Url Template Django
Url Template Django - Web a template is a text file. Web in this article, we will walk you through the steps to create a django project and demonstrate how to get the current url within a django template. Some precisions and corrections should be brought to hypete's and igancio's answers, i'll just summarize the whole idea here, for future reference. In the html template file, url tags are used with the anchor, attribute of html, which handles all the urls in html. The answer is to add namespaces to your urlconf. Web to make your views accessible via urls, you need to map them in your django project’s url configuration. {% load fullurl %} absolute url is: Below is a minimal template that illustrates a few basics. Web the django template language provides the {% url %} template tag to create urls by reversing the url patterns defined in the urls.py file. A template contains variables, which get replaced with values when the template is evaluated, and tags, which control the logic of the template. Here are a few useful attributes of the request object that we will use: Web is there a way to get the current page url and all its parameters in a django template? Web how does one make it so that django knows which app view to create for a url when using the {% url %} template tag? The answer is to add namespaces to your urlconf. Web we will learn, with this explanation, how to use the url tag in templates and how to add links inside the templates in django. Nevertheless, you may find yourself needing functionality that is not covered by the core set of template primitives. Web when building a django application, it's common to construct urls dynamically, especially when dealing with views that require specific parameters. Likewise django.template.backends.django.template is a thin wrapper adapting django.template.template to the common template api. Web django.template.template represents a compiled template. {% load fullurl %} absolute url is: Web in this article, we will walk you through the steps to create a django project and demonstrate how to get the current url within a django template. Web a template is a text file. {% url 'namespace:view_name' arg1=value1 arg2=value2 as the_url %} link_name Here are a few useful attributes of the request object that we will use: It is recommended that you use the automatic documentation , if available, as this will also include documentation for any custom tags or filters installed. In higher level code related to handling of urls of django model instances: Web we will learn, with this explanation, how to use the url tag in templates and how to add links inside the templates in django. Likewise django.template.backends.django.template is a thin wrapper adapting django.template.template to the common template api. The django template language provides the {% url %} template tag to create urls by reversing the url patterns defined in the urls.py file. Nevertheless, you may find yourself needing functionality that is not covered by the core set of template primitives. The answer is to add namespaces to your urlconf. Web is there a way to get the current page url and all its parameters in a django template? In the html template file, url tags are used with the anchor, attribute of html, which handles all the urls in html. Web where in urlparams.py, we define: Web to make your. Viewname can be a url pattern name or the callable view object. Web a request in django comes from the urls.py, and if it matches with the endpoints set and the views python function from the views.py file, it gives the response to the templates to display the result. Create a urls.py file within your app and define url patterns. Nevertheless, you may find yourself needing functionality that is not covered by the core set of template primitives. Django by default allows us to use html, css and. Web to make your views accessible via urls, you need to map them in your django project’s url configuration. This tag becomes especially useful when we need to pass additional data through. Web we will learn, with this explanation, how to use the url tag in templates and how to add links inside the templates in django. In the polls/urls.py file, go ahead and add an app_name to set the application namespace: An effective way of creating consistency in the visual experience is through the visual elements and layout of the website.. {% fullurl foo:bar %} another absolute url is: Web the django template language provides the {% url %} template tag to create urls by reversing the url patterns defined in the urls.py file. Web is there a way to get the current page url and all its parameters in a django template? Web a template is a text file. Web. Web the django template language provides the {% url %} template tag to create urls by reversing the url patterns defined in the urls.py file. Web if you need to use something similar to the url template tag in your code, django provides the following function: Web django.template.template represents a compiled template. In higher level code related to handling of. Using the url template tag. Web to make your views accessible via urls, you need to map them in your django project’s url configuration. Web django.template.template represents a compiled template. Templates are obtained with engine.get_template() or engine.from_string(). Web the url template tag is a typical type of tag in the django template language framework. Web you can fetch the url in your template like this: Url query parameters are the part of the url after the ? {{ request.path }} if you don't need the extra parameters. For example, given the following url: V for k, v in kwargs.items() if v. {% load fullurl %} absolute url is: It is recommended that you use the automatic documentation , if available, as this will also include documentation for any custom tags or filters installed. Django by default allows us to use html, css and. {% fullurl foo:bar %} another absolute url is: Using the url template tag. In higher level code related to handling of urls of django model instances: Web the django template language provides the {% url %} template tag to create urls by reversing the url patterns defined in the urls.py file. Below is a minimal template that illustrates a few basics. Url query parameters are the part of the url after the ?. Likewise django.template.backends.django.template is a thin wrapper adapting django.template.template to the common template api. Url query parameters are the part of the url after the ? For example, a templatetag that would print a full url like /foo/bar?param=1&baz=2 V for k, v in kwargs.items() if v. The django template language provides the {% url %} template tag to create urls by reversing the url patterns defined in the urls.py file. Web where in urlparams.py, we define: It covers conditional blocks, looping, and inheritance in tags as well as filters for strings and filters for lists. Web you can fetch the url in your template like this: For example, given the following url: Web in this article, we will walk you through the steps to create a django project and demonstrate how to get the current url within a django template. Below is a minimal template that illustrates a few basics. Reverse (viewname, urlconf=none, args=none, kwargs=none, current_app=none) [source] ¶. {{ request.path }} if you don't need the extra parameters. Web this tutorial covers django template tags and filters, explaining how to compile and use templates. Create a urls.py file within your app and define url patterns for your views. Here are a few useful attributes of the request object that we will use:Django Url Template
Django Url Template williamsonga.us
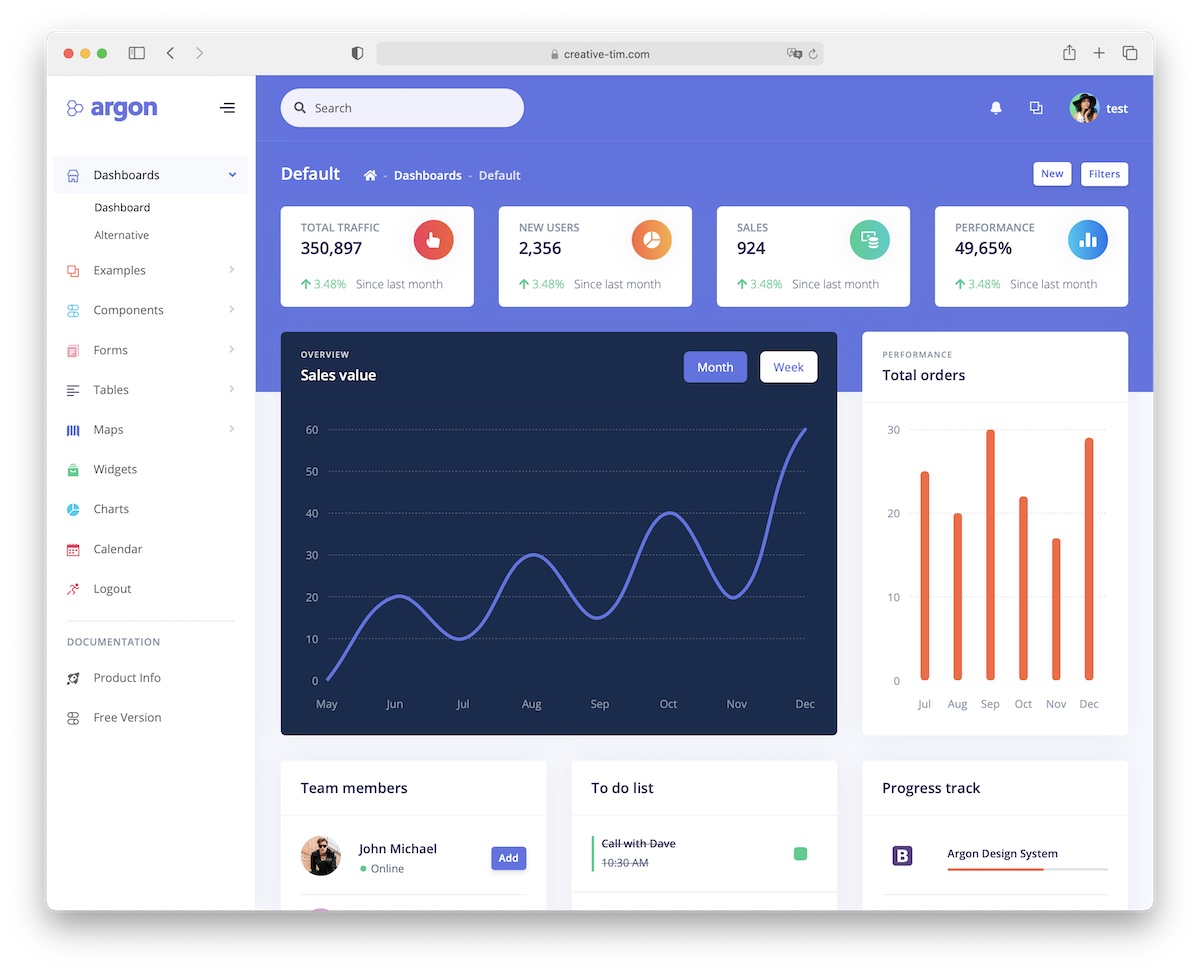
9 Best Django Website Templates 2024 AdminLTE.IO
What are URL Template Tags in Django and How to Use It Django
Django URLs Named URLS, url templatetag, Reversing URLs, URL
Django Url Template Tag What is Dynamic URLs in Django Hyperlink in
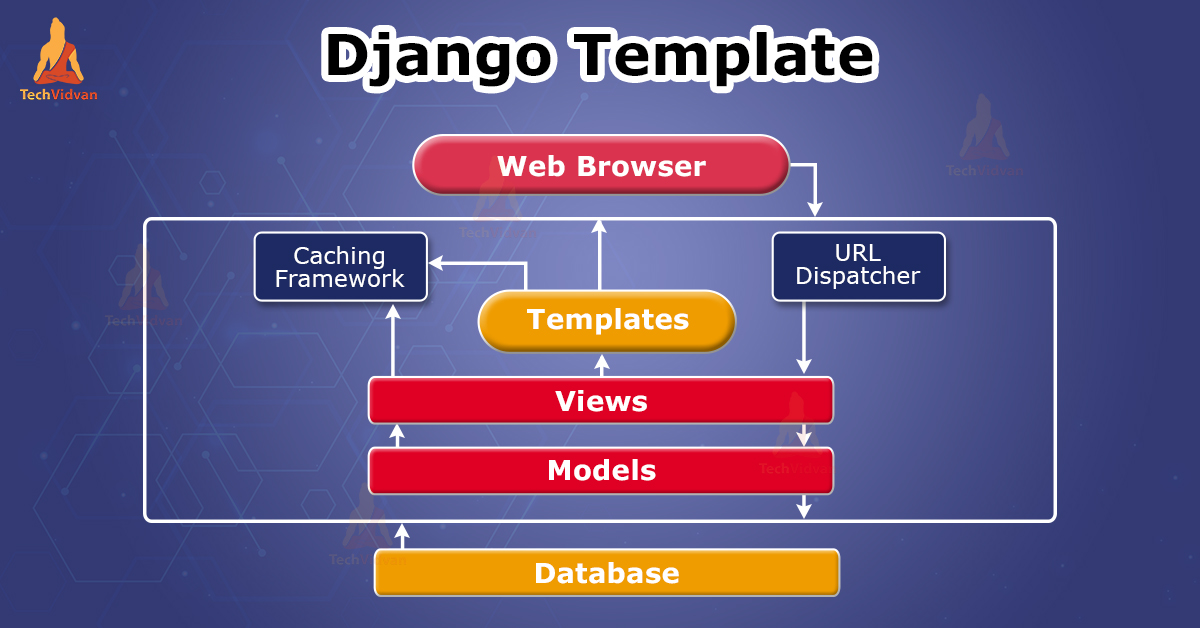
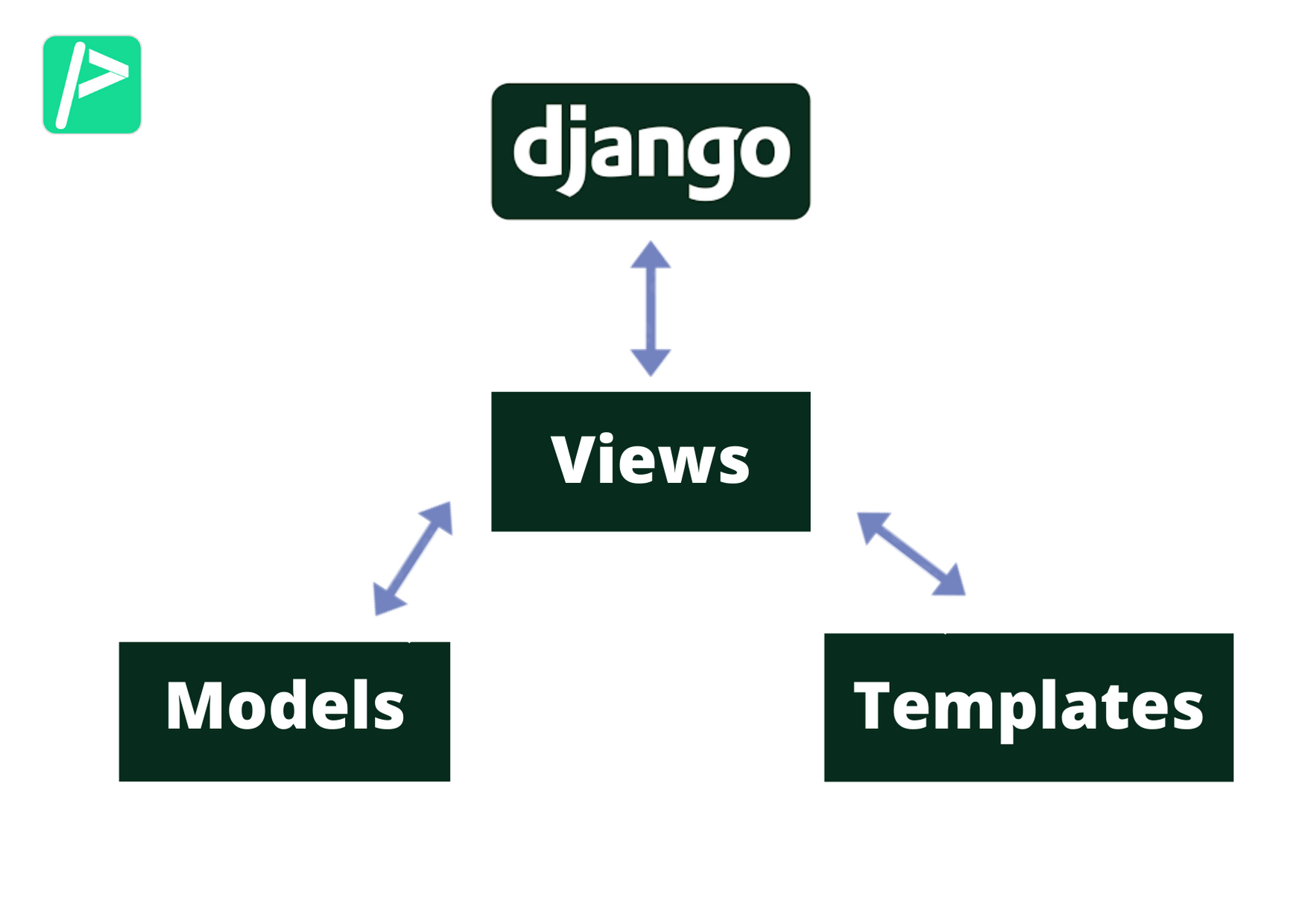
Django Templates Create your First Template in easy steps TechVidvan
Django Tutorial Django Url Template Tag YouTube
Django Template View
9 Best Django Website Templates 2024 AdminLTE.IO
Web The Django Template Language Provides The {% Url %} Template Tag To Create Urls By Reversing The Url Patterns Defined In The Urls.py File.
Viewname Can Be A Url Pattern Name Or The Callable View Object.
An Effective Way Of Creating Consistency In The Visual Experience Is Through The Visual Elements And Layout Of The Website.
It Is Recommended That You Use The Automatic Documentation , If Available, As This Will Also Include Documentation For Any Custom Tags Or Filters Installed.
Related Post: