Typescript Template Literals
Typescript Template Literals - Web in this tutorial, we will learn the template strings (or literals) syntax and how to use it in multiline strings & string interpolation. First, we need a generic type which can parse our path string literal to extract the parameters preceded by a colon. Web typescript's template literals facilitate validation of string formats. In this article, we will take a closer look at template literal types and how you can take advantage of them in your day to day activities as a developer. Web template literal types in typescript provide the ability to create complex type relationships by interpolating strings within types. Web template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. We will also learn how to nest expressions and how to escaping template literals using the backslash ( \ ) Web template literal types build on string literal types, and have the ability to expand into many strings via unions. When used with concrete literal types, a template literal produces a new string literal type by concatenating the contents. Web intro to template literals. Web template literal types in typescript provide the ability to create complex type relationships by interpolating strings within types. When used with concrete literal types, a template literal produces a new string literal type by concatenating the contents. They have the same syntax as template literal strings in javascript, but are used in type positions. These string literal types, in turn, can be used as properties, and can describe possible transformations from a string to an object in an api. In this article, we will take a closer look at template literal types and how you can take advantage of them in your day to day activities as a developer. Template literals can be used to extract and manipulate string literal types. Web template literal types allow us to parse the path to produce a safe and accurate type for req.params. In this example, an ipv4address type is defined that uses template literals to enforce a specific string pattern (an ipv4 address). They are as flexible as javascript template literals, and yet they leverage typescript’s static type system to enforce type correctness at compile time. Web template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. Web template literal types build on string literal types, and have the ability to expand into many strings via unions. We will also learn how to nest expressions and how to escaping template literals using the backslash ( \ ) Web template literal types in typescript provide the ability to create complex type relationships by interpolating strings within types. They have the same syntax as template literal strings in javascript, but are used in type positions. Template literals can be used to extract and manipulate string literal types. Web typescript's template literals facilitate validation of string formats. They are as flexible as javascript template literals, and yet they leverage typescript’s static type system to enforce type correctness at compile time. When used with concrete literal types, a template literal produces a new string literal type by concatenating the contents. // string literals supports all the way you can write a string in es2020, with typescript 4.1 we've extended support for interpolation inside a template string literal. Web template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. These string literal types, in turn, can be used as properties, and can describe possible transformations from a string to an object in an api. We will also learn how to nest expressions and how to escaping template literals using the backslash ( \ ) First, we need a generic type which can parse our path string literal to extract. First, we need a generic type which can parse our path string literal to extract the parameters preceded by a colon. Web typescript's template literals facilitate validation of string formats. In this example, an ipv4address type is defined that uses template literals to enforce a specific string pattern (an ipv4 address). Web template literal types allow us to parse the. Template literals can be used to extract and manipulate string literal types. They have the same syntax as template literal strings in javascript, but are used in type positions. Web template literal types build on string literal types, and have the ability to expand into many strings via unions. We will also learn how to nest expressions and how to. Web template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. Web template literal types allow us to parse the path to produce a safe and accurate type for req.params. Template literals can be used to extract and manipulate string literal types. When used with concrete literal types,. Web template literal types build on string literal types, and have the ability to expand into many strings via unions. // string literals supports all the way you can write a string in es2020, with typescript 4.1 we've extended support for interpolation inside a template string literal. In this article, we will take a closer look at template literal types. Web typescript's template literals facilitate validation of string formats. When used with concrete literal types, a template literal produces a new string literal type by concatenating the contents. In this article, we will take a closer look at template literal types and how you can take advantage of them in your day to day activities as a developer. // string. Template literals can be used to extract and manipulate string literal types. In this article, we will take a closer look at template literal types and how you can take advantage of them in your day to day activities as a developer. Web template literal types build on string literal types, and have the ability to expand into many strings. In this article, we will take a closer look at template literal types and how you can take advantage of them in your day to day activities as a developer. We will also learn how to nest expressions and how to escaping template literals using the backslash ( \ ) In this example, an ipv4address type is defined that uses. They have the same syntax as template literal strings in javascript, but are used in type positions. Web string manipulation with template literals. When used with concrete literal types, a template literal produces a new string literal type by concatenating the contents. We will also learn how to nest expressions and how to escaping template literals using the backslash (. Template literals can be used to extract and manipulate string literal types. Web string manipulation with template literals. // string literals supports all the way you can write a string in es2020, with typescript 4.1 we've extended support for interpolation inside a template string literal. Web template literal types allow us to parse the path to produce a safe and. They are as flexible as javascript template literals, and yet they leverage typescript’s static type system to enforce type correctness at compile time. Web typescript's template literals facilitate validation of string formats. Web string manipulation with template literals. Web template literal types allow us to parse the path to produce a safe and accurate type for req.params. Web intro to template literals. Web in this tutorial, we will learn the template strings (or literals) syntax and how to use it in multiline strings & string interpolation. In this example, an ipv4address type is defined that uses template literals to enforce a specific string pattern (an ipv4 address). Web template literals, introduced in ecmascript 6 (es6) and fully supported in typescript, provide a more flexible and readable way to create strings. They have the same syntax as template literal strings in javascript, but are used in type positions. First, we need a generic type which can parse our path string literal to extract the parameters preceded by a colon. Web template literal types in typescript provide the ability to create complex type relationships by interpolating strings within types. In this article, we will take a closer look at template literal types and how you can take advantage of them in your day to day activities as a developer. Web template literal types build on string literal types, and have the ability to expand into many strings via unions. Template literals can be used to extract and manipulate string literal types.TypeScript Template Literal Types Kenan Hançer Blog
Template Literals In typescript YouTube
How to Use TypeScript Template Literal Types Like a Pro LaptrinhX
TypeScript Template Literal Types // So much power ☢️ YouTube
How Template Literal Types work in TypeScript
ES6 TypeScript 8 Template Literals YouTube
Typescript Template Literal
14 Template Literal Types in Typescript YouTube
Typescript template literals Marius Bajorunas
TypeScript Template Literal Types Kenan Hançer Blog
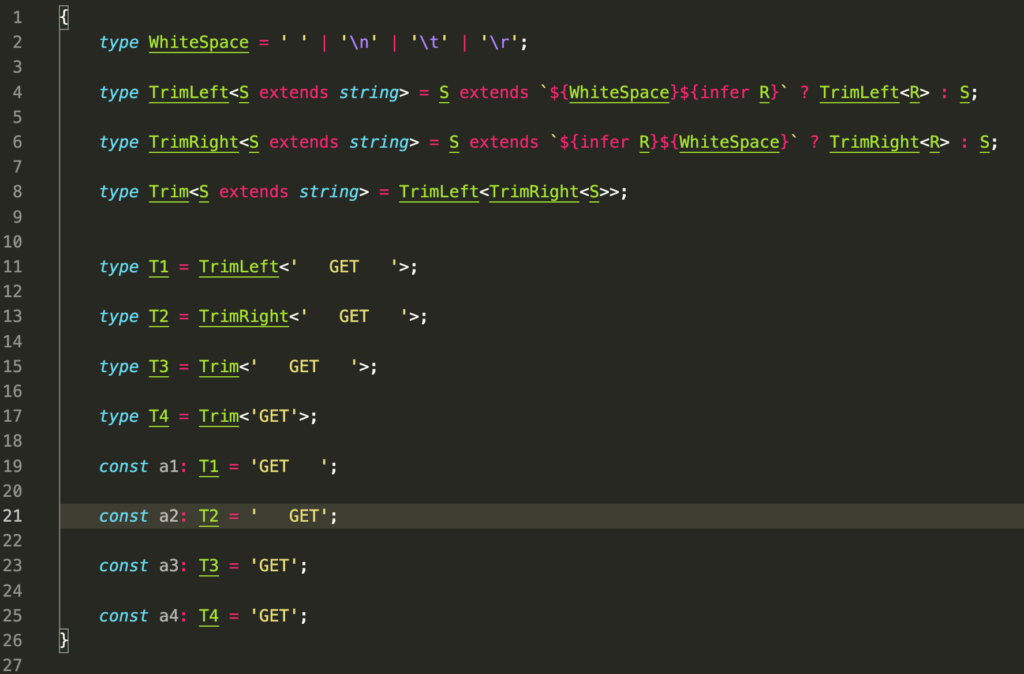
We Will Also Learn How To Nest Expressions And How To Escaping Template Literals Using The Backslash ( \ )
These String Literal Types, In Turn, Can Be Used As Properties, And Can Describe Possible Transformations From A String To An Object In An Api.
When Used With Concrete Literal Types, A Template Literal Produces A New String Literal Type By Concatenating The Contents.
// String Literals Supports All The Way You Can Write A String In Es2020, With Typescript 4.1 We've Extended Support For Interpolation Inside A Template String Literal.
Related Post: