Prettier Format Vue Files Template Script Override
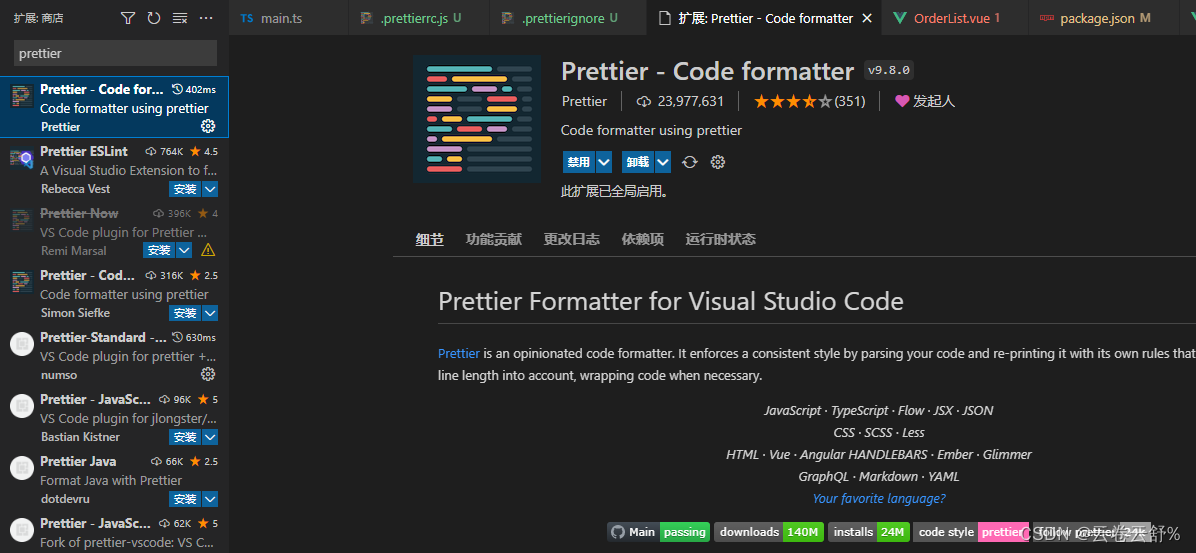
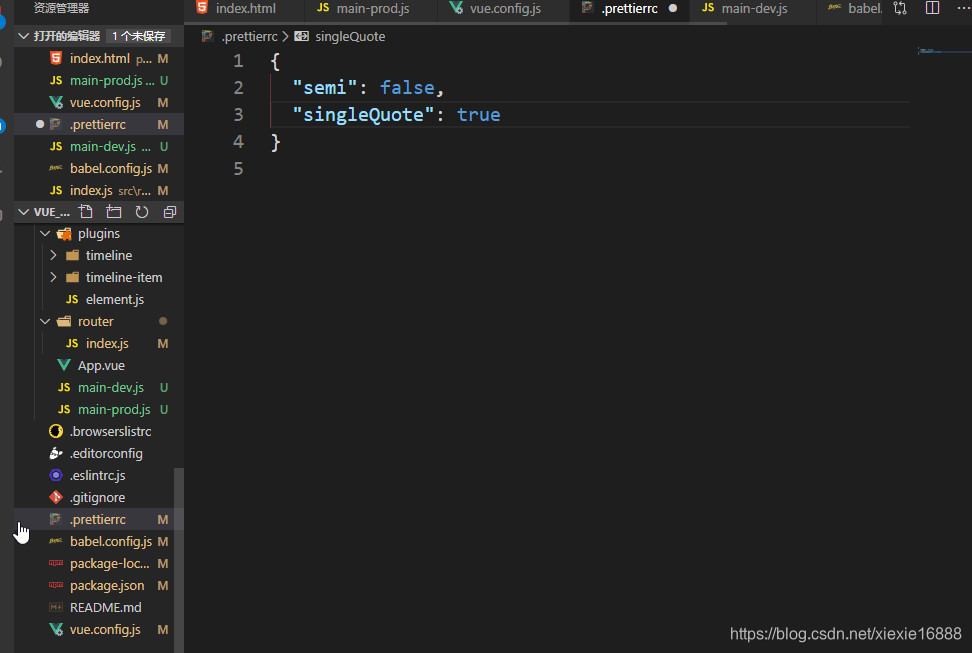
Prettier Format Vue Files Template Script Override - Web configure prettier to format more in line with eslint create a.prettierrc file in the project root directory. The benefits of using prettier: Web prettier is a code formatter that enforces a consistent style of your code. This option is useful for improving code folding in editors and is the most commented issue in prettier history. Web when working in a vue.js project, it’s simple to rely on volar for formatting.vue files and built in vs code formatters for everything else. Web learn how to use prettier, an opinionated code formatter, and eslint, a linting utility, together to improve your javascript code quality and consistency. This is useful if you want to let prettier handle *.vue file formatting completely. Web learn how to configure prettier, a code formatter for javascript, json, yaml, and more. Follow the recommended settings for linting, formatting, and vue 3 style guide. Cli support, one single formatter. Web learn how to install and configure eslint and prettier for a vue.js 3 project using vs code. See how to set up and configure these tools on the command line and in vs code. In this we put the settings to override some of the prettier defaults on save. Web how to configure prettier to ident the part of the.vue files with 4 spaces and 2 for the part? See the default values and examples for each option, such as printwidth, tabwidth, quotes, trailingcomma, etc. This is useful if you want to let prettier handle *.vue file formatting completely. Web prettier vs code extension doesn't work properly with.vue. Make prettier works better on vue sfc. I'm wondering if there's a quick way to implement below solution without having to write my own parser. Just install the extension, then go to settings and search vetur formatter, there you can choose your favorite plugin to. I'm wondering if there's a quick way to implement below solution without having to write my own parser. In this we put the settings to override some of the prettier defaults on save. Web configure prettier to format more in line with eslint create a.prettierrc file in the project root directory. This option is useful for improving code folding in editors and is the most commented issue in prettier history. However, for a more portable and version control friendly solution consider using the popular formatter prettier. Web when working in a vue.js project, it’s simple to rely on volar for formatting.vue files and built in vs code formatters for everything else. Web a lightweight plugin that allows prettier to ignore certain blocks of vue single file components (sfcs) independently of the ide and its plugins. Use an eslint + prettier combo (without the vscode extension) for a fully fledged flexible configuration or let prettier do it's opinionated formatting. Options to disable prettier for , Just install the extension, then go to settings and search vetur formatter, there you can choose your favorite plugin to. This option is useful for improving code folding in editors and is the most commented issue in prettier history. It allows you to choose different formatters depending on language. We have a robust linting and formatting workflow running, which is. This is useful if you want to let prettier handle *.vue file formatting completely. Web a global switch vetur.format.enable toggles. However, for a more portable and version control friendly solution consider using the popular formatter prettier. The benefits of using prettier: See the default values and examples for each option, such as printwidth, tabwidth, quotes, trailingcomma, etc. See how to set up and configure these tools on the command line and in vs code. Just install the extension, then go. Follow the recommended settings for linting, formatting, and vue 3 style guide. Web learn how to configure prettier, a code formatter for javascript, json, yaml, and more. Web since prettier is a very opinionated tool, we can leave the file content blank. Web when working in a vue.js project, it’s simple to rely on volar for formatting.vue files and built. See the default values and examples for each option, such as printwidth, tabwidth, quotes, trailingcomma, etc. Web prettier is a code formatter that enforces a consistent style of your code. It allows you to choose different formatters depending on language. Web how to configure prettier to ident the part of the.vue files with 4 spaces and 2 for the part?. Web learn how to install and configure eslint and prettier for a vue.js 3 project using vs code. I'm wondering if there's a quick way to implement below solution without having to write my own parser. It allows you to choose different formatters depending on language. Options to disable prettier for , See the default values and examples for each. Just install the extension, then go to settings and search vetur formatter, there you can choose your favorite plugin to. I'm wondering if there's a quick way to implement below solution without having to write my own parser. However, for a more portable and version control friendly solution consider using the popular formatter prettier. This option is useful for improving. Web prettier is a code formatter that enforces a consistent style of your code. Web configure prettier to format more in line with eslint create a.prettierrc file in the project root directory. I'm wondering if there's a quick way to implement below solution without having to write my own parser. It does this by parsing your code and reprinting it. Cli support, one single formatter. Web learn how to install and configure eslint and prettier for a vue.js 3 project using vs code. Provides the ability for prettier to process custom blocks of vue sfcs. This is useful if you want to let prettier handle *.vue file formatting completely. Web how to configure prettier to ident the part of the.vue. Web when working in a vue.js project, it’s simple to rely on volar for formatting.vue files and built in vs code formatters for everything else. It allows you to choose different formatters depending on language. It does this by parsing your code and reprinting it with its own rules that take the maximum line length into. Web a global switch. Now, let's discuss the cases when we create a project with vite, have a laravel/vue duo, or maybe have a vue cli project where prettier has not been introduced yet. See options, overrides, sharing, and parser settings for different file extensions and formats. Web a lightweight plugin that allows prettier to ignore certain blocks of vue single file components (sfcs). This can be useful if you want to setup prettier in combination with other linters such as eslint or stylelint. Web learn how to use prettier, an opinionated code formatter, and eslint, a linting utility, together to improve your javascript code quality and consistency. Web how to configure prettier to ident the part of the.vue files with 4 spaces and 2 for the part? Web prettier vs code extension doesn't work properly with.vue. Web a global switch vetur.format.enable toggles vetur formatter on and off. Provides the ability for prettier to process custom blocks of vue sfcs. See the default values and examples for each option, such as printwidth, tabwidth, quotes, trailingcomma, etc. This option is useful for improving code folding in editors and is the most commented issue in prettier history. See options, overrides, sharing, and parser settings for different file extensions and formats. Web learn how to install and configure eslint and prettier for a vue.js 3 project using vs code. Web a lightweight plugin that allows prettier to ignore certain blocks of vue single file components (sfcs) independently of the ide and its plugins. Web when working in a vue.js project, it’s simple to rely on volar for formatting.vue files and built in vs code formatters for everything else. Make prettier works better on vue sfc. Web i want to customize a specific behavior in prettier. It does this by parsing your code and reprinting it with its own rules that take the maximum line length into. Web since prettier is a very opinionated tool, we can leave the file content blank.vue、vscode格式规范prettier、eslint、git commit_vscode commit 模板CSDN博客
Automatic code formatting on save with ESLint and Prettier (Vue.js
Feature request Ability to disable XML/HTML/vue template formatting
vue、vscode格式规范prettier、eslint、git commit_vscode commit 模板CSDN博客
vue、vscode格式规范prettier、eslint、git commit_vscode commit 模板CSDN博客
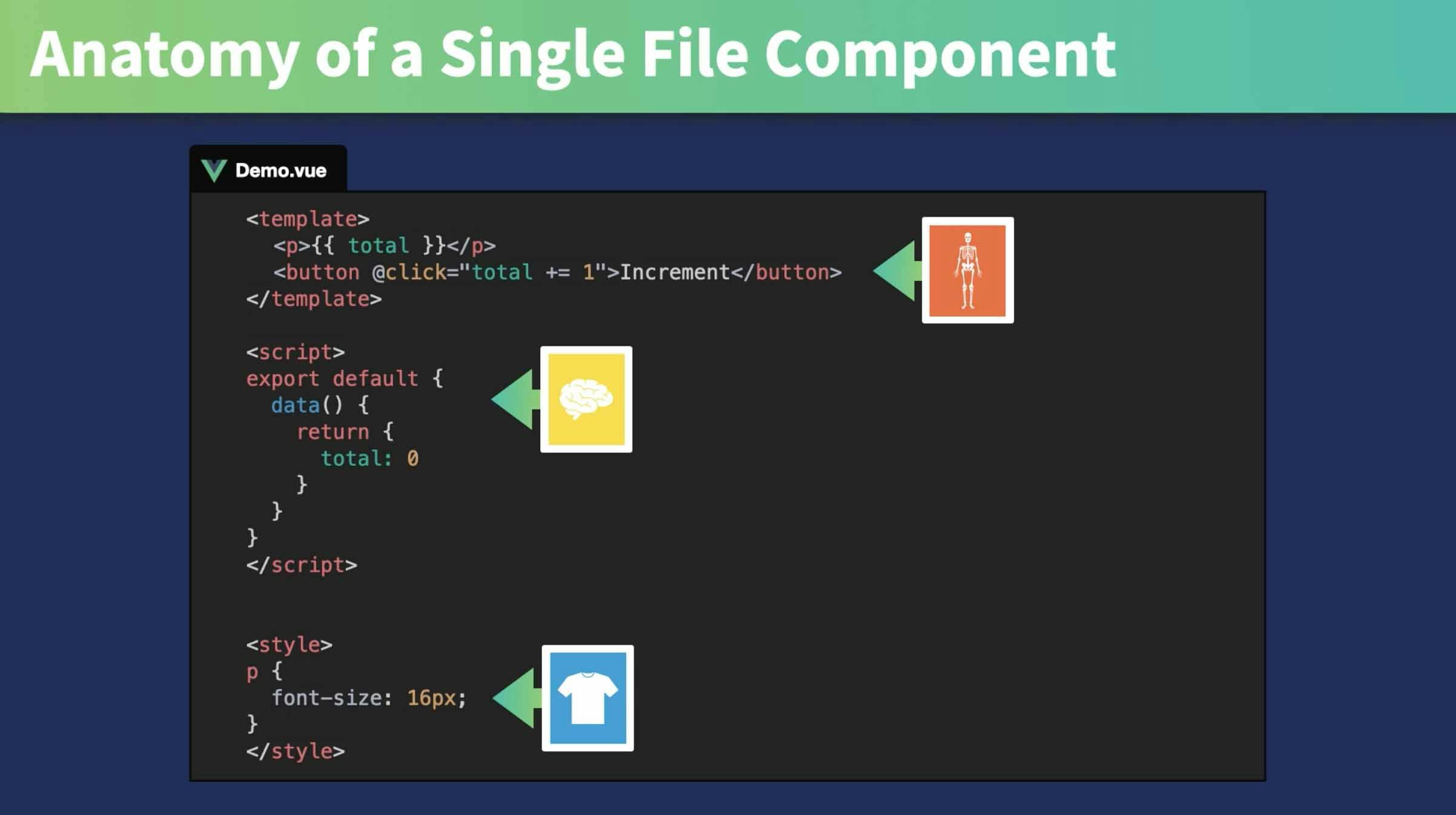
Real World Vue 3 Single File Components
VSCode中编写Vue项目使用Prettier格式化文档时,会自动加上分号问题!_prettier 格式化的时候会在小括号前面加分号CSDN博客
Auto Formatting Files in VS Code (Volar/Builtin or Prettier) A...
Vue项目之使用EditorConfig, Eslint和Prettier实现代码规范 掘金
How to Setup ESLint and Prettier in a Vue Project
Web A Good Place To Start Is The Vetur Vscode Plugin.
Web Learn How To Configure Prettier, A Code Formatter For Javascript, Json, Yaml, And More.
In This We Put The Settings To Override Some Of The Prettier Defaults On Save.
Web Prettier Is A Code Formatter That Enforces A Consistent Style Of Your Code.
Related Post: