 Free CSS3 & HTML Table Templates 2022
44 Best CSS Table Templates For Creating Appealing Tables 2021
28 Best CSS Table Templates For Creating Appealing Tables 2019
30 Free CSS3 & HTML Table Templates 2022 Colorlib
40 Best CSS Table Templates For Creating Appealing Tables 2021
40 Best CSS Table Templates For Creating Appealing Tables 2021
See Examples, Tips, And Best Practices For Styling And Using Tables.
Web Find 30 Best Free Table Templates For Html And Css To Display Data And Information On Your Website.
Web Learn How To Create Beautiful Html Tables With Css In Less Than 30 Lines Of Code.
See Examples Of Basic, Striped, Bordered, Centered, Hoverable, And Responsive Tables With Different Classes And Properties.
Related Post: