Vite Template
Vite Template - Web create vite starter templates. Web ⚛️ support for multiple framework templates. Alternatively, if you prefer pnpm or yarn, that’s easy too. Web flexible programmatic apis with full typescript typing. Web vite is a build tool, while create react app specializes in generating preconfigured react templates. Web mocking up web app with vitesse (speed) live demo. Web at the very basic level, developing using vite is not that different from using a static file server. Web use pnpm create vite to scaffold a vite project with your preferred framework, or open a started template online to play with vite 5 using vite.new. By default, it uses /index.html as the build entry point, and produces an application bundle that is suitable to be served over a static hosting service. In the dashboard, click the new button and select static site. Check out awesome vite for community maintained templates that include other tools or target different frameworks. Web vite checks your javascript files for such bare import specifiers, it rewrites them and performs module resolution to locate the correct files from your project dependencies and resolves them as valid module specifiers. Alternatively, if you prefer pnpm or yarn, that’s easy too. Configured with eslint, prettier, and husky. Web ⚛️ support for multiple framework templates. Web at the very basic level, developing using vite is not that different from using a static file server. The theme is now shared by all templates. This template is created during the early transition of vue 3 and vite. Web create vite starter templates. Web flexible programmatic apis with full typescript typing. By default, it uses /index.html as the build entry point, and produces an application bundle that is suitable to be served over a static hosting service. Vite template with full setup: 🚀 various characteristics of the corresponding framework. Vite is free and open source, made possible by wonderful sponsors. Configured with eslint, prettier, and husky. Web officially announcing vite.new, now supports vue, react, svelte and others with just a url path! Connect your github/gitlab account or use a public repository. You can use a tool like. You can quickly scaffold out a new vite project using npm create. Check out awesome vite for community maintained templates that include other tools or target different frameworks. In the dashboard, click the new button and select static site. You can quickly scaffold out a new vite project using npm create. The theme is now shared by all templates. Web you can deploy your vite app as a static site on render. By default, it uses /index.html as the build entry point, and produces an application bundle that. The theme is now shared by all templates. Web at the very basic level, developing using vite is not that different from using a static file server. You will be taken through a bunch of steps. Configured with eslint, prettier, and husky. Vite template with full setup: Web ⚛️ support for multiple framework templates. Web at the very basic level, developing using vite is not that different from using a static file server. Open them online and start playing with vite 3 now: Web you can deploy your vite app as a static site on render. In the dashboard, click the new button and select static site. Web use pnpm create vite to scaffold a vite project with your preferred framework, or open a started template online to play with vite 5 using vite.new. In the dashboard, click the new button and select static site. Vite is free and open source, made possible by wonderful sponsors. You can use a tool like. You can quickly scaffold out. Check out awesome vite for community maintained templates that include other tools or target different frameworks. This template is created during the early transition of vue 3 and vite. You can quickly scaffold out a new vite project using npm create. Web at the very basic level, developing using vite is not that different from using a static file server.. Web create vite starter templates. 🚀 various characteristics of the corresponding framework. Vite template with full setup: Web vite checks your javascript files for such bare import specifiers, it rewrites them and performs module resolution to locate the correct files from your project dependencies and resolves them as valid module specifiers. Selection of various ui frameworks, theming and layout. Vite is free and open source, made possible by wonderful sponsors. In the dashboard, click the new button and select static site. You can quickly scaffold out a new vite project using npm create. Connect your github/gitlab account or use a public repository. By default, it uses /index.html as the build entry point, and produces an application bundle that is. Specify a project name and branch. This template is created during the early transition of vue 3 and vite. Web viact is a starter template for react typescript that uses vitejs, which supports rtl for specific styles, proxy fetching api (to fix cors errors) and a simple mock rest api server. Open them online and start playing with vite 3. The theme is now shared by all templates. Selection of various ui frameworks, theming and layout. Check out awesome vite for community maintained templates that include other tools or target different frameworks. Open them online and start playing with vite 3 now: Check out awesome vite for community maintained templates that include other tools or target different frameworks. Additionally, is set up vscode, storybook, errorboundary, unocss (atomic css engine), eslint, prettier, and more. The theme is now shared by all templates. Open them online and start playing with vite 3 now: Configured with eslint, prettier, and husky. Web use pnpm create vite to scaffold a vite project with your preferred framework, or open a started template online to. Web ⚛️ support for multiple framework templates. Alternatively, if you prefer pnpm or yarn, that’s easy too. Web you can deploy your vite app as a static site on render. Web create vite starter templates. By default, it uses /index.html as the build entry point, and produces an application bundle that is suitable to be served over a static hosting service. In the dashboard, click the new button and select static site. Connect your github/gitlab account or use a public repository. Web vite checks your javascript files for such bare import specifiers, it rewrites them and performs module resolution to locate the correct files from your project dependencies and resolves them as valid module specifiers. Web create vite starter templates. Vite template with full setup: Web use pnpm create vite to scaffold a vite project with your preferred framework, or open a started template online to play with vite 5 using vite.new. Check out awesome vite for community maintained templates that include other tools or target different frameworks. Web at the very basic level, developing using vite is not that different from using a static file server. Additionally, is set up vscode, storybook, errorboundary, unocss (atomic css engine), eslint, prettier, and more. You can quickly scaffold out a new vite project using npm create. The theme is now shared by all templates.Creative Curriculum Vitae Template Template Download on Pngtree
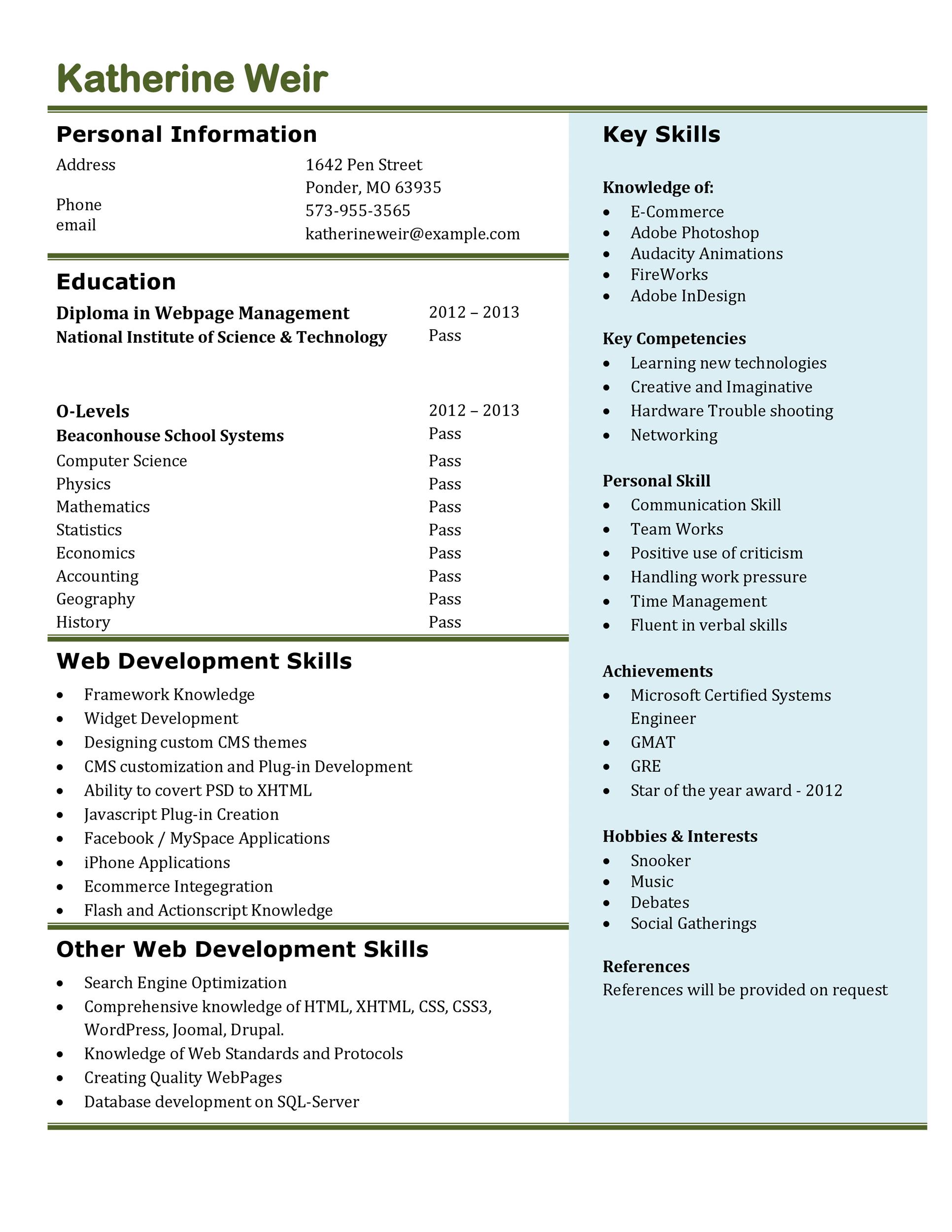
48 Great Curriculum Vitae Templates & Examples Template Lab
48 Great Curriculum Vitae Templates & Examples ᐅ TemplateLab
A Starter template for Vite with React Supports Tailwind CSS
48 Great Curriculum Vitae Templates & Examples ᐅ TemplateLab
Dashtic ReactJS and Vite Admin Dashboard Template in 2023 Dashboard
48 Great Curriculum Vitae Templates & Examples ᐅ TemplateLab
Vite Templates
48 Great Curriculum Vitae Templates & Examples Template Lab
React Tailwindcss TypeScript Vite Starter Template DevsDay.ru
Open Them Online And Start Playing With Vite 3 Now:
Web When It Is Time To Deploy Your App For Production, Simply Run The Vite Build Command.
Check Out Awesome Vite For Community Maintained Templates That Include Other Tools Or Target Different Frameworks.
Specify A Project Name And Branch.
Related Post: