Template Literal Javascript
Template Literal Javascript - Before template literals was born, javascript developers would need to do ugly string concatenation. Let text = `hello world!`; //returns string text foo string text. They are enclosed by backticks (``) instead of single or double quotes. Template strings allow both single and double quotes inside a string: In this tutorial, you will learn about javascript template literals with the help of examples. Const templateliteral = `string text ${expression} string text`. Web template literals are a new feature in javascript, introduced in es6, that provides a way to create strings using backticks (`) instead of single or double quotes. This lesson covers new ways of interpolating strings and more, with template literals. Web template literals in javascript have reshaped the creation and usage of strings. Web say i have template literal like so: They were called template strings in prior editions of the es2015 specification. In this example, you’ll create a tag function to use as the function operating on a tagged template. Web a tagged string literal is like a processing step after the interpolations are evaluated but before the final string value is compiled, allowing you more control over generating the string from the literal. Let text = `hello world!`; // => 'the number is 42' By the end of this article, you will know how to use template literals. Web discover how to manipulate strings in javascript with template literals. Before es6, we used to use single quotes (') or double quotes () to wrap a string. Beloved child has many names. Before es6, we used to use single quotes (') or double quotes () to wrap a string. Web a tagged string literal is like a processing step after the interpolations are evaluated but before the final string value is compiled, allowing you more control over generating the string from the literal. Web template literals are a new way to work with strings in javascript. Try it yourself » quotes inside strings. Const message = `the number is ${number}`; Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Web javascript template literals. In this tutorial, you will learn about javascript template literals with the help of examples. With it comes new features that allow us more control over dynamic strings in our programs. Web the template literal, introduced in es6, is a new way to create a string. Web the template literal, introduced in es6, is a new way to create a string. Web template literals in javascript have reshaped the creation and usage of strings. Gone will be the days of long string concatenation! Let text = `he's often called johnny`; Try it yourself » quotes inside strings. Web template literals are string literals allowing embedded expressions using backtick characters (`). The syntax at a first glance is very simple, just use backticks instead of single or double quotes: Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Web the template literal, introduced in es6, is a new way. Web template literals are a feature in javascript that were introduced with es6. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. They give you a more flexible and maintainable way of working with strings in javascript. Web this tutorial shows you how to use javascript template literals to manage literal templates. Web a tagged string literal is like a processing step after the interpolations are evaluated but before the final string value is compiled, allowing you more control over generating the string from the literal. Before es6, we used to use single quotes (') or double quotes () to wrap a string. Before template literals, developers had to use concatenation or. Web the template literal, introduced in es6, is a new way to create a string. Web template literals are a new es2015 / es6 feature that allows you to work with strings in a novel way compared to es5 and below. Web template literals are introduced in es6 and provide a modern way to work with strings in javascript. You. Try it yourself » quotes inside strings. Before template literals was born, javascript developers would need to do ugly string concatenation. Let text = `hello world!`; Web say i have template literal like so: In this example, you’ll create a tag function to use as the function operating on a tagged template. Web template literals in javascript have reshaped the creation and usage of strings. Try it yourself » quotes inside strings. Before template literals, developers had to use concatenation or string interpolation methods like string concatenation with the. Before template literals was born, javascript developers would need to do ugly string concatenation. Template literal in es6 provides new features to create. By the end of this article, you will know how to use template literals. In this tutorial, you will learn about javascript template literals with the help of examples. The syntax at a first glance is very simple, just use backticks instead of single or double quotes: Const templateliteral = `string text ${expression} string text`. // => 'the number is. Template strings allow both single and double quotes inside a string: // => 'the number is 42' Let text = `hello world!`; Web template literals are a new feature in javascript, introduced in es6, that provides a way to create strings using backticks (`) instead of single or double quotes. With it comes new features that allow us more control. Web template literals are a new way to work with strings in javascript. This seemingly small change brings plenty of benefits, making your code cleaner and more expressive. In this tutorial, you will learn about javascript template literals with the help of examples. With it comes new features that allow us more control over dynamic strings in our programs. Web. Before template literals, developers had to use concatenation or string interpolation methods like string concatenation with the. Template literal is created using the backtick (`) character. Web tagged template literals were enabled by a new technology introduced in es6, called “template literals”. This lesson covers new ways of interpolating strings and more, with template literals. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. Web template literals are a new feature in javascript, introduced in es6, that provides a way to create strings using backticks (`) instead of single or double quotes. Beloved child has many names. Web template literals are string literals allowing embedded expressions. Web the string interpolation in javascript is done by template literals (strings wrapped in backticks `) and ${expression} as a placeholder. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Let text = `hello world!`; Template literals can contain placeholders, which are indicated by the dollar sign and curly braces ( $ { } ). Web template literals are introduced in es6 and provide a modern way to work with strings in javascript. They are enclosed by backticks (``) instead of single or double quotes. Web a tagged string literal is like a processing step after the interpolations are evaluated but before the final string value is compiled, allowing you more control over generating the string from the literal. Let text = `he's often called johnny`;How to Use TypeScript Template Literal Types Like a Pro JavaScript in
Javascript Template Literals Example Javascript String Interpolation
How to Use Template Literals in JavaScript
Template Literals JavaScript Tutorial w3Schools Chapter19
15 Template Literal in JavaScript YouTube
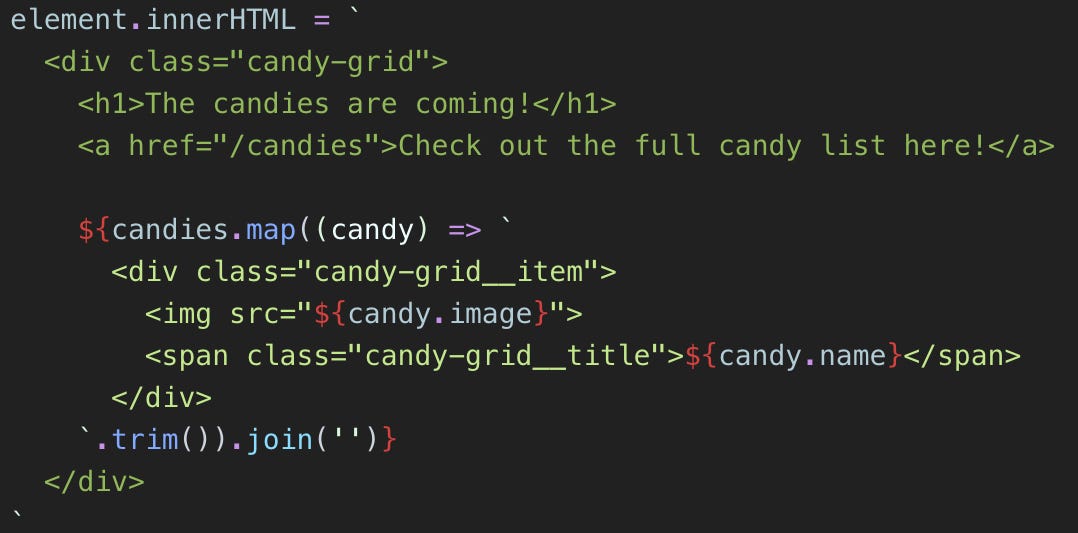
Frameworkless JavaScript Template Literals with HTML Syntax Highlighting
What is template literals in javascript Codingsumit
JavaScript Template Literals Tilde Loop
JavaScript Template Literals Tilde Loop
Javascript How to use ES6 Template Literals Chris Nielsen Code Walk
You Will Learn The Syntax, The Benefits, And Some Use Cases.
Const Message = `The Number Is ${Number}`;
Web Discover How To Manipulate Strings In Javascript With Template Literals.
Web A Tagged Template Starts With A Tag Function That Parses A Template Literal, Allowing You More Control Over Manipulating And Returning A Dynamic String.
Related Post: