Vue Auto Import Not Working Template
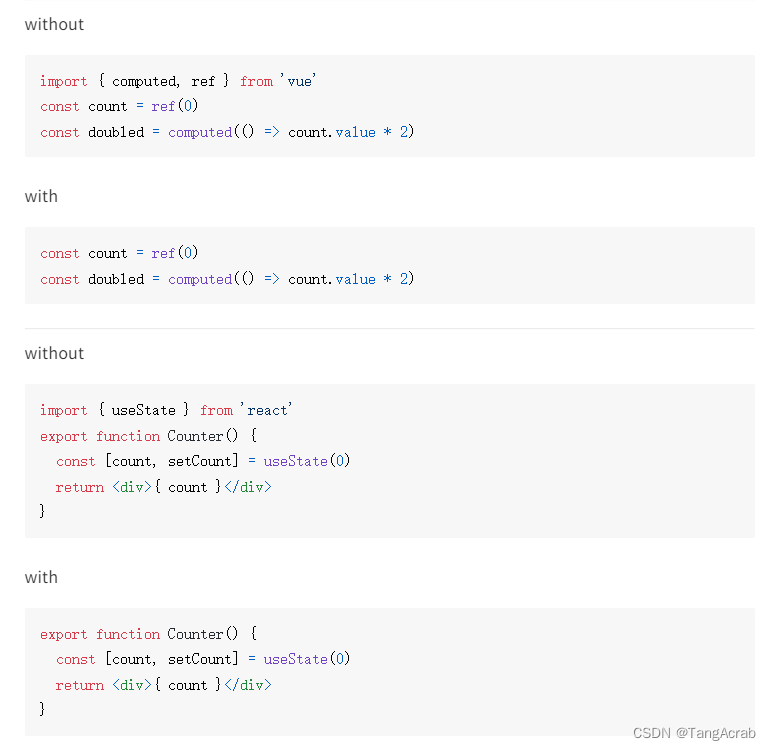
Vue Auto Import Not Working Template - I can not get the intellisense auto import part to work whenever i try and refer to a class from the @component part like this. Template interpolation service option in your vs code settings to turn on this feature. Web after a long while i reviewed the progress today, and still found auto import via alias not working. Web vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. Web i've installed the following packages in my vue3 with vite project: Web i have vscode with the following plugins tslint, tslint vue, vetur and prettier. Import { computed, ref } from 'vue' const count = ref(0) const doubled = computed(() => count.value * 2) with. Import { computed, ref } from 'vue' const count = ref(0) const doubled = computed(() => count.value * 2) with. Ctrl + shift + p. Web if you’re facing issues with autocomplete in vue files on vs code, the solution is simple: Tagged with vue, vitejs, components. So far, the closest issue related to your feature request is this one. Web there are two ways to register components: Import { computed, ref } from 'vue' const count = ref(0) const doubled = computed(() => count.value * 2) with. The repro is made on a vite library mode template to remain close of my original setup. Answered nov 18, 2021 at 12:47. Template interpolation service option in your vs code settings to turn on this feature. I noticed that if i don't debug the app before, the auto import files are not generated. Enable the vetur › experimental: Ctrl + shift + p. Import { defineconfig } from vite; Ctrl + shift + p. Web i figured out that the last working version of the vscode extension is 1.0.8. We can make components available globally in the current vue application using the.component() method: ⚡️ supports vite, webpack, rspack, vue cli, rollup, esbuild and more, powered by unplugin. Web i have vscode with the following plugins tslint, tslint vue, vetur and prettier. It should be minimal enough. Answered nov 18, 2021 at 12:47. The repro is made on a vite library mode template to remain close of my original setup. Learn to install and configure the plugin with vite. Web after a long while i reviewed the progress today, and still found auto import via alias not working. Web there are two ways to register components: Learn to install and configure the plugin with vite. Web if you’re facing issues with autocomplete in vue files on vs code, the solution is simple: Supports both components and directives. I can not get the intellisense auto import part to work whenever i try and refer to a class from the @component part like this. Web the auto import is correctly working in the script setup but the template part is throwing an error. Import { createapp } from 'vue' const app = createapp({}) app.component( // the registered name 'mycomponent',. Web this solution comes by default from when creating a new project with npm init vue@latest. Ctrl + shift + p. Web there are two ways to register components: ⚡️ supports vite, webpack, rspack, vue cli, rollup, esbuild and more, powered by unplugin. Template interpolation service option in your vs code settings to turn on this feature. I noticed that if i don't debug the app before, the auto import files are not generated. It is not supported today as far as i understand. Web i have vscode with the following plugins tslint, tslint vue, vetur and prettier. Use the vetur extension until the new official extension is fixed. Template interpolation service option in your vs code. We can make components available globally in the current vue application using the.component() method: Web i have vscode with the following plugins tslint, tslint vue, vetur and prettier. Web vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. Web i've installed the following packages in my vue3. I noticed that if i don't debug the app before, the auto import files are not generated. Web after a long while i reviewed the progress today, and still found auto import via alias not working. Enable the vetur › experimental: Import { createapp } from 'vue' const app = createapp({}) app.component( // the registered name 'mycomponent', // the implementation. I noticed that if i don't debug the app before, the auto import files are not generated. So far, the closest issue related to your feature request is this one. I suspect the following commit as the cause since that's where the volar.completion.autoimportcomponent setting got changed/removed. However, found a very useful tool, not perfect but enough for auto importing vue. So far, the closest issue related to your feature request is this one. However, found a very useful tool, not perfect but enough for auto importing vue components and js variables using alias (remember to use shortcut to import vue components): From what it looks, it is still not working as of today. Learn to install and configure the plugin. Web <<strong>script setup</strong>> import { inject } from 'vue' const ckie = inject('ckie') // here vscode didn't know what plugins (strings) can be injected const test = ckie.test // here intellisense didn't show any hints for the test method </<strong>script</strong>> The auto import of components broke with 1.0.9. Web after a long while i reviewed the progress today, and still. Import { fileurltopath, url } from url; I suspect the following commit as the cause since that's where the volar.completion.autoimportcomponent setting got changed/removed. Web if you’re facing issues with autocomplete in vue files on vs code, the solution is simple: So far, the closest issue related to your feature request is this one. Web after a long while i reviewed. 🪐 folder names as namespaces. Web vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. Feel free to subscribe to the issue for future updates. Ctrl + shift + p. After done this setting, 'alt+enter' does not show intention. Tagged with vue, vitejs, components. ⚡️ supports vite, webpack, rspack, vue cli, rollup, esbuild and more, powered by unplugin. On the repro you can go back to 0.12.1 and it will work again. Web <<strong>script setup</strong>> import { inject } from 'vue' const ckie = inject('ckie') // here vscode didn't know what plugins (strings) can be injected const test = ckie.test // here intellisense didn't show any hints for the test method </<strong>script</strong>> The auto import of components broke with 1.0.9. From what it looks, it is still not working as of today. You can read more about it in the vue documentation. Web after a long while i reviewed the progress today, and still found auto import via alias not working. Import { computed, ref } from 'vue' const count = ref(0) const doubled = computed(() => count.value * 2) with. However, found a very useful tool, not perfect but enough for auto importing vue components and js variables using alias (remember to use shortcut to import vue components): Import { defineconfig } from vite;Vue auto import hint for components and goTo components with Vetor in
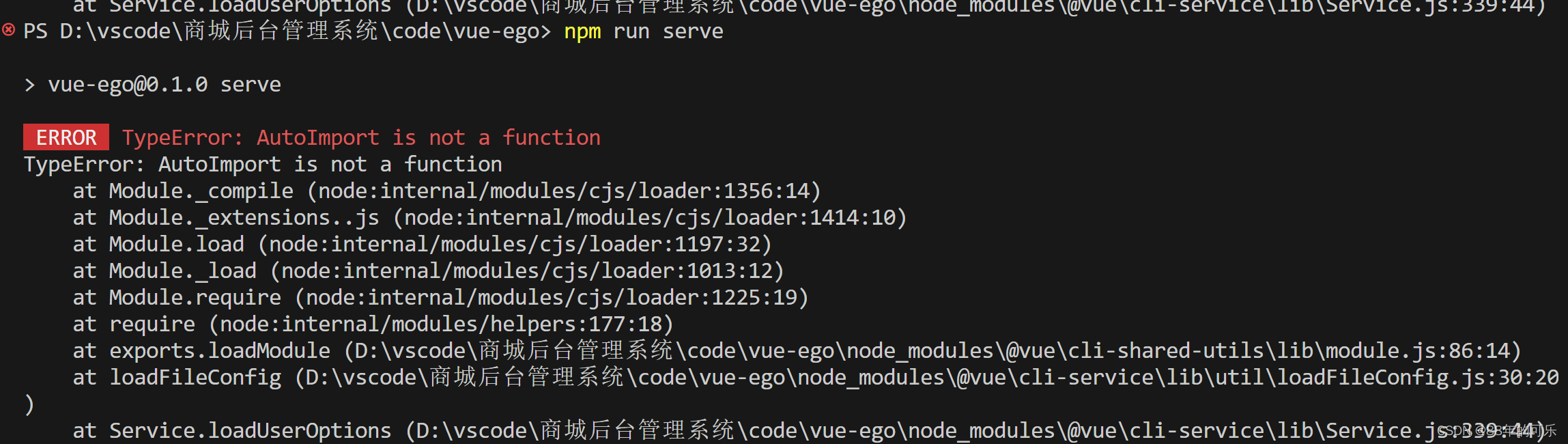
TypeError AutoImport is not a function(插件版本问题,回退插件版本)vue项目element
Auto import not working on imported vue plugins · Issue 280 · unplugin
Automatically Import Your Vue Components
unpluginautoimport 和 简单使用记录_npm install d
Volar auto import not working with kebabcase · Issue 2458 · vuejs
Auto import not working on imported vue plugins · Issue 280 · unplugin
unpluginautoimport 和 简单使用记录_npm install d
unpluginautoimport在vue3项目实践及报错处理 掘金
TypeScript Auto Import Not Working in `*.vue` Files (Wrong Path
Web I Have Vscode With The Following Plugins Tslint, Tslint Vue, Vetur And Prettier.
So Far, The Closest Issue Related To Your Feature Request Is This One.
Import { Computed, Ref } From 'Vue' Const Count = Ref(0) Const Doubled = Computed(() => Count.value * 2) With.
I Suspect The Following Commit As The Cause Since That's Where The Volar.completion.autoimportcomponent Setting Got Changed/Removed.
Related Post: