Web Grid Template
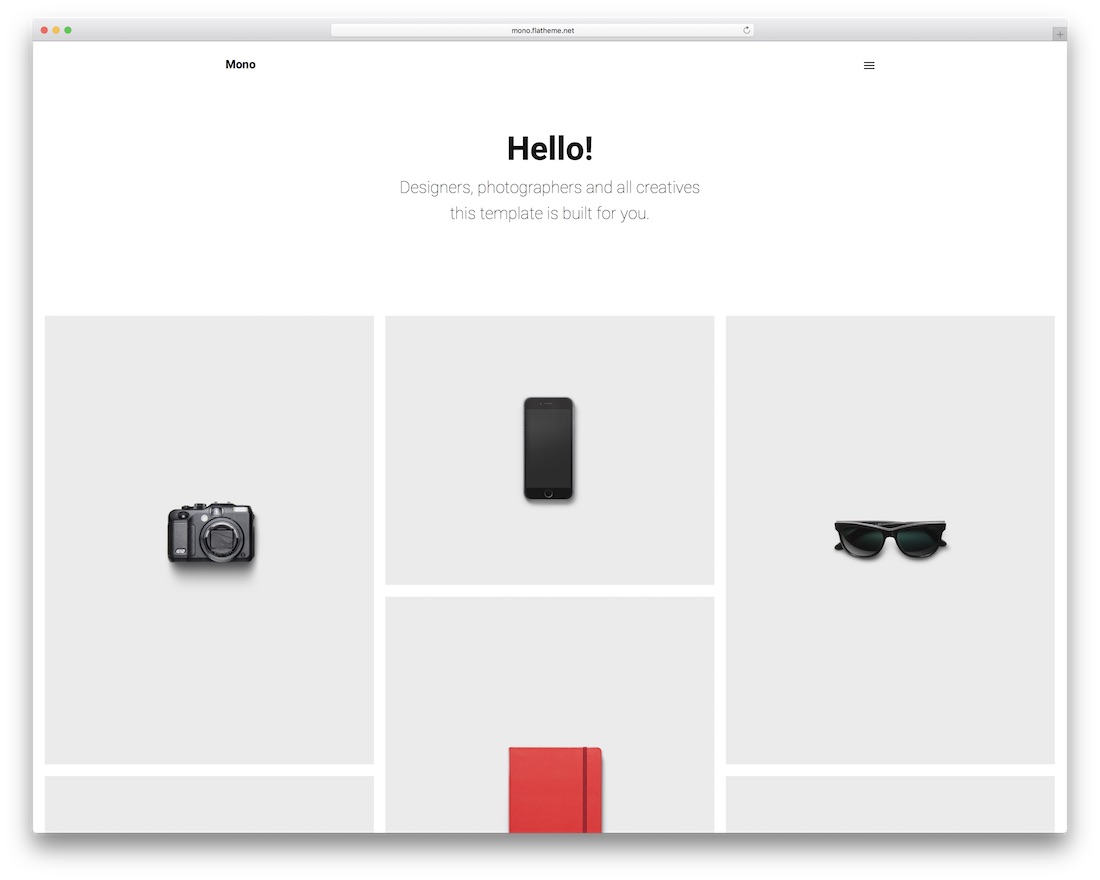
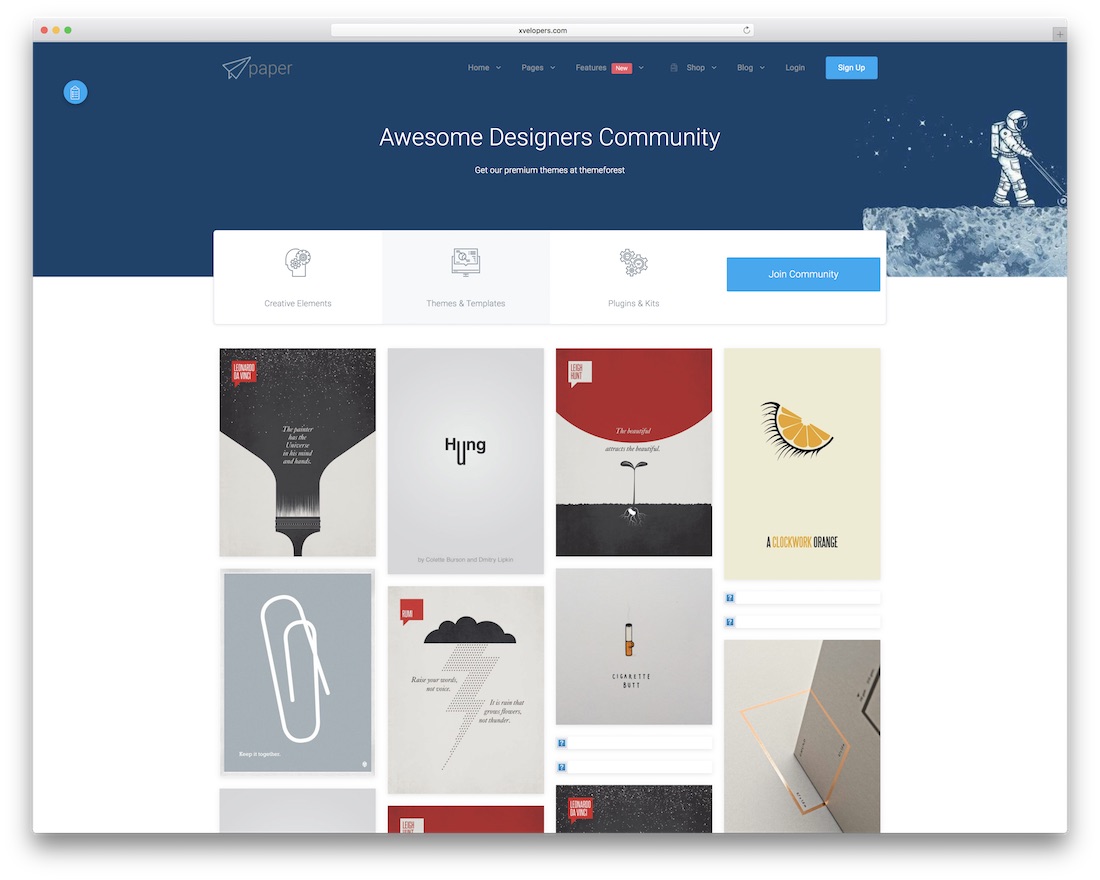
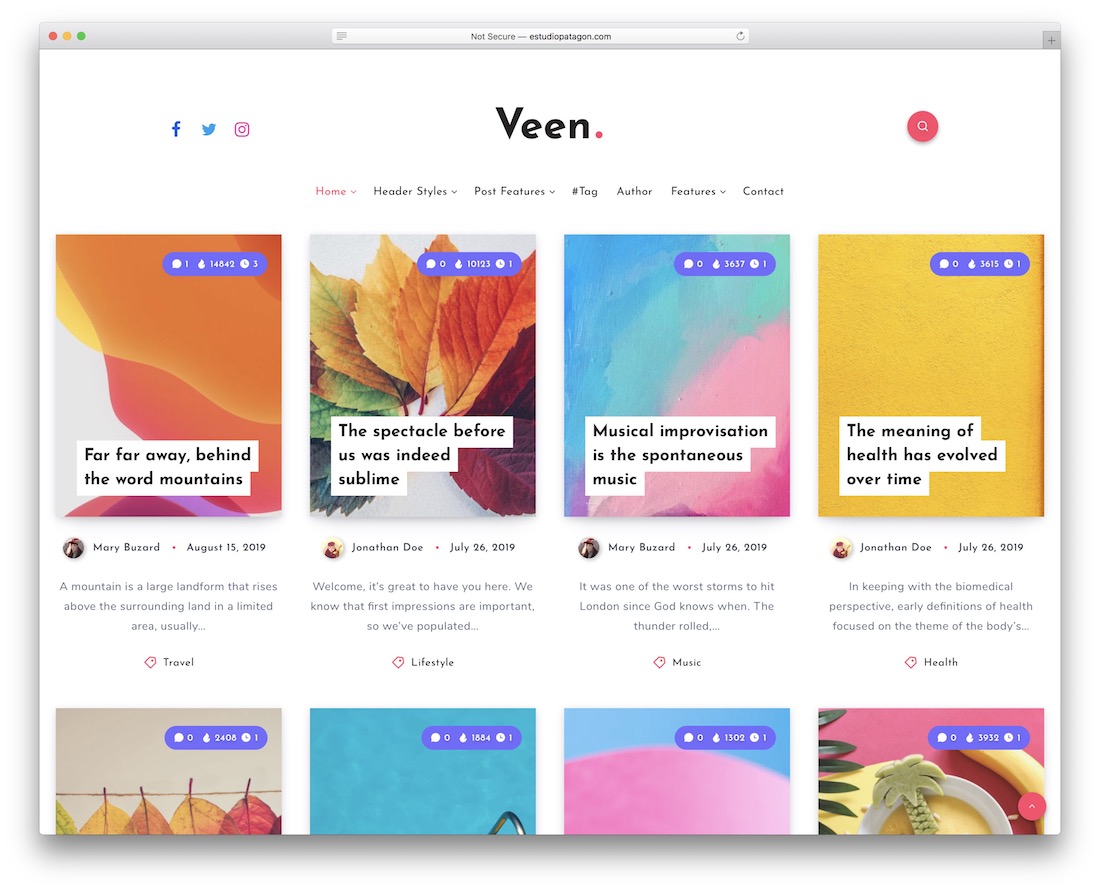
Web Grid Template - Web web design grids are essential for designing effective websites. Understanding the role of grids in web design. Web build perfect wireframes in 3 simple steps. In other words, all your content will appear as beautiful on a mobile. Let's break down what the css is doing above: Web here’s how you can implement a masonry layout with css grid: Block, multicolumn, modular and hierarchical. Learn how to create order and flow with five web design grid layout examples. Makes a cool effect that can bring in some color and highlight parts of the image you want users to. Web want to improve your website design with clear grid layouts? Web want to improve your website design with clear grid layouts? Web in this article, we’ll focus on basic design using rows, columns, and areas to build a simple responsive web application using css grid. Web here’s how you can implement a masonry layout with css grid: Understanding the role of grids in web design. Web build perfect wireframes in 3 simple steps. In other words, all your content will appear as beautiful on a mobile. Let's break down what the css is doing above: Learn how to create order and flow with five web design grid layout examples. Web web design grids are essential for designing effective websites. Makes a cool effect that can bring in some color and highlight parts of the image you want users to. Block, multicolumn, modular and hierarchical. The values are a space separated list, where each value specifies the size of. Web want to improve your website design with clear grid layouts? Makes a cool effect that can bring in some color and highlight parts of the image you want users to. Let's break down what the css is doing above: Learn how to create order and flow with five web design grid layout examples. Web web design grids are essential for designing effective websites. Web build perfect wireframes in 3 simple steps. Web here’s how you can implement a masonry layout with css grid: Understanding the role of grids in web design. Web build perfect wireframes in 3 simple steps. Web web design grids are essential for designing effective websites. Learn how to create order and flow with five web design grid layout examples. We define a flexible grid. Web here’s how you can implement a masonry layout with css grid: Learn how to create order and flow with five web design grid layout examples. Web want to improve your website design with clear grid layouts? We define a flexible grid. Let's break down what the css is doing above: The values are a space separated list, where each value specifies the size of. Web want to improve your website design with clear grid layouts? Makes a cool effect that can bring in some color and highlight parts of the image you want users to. Web here’s how you can implement a masonry layout with css grid: Web web design grids are essential for designing effective websites. In other words, all your content will. In other words, all your content will appear as beautiful on a mobile. Web build perfect wireframes in 3 simple steps. Web here’s how you can implement a masonry layout with css grid: Web want to improve your website design with clear grid layouts? Let's break down what the css is doing above: Web here’s how you can implement a masonry layout with css grid: Web in this article, we’ll focus on basic design using rows, columns, and areas to build a simple responsive web application using css grid. Web web design grids are essential for designing effective websites. Makes a cool effect that can bring in some color and highlight parts of. Web in this article, we’ll focus on basic design using rows, columns, and areas to build a simple responsive web application using css grid. Web web design grids are essential for designing effective websites. In other words, all your content will appear as beautiful on a mobile. We define a flexible grid. The values are a space separated list, where. Block, multicolumn, modular and hierarchical. Web build perfect wireframes in 3 simple steps. Understanding the role of grids in web design. The values are a space separated list, where each value specifies the size of. Web in this article, we’ll focus on basic design using rows, columns, and areas to build a simple responsive web application using css grid. Block, multicolumn, modular and hierarchical. We define a flexible grid. Web here’s how you can implement a masonry layout with css grid: In other words, all your content will appear as beautiful on a mobile. Web build perfect wireframes in 3 simple steps. Web web design grids are essential for designing effective websites. We define a flexible grid. Understanding the role of grids in web design. Web here’s how you can implement a masonry layout with css grid: Let's break down what the css is doing above: Web here’s how you can implement a masonry layout with css grid: Web web design grids are essential for designing effective websites. Web want to improve your website design with clear grid layouts? In other words, all your content will appear as beautiful on a mobile. Web build perfect wireframes in 3 simple steps. In other words, all your content will appear as beautiful on a mobile. The values are a space separated list, where each value specifies the size of. Web web design grids are essential for designing effective websites. Web want to improve your website design with clear grid layouts? Understanding the role of grids in web design. Web build perfect wireframes in 3 simple steps. Makes a cool effect that can bring in some color and highlight parts of the image you want users to. Web here’s how you can implement a masonry layout with css grid: Learn how to create order and flow with five web design grid layout examples. We define a flexible grid.13 Best HTML Grid Website Templates 2024 Colorlib
CSS Grid The New Way of Building Web Layouts
13 Best HTML Grid Website Templates 2024 Colorlib
Website Grid Template
Web Layouts How to Use CSS Grid and Flex to Create a Responsive Web Page
Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial
5 Col Grid Grid layout website, Grid design layout, Web grid
13 Best HTML Grid Website Templates 2024 Colorlib
How to Use CSS Grid Layout Grid Properties Explained with Examples
Simple Web Layout with CSS Grid ITNEXT
Web In This Article, We’ll Focus On Basic Design Using Rows, Columns, And Areas To Build A Simple Responsive Web Application Using Css Grid.
Let's Break Down What The Css Is Doing Above:
Block, Multicolumn, Modular And Hierarchical.
Related Post: