Template Literals Javascript
Template Literals Javascript - Web template literals are string literals allowing embedded expressions. In your example, let a = (x) => console.log(x); Web javascript template literals are strings that allow us to embed variables or expressions directly within them. Web template literals are introduced in es6 and provide a modern way to work with strings in javascript. Is there a more elegant way to implement this conditional? I tried putting it in ${} but that didn't help either. Web template literals are like strings on steroids. Web i have the following code for ecmascript 6 template literals: They simplify the process of string interpolation and make it easier to generate dynamic html content. This seemingly small change brings plenty of benefits, making your code cleaner and more expressive. ` // traditional string concatenation. Try it yourself » quotes inside strings. Template literals are enclosed by backtick (grave accent) characters (`) instead of double or single quotes. Web template literals are introduced in es6 and provide a modern way to work with strings in javascript. Let tpl = `my name is ${person.name}.`; They are enclosed by backticks (``) instead of single or double quotes. Is there a way to write it? Web template literals are a feature in javascript that were introduced with es6. Template literal is created using the backtick (`) character. I tried putting it in ${} but that didn't help either. Web template literals are introduced in es6 and provide a modern way to work with strings in javascript. Before es6, we used to use single quotes (') or double quotes () to wrap a string. They give you a more flexible and maintainable way of working with strings in javascript. Let myvar = my name is + person.name + .; In your example, let a = (x) => console.log(x); Const message = `the number is ${number}`; // => 'the number is 42' Web the string interpolation in javascript is done by template literals (strings wrapped in backticks `) and ${expression} as a placeholder. Web template literals in javascript have reshaped the creation and usage of strings. Web javascript template literals are a powerful tool for creating strings. Let text = `hello world!`; Web i have the following code for ecmascript 6 template literals: They allow you to easily embed expressions, variables, and other data into your strings. Template literals are especially useful when dealing with dynamic content, such. Web javascript template literals are strings that allow us to embed variables or expressions directly within them. I want to dynamically evaluate the template literal into a finished string. Web it allows you to define an html template with regular template literals, like this: Template literals can contain placeholders. Is it possible to include if shortcut? Template literal is created using the backtick (`) character. They give you a more flexible and maintainable way of working with strings in javascript. Web javascript template literals are a powerful tool for creating strings. Template literal in es6 provides new features to create a string that gives more control over dynamic strings. Const hellotemplate = (data) => html `. Let text = `he's often called johnny`; Template literal is created using the backtick (`) character. Web javascript template literals are a powerful tool for creating strings. Const hellotemplate = (data) => html `. I tried putting it in ${} but that didn't help either. Const message = `the number is ${number}`; Web javascript template literals. I tried putting it in ${} but that didn't help either. Web i am using template literals for a string in javascript and want to insert special characters like & and $ with hex code (&lettersandnumbers;) like you would in normal strings but it doesn't read it. // => 'the number is 42' Beloved child has. Web template literals are a new way to work with strings in javascript. Let tpl = `my name is ${person.name}.`; Console.log(template literal= + tpl); They simplify the process of string interpolation and make it easier to generate dynamic html content. Let myvar = my name is + person.name + .; By the end of this article, you will know how to use template literals. Gone will be the days of long string concatenation! This seemingly small change brings plenty of benefits, making your code cleaner and more expressive. Let text = `he's often called johnny`; Web es6 template literals provide a powerful way to create html templates in javascript. I want to dynamically evaluate the template literal into a finished string. Let tpl = `my name is ${person.name}.`; Web template literals are introduced in es6 and provide a modern way to work with strings in javascript. Web es6 template literals provide a powerful way to create html templates in javascript. In this post, you'll learn the main benefits of. Template strings allow both single and double quotes inside a string: Console.log(template literal= + tpl); Let text = `he's often called johnny`; Web template literals are introduced in es6 and provide a modern way to work with strings in javascript. They give you a more flexible and maintainable way of working with strings in javascript. ` // traditional string concatenation. Let text = `hello world!`; Web tagged template literals take the form of (strings: Web javascript template literals are strings that allow us to embed variables or expressions directly within them. Is there a more elegant way to implement this conditional? And you will also learn about an. Web the template literal, introduced in es6, is a new way to create a string. In this tutorial, you will learn about javascript template literals with the help of examples. Else a = `test${b} more text`; They simplify the process of string interpolation and make it easier to generate dynamic html content. Beloved child has many names. Web i have the following code for ecmascript 6 template literals: In this chapter, we will explore how to use template literals for html templates. Web tagged template literals take the form of (strings: They allow you to easily embed expressions, variables, and other data into your strings. Template literal is created using the backtick (`) character. In this post, you'll learn the main benefits of template literals including string interpolation and multiline strings. Web template literals are a feature in javascript that were introduced with es6. In your example, let a = (x) => console.log(x); Template literals can contain placeholders. Let text = `he's often called johnny`;Javascript Template Literals Example Javascript String Interpolation
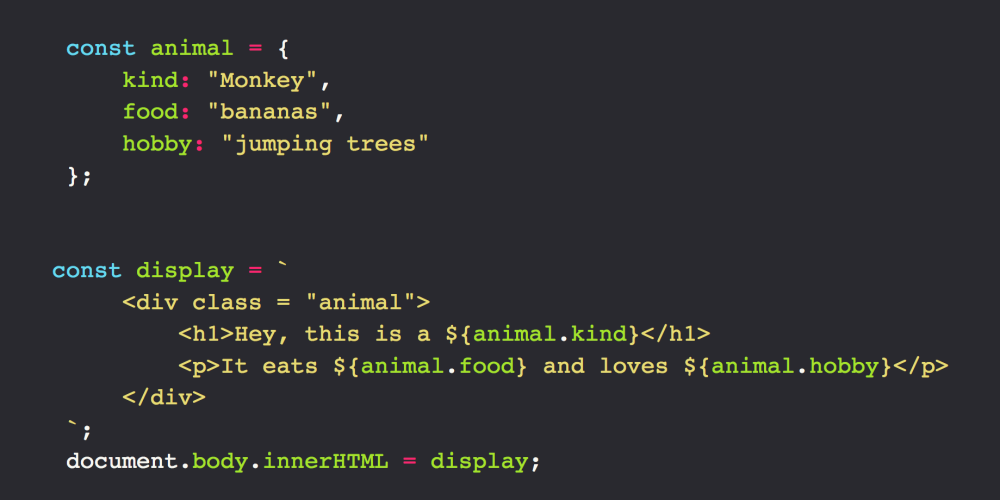
Frameworkless JavaScript Template Literals with HTML Syntax Highlighting
How to Use Template Literals in JavaScript
15 Template Literal in JavaScript YouTube
Understanding Template Literals in JavaScript
JavaScript Template Literals Tilde Loop
JavaScript Template Literals How to Use Template Strings in
What is template literals in javascript Codingsumit
Template Literals JavaScript Tutorial w3Schools Chapter19
Javascript How to use ES6 Template Literals Chris Nielsen Code Walk
Web Template Literals Are String Literals Allowing Embedded Expressions.
Let Tpl = `My Name Is ${Person.name}.`;
This Seemingly Small Change Brings Plenty Of Benefits, Making Your Code Cleaner And More Expressive.
Const Message = `The Number Is ${Number}`;
Related Post: